webpack入门之打包html,css,js,img(一)
webpack到底是什么,网上一大堆介绍的东西,越看越不知道说的什么,所以今天打算自己来记录一下这段时间学习webpack的成果,
webpack就是打包文件用的,html,css,js,img,为什么通过他打包?说白了就是我们可以提前使用新的东西,es6现在浏览器支持的其实并不是很好,但这不是问题,你可以采用es6去写脚本,
然后通过webpack去打包成es5,vue项目里面的vue文件也是一样的,也是需要webpack打包成浏览器能够识别的文件才能正常使用,废话不多说,咱们搞起
找个磁盘,新建一个demo文件,cmd进去(首先要安装 Node.js, Node.js 自带了软件包管理器 npm),
依次执行,
npm init -y,生成package.json文件
npm install webpack -g 全局安装webpack
npm install webpack --save-dev 项目中安装
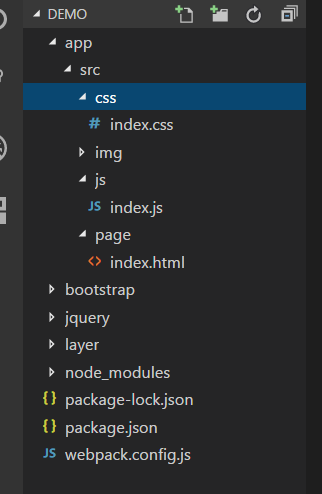
成功以后构建如下的文件建构,(bootstrap,jquery,layer,可暂时不建)

index.html

index.js

1.打包html,js(大部分webpack教程都是module.exports和import开始,我觉得需要用到的时候再说最好)
我们先看如何来打包html,和js
打包html需要使用插件
npm install html-webpack-plugin --save-dev
以上搞定后,开始配置webpack.config.js
代码如下,看不懂先不要紧张,先跑起来再说
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin'); //打包html的插件
module.exports = {
entry:{
'app/dist/js/index':'./app/src/js/index.js' //入口文件
//我们的是多页面项目,多页面入口配置就是这样,
//app/src/page下可能还会有很多页面,照着这样配置就行
},
output:{
//__dirname 当前webpack.config.js的路径
filename: '[name].js', //打包后index.js的名字,
// 这个[name]的意思是,配置入口entry键值对里的key值,app/dist/js/index,最后的index,
//这里无论你src/js/index.js这个脚本如何命名,打包后都将是index.js
// path: path.resolve(__dirname)
},
//插件
plugins:[
new HtmlWebpackPlugin({
chunks:['app/dist/js/index'],
filename:'app/index.html',
template:'app/src/page/index.html'
})
]
}
cmd进入demo文件
输入webpack -p (编译)
成功后是这样的

最后转过头来看我们的demo文件,看看里面有什么变化

打包过后在app文件下面生成了一个index.htm和一个dist文件
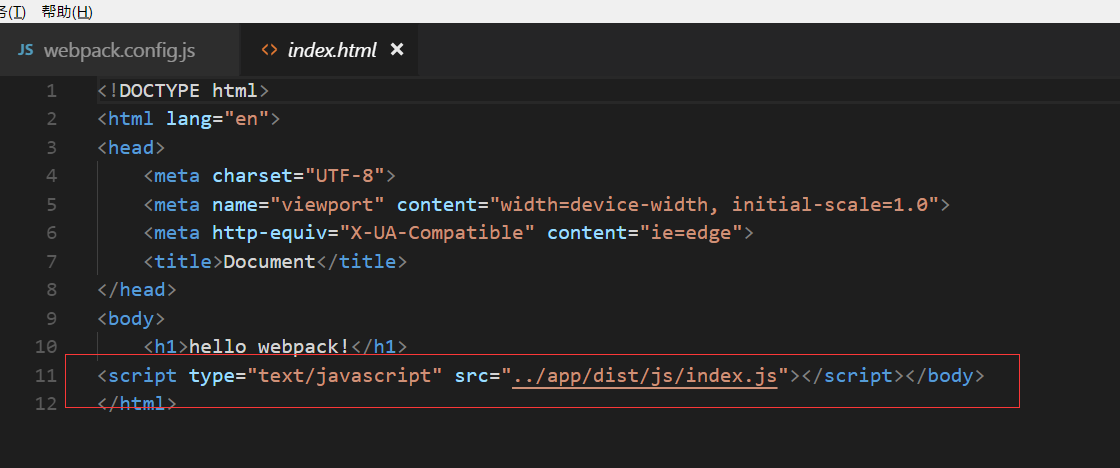
打包出来的index.html

打包出来的index.js

打开app/index.html

这样就成功了哈!!!!
观察发现,打包过后的index.html自动引入了打包过后的index.js,打包之前我们也无需在app/src/page/index.html下引入对应脚本,一切交给webpack!(后面的打包css也会是如此,)
打包后index.js也是压缩过的,美滋滋!!!
结尾
我们编写js,css,html是在src下面的文件进行编写的,生产环境,发布版本我们只会发布dist里面的东西,
目前dist文件里只打包出js文件,后续会打包出 css,甚至是img
webpack入门之打包html,css,js,img(一)的更多相关文章
- vue webpack打包后.css文件里面的背景图片路径错误解决方法
资源相对引用路径 问题描述 一般情况下,通过webpack+vuecli默认打包的css.js等资源,路径都是绝对的. 但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static ...
- webpack入门(转载)
阅读本文之前,先看下面这个webpack的配置文件,如果每一项你都懂,那本文能带给你的收获也许就比较有限,你可以快速浏览或直接跳过:如果你和十天前的我一样,对很多选项存在着疑惑,那花一段时间慢慢阅读本 ...
- webpack入门与笔记
为什要使用WebPack 现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包.为了简化开发的复杂度,前端社区涌现出了很多好的实践方法 模块化,让我们可以 ...
- Webpack 入门学习
1.什么是Webpack? Webpack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等 ...
- webpack打包时排除其中一个css、js文件,或单独打包一个css、js文件
在项目中经常会需要将一些接口的配合文件或者某些样式文件,分离出来单独打包,便于后期改动,这里我以css文件为例,介绍实现两种方法: 项目目录: 如上图所示,现在我需要将项目中的scBtn.css文件单 ...
- Webpack入门——使用Webpack打包Angular项目的一个例子
2016.1.22,对大多数人来说,这是一个非常平常的日子,但这却是我决定在博客园写博客的日子.虽然注册博客园的博客已有4年8个月,却一直没有动手写过一篇博客,原因是觉得自己水平不行,写不出好东西,所 ...
- webpack下css/js/html引用图片的正确方式
在webpack的处理下,为了使引用的图片被打包编译(以把src的图片文件编译到dist中或者对src的文件进行base64编码),应使用如下引用方式: 1. 在html/ejs等中引用图片: 借助r ...
- webpack react 单独打包 CSS
webpack react 单独打包 CSS webpack require css的方法,默认会把css 打入到js文件中,加载顺序有问题,如果需要打出独立的css文件 操作步骤: step1: 安 ...
- 配置webpack中externals来减少打包后vendor.js的体积
在日常的项目开发中,我们会用到各种第三方库来提高效率,但随之带来的问题就是打包后的vendor.js体积过大,导致加载时空白页时间过长,给用户的体验太差.为此我们需要减少vendor.js的体积,从本 ...
随机推荐
- JS深层继承
我们在书写JS的时候常常被一种现象困扰 let jsonA = { a1: { b1:1; }, }; let jsonB = jsonA; jsonB.a1.b1 = 2; console.log( ...
- Codeforces Round #386 (Div. 2) C. Tram
C. Tram time limit per test 1 second memory limit per test 256 megabytes input standard input output ...
- 判断回文数字 9. Palindrome Number
Determine whether an integer is a palindrome. Do this without extra space. Some hints: Could negativ ...
- 关于easyui的datagrid属性出现乱码问题
今天遇到这个问题也是纠结了好久,经过在网上各种查询总结,得出以下经验: 1:网页字符集设置为UTF-8: <meta content="charset=UTF-8 " /&g ...
- Luogu P2183 巧克力
题目描述 佳佳邀请了M个同学到家里玩.为了招待客人,她需要将巧克力分给她的好朋友们.她有N(1<=N<=5000)块巧克力,但是大小各不一样,第i块巧克力大小为为1*Xi(1<=i& ...
- php 常用 常量集合
DIRECTORY_SEPARATOR 常量 DIRECTORY_SEPARATOR 目录分割符
- Kotlin(二) 函数定义
1.不带参数,不返回值的函数 fun sum(){} 2.带参数,不带返回值的函数 fun sum(a:Int){} 3.带参数,带返回值的函数 fun sum(a:Int,b:Int) : Int{ ...
- 基于.NET CORE微服务框架 -surging 基于messagepack、protobuffer、json.net 性能对比
1.前言 surging内部使用的是高性能RPC远程服务调用,如果用json.net序列化肯定性能上达不到最优,所以后面扩展了protobuf,messagepack序列化组件,以支持RPC二进制传输 ...
- Python进阶---面向对象的程序设计思想
Python的面向对象 一.面向过程与面向对象的对比 面向过程的程序设计的核心是过程(流水线式思维),过程即解决问题的步骤,面向过程的设计就好比精心设计好一条流水线,考虑周全什么时候处理什么东西. 优 ...
- mysql timeout
(待更新整理) 因为最近遇到一些超时的问题,正好就把所有的timeout参数都理一遍,首先数据库里查一下看有哪些超时: root@localhost : test 12:55:50> show ...
