把angular项目整合到.net mvc中
之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实现。不过最近碰到一个需求,有必要使用多个客户端,而各客户端本身都是webpack打包出来的js而已,没必要每个客户端都自己建一个站点,这就有必要搭建一个服务端,根据参数动态渲染不同客户端的脚本来服务多个客户端了。主要需要解决两个问题,一是防止前后端路由冲突各自有效工作,二是如何实现一套比较合理的部署方案。笼统一点看待这个问题,无非就是要实现如题目所描述的,如何将专注前端的强大框架(angular)整合到一个健壮的现有服务端(.Net)项目中去。
Webpack配置
第一步必然是要先得到前端项目的打包资源,由强大的webpack来完成,目标是将angular的所有依赖以及应用主代码分别打包到polyfill.js、vendor.js、main.js三个脚本中,以及异步懒加载的模块各自打包成一个chunk.js。webpack博大精深,刚接触会摸不着头脑,好在其终究是用来给我们带来方便的一个工具而已,使用起来是很有条理的。其主要的介绍可以移步webpack的官方文档【https://doc.webpack-china.org 】,认真吸收完远远足够写出angular-webpack-starter【 https://github.com/AngularClass/angular-starter 】这样完善的启动项目来了。
简单来说webpack配置有四部曲:
- 一、 定义入口文件 包含angular的依赖,angular框架代码以及项目的启动代码即可,比如angular-webpack-starter中的配置:
entry: {
'polyfills': './src/polyfills.browser.ts', // 依赖项
'main': AOT ? './src/main.browser.aot.ts' : './src/main.browser.ts' // 主程序
},
- 二、 定义打包规则
打包规则有好一些需要配置的,包括了各种文件类型的打包,angular模块的打包等,配置方式见官方文档或直接参照现成的启动项目,直接看难免懵逼,但不要怕,规则其实就那么点,眼熟就成功了大半。
- 三、配置插件
webpack有非常多的插件,用来强化打包能力以及规则的扩展,可以看看启动项目中用到了哪些,这些插件在官方文档里都能找到介绍。
- 四、 定义输出规则
输出要分生产环境和开发环境,本文只讲生产环境。先明确webpack打包好的项目是要交给服务端使用的,给出的输出要有几个需求: 1) 转义兼容浏览器和ES5并压缩。2)输出文件名附带哈希值,代码发生更改重新打包时要有不同的哈希值,保证此时替换的资源不会被浏览器缓存而得不到第一时间更新。3)列出资源打包清单,因为附带了哈希值导致每次文件名都是很长一串奇怪字符,使用合适的webpack配置附带一个manifest清单列出都输出了哪几个文件,进一步在使用时动态读取其中的清单来操作输出的文件。
作为静态脚本添加到服务端
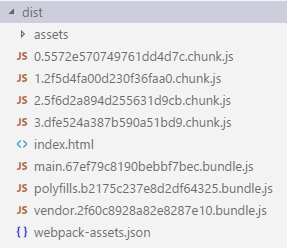
顺利的话开发完成的项目能得到类似下图的打包资源:

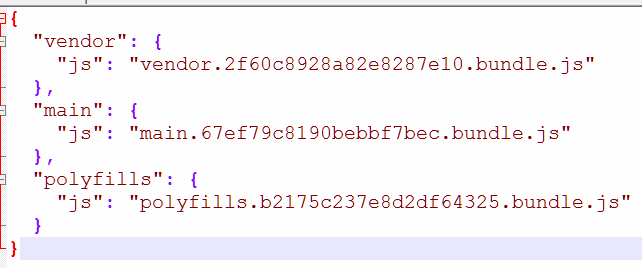
其中webpack-assets.json中列出了三个依赖文件:

以0、1、2、3打头的四个chunk文件是由angular动态引入的懒加载模块,不需要手动引入自然也不需要列出来,只需要保证angular能访问到它们即可。
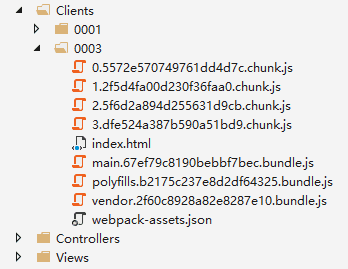
把这些东西全都放到一个.Net MVC项目中去:

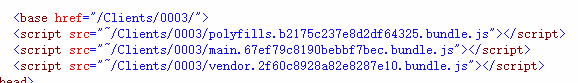
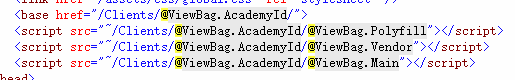
然后在View视图中引入三个脚本并配置base url:

现在运行MVC项目,定位到这个视图可以顺利渲染出angular项目来。问题在于手动输入前端路由的url时,此url会被MVC路由视为404错误(因为MVC路由中确实未定义这一规则,真正使用此规则的angular客户端还没有机会解析这个url就被一个错误页取代了)。
MVC路由配置
angular官方给出的指南是给服务端配置404的重定向,将所有的404错误都重定向到index.html,这样前端就能顺利开始解析输入的url了。在MVC中做法也类似,只要在MVC的路由规则中,将必要路由(比如还定义了其他的Api或者错误页)之外的所有请求都指向指定的Action,比如笔者的这条规则,将所有其他请求都指向AppController下的Index:

这样除了/page/打头的url外所有不满足默认路由的请求都会定位到/App/Index。
使用MVC的View取代index.html
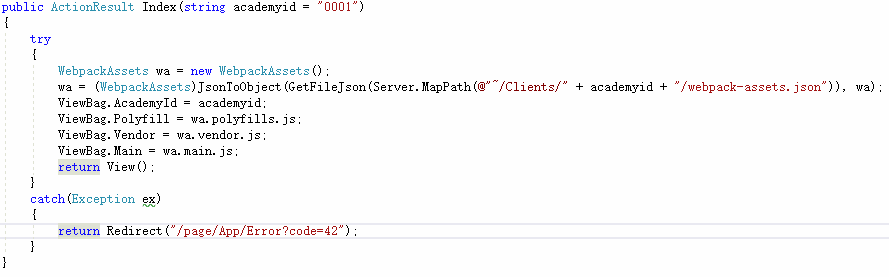
下一步是要在这个/App/Index中读取前端打包生成的webpack-assets.json清单,将需要的文件渲染到视图中,笔者项目添加了一个academyid来区分多客户端,每个客户端都有以自己id命名的一个资源目录,实现如下图所示:

笔者的C#比较抠脚,所以定义了一个class来解析json文件,然后才把解析到的文件名放到ViewData中以供前端使用。现在视图中就可以使用Razer语法来渲染脚本依赖:

这样子配置下来,服务端其实不需要再关心客户端的更改,只关心从webpack-assets.json中解析要加载的依赖,并渲染这些依赖即可,每当客户端代码更改重新打包时,webpack-assets.json清单也会更新,毫不影响服务端。
总结
水平有限导致本文存在许多的不足之处,包括一直未涉及的SEO方案以及其他的隐藏问题,笔者还有很多需要学习完善的地方。
把angular项目整合到.net mvc中的更多相关文章
- 通过idea创建Maven项目整合Spring+spring mvc+mybatis
创建项目 File→new→project 然后就不断next直到项目面板出来 设置文件夹 注意:这里我个人习惯,在java下还建了ssm文件夹,然后再cont ...
- net mvc中angular
把angular项目整合到.net mvc中 之前的开发选择的是完全舍弃服务端,仅保留最简单web服务器提供angular经打包的静态资源,此外所有的业务与数据请求都访问一个分离的WebApi来实 ...
- MVC中使用Hangfire执行定时任务
需求描述 项目中有一个通知公告的功能,在后台管理员添加公告后需要推送消息给所有注册用户,让其查看消息.消息推送移动端采用极光推送,但是消息在何时发送是个问题,比如说有一个重要的会议通知,可能希望在会议 ...
- Spring3 + Spring MVC+ Mybatis 3+Mysql 项目整合(注解及源码)
Spring3 + Spring MVC+ Mybatis 3+Mysql 项目整合(注解及源码) 备注: 之前在Spring3 + Spring MVC+ Mybatis 3+Mysql 项目整合中 ...
- angular.js的路由和模板在asp.net mvc 中的使用
angular.js的路由和模板在asp.net mvc 中的使用 我们知道angular.js是基于mvc 的一款优秀js框架,它也有一套自己的路由机制,和asp.net mvc 路由不太一样.as ...
- 玩转spring mvc(四)---在spring MVC中整合JPA
关于在Spring MVC中整合JPA是在我的上一篇关于spring mvc基本配置基础上进行的,所以大家先参考一下我的上一篇文章:http://blog.csdn.net/u012116457/ar ...
- 【Saas-export项目】--项目整合(spring整合MVC)
转: [Saas-export项目]--项目整合(spring整合MVC) 文章目录 Spring整合SpringMVC(export_web_manager子工程) (1)log4j.propert ...
- 【项目相关】MVC中使用WebUploader进行图片预览上传以及编辑
项目中需要用到多图片上传功能,于是在百度搜了一下,首先使用了kissy uploader,是由阿里前端工程师们发起创建的一个开源 JS 框架中的一个上传组件...但,后面问题出现了. 在对添加的信息进 ...
- 第四节:MVC中AOP思想的体现(四种过滤器)并结合项目案例说明过滤器的实际用法
一. 简介 MVC中的过滤器可以说是MVC框架中的一种灵魂所在,它是MVC框架中AOP思想的具体体现,所以它以面向切面的形式无侵入式的作用于代码的业务逻辑,与业务逻辑代码分离,一经推出,广受开发者的喜 ...
随机推荐
- percona-xtrabackup安装
二进制包安装(推荐安装方式,不用安装依赖包,非常方便): 1.下载安二进制包: wget https://www.percona.com/downloads/XtraBackup/Perco ...
- [刷题]算法竞赛入门经典(第2版) 5-6/UVa1595 - Symmetry
题意:平面上给若干点,问它们是不是关于某垂直于x轴的直线对称. 代码:(Wrong Answer, –ms) //UVa1595 - Symmetry #include<iostream> ...
- 广义后缀树(GST)算法的简介
导言 最近软件安全课上,讲病毒特征码的提取时,老师讲了一下GST算法.这里就做个小总结. 简介 基本信息 广义后缀树的英文为Generalized Suffix Tree,简称GST. 算法目的 ...
- yii2 resetful 授权验证
什么是restful风格的api呢?我们之前有写过大篇的文章来介绍其概念以及基本操作. 既然写过了,那今天是要说点什么吗? 这篇文章主要针对实际场景中api的部署来写. 我们今天就来大大的侃侃那些年a ...
- Linux 通过端口转发来访问内网服务
Rinetd是为在一个Unix和Linux操作系统中为重定向传输控制协议(TCP)连接的一个工具,系统内部服务受系统网服限制外部无法访问,需要通过rinetd映射将内网服务转发出来. 1. 下载解压 ...
- OpenCV探索之路(六):边缘检测(canny、sobel、laplacian)
边缘检测的一般步骤: 滤波--消除噪声 增强--使边界轮廓更加明显 检测--选出边缘点 Canny算法 Canny边缘检测算法被很多人推崇为当今最优秀的边缘检测算法,所以我们第一个就介绍他. open ...
- 使用Post方法模拟登陆爬取网页
最近弄爬虫,遇到的一个问题就是如何使用post方法模拟登陆爬取网页.下面是极简版的代码: import java.io.BufferedReader; import java.io.InputStre ...
- 汽车Vin码识别—— 一款二手车行业值得拥有的OCR识别软件
一.汽车Vin码识别产品描述 汽车Vin码识别系统,主要应用在智能手机IOS与Android两个平台中.前端扫描查询模式,无需联网,只需扫描汽车前挡风玻璃右下角的Vin码(车架号),即可轻松识别出车辆 ...
- Linux常用命令说明(记录自己Linux命令使用情况,后续会持续更新)
首次记录时间--20170602 感觉自己Linux命令使用掌握的情况非常差,今天先记录当前会的几个. 1#cd(change directory) 切换工作目录(或者叫修改当前目录) eg. cd ...
- VR全景智慧城市,平台属于每个有创业梦想的人
如果你还在人生十字路口迷茫,如果你还想你的人生有所成就,让你的人生有不一样的精彩,就来全景智慧城市平台共同打造属于自己的不同凡响的精彩人生吧! 抓住这个机遇,你就走在了 VR时代的前沿,时势造就英雄, ...
