CSS深入理解学习笔记之vertical-align
1、vertical-align基本认识
支持的属性值:
①线类:baseline(默认),top,middle,bottom
②文本类:text-top,text-bottom
③上标下标类:sub,super
④数值百分比类:
数值和百分比的共性:ⅰ都带数字;ⅱ都支持负值;ⅲ行为表现一致(都是在baseline基础上上下偏移数值大小,百分比类以line-height计算,IE6/IE7下vertical-align百分比值不支持小数line-height)。
2、vertical-align起作用的前提
应用于inline水平以及“table-cell“元素。
默认状态下支持vertical-align的元素:图片、按钮、文字和单元格。
table-cell的vertical-align只会作用在自身,对子元素设置vertical-align是没有意义的:

3、vertical-align与line-height
流式布局多余的空白处理:

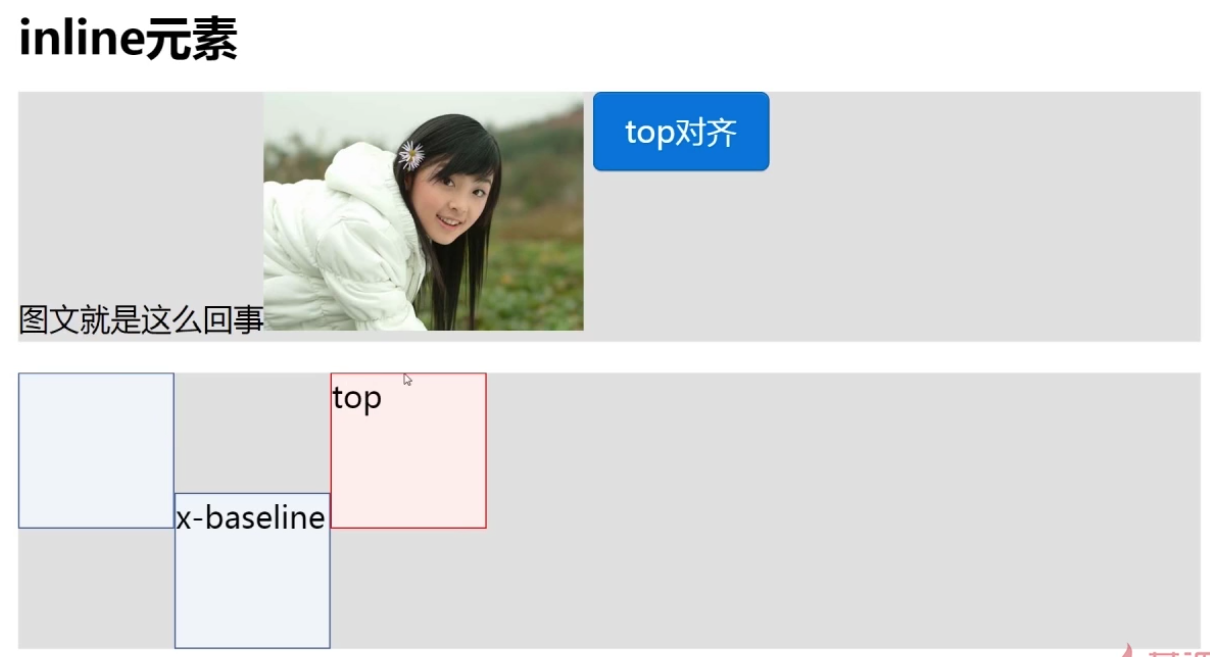
4、vertical-align底线、顶线、中线的行为表现
vertical-align:bottom
定义:①inline/inline-block元素:元素底部和整行的底部对齐;②table-cell元素:单元格padding边缘和表格行的底部对齐


vertical-align:top
定义:①inline/inline-block元素:元素顶部和整行的顶部对齐;②table-cell元素:单元格顶padding边缘和表格行的顶部对齐。


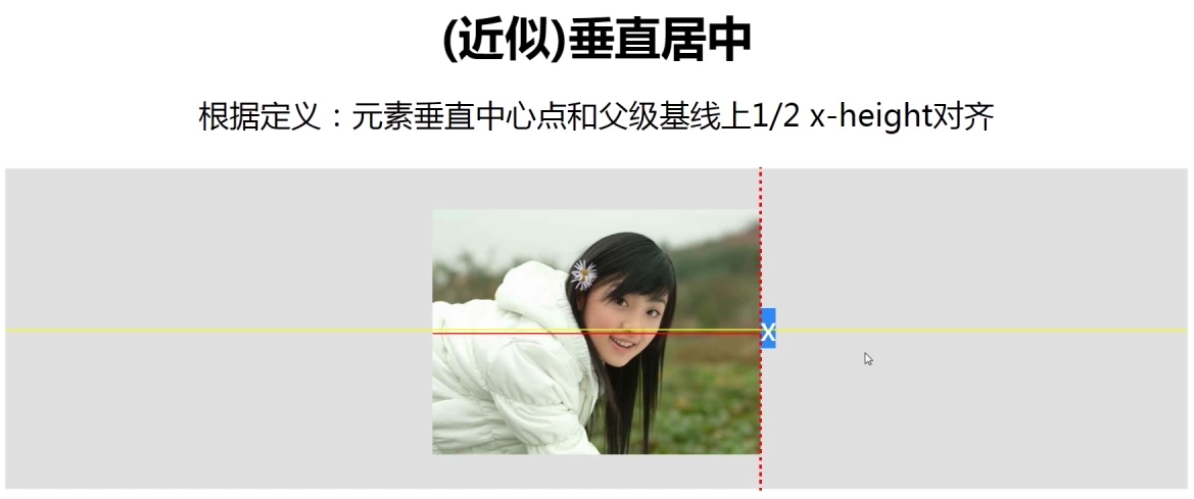
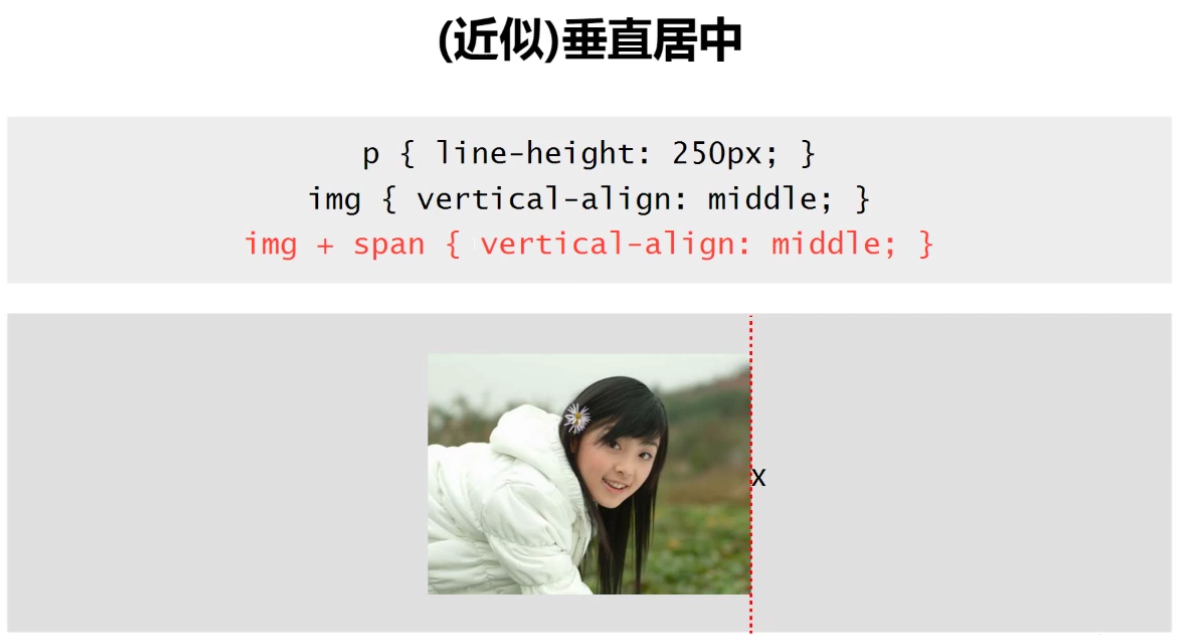
vertical-align:middle
定义:①inline/inline-block元素:元素的垂直中心点和父元素基线往上1/2x-height处对齐;②table-cell元素:单元格填充盒子相对于外面的表格行居中对齐。

inline/inline-block元素如果单纯的设置middle,由于文字的下沉特性,图片只能够近似垂直居中,如果想要完全垂直居中,font-size需要设置为0。

5、说说vertical-align:text-top/text-bottom
定义:盒子的顶部/底部和父级content area的顶部/底部对齐。

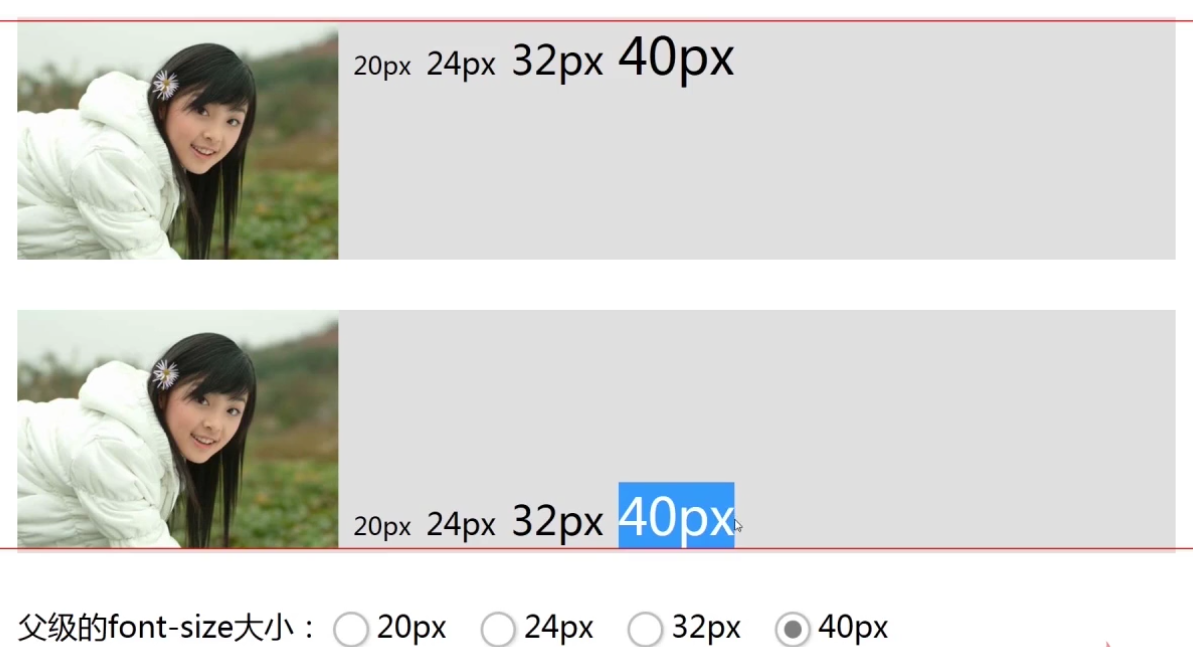
注:vertical-align仅与父级的font-size有关。
应用环境:

6、深入理解vertical-align:sub/super
html中<sup>和<sub>功效相同,同时字体也会略微缩小,是原字号的75%大小。
定义:提高/降低盒子的基线到父级合适的上/下标基线位置。
7、vertical-align前后不一的行为机制
应用:

注:关注当前元素和父级,前后并没有直接影响。
8、vertical-align糟糕的兼容性
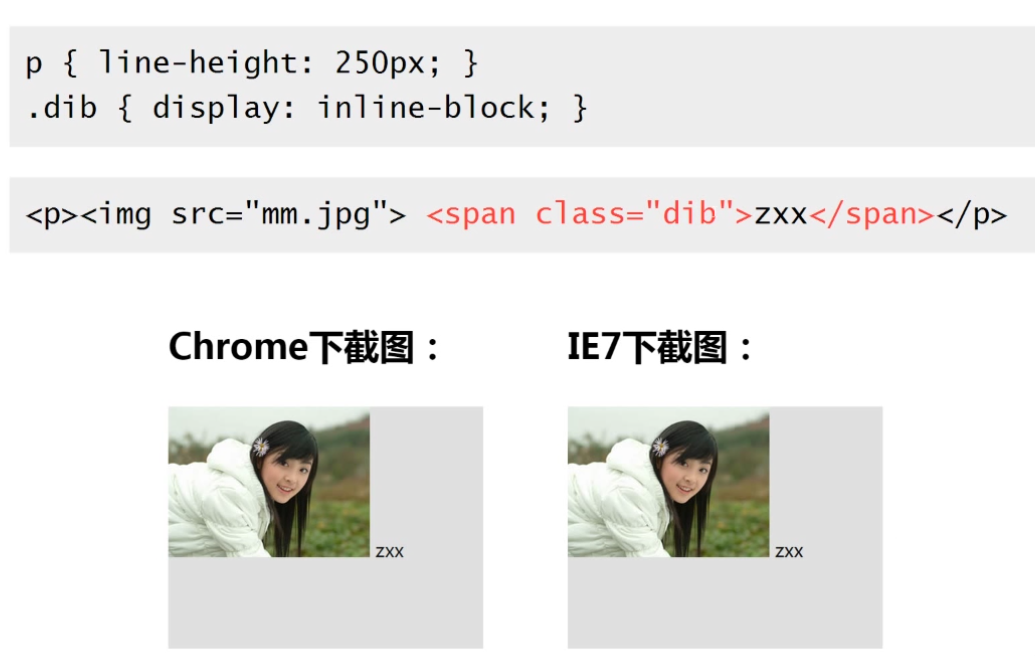
chrome和IE7下就有明显的不同。
原因:①IE7下图文一体;②middle的解释有问题
解决方案:
使用inline-block破坏图文一体;
9、vertical-align的实际应用
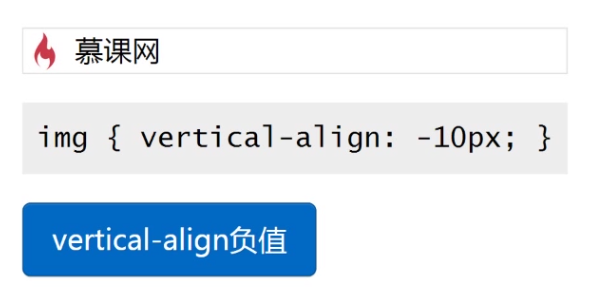
⑴小图标和文字的对齐
使用vertical-align负值没有兼容性差异。

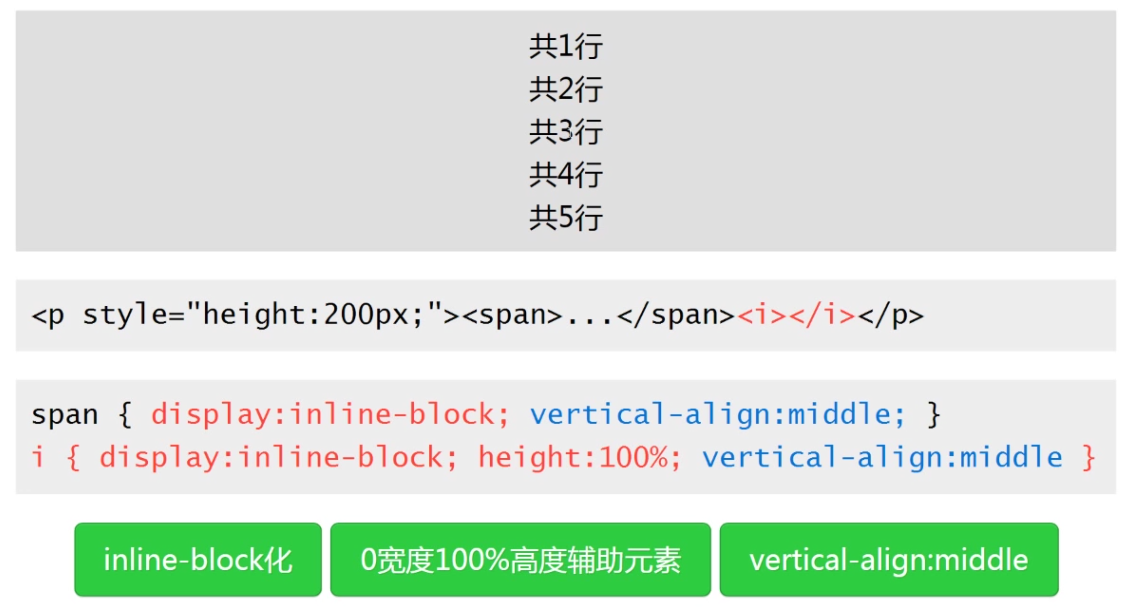
⑵不定尺寸图片或多行文字的垂直居中:①主体元素inline-block化;②0宽度100%高度辅助元素;③vertical-align:middle


CSS深入理解学习笔记之vertical-align的更多相关文章
- CSS深入理解学习笔记之absolute
1.absolute和float 拥有相同的特性表现: ①包裹性(容器应用之后,可以包裹里面的内容): <!doctype html> <html> <head> ...
- CSS深入理解学习笔记之float
1.float的历史 float设计的初衷仅仅是为了文字环绕效果. 示例代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- CSS深入理解学习笔记之margin
1.margin与容器尺寸 元素尺寸:①可视尺寸 clientWidth(标准):②占据尺寸 margin与可视尺寸:①适用于没有设定width/height的普通block元素:②只适用于水平方向尺 ...
- CSS深入理解学习笔记之overflow
1.Overflow基本属性 overflow:visible(默认)/hidden/scroll/auto/inherit; visible:超出部分可见. hidden:超出部分隐藏. scrol ...
- CSS深入理解学习笔记之line-height
1.line-height的定义 定义:两行文字基线之间的距离. 注:不同字体之间的基线是不同的. 2.line-height与行内框盒子模型 行内框盒子模型: ①内容区域(content area) ...
- CSS深入理解学习笔记之relative
1.relative和absolute的相煎关系 限制作用:①限制left/top/right/bottom定位:②限制z-index层级:③限制在overflow下的嚣张气焰. relative和f ...
- CSS深入理解学习笔记之z-index
1.z-index基础 z-index含义:指定了元素及其子元素的"z顺序",而"z顺序"可以决定元素的覆盖顺序.z-index值越大越在上面. z-index ...
- CSS深入理解学习笔记之padding
1.padding与容器尺寸之间的关系 对于block水平元素:①padding值暴走,一定会影响尺寸:②width非auto,padding影响尺寸:③width为auto或box-sizing为b ...
- CSS深入理解学习笔记之border
1.border-width border-width为何不支持百分比:语义和使用场景决定的,现实中各种边框本身的概念就不存在百分比的使用方法. border-width支持关键字:thin.medi ...
随机推荐
- PHP curl请求https遇到的坑
PHP里curl对https的证书配置默认是服务器端要求验证的,如果服务器端没有配置证书验证,则无法请求https路径.如果为了简便使用不需要配置https证书的话,配置curl时将以下两项设置为fa ...
- SQL列中含有换行符的查找和替换方法
最近在获取数据时,发现程序读取的字段中含有\r\n字符,检查数据库表中的数据,发现是varchar字符串中包含了换行符.导入数据导致了这一情况出现. 回车换行 不同系统的行结尾符号并不同,如下: li ...
- LevelDB的源码阅读(二) Open操作
在Linux上leveldb的安装和使用中我们写了一个测试代码,内容如下: #include "leveldb/db.h" #include <cassert> #in ...
- 用vue官方提供的模板vue-cli搭建一个helloWorld案例
安装环境 安装node.js并配置环境变量 安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpac ...
- 前端学习:html基础学习三
5.图像标记(主要内容<img>标记) <img>标记的使用方法 <img src="路径/文件名.图片格式" width="属性值&quo ...
- [转]python json.dumps 中的ensure_ascii 参数引起的中文编码
本文转自: 梁小白博客(http://biangbiang.cnblogs.com) 在使用json.dumps时要注意一个问题 >>> import json >>&g ...
- HDU 1312 Red and Black(DFS,板子题,详解,零基础教你代码实现DFS)
Red and Black Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) To ...
- [bzoj1910] [Ctsc2002] Award 颁奖典礼
应该是第一次写这种图形类的DP.. 一个“I”可以分成三个矩形..令f[1..3][i][j][k]表示第几个矩形,下边界为第i行的j~k列,的最大面积. 然后就是各种优化啊什么的...时间复杂度O( ...
- Function方法和属性图
- [学习OpenCV攻略][008][Canny边缘检测]
cvGetSize(输入图片) 得到输入图片的大小 cvCanny(输入图片,输出图片,lowThresh,highThresh,aperture) 把输入图片按设定光圈值进行Canny边缘检测,然后 ...
