利用 html2canvas 做个简单的诗词卡片生成器
html2canvas 简介
html2canvas 顾名思义,就是一个可以把 DOM 元素转换成图片的类库,常用于网页截图。网页截图常见的应用场景是,在意见反馈里对当前页面进行截图,方便反馈页面出现的问题,比如页面样式出错,举报网站上的违规行为等等。
除了截图外,还可以用来制作一些在线生成图片的功能,比如这个在线生成条形图。
做一个诗词卡片生成工具
所谓诗词卡片生成工具,就是能把某一首诗词,生成一张精美的诗词卡片。当然对于不懂设计的我来说,想要做到精美有点困难。
实现原理是,利用富文本编辑器,让用户输入诗词,生成 HTML,再通过 html2canvas 把 HTML 生成图片。
大致实现
安装依赖。wangeditor 是一个比较不错的富文本编辑器,至少界面不会太丑。
npm install html2canvas --save-dev
npm install wangeditor--save-dev
把 wangeditor 封装成 Vue 组件。
<template>
<div>
<div class="rich-editor" id="editorElem" style="text-align:left"></div>
</div>
</template>
<script>
import E from 'wangeditor'
export default {
data() {
return {
editorContent: ''
}
},
props: {
value: {
type: String,
default: ''
}
},
mounted() {
this.editorContent = this.value
this.editor = new E('#editorElem')
this.editor.customConfig.onchange = html => {
this.editorContent = html
this.$emit('input', this.editorContent)
}
this.editor.create()
this.editor.txt.html(this.editorContent)
},
destroyed() {
// this.editor.destroy()
}
}
</script>
调用富文本编辑器。
<my-rich-editor v-model="content"></my-rich-editor>
把用户输入的富文本,保存在一个 div 里面。captureStyle 是用户设置的卡片的样式。
<div id="capture" v-html="content" :style="captureStyle"></div>
最后利用 html2canvas 生成卡片,供用户下载。
html2canvas(document.querySelector('#capture')).then(canvas => {
let img = canvas.toDataURL('image/png')
// 显示图片
})
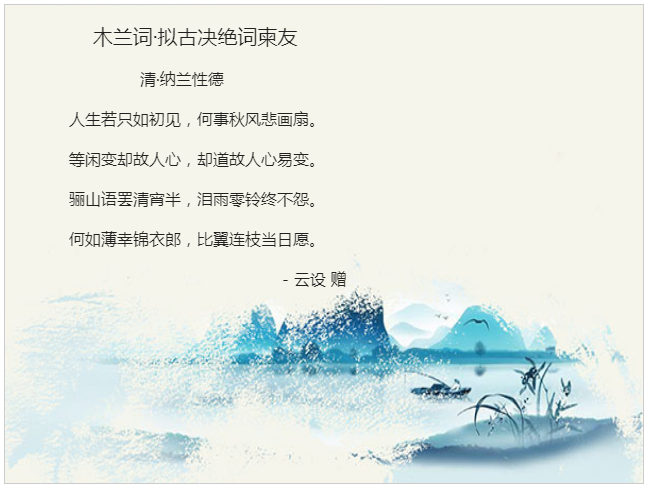
最终效果:

利用 html2canvas 做个简单的诗词卡片生成器的更多相关文章
- 利用Excel做一些简单的数据分析
先来几个原始数据的截图,如下所示: 示例图就举一个吧,因为这些数据量还挺大的,大概的总结了一下,这下列这几栏中不合规范的数据占比很大: (1)民族(经分析,在此表中所涉及到的民族分别为:汉族,满族,蒙 ...
- 利用jmeter做一个简单的性能测试并进行参数化设置
1.新增一个线程组,并在下面添加基本原件,包括:监听器.http请求默认值和一个事务控制器 在http请求默认值中填写 ip 地址和端口号,协议类型默认为http 2.添加代理服务器,以便之后进行录制 ...
- 利用Django做一个简单的分页页面
views代码: from django.shortcuts import render from django.conf import settings from booktest.models i ...
- 利用ANTLR4实现一个简单的四则运算计算器
利用ANTLR4实现一个简单的四则运算计算器 ANTLR4介绍 ANTLR能够自动地帮助你完成词法分析和语法分析的工作, 免去了手写去写词法分析器和语法分析器的麻烦 它是基于LL(k)的, 以递归下降 ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-3/3(Unity3D开发之二十七)
使用Multiplayer Networking做一个简单的多人游戏例子-1/3 使用Multiplayer Networking做一个简单的多人游戏例子-2/3 使用Multiplayer Netw ...
- 利用Python做绝地科学家(外挂篇)
i春秋作家:奶权 前言 玩吃鸡时间长的鸡友们 应该都知道现在的游戏环境非常差 特别在高端局 神仙满天飞 搞得很多普通玩家非常没有游戏体验 因为吃鸡的火爆 衍生出了一条巨大的外挂利益链 导致市面上出 ...
- 程序猿修仙之路--数据结构之你是否真的懂数组? c#socket TCP同步网络通信 用lambda表达式树替代反射 ASP.NET MVC如何做一个简单的非法登录拦截
程序猿修仙之路--数据结构之你是否真的懂数组? 数据结构 但凡IT江湖侠士,算法与数据结构为必修之课.早有前辈已经明确指出:程序=算法+数据结构 .要想在之后的江湖历练中通关,数据结构必不可少. ...
- MUI框架-05-用MUI做一个简单App
MUI框架-05-用MUI做一个简单App MUI 是一个前端框架,前端框架就像 Bootstrap,EasyUI,Vue ,为了做 app 呢,就有了更加高效的 MUI,我觉得前端框架有很多,也没有 ...
- 【译文】利用STAN做贝叶斯回归分析:Part 2 非正态回归
[译文]利用STAN做贝叶斯回归分析:Part 2 非正态回归 作者 Lionel Hertzogn 前一篇文章已经介绍了怎样在R中调用STAN对正态数据进行贝叶斯回归.本文则将利用三个样例来演示怎样 ...
随机推荐
- 自学Zabbix3.8.1.2-可视化Visualisation-Graphs自定义图表
自学Zabbix3.8.1.2-可视化Visualisation-Graphs自定义图表 自定义图表,如名称所示,提供定制功能.虽然简单的图形可以很好地查看单个项目的数据,但是它们不提供配置功能.因此 ...
- 自学Python1.1-简介
1.python语言介绍 python的创始人:Guido Van Rossum 2.python是一门什么样的语言 2.1 编程语言主要从以下几个角度进行分类:编译型,静态型,动态性,强类型定义语 ...
- redis的sort命令
1.简单描述 sort命令可以对list.set和sorted set的元素进行排序,然后显示排序的结果,不影响这些类型里面存储的数据的排序.就是说sort可以对list的元素排序,但是执行lrang ...
- 虚拟机修改静态ip
1.设置虚拟机的网络选择方式,使用NAT模式,选择这个模式后网段与主机的网段不是一个网段,一般选择桥接模式 2.选择VMnet8, 去掉 使用本地DHCP服务将ip分配给虚拟机 这个选项,不然设置ip ...
- 53、css补充
css其余问题补充 一.默认的高度和宽度问题 1.父子都是块级元素 <!DOCTYPE html> <html> <head> <title>...&l ...
- sqlserver 存储过程 递归查询分组+hierarchyid重建会员关系
CREATE PROCEDURE [dbo].[GetGroupInfo] @s_code NVARCHAR() = --会员卡号 AS BEGIN declare @p int; --查询唯一性结果 ...
- Python学习日记:day2
1.格式化输出 name = input("请输入你的名字:") age =input("请输入你的年龄:") job =input("请输入你的工作 ...
- [C/C++语言标准] ISO C99/ ISO C11/ ISO C++11/ ISO C++14 Downloads
语言法典,C/C++社区人手一份,技术讨(hu)论(peng)必备 ISO IEC C99 https://files.cnblogs.com/files/racaljk/ISO_C99.pdf IS ...
- ArcGIS API for JavaScript 4.2学习笔记[31] (补充学习)Task类
Task这个东西很有用,是AJS中用于解决各种乱七八糟任务的一个类.它有很多子类,有用于空间分析的,有用于空间查询的,等等. 这篇作为补充学习的第一篇,也是进阶学习的第一篇,我就改个写法. 我将使用思 ...
- solr安装配置
1.solr是基于tomcat安装部署的 2.网上下载solr-5.2.1 http://lucene.apache.org/solr/downloads.html 3.解压solr文件 tar zx ...
