代码管理工具 --- git的学习笔记一《git的个人开发》
重点摘要: 创建了一个文件后首先先通过git add . 添加到暂缓区,然后通过git commit -m "提交的名字" 提交到本地仓库,最后才可能push到远程仓库。
1. 个人开发流程 工作区 -> 暂缓区 -> 本地仓库 。
2. 多人开发流程 工作区 -> 暂缓区 -> 本地仓库 -> 远程仓库。
一、创建仓库的基本命令
1> 创建代码仓库
$ git init
2> 配置用户名和邮箱
$ git config user.name TheYouth
$ git config user.email TheYouth@l26.com
* 以上两个命令会将用户信息保存在当前代码仓库中
3> 如果要一次性配置完成可以使用一下命令
$ git config --global user.name TheYouth
$ git config --global user.email TheYouth@l26.com
* 以上两个命令会将用户信息保存在用户目录下的 .gitconfig 文件中
4> 查看当前所有配置
$ git config -l
5>如在桌面创建了一个文件夹(你的项目文件夹),添加一个main.c的文件
$ touch main.c
6>查看当前代码库的状态
$ git status
结果如图

#未添加的状态

# 将文件添加到代码库
$ git add main.c
添加后的状态

# 将修改提交到代码库
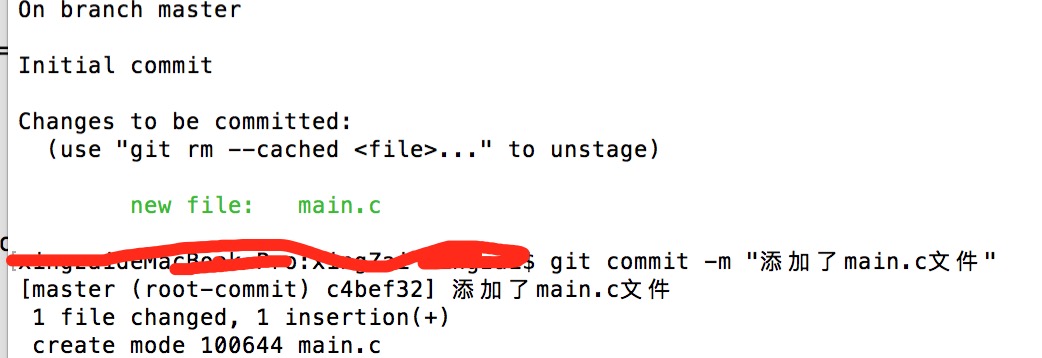
$ git commit -m "添加了main.c"
提示:
* 在此一定要使用 -m 参数指定修改的备注信息
* 未添加(git add .)之前,文件存在工作区内,只有添加了才会添加的缓存区内(准备提交),commit 后即可提交。
* 提交之前,必须先添加。
6> 添加多个文件
$ touch Person.h Person.m $ git add . $ git commit -m "添加了Person类" $ open Person.h $ git add . $ git commit -m "增加Person类属性"

7> 别名和日志
$ git config alias.st status
$ git config alias.ci "commit -m"
# 查看所有版本库日志
$ git log
# 查看指定文件的版本库日志
$ git log 文件名
# 配置带颜色的log别名
git config --global alias.lg "log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit"
git log 后效果如图:

提示:在git中,版本号是一个由SHA1生成的哈希值
8>版本回归(回滚)
# 回到当前版本,放弃所有没有提交的修改(意思是如果你在你的项目上的工作区内添加了一些内容,将回归到最后提交的版本里去)
$ git reset --hard HEAD
# 回到上一个版本(回归到上一个版本)
$ git reset --hard HEAD^
# 回到之前第3个修订版本
$ git reset --hard HEAD~
# 回到指定版本号的版本 (回归到指定的版本号)
$ git reset --hard e695b67 # 查看分支引用记录
$ git reflog
代码管理工具 --- git的学习笔记一《git的个人开发》的更多相关文章
- git的学习笔记(二):git远程操作
1.创建ssh key ssh-keygen -t rsa -C "your_email@example.com" 执行命令后会在用户的家目录生成.ssh的隐藏文件夹,文件夹里有公 ...
- git的学习笔记(一):git本地操作
1.Git介绍 Git是一个开源的分布式版本控制软件,用以有效.高速的处理从很小到非常大的项目版本管理. Git 最初是由Linus Torvalds设计开发的,用于管理Linux内核开发. Git ...
- 代码管理工具 --- git的学习笔记二《git的工作原理》
通过几个问题来学习代码管理工具之git 一.git是什么?为什么要用它?使用它的好处?它与svn的区别,在Mac上,比较好用的git图形界面客户端有 git 是分布式的代码管理工具,使用它是因为,它便 ...
- 代码管理工具之git的学习
1.代码管理工具git的学习 http://www.ruanyifeng.com/blog/2015/12/git-cheat-sheet.html 2.github的使用帮助 https:// ...
- 代码管理工具 Git
之前一直使用微软的代码管理工具TFS(Team Foundation Server)..NET CORE 2.0的发布后,考虑到.NET CORE项目可以跨平台,准备把项目迁移到.NET CORE 环 ...
- 代码管理工具-Git基础介绍及常用技巧
目录 Git起源 基本概念 Branch.HEAD和Commit tree Git分支 git merge 和 git rebase 的区别和抉择 与远程仓库的交互 关于一些实际开发场景的问题和解决方 ...
- Git代码管理工具
Git代码管理工具 Git 是分布式的源代码管理工具,这点区别于svn -让源代码可以被追溯,主要是记录了每次的更新了什么,如果新版本不想用,那么则可以退回之前的版本 -Git 是Linux之父当年为 ...
- 通过代码管理工具 git 完成一次完整的代码管理过程
1.从公共远程fork一份自己的本地远程之后,从本地远程 clone 到本地 2.将本地代码跟公共远程代码做关联配置 git remote add upstream https://github.co ...
- GIT: 分布式开发 代码管理工具使用命令大全
代码管理工具: GIT 什么是GIT? Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目 Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常 ...
- 代码管理工具 (含git、npm、gulp)
1 Git 分布式代码管理工具(基于Linux,可在本地进行提交)代码同时储存在本地和服务器中 ① Git基本操作命令 (1)初始化,创建初始化仓库 git init ------- 文件初始化,初始 ...
随机推荐
- 现代3D图形编程学习-关于本书(译)
本书系列 现代3D图形编程学习 关于这本书 三维图像处理硬件很快成为了必不可少的组件.很多操作系统能够直接使用三维图像硬件,有些甚至要求需要有3D渲染能力的硬件.同时对于日益增加的手机系统,3D图像硬 ...
- C# 本质论 第二章 数据类型
浮点数的精度由有效数字的个数决定.除非用分数表示时,分母恰好是2的整数次幂,否则用二进制浮点类型无法准确地表示该数(0.1,表示成分数是1/10,分母10不能用有限二进制表示),二进制浮点类型无法准确 ...
- C#多态“说来也说”——逻辑层BLL中的多态使用
本文版权归博客园和作者吴双本人共同所有.欢迎转载,转载和爬虫请注明原文地址 http://www.cnblogs.com/tdws/p/5861842.html 昨天晚上,有个朋友说学了好久,依然没搞 ...
- 使用PublishSetting快速在Powershell中登录Azure
使用Powershell 来管理Azure资源实在是一大快事. 在使用power script之前, 需要先连接到Azure上,其中使用导入PublishSetting文件是最方便的方法. 步骤: 1 ...
- HTML5 oninput实时监听输入框值变化的完美方案
在网页开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown.onkeypress.onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制.剪贴和粘贴这些操作,处理组合快 ...
- C#Excel文件加密实现,支持xlsx、docx、pptx(C#\Net\Asp.Net)
从此刻开始,我已封闭!概不接客! 像风一样的男人,像风一样的性格,无拘无束,不拘一格.那么问题来了,当风遇到沙,不一定你是风儿,我是沙儿的缠缠绵绵,.也许是漫天黄沙,飞粒走石.如果我们期望擒住这漫天的 ...
- js对象和继承总结
创建对象方式: [工厂模式]:无法解决对象识别问题 [构造函数模式]:每个方法都要在每个实例上创建一遍 [原型模式]:原型上属性为引用类型的问题,见例子 [组合模式]:解决上述问题 [动态原型模式]: ...
- Atitit.数据检索与网络爬虫与数据采集的原理概论
Atitit.数据检索与网络爬虫与数据采集的原理概论 1. 信息检索1 1.1. <信息检索导论>((美)曼宁...)[简介_书评_在线阅读] - dangdang.html1 1.2. ...
- Scala override
var 变量不能在子类中重写,除非父类是抽象类 在抽象类中var变量不能赋初值 abstract class Person{ val name="" def name1=" ...
- ListView和Adapter数据适配器的简单介绍
ListView 显示大量相同格式数据 常用属性: listSelector listView每项在选中.按下等不同状态时的Drawable divider ...
