【Telerik控件学习】-建立自己的图形编辑工具(Diagram)
Telerik提供了RadDiagram控件,用于图形元素的旋转,拖拽和缩放.更重要的是,它还拓展了许多绑定的命令(复制,剪切,粘贴,回退等等).
我们可以用来组织自己的图形编辑工具.
Step1.定义图形元素容器(Shape)的基类,继承RadDiagramShape,并重写Serialize和Deserialize方法,来定制将来对象的保存或复制.
/// <summary>
/// 图形Shape控件
/// </summary>
public class FigureShape : RadDiagramShape
{
public FigureShape()
{
IsConnectorsManipulationEnabled = false;
}
/// <summary>
/// 序列化
/// </summary>
/// <returns></returns>
public override SerializationInfo Serialize()
{
SerializationInfo serializationInfo = base.Serialize(); try
{
var obj = base.Content as FigureBase;
if (obj != null)
{
IFormatter formatter = new BinaryFormatter();
using (var ms = new MemoryStream())
{
formatter.Serialize(ms, obj);
serializationInfo["Figure"] = Convert.ToBase64String(ms.ToArray());
}
}
}
catch (Exception e)
{
throw new Exception("序列化过程失败:" + e.Message);
}
return serializationInfo;
}
/// <summary>
/// 反序列化
/// </summary>
/// <param name="serializationInfo"></param>
public override void Deserialize(SerializationInfo serializationInfo)
{
base.Deserialize(serializationInfo); try
{
if (serializationInfo["Figure"] != null)
{
var buffer = Convert.FromBase64String(serializationInfo["Figure"].ToString());
IFormatter formatter = new BinaryFormatter();
using (var ms = new MemoryStream(buffer))
{
Content = formatter.Deserialize(ms);
//绑定Shape坐标和Figure坐标
this.DataContext = Content;
var binding = new Binding("Position") { Mode = BindingMode.TwoWay };
this.SetBinding(PositionProperty, binding);
}
}
}
catch (Exception e)
{
throw new Exception("反序列化过程失败:" + e.Message);
}
}
}
Step2.定义图形元素基类,并支持可序列化
/// <summary>
/// 图形基类
/// </summary>
[Serializable]
public abstract class FigureBase : NotificationObject
{
/// <summary>
/// 图形位置
/// </summary>
private Point position;
public Point Position
{
get { return position; }
set { position = value; RaisePropertyChanged("Position"); }
}
}
Step3.定义基本图形元素,继承FigureBase,只列出一个示例,不再详述
[Serializable]
public class StationFig : FigureBase
{
/// <summary>
/// xml节点构造
/// </summary>
/// <param name="node"></param>
public StationFig(XmlNode node)
{
var infoNode = node.ChildNodes.Cast<XmlNode>().FirstOrDefault(s => s.Name == "use");
var xAttri = infoNode.GetAttributeByName("x");
var yAttri = infoNode.GetAttributeByName("y"); this.Position = new Point(double.Parse(xAttri), double.Parse(yAttri));
this.StationType = infoNode.GetAttributeByName("class");
} /// <summary>
/// 厂站类型(220kv,500kv)
/// </summary>
private string stationType;
public string StationType
{
get { return stationType; }
set { stationType = value; RaisePropertyChanged("StationType"); }
}
}
Step4.定义图形元素的样式
<!--线路样式-->
<DataTemplate DataType="{x:Type svgFigs:LineFig}" >
<Path x:Name="path" StrokeThickness="" Data="{Binding Path}"/>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding LineType}" Value="kv500">
<Setter Property="Stroke" Value="Yellow" TargetName="path"/>
</DataTrigger>
<DataTrigger Binding="{Binding LineType}" Value="kv220">
<Setter Property="Stroke" Value="White" TargetName="path"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
<!--厂站样式-->
<DataTemplate DataType="{x:Type svgFigs:StationFig}" >
<Ellipse x:Name="ellipse" Width="" Height="" Fill="Transparent" StrokeThickness=""/>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding StationType}" Value="kv500">
<Setter Property="Stroke" Value="Yellow" TargetName="ellipse"/>
</DataTrigger>
<DataTrigger Binding="{Binding StationType}" Value="kv220">
<Setter Property="Stroke" Value="White" TargetName="ellipse"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
<!--文本样式-->
<DataTemplate DataType="{x:Type svgFigs:TextFig}" >
<TextBlock x:Name="text" Foreground="White" FontFamily="{Binding FontFamily}" FontSize="{Binding FontSize}" Text="{Binding Text}"/>
</DataTemplate>
Step5.界面编辑工具面板
<telerik:RadDiagram x:Name="diagram" MinWidth="" BorderThickness=""
Background="Black"
IsBackgroundSurfaceVisible="False"
IsSnapToItemsEnabled="False"
IsSnapToGridEnabled="False"/>
Step6.关键步骤,定义Shape容器中ContentTemplate显示内容
<Style TargetType="{x:Type common:FigureShape}">
<Setter Property="BorderBrush" Value="{x:Null}"/>
<Setter Property="Background" Value="Transparent"/>
<Setter Property="Position" Value="{Binding Position,Mode=TwoWay}"/>
<Setter Property="Content" Value="{Binding}"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type common:FigureShape}">
<ContentPresenter/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Step7.增加图形元素到面板
/// <summary>
/// 增加图元到绘图面板
/// </summary>
/// <param name="figure"></param>
private void AddFigureToDiagram(FigureBase figure)
{
var shape = new FigureShape() { DataContext = figure };
diagram.AddShape(shape);
}
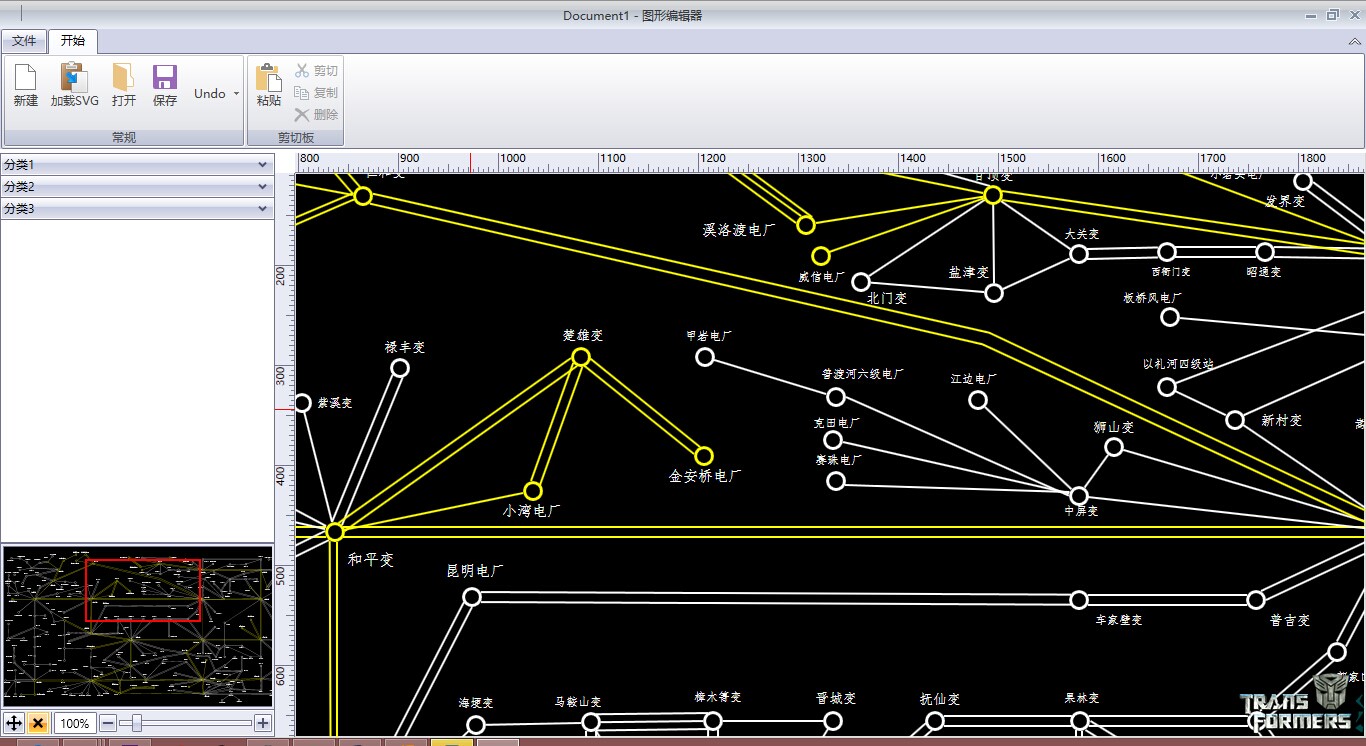
编辑工具示例:(支持图元的旋转,移动,缩放,复制粘贴等操作,属性编辑,缩略图导航...)
【Telerik控件学习】-建立自己的图形编辑工具(Diagram)的更多相关文章
- 【Telerik控件学习】-制作3D效果的柱状图(ChartView)
首先,定义柱状图,并设置自定义的DataTemplate <telerik:RadCartesianChart > <telerik:RadCartesianChart.Horizo ...
- IOS学习笔记(四)之UITextField和UITextView控件学习
IOS学习笔记(四)之UITextField和UITextView控件学习(博客地址:http://blog.csdn.net/developer_jiangqq) Author:hmjiangqq ...
- DevExpress控件学习总结(转)
DevExpress控件学习总结 1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹 ...
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- WinFrom 第三方控件 TeleRik控件
1.首先从工具-拓展与应用中下载安装 TeleRik WinFroms VsExtensions TeleRik dll文件 2.工具箱控件 将Telerik控件更新过来 3.新建一个 ...
- wxPython控件学习之wx.grid.Grid 表格控件
wxPython控件学习之wx.grid.Grid (包括对GridCellEditor和GridCelRender的扩展,以支持更多的grid cell 样式, 以GridCellColorEdit ...
- 转)delphi chrome cef3 控件学习笔记 (二)
(转)delphi chrome cef3 控件学习笔记 (二) https://blog.csdn.net/risesoft2012/article/details/51260832 原创 2016 ...
- PyQt5Day03--程序基本结构之面向对象版本+控件学习
1.程序基本结构之面向对象版本 (1)开发阶段(自己写好并测试)——设置为模版qto from PyQt5.Qt import * class Window(QWidget): def __init_ ...
- DevExpress控件学习总结 z
1.Navigation & Layout 1.1 Bar Manager 如果想在窗体或用户控件(user control)上添加工具条(bars)或弹出菜单(popup menus),我们 ...
随机推荐
- [09] 监听器 Listener
1.事件 1.1 事件的概念 在Servlet中有一个概念叫做监听,顾名思义,就是监听某种事件是否发生.就如你是一家娱乐媒体公司的老板,你派出狗仔队去跟着某些明星,比如你想了解他们的绯闻,或者活动进展 ...
- springmvc03-异常处理-静态文件
1,一个简单的登录 login.jsp页面 <%@ page language="java" contentType="text/html; charset=UTF ...
- layer子层给父层页面元素赋值,以达到向父层页面传值的效果
父层: jsp中: //页面上添加一个隐藏的输入框待用于被子层设置value,从而将子层的数据传递到此页面 <input type="hidden" id="get ...
- Tensorflow之卷积神经网络(CNN)
前馈神经网络的弊端 前一篇文章介绍过MNIST,是采用的前馈神经网络的结构,这种结构有一个很大的弊端,就是提供的样本必须面面俱到,否则就容易出现预测失败.如下图: 同样是在一个图片中找圆形,如果左边为 ...
- Redis——windows环境安装redis和redis sentinel部署
一:Redis的下载和安装 1:下载Redis Redis的官方网站Download页面,Redis提示说:Redis的正式版不支持Windows,要Windows学习Redis,请点击Learn m ...
- TCP/IP(七)之玩转HTTP协议
前言 前面一篇的博文简单的介绍了一下属于应用层的HTTP协议,这一篇我将详细的学习HTTP协议,这也是做Web开发中一定要用到的协议.虽然我是做大数据的,但是多学习一点肯定是 没有坏处的.国庆放假7天 ...
- S2_OOP第一章
面向对象设计的过程就是抽象的过程 步骤: 第一步:发现类 第二步:发现类的属性 第三步:发现类的方法 抽象是遵循的原则 属性和方法的设置是为了解决业务问题 关注主要属性和方法 如果没有必要,不增加额外 ...
- 自测-5 Shuffling Machine
Shuffling is a procedure used to randomize a deck of playing cards. Because standard shuffling techn ...
- HTML5基础知识及相关笔记
HTML5基础 1.1HTML文件的基本结构和W3C标准 1.1.1HTML简介 HTML是一种描述网页的语言,一种超文本标记的语言! 1.1.2HTML文件的基本结构 头部(head) 头部是网页的 ...
- asp.net core封装layui组件示例分享
用什么封装?自然是TagHelper啊,是啥?自己瞅文档去 在学习使用TagHelper的时候,最希望的就是能有个Demo能够让自己作为参考 怎么去封装一个组件? 不同的情况怎么去实现? 有没有更好更 ...
