IOS中的绘图Quartz2D
drawRect 方法的使用
常见图形的绘制:线条、多边形、圆
绘图状态的设置:文字颜色、线宽等
图形上下文状态的保存与恢复
图形上下文栈
Quartz 2D是一个二维绘图引擎,同时支持IOS和MAC系统
Quartz 2D能完成的工作
绘制图形:线条、三角形、矩形、圆、弧等
绘制文字
绘制、生成图片(图像)
读取、生成PDF
截图、裁剪图片
自定义UI控件
为了便于搭建美观的UI界面,IOS提供了UIKit框架,里面有各种各样的UI控件
UILabel:显示文字
UIImageView:显示图片
UIButton:同时显示图片和文字(能点击)
利用UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界面
但是,有些UI界面极其复杂、而且比较个性化,用普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,IOS中大部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在IOS开发中很重要的一个价值是:自定义view(自定义UI控件)
案例一:剪裁图片
案例二:画图板
案例三:手势解锁
图形上下文
图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用
保存绘图信息、绘图状态
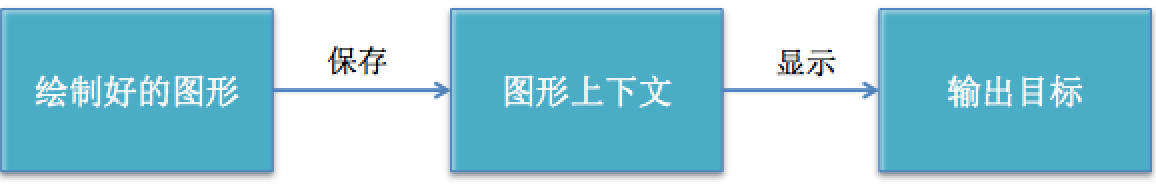
决定绘制的输出目标(绘制到什么地方去?)
(输出目标可以是PDF文件、Bitmap或者显示器的窗口上)
相同的一套绘图序列,指定不同的Graphics Context,就可将相同的图形绘制到不同的目标上

自定义View
如何利用Quartz2D自定义view?(自定义UI控件)
如果利用Quartz2D绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下文必须跟view相关联,才能将内容绘制到view上面
自定义view的步骤
新建一个类,继承自UIView
实现-(void)drawRect:(CGRect)rect方法,然后在这个方法中
取得跟当前view相关联的图形上下文
绘制相应的图形内容
利用图形上下文将绘制的所有内容渲染显示到view上面
drawRect:
为什么要实现drawRect:方法才能绘图到view上?
因为在drawRect:方法中才能取得跟view相关联的图形上下文
drawRect:方法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
调用view的setNeedsDisplay 或者setNeedsDisplayInRect:时
Quartz2D须知
Quartz2D的API是纯C语言的
Quartz2D的API来自于Core Graphics框架
CoreGraphics.framework
数据类型和函数基本都以CG作为前缀
CGContextRef
CGPahtPef
CGContextStrokePaht(ctx);
在drawRect:方法中取得上下文后,就可以绘制东西到view上
view内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view得layer上去了
View之所以能显示东西,完全是因为它内部的layer
Quartz2D绘图的代码步骤
1.获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
2.拼接路径(下面代码是搞一条线段)
CGContextMoveToPoint(ctx,10,10);
CGContextAddLineToPoint(ctx,100,100);
3.绘制路径
CGContextStrokePaht(ctx);// CGContextFillPaht(ctx);
常用拼接路径函数
新建一个起点
void CGContextMoveToPoint(CGContextRef c,CGFloar x,CGFloat y);
添加新的线段到某个点
void CGContextAddLineToPoint(CGContextRef c,CGFloat x,CGFloat y);
添加一个矩形
void CGContextAddRect(CGContextRef c,CGRect rect)
添加一个椭圆
void CGContextAddEllipseInRect(CGContextRef context,CGRect rect);
添加一个圆弧
void CGContextAddArc(CGContextRef c,CGFloat x,CGFloat y,CGFloat radius,CGFloat startAngle,CGFloat endAngle,int clockwisclockwise);
Mode参数决定绘制的模式
void CGContextDrawPath(CGContextRef c,CGPahtDrawingMode mode)
绘制空心路径
void CGContextStrokePath(CGContextRef c)
绘制实心路径
void CGContexxtFillPath(CGContextRef c)
一般以CGContextDrwa、CGContextStroke、CGContextFill 开头的函数,都是用来绘制路径的
将当前的上下文copy一份,保存到栈顶(那个栈叫做"圆形上下文栈")
void CGContextSaveGState(CGContextRef c)
将栈顶得上下文出栈,替换掉当前的上下文
void CGContextRestoreGState(CGContextRef c)
矩阵操作
利用矩阵操作,能让绘制到上下文中的所有路径一起发生变化
缩放
void CGContextScaleCTM(CGContextRef c,CGFloat sx,CGFloat sy);
旋转
void CGContextRotateCTM(CGContextRef c,CGFloat angle)
平移
void CGContxtTranslateCTM(CGContextRef c,CGFloat tx,CGFloat ty);
Quartz2D的内存管理
使用含有Create 或 Copy的函数创建的对象,使用完后必须释放,否则将导致内存泄露
使用不含有 create 或 copy的函数获取的对象,则不需要释放
如果retain了一个对象,不再使用时,需要将其release掉
可以使用Quartz 2D的函数来指定retain和release一个对象,例如,如果创建了一个CGColorSpace对象,则使用函数CGColorSpaceRetain和CGColorSpaceRelease来 retain和release对象
也可以使用Core Foundation的CFRetain和CFRelease.注意不能传递NULL值给这些函数
图片水印
核心代码
//开启一个基于位图的图片上下文
void UIGraphicsBeginImageContextWithOptions(CGSize size,BOOL opaque,CGFloat scale);
//从上下文中取得图片(UIImage)
UIImage * UIGraphicsGetImageFromCurrentImageContext();
//结束基于位图的图形上下文
void UIGraphicsEndImageContext();
图片裁剪
核心代码
//将当前上下所绘制的路径裁剪出来(超出这个裁剪区域的都不能显示)
void CGContextClip(CGContextRef c)
屏幕截图
核心代码:
-(void)renderInContext:(CGContextRef ) ctx;
调用某个view的layer的renderInContext:方法即可
IOS中的绘图Quartz2D的更多相关文章
- iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一.绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path.它把路径都放到了path里面去. 1.创建路径 cgmutablepat ...
- iOS中 CoreGraphics快速绘图(详解) 韩俊强的博客
每日更新关注:http://weibo.com/hanjunqiang 新浪微博 第一步:先科普一下基础知识: Core Graphics是基于C的API,可以用于一切绘图操作 Core Graph ...
- iOS开发UI篇—Quartz2D使用(绘制基本图形)
iOS开发UI篇—Quartz2D使用(绘制基本图形) 一.简单说明 图形上下文(Graphics Context):是一个CGContextRef类型的数据 图形上下文的作用:保存绘图信息.绘图状态 ...
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
- iOS开发UI篇—Quartz2D简单使用(一)
iOS开发UI篇—Quartz2D简单使用(一) 一.画直线 代码: // // YYlineview.m // 03-画直线 // // Created by apple on 14-6-9. // ...
- iOS开发UI篇—Quartz2D简单使用(二)
iOS开发UI篇—Quartz2D简单使用(二) 一.画文字 代码: // // YYtextview.m // 04-写文字 // // Created by 孔医己 on 14-6-10. // ...
- iOS开发UI篇—Quartz2D使用(图形上下文栈)
iOS开发UI篇—Quartz2D使用(图形上下文栈) 一.qurza2d是怎么将绘图信息和绘图的属性绘制到图形上下文中去的? 说明: 新建一个项目,自定义一个view类和storyboard关联后, ...
- iOS开发UI篇—Quartz2D简单使用(三)
iOS开发UI篇—Quartz2D简单使用(三) 一.通过slider控制圆的缩放 1.实现过程 新建一个项目,新建一个继承自UIview的类,并和storyboard中自定义的view进行关联. 界 ...
- iOS中-Qutarz2D详解及使用
在iOS中Qutarz2D 详解及使用 (一)初识 介绍 Quartz 2D是二维绘图引擎. 能完成的工作有: 绘制图形 : 线条\三角形\矩形\圆\弧等 绘制文字 绘制\生成图片(图像) 读取\生成 ...
随机推荐
- 利用Register protocol实现网页调用桌面程序(类似迅雷、QQ等)
前言 我们经常看到 tencent://.. thunder:// 这两种开头的网址,往往觉得很奇怪,很想弄懂其中的原理,是如何实现的,我查找了相关的 资料,终于找到了,跟大家分享下. 原理篇 ...
- box-shadow IE8兼容处理
根据canisue(http://caniuse.com/#search=box-shadow),box-shadow兼容性如下图所示: 测试代码: <!DOCTYPE html> < ...
- SSH相关小应用
1.隐藏值:<s:hidden name="bbsTopic.id" value="%{bbsTopic.id}"></s:hidden> ...
- 如何使用bootstrap
前言: 前几天,本想做一个登陆界面,但自己写form表单必然很丑,所以想用下bootstarp框架,之前听别人说bootstrap很牛的样子.但我完全不会bootstrap... 下载&目录 ...
- Asp.net SignalR 应用并实现群聊功能 开源代码
ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务 ...
- (删)Java线程同步实现二:Lock锁和Condition
在上篇文章(3.Java多线程总结系列:Java的线程同步实现)中,我们介绍了用synchronized关键字实现线程同步.但在Java中还有一种方式可以实现线程同步,那就是Lock锁. 一.同步锁 ...
- Uva 11076 Add Again (数论+组合数学)
题意:给你N个数,求把他们的全排列加和为多少 思路:对于这道题,假设数字k1在第一位,然后求出剩下N-1位的排列数num1,我们就可以知道k1在第一位时 排列有多少种为kind1, 同理,假设数字k2 ...
- Android 瘦身之道 ---- so文件
Android 瘦身之道 ---- so文件 [TOC] 1. 前言 目前Android 瘦身只有几个方面可以入手,因为apk的结构就已经固定了. res 目录下的资源文件.(通常是压缩图片,比如 矢 ...
- java nio(一)buffer
概述 常见的网络io分为两种情况,BIO(block-io)和NIO(non-block-io),分别位于java.io和java.nio. BIO,是阻塞的io,采用一个线程处理一个连接的方式,就算 ...
- 表单的序列化ajax
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
