css中的层叠性及权重的比较
 假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的?
不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加。
为了解决听谁的问题,引入层叠性的概念。
层叠性:多个选择器选中同一个标签,设置同一个样式,浏览器中加载时,不会加载所有的属性值,挑选其中一个加载,其中一个值层叠/覆盖掉其他的值。
要实现层叠或覆盖就涉及到比较,下面就是比较选择器之间的权重的比较,权重的比较一共有两种情况:1、选择器选中了标签;2、选择器没有选中标签
首先说一下选择器的权重:id>class>标签>*(通配符);
①选择器选中了标签:
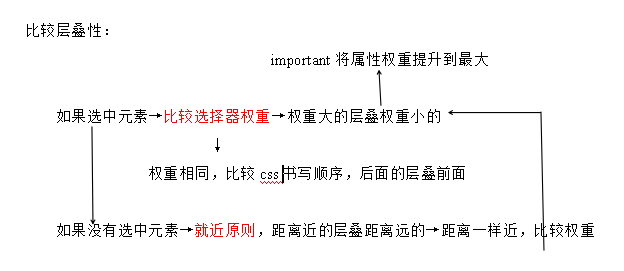
首先:如果都选中了标签,比较选择器权重。
选择器有权重,权重大的会层叠权重小的。
计算权重:选择器选择的范围越大,权重反而越小。id>class>标签>*
方法:数选择器的数量,先比较id个数→再比较class个数→最后比较标签个数。
|
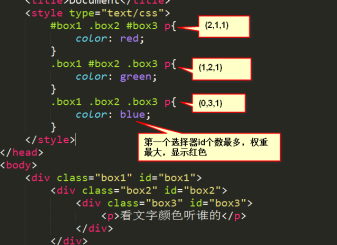
图片中的标注顺序(id个数,class个数,标签个数)
页面上显示的样式:
|
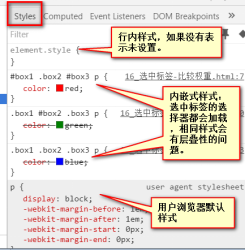
控制台显示:
|
其次:如果选择器权重相同,比较css中代码的书写顺序。
css代码有加载顺序,从上往下加载,后面加载的会覆盖前面加载。
#box1 .box2 .box3 p{ (,,)
color: red;
}
.box1 #box2 .box3 p{ (,,)
color: green;
}
.box1 .box2 #box3 p{ (,,) 书写顺序最后,层叠前面的样式
color: blue;
}
②选择器都没有选中标签:一部分样式是可以继承的。继承谁的?
首先:比较每个选择器选中的元素,距离目标元素p的在HTML中的距离,距离近的层叠距离远的。简称就近原则。
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
其次:如果距离一样近,比较权重,权重大的层叠权重小的。
#box1 .box2 #box3{ (,,)
color: red;
}
.box1 #box2.box2 #box3{ (,,)
color: green;
}
.box1 .box2 #box3.box3{ (,,)
color: blue;
}
再次:如果距离一样近,选择器权重一样,看书写顺序。
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
特殊的,在比较权重的过程中,有一个单词important可以提升某一个样式属性的权重到最大。
比较就近原则,important对继承性没影响。
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
综上所述:

最后:
以上比较都是以css内嵌式为例,在css的行内式、内嵌式和外链式中,权重:行内>内嵌=外链,顾名思义无论内嵌式或者外链式的权重多大都抵不过一句行内式!
但是加了important之后,权重就会高于行内式。如果该属性是继承而来的,加了important无效,以行内为准!
css中的层叠性及权重的比较的更多相关文章
- css 继承性和层叠性
css有两大特性:继承性和层叠性 继承性 面向对象语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法.那么我们现在主要研究css,css就是在设置属性的.不会牵扯到方法的层面 ...
- CSS继承性和层叠性
一. 继承性 1. 含义:从自己开始直到所包裹的最小的元素,都可以继承一些特有的属性. 2. 作用范围: a. color.text-开头的.line-开头的.font-开头的,均可以继 ...
- CSS中的层叠、特殊性、继承、样式表中的@import
CSS中的层叠.特殊性.继承.样式表中的@import 层叠 CSS有一个机制是层叠,层叠可以理解为对样式的覆盖,优先性为: 网站开发者的样式表 用户样式(通过设置浏览器的显示选项) 浏览器默认的样式 ...
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- 【WEB前端】CSS继承性和层叠性(极度重要)
1.1 继承性 有一些属性,当给自己设置的时候,自己的后代都继承上了,这个就是继承性. 哪些属性能继承? color. text-开头的.line-开头的.font-开头的. 这些关于文字样式的,都能 ...
- python全栈开发day39-CSS继承性和层叠性、权重问题、盒模型和其属性、文本级标签和块级标签、浮动
一.上次内容回顾 1.CSS的三种引入方式: 行内式 内接式 外接式 链接式 导入式 2.基础选择器和高级选择器 1)标签选择器 p{} 2) id选择器 #nva{} 3) 类选择器 .nva{} ...
- 探究CSS中的包裹性
之前一直都知道css中的部分元素具有包裹性,今天写博客的时候正好也遇到了一个,所以想总结一下,有错误的地方欢迎指出来. 什么是包裹性? 包裹性就是父元素的宽度会收缩到和内部元素宽度一样. 哪些元素具有 ...
随机推荐
- poj2104(划分树模板)
poj2104 题意 给出一个序列,每次查询一个区间,要求告诉这个区间排序后的第k个数. 分析 划分树模板,O(mlogn). 建树.根据排序之后的数组,对于一个区间,找到中点的数,将整个区间分为左右 ...
- Asp.Net Core轻量级Aop解决方案:AspectCore
什么是AspectCore Project ? AspectCore Project 是适用于Asp.Net Core 平台的轻量级 Aop(Aspect-oriented programming) ...
- [1] MVC & MVP &MVVM
开发架构之MVC & MVP & MVVM
- Java NIO学习笔记六 SocketChannel 和 ServerSocketChannel
Java NIO SocketChannel Java NIO SocketChannel是连接到TCP网络socket(套接字)的通道.Java NIO相当于Java Networking的sock ...
- 使用 Python 进行并发编程 -- asyncio (未完)
参考地址 参考地址 参考地址 Python 2 时代, 高性能的网络编程主要是使用 Twisted, Tornado, Gevent 这三个库. 但是他们的异步代码相互之间不兼容越不能移植. asyn ...
- 【知识整理】这可能是最好的RxJava 2.x 入门教程(三)
这可能是最好的RxJava 2.x入门教程系列专栏 文章链接: 这可能是最好的RxJava 2.x 入门教程(一) 这可能是最好的RxJava 2.x 入门教程(二) GitHub 代码同步更新:ht ...
- 基于Angularjs实现图片上传和下载
根据ng-file-uoload实现文件上传和下载实现 网上down下来ng-file-uoload.js,在项目中记得引入服务哦. 示例代码: FileUploaderCtrl.$inject = ...
- error: open of glibc-devel-2.12-1.132.el6.i686.rpm failed: 没有那个文件或目录
在安装qt的时候出现了错误: error: open of glibc-devel-2.12-1.132.el6.i686.rpm failed: 没有那个文件或目录 错误原因:缺少glibc-dev ...
- hibernate查询部分字段转换成实体bean
//hibernate查询部分字段转换成实体bean /** * 查询线路信息 */ @Override public List<Line> getSimpleLineListByTj(M ...
- 不支持placeholder浏览器下对placeholder进行处理
if(document.createElement('input').placeholder !== '') { $('[placeholder]').focus(function() { var i ...