ASP.NET前台table通过Ajax获取绑定后台查询的json数据
上一篇《ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据》写了前台提交数据后台保存到数据库,数据处理以后用户肯定要查询。接下来就写一个前台table通过ajax Json 获取值。下面是要实现的效果

每次写博客我都是以一个初学者来看的态度去写,语文也不用合格所有写的有点凌乱。大家看得懂就行,不明白的留言。
1、先来看看前台html页面 查询出来的结果是拼接table上去的
<div class="yjcxdiv">
<p class="cxancss">
<span>登记人电话:</span><input class="txtwenben" type="number" maxlength="11" id="txtphone" name="txtanme" placeholder="请输入完整的11位电话号码" />
<button class="btncxan" id="btnchaxun" name="btnchaxun">查询</button>
</p>
<div class="yjdjlist">
<table id="tttab">
<tr id="yjdjtrone">
<td id="yyxh">序号</td>
<td id="yyname">仪检名称</td>
<td id="yyxh">规格型号</td>
<td id="yybh">出厂编号</td>
<td id="yydate">登记日期</td>
<td id="yyperson">登 记 人</td>
<td id="yyphone">联系电话</td>
<td id="yystate" style="color:red; font-size:14px;font-weight:600;">审核状态</td>
</tr>
</table>
</div>
</div>
2、记得添加jQuery文件,下面是js, 样式的话自己去调节咯
<script type="text/javascript">
$(document).ready(function () {
$("#btnchaxun").click(function () {//插叙按钮的单击事件
var item = "";//定义拼接table字符串
$("#tttab tr").remove();//这里是为了第二次查询前面插叙的数据清空
$("#tttab").append("<tr id='yjdjtrone'><td id='yyxh'>序号</td><td id='yyname'>仪检名称</td><td id='yyxh'>规格型号</td><td id='yybh'>出厂编号</td><td id='yydate'>登记日期</td><td id='yyperson'>登 记 人</td><td id='yyphone'>联系电话</td><td id='yystate' style='color:red; font-size:14px;font-weight:600;'>审核状态</td></tr>");
//拼接表格头
var _sqltj = $("#txtphone").val();//获取查询条件等下作为参数提交到后台
$.ajax({
type: "post",
url: "{config.webpath}tools/instrumentlookup_ajax.ashx",//这个提交的路径记住是一个ashx的页面 不是aspx页面
data: { sqltj: _sqltj },//传的参数
success: function (tt) {//成功的函数 里面的tt就是执行成功返回来的string 为什么说是string类型呢 等下到后台再看
var data = JSON.parse(tt);把传过来的字符串转化为一个对象 json
alert(tt);//这个是测试的
$.each(data, function (i, s) {//循环赋值到table中
item = "<tr><td>" + (i + ) + "</td><td>" + s['Name'] + "</td> <td>" + s['Modle'] + "</td> <td>" + s['Number'] + "</td><td>" + s['ADDTIME'] + "</td><td>" + s['Person'] + "</td><td>" + s['Phone'] + "</td><td>" + s['Status'] + "</td></tr>"
$("#tttab").append(item);//拼接表格
})
},
error: function () {
alert("程序异常!查询出错"); return;
}
});
});
});
</script>
大家可能疑惑ajax为啥没有指定dataType是json 我试过 那是不对的 因为后台处理后不是json传过来的
3、从后台数据库获取数据,我用的是原始的方法网站这里只需要查询这一点就不弄那么麻烦了
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
using Newtonsoft.Json;
//这是添加的命名空间
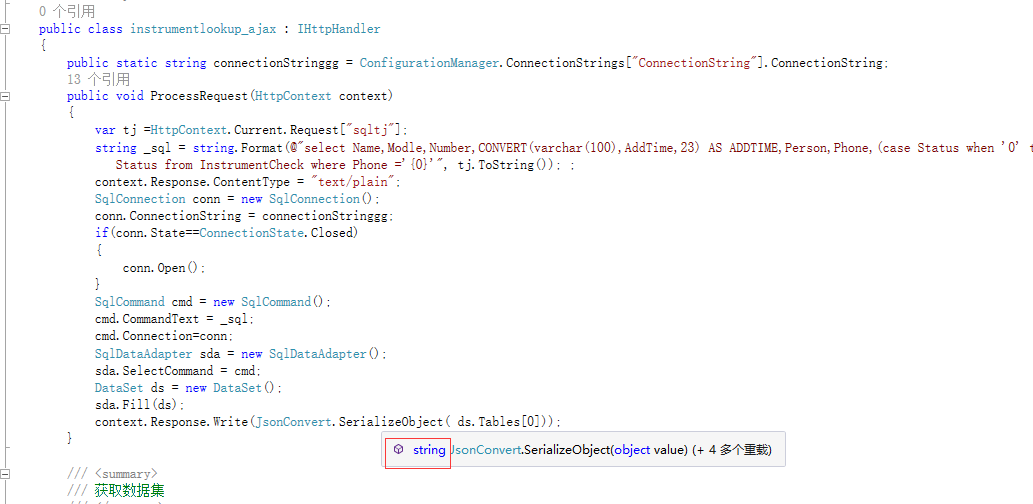
public void ProcessRequest(HttpContext context)
{
var tj =HttpContext.Current.Request["sqltj"];//接收过来的查询条件参数
string _sql = string.Format(@"select Name,Modle,Number,CONVERT(varchar(100),AddTime,23) AS ADDTIME,Person,Phone,(case Status when '0' then '未审核' when '1' then '通过审核' else '其他' end) AS Status from InstrumentCheck where Phone ='{0}'", tj.ToString()); ;
context.Response.ContentType = "text/plain";
SqlConnection conn = new SqlConnection();
conn.ConnectionString = connectionStringgg;
if(conn.State==ConnectionState.Closed)
{
conn.Open();
}
SqlCommand cmd = new SqlCommand();
cmd.CommandText = _sql;
cmd.Connection=conn;
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = cmd;
DataSet ds = new DataSet();
sda.Fill(ds);
context.Response.Write(JsonConvert.SerializeObject( ds.Tables[]));
}
后台这里记得一定要写在ProcessRequest(HttpContext context)这个方法里,你可以自己写一个方法在通过自己的处理到你写的方法里(我试过很麻烦的) 调用的路径他只会找到ProcessRequest(HttpContext context)这个方法所以写在里面就可以啦!这里要添加一个Json的处理dll文件Newtonsoft.Json.dl下载(需要的朋友单击链接下载)然后在程序集添加。
鼠标放在JsonConvert.SerializeObject( ds.Tables[0])这个方法上看你会发现它string类型的
我把字符串复制出来
[{"Name":"苹果手机","Modle":"XM0012","Number":"REQU7986","ADDTIME":"2017-08-01","Person":"魏杨 ","Phone":"17687007837","Status":"未审核"},
{"Name":"一二三四五","Modle":"上山打老虎","Number":"老虎不在家","ADDTIME":"2017-08-01","Person":"秦始皇 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"抽水机","Modle":"CH54353","Number":"KJHGF956","ADDTIME":"2017-08-01","Person":"唐太宗 ","Phone":"17687007837","Status":"未审核"},
{"Name":"打火机","Modle":"YY789","Number":"89+KGF","ADDTIME":"2017-08-01","Person":"朱元璋 ","Phone":"17687007837","Status":"未审核"},
{"Name":"平板电脑","Modle":"YY900","Number":"136689","ADDTIME":"2017-08-01","Person":"赵匡胤 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"鼠标","Modle":"99","Number":"99","ADDTIME":"2017-08-01","Person":"李白 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"自行车","Modle":"HK330","Number":"儿童与爱哦","ADDTIME":"2017-08-01","Person":"杜甫 ","Phone":"17687007837","Status":"未审核"},
{"Name":"蓝牙耳机","Modle":"YC897978","Number":"11","ADDTIME":"2017-08-01","Person":"岑参 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"机械键盘","Modle":"JDVKSL","Number":"uyuyyu","ADDTIME":"2017-08-01","Person":"曹操 ","Phone":"17687007837","Status":"未审核"},
{"Name":"终结者轮胎","Modle":"FRGGT8899","Number":";","ADDTIME":"2017-08-01","Person":"张飞 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"野生鸡枞","Modle":"76HHNH","Number":"","ADDTIME":"2017-08-01","Person":"刘备 ","Phone":"17687007837","Status":"通过审核"},
{"Name":"白菜","Modle":"456","Number":"45","ADDTIME":"2017-08-01","Person":"宋江 ","Phone":"17687007837","Status":"未审核"},
{"Name":"青菜","Modle":"CGJH","Number":"DFGHJK","ADDTIME":"2017-08-02","Person":"maozedong ","Phone":"17687007837","Status":"通过审核"},
{"Name":"柴油机","Modle":"X300","Number":"1314669","ADDTIME":"2017-08-02","Person":"魏杨杨 ","Phone":"17687007837","Status":"通过审核"}]
这个就是context.Response.Write(JsonConvert.SerializeObject( ds.Tables[0])) 的 内容,很有意思看着是json 实际上却是string类型的。所以js里面 var data = JSON.parse(tt);把传过来的字符串转化为一个对象 json这一步不能少,我就在这里纠结了1天,用eval()方法还是没有达到效果。
ASP.NET前台table通过Ajax获取绑定后台查询的json数据的更多相关文章
- html中的js监听付款按钮--触发ajax调用php后台--得到的json数据---交给安卓原生处理
//01 var pay_status = new Object();$(".sure_pay").on("touchstart",function(){ va ...
- jQuery获取一般处理程序(ashx)的JSON数据
昨天有在开发的软件生产线生产流程,RFID扫描IC卡的数据,当中有用到jQuery获取一般处理程序(ashx)的JSON数据.今有把它写成一个小例子,望需要的网友能参考. 在网站中,创建一个一般应用程 ...
- ajax使用向Spring MVC发送JSON数据出现 org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported错误
ajax使用向Spring MVC发送JSON数据时,后端Controller在接受JSON数据时报org.springframework.web.HttpMediaTypeNotSupportedE ...
- bootstrap table通过ajax获取后台数据展示在table
1. 背景 bootstrap table 默认向后台发送语法的dataType为 json,但是为了解决跨域问题我们需要将dataType改为jsonp,这时就需要修改bootstrap table ...
- 【spring 后台跳转前台】使用ajax访问的后台,后台正常执行,返回数据,但是不能进入前台的ajax回调函数中
问题: 使用ajax访问的后台,后台正常执行,并且正常返回数据,但是不能进入前台的ajax回调函数中 问题展示: 问题解决: 最后发现是因为后台的方法并未加注解:@ResponseBody,导致方法 ...
- ajax获取后台传递的json数据
最近在使用JQuery的ajax方法时,需要返回的数据为json数据,在success返回中数据处理会根据返回方式不同会采用不同的方式来生成json数据.在$.ajax方法中应该是如何来处理的,简 ...
- ajax请求解析springmvc返回的json数据
需要使用的框架 spring3.0 jquery1.9.0(简化ajax开发的js库) Jackson(json处理器):jackson-core-asl-1.9.2.jar,jackson-mapp ...
- 关于ajax后台success传来json数据的问题
最近在使用JQuery的ajax方法时,需要返回的数据为json数据,在success返回中数据处理会根据返回方式不同会采用不同的方式来生成json数据.在$.ajax方法中应该是如何来处理的,简单进 ...
- jquery Nestable 获取改变排序后的json数据 拖动排序
<script type="text/javascript"> jQuery(function($){ $('.dd').nestable(); $('.dd-hand ...
随机推荐
- 摘抄自知乎的redis相关
1.知乎日报的基础数据和统计信息是用 Redis 存储的,这使得请求的平均响应时间能在 10ms 以下.其他数据仍然需要存放在另外的地方,其实完全用 Redis 也是可行的,主要的考量是内存占用.就使 ...
- windows端口占用处理工具
一.描述 笔者在最近使用tomcat时,老是会遇到这种端口占用的问题,便写了这个小的exe,用于解决windows下的端口占用问题. 好吧,其实是我实在记不住CMD下的那几行命令.这玩意的实现比较简单 ...
- JavaScript 基础——使用js的三种方式,js中的变量,js中的输出语句,js中的运算符;js中的分支结构
JavaScript 1.是什么:基于浏览器 基于(面向)对象 事件驱动 脚本语言 2.作用:表单验证,减轻服务器压力 添加野面动画效果 动态更改页面内容 Ajax网络请求 () 3.组成部分:ECM ...
- ecshop的aes加密(封装)
从一家做shopex,ecstore的公司到一家做b2b的ecshop的公司...来了就要实战,其他的不说了,先来了解什么是php的aes加密吧? aes(高级加密标准),AES的区块长度固定为128 ...
- 【node】记录项目的开始与完成——pipeline_kafka流式数据库管理项目
前言: 我始终坚信的一点是,学习的效果80%来自总结,甚至全部都是.总结的好处就是让你能翻出你的过往,指出其中的不足,看到未来的改进方法,好的总结更能让知识产生飞跃,所以在工作之余,部署项目之际,总结 ...
- django-xadmin中APScheduler的启动初始化
环境: python3.5.x + django1.9.x + xadmin-for-python3 APScheduler做为一个轻量级和使用量很多的后台任务计划(scheduler)包,可以方便 ...
- UML 解析
UML 解析 泛化 表示类与类之间的继承关系.接口与接口之间的继承关系: 实现 表示类对接口的实现 依赖 当类与类之间有使用关系时就属于依赖关系,不同于关联关系,依赖不具有"拥有关系&quo ...
- js实现类似iphone的秒表-添加平均数功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- git常用基本命令
一定要以管理员的身份打开,否则有些命令不能用,比如ssh -T git@github.com(查看配置ssh是否成功)@初始化git git config --global user.name ruo ...
- 使用hexdump工具追踪EXT4文件系统中的一个文件
昨天追踪EXT4文件系统的过程中出了点问题,就是找不到文件,于是试了一下追踪FAT32文件系统的,成功之后有了点信心,今天继续嗑EXT4文件系统,终于找到啦,记录一下. 操作系统:linux(cent ...
