Struts2与Ajax数据交互
写在前面:
ajax请求在项目中常常使用,今天就平时掌握的总结一下,关于使用ajax请求到Struts2中的action时,前台页面与后台action之间的数据传递交互问题。
这里我主要记录下自己所掌握的几种方式。可以根据自己平时项目的需求来进行选择。
1.使用stream类型的result
此种类型可以直接让Struts2中的action向客户端浏览器生成文本响应。
示例:
jsp页面:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form> <div id="show" style="display:none;"></div>
</body> <script type="text/javascript"> $("#loginBtn").click(function(){ $("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){ $("#show").height(80)
.width(240)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty();
$("#show").append("登录结果:"+data+"<br/>");
$("#show").show(600); },"html");//指定服务器响应为html
});
</script>
</html>
处理逻辑的action:
/**
* Description:eleven.action
* Author: Eleven
* Date: 2018/1/26 18:09
*/
public class LoginAction extends ActionSupport{ private String username;
private String psw;
//输出结果的二进制流
private InputStream inputStream; public String login() throws Exception{
if(username.equals("tom")&& psw.equals("123")){
inputStream = new ByteArrayInputStream("恭喜您,登录成功".getBytes("UTF-8"));
}else{
inputStream = new ByteArrayInputStream("对不起,登录失败".getBytes("UTF-8"));
}
return SUCCESS;
} //提供get方法
public InputStream getInputStream() { return inputStream;
} public String getUsername() {
return username;
} public void setUsername(String username) {
this.username = username;
} public String getPsw() {
return psw;
} public void setPsw(String psw) {
this.psw = psw;
}
}
action中除了接收页面传递的用户名、密码外,还有一个InputStream类型的成员变量,并为它提供了对应的get方法。get方法中返回的二进制流将会直接输出给客户端浏览器。
struts.xml配置:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"> <struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="login" class="eleven.action.LoginAction" method="login">
<result type="stream">
<!--指定stream流生成响应的数据类型-->
<param name="contentType">text/html</param>
<!--指定action中由哪个方法去输出InputStream类型的变量-->
<param name="inputName">inputStream</param>
</result>
</action>
</package> </struts>
在浏览器中浏览该页面,并输入相关信息,然后提交,可以看到后台action直接将消息数据返回给页面,而同时页面也不需要进行刷新,而是直接在局部进行显示,这是利用了ajax的异步发送请求。注意,此种方式需要在struts.xml文件中要配置类型为stream的流,并设置inputName属性,并在action中提供InputStream对应的get方法。
运行截图:

2.使用json类型的result
有个jar包struts2-json-plugin-2.3.16.3.jar,可以为Struts2增加JSON插件,即当action中的result的类型设为json时,也可以在客户端js中异步调用action,并且action中返回的数据,可以直接被JSON插件序列化成json格式的字符串,并将该字符串返回给客户端浏览器。
示例:
jsp页面:
<%@ taglib prefix="s" uri="/struts-tags" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ajax提交登录信息</title>
<%--导入js插件--%>
<script src="${PageContext.request.contextPath}/demo/js/jquery-1.4.4.min.js" type="text/javascript"></script>
</head>
<body>
<h3>异步登录</h3>
<s:form id="loginForm" method="POST">
<s:textfield name="username"/>
<s:textfield name="psw"/>
<input id="loginBtn" type="button" value="提交">
</s:form> <div id="show" style="display:none;"></div>
</body> <script type="text/javascript"> $("#loginBtn").click(function(){ $("#show").hide();
//发送请求login 以各表单里歌空间作为请求参数
$.get("login",$("#loginForm").serializeArray(),
function(data,statusText){
//此时的data中包含username,psw,age
$("#show").height(80)
.width(300)
.css("border","1px solid black")
.css("border-radius","15px")
.css("backgroud-color","#efef99")
.css("color","#ff0000")
.css("padding","20px")
.empty(); alert(data);
$("#show").append(data+"<br/>");
$("#show").show(600); },"html");
});
</script>
</html>
action代码:
public class LoginAction extends ActionSupport{
private String username;
private String psw;
private int age;
public String login() throws Exception{
age = 18;
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPsw() {
return psw;
}
public void setPsw(String psw) {
this.psw = psw;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
struts.xml中配置:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"> <struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default,json-default">
<action name="login" class="eleven.action.LoginAction" method="login">
<result type="json">
<param name="noCache">true</param>
<param name="contentType">text/html</param>
</result>
</action>
</package> </struts>
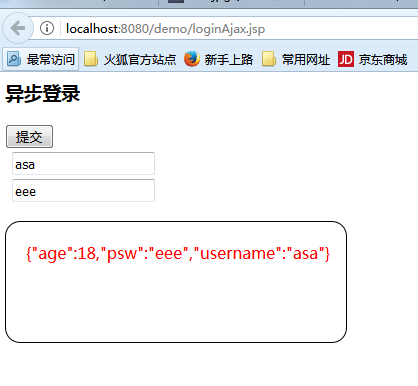
在浏览器中浏览该页面,并输入相关信息,然后提交,可以看到后台action直接将消息数据返回给页面,而同时页面也不需要进行刷新,而是直接在局部进行显示,这是利用了ajax的异步发送请求。注意,此种方式需要在struts.xml文件中要配置package继承json-default,且配置result类型为json,并在action中提供需要传递数据的对应的get方法。当然了前提是添加了struts2-json-plugin-2.3.16.3.jar,不然struts2是不会自动将数据转为json格式的数据的。
效果截图:

故我们可以总结一下result类型为json的步骤:
1.导入jar包:struts2-json-plugin-2.3.7.jar
2.配置struts返回的结果集视图 设置type=json
3.设置对应action所在的package继承自json-default
4.将要返回的数据提供get方法
5.在struts.xml中设置返回数据的格式
对于第5步设置返回数据的格式,可以根据自己项目的需要,去具体设置,这里只是简单举例,并没有拿复杂的数据,如果是返回一个List集合,那么对于数据的格式可以进行如下设置:
<result name="test" type="json">
<!-- 设置数据的来源从某个数据得到 -->
<!-- 过滤数据从gtmList集合中得到,且只获取集合中对象的name,跟uuid属性 -->
<param name="root">gtmList</param>
<param name="includeProperties">
\[\d+\]\.name,
\[\d+\]\.uuid
</param>
</result>
上面这种方式外,还有下面这种方式
<result name="ajaxGetBySm" type="json">
<!-- 一般使用这种方式 先用来源过滤action默认从整个action中获取所有的(前提是此action中没有getAction()方法)
但是为了方便 一般不写root:action这个
然后再用包含设置进行过滤设置
-->
<param name="root">action</param>
<param name="includeProperties">
gtmList\[\d+\]\.name,
gtmList\[\d+\]\.uuid
</param>
</result>
上面两种方式都是设置数据从gtmList集合中获取且,只获取对象的属性为name与uuid的。这里只做简单的举例,具体可自己下去深入研究。
附上json类型的Result允许指定的常用参数:

另外,除了以上两种是struts2支持的ajax外,其实如果单纯的只是可以让服务器端可以跟客户端浏览器进行数据交互,可以使用response.getWrite()这种方式。但是要特别注意,如果前台页面发送的是ajax请求,注意修改dataType类型,就不要再设置为json类型了,不然会接收不到
PrintWriter printWriter =response.getWriter();
printWriter.print("success");
选择哪种方式?
对于我,如果只是对增删改功能是否成功的一个flag判断的数据,则可优先选择response.getWriter().print("xxx")与设置result类型为stream的方式,但是如果是需要返回大量对象数据,在页面接收然后进行数据展示,例如页面通过ajax请求,需要后台action返回一个list集合,则就要选择配置result类型为json的方式了。
Struts2与Ajax数据交互的更多相关文章
- 弹出层和ajax数据交互
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs& ...
- ajax数据交互
目录 一.ORM查询优化 1-1. only与defer 1-2. select_related与prefatch_related 二.MTV与MVC模型 三.choices参数 四.AJAX 4-1 ...
- django建立管理系统之五----单页ajax数据交互
ajax数据提交: 需求: 1. 点击ajax方式提交后数据提交到后台数据库,并且在前台实现数据更新 a.可以用刷新页面来实现数据页面的更新 对应的html,实现局部刷新(可以用刷新页面实现,例如 $ ...
- ajax数据交互(arcgis server)
通过ajax来调用服务器map数据,来实现搜索功能. 效果: 1.我要搜索下中国移动的地理信息: 2.会搜出17条消息,然后把他们分页显示,一页6条: 3.每一页的6天数据,会在map生成一个6条ma ...
- jq ajax数据交互
get 与 post 的区别 了解和使用 get和post是HTTP与服务器交互的方式, 说到方式,其实总共有四种:put,delete,post,get. 他们的作用分别是对服务器资源的增,删,改, ...
- jSon和Ajax登录功能,ajax数据交互案例
ajax实例,检测用户与注册 检测用户名是否被占用: 在用户填写完用户名之后,ajax会异步向服务器发送请求,判断用户名是否存在 首先写好静态页面: index.html <!DOCTYPE h ...
- Struts2基本使用(三)--数据交互
Struts2中的数据交互 在Struts2中我们不必再使用request.getParameter()这种方式来获取前台发送到服务器的参数. 我们可以在服务器端的Java类中直接声明一个和前台发送数 ...
- EChats+Ajax之柱状图的数据交互
原文链接:https://blog.csdn.net/qq_37936542/article/details/79723710 一:下载 echarts.min.js 选择完整版进行下载,精简版和常用 ...
- 使用Jquery.AJAX方法和PHP后台数据交互小结
使用jQuery的AJAX方法和后台PHP进行数据交互,交互采用的数据格式JSON格式. 我主要小小的总结了一下,我使用AJAX方法时候遇到一些小小的问题. 第一:在传递数据的时候,传输地址注意是否正 ...
随机推荐
- ZJOI 2015 诸神眷顾的幻想乡
题目描述 幽香是全幻想乡里最受人欢迎的萌妹子,这天,是幽香的2600岁生日,无数幽香的粉丝到了幽香家门前的太阳花田上来为幽香庆祝生日. 粉丝们非常热情,自发组织表演了一系列节目给幽香看.幽香当然也非常 ...
- springmvc注入类 NoUniqueBeanDefinitionException: No qualifying bean of type [] is defined: expected single错误
在springmvc中注入服务时用@Service 当有两个实现类时都标明@Service后则会出现异常: nested exception is org.springframework.beans. ...
- Python函数参数的五种类型
之前项目需求,需要通过反射获取函数的参数,python中可以通过函数签名(signature)来实现. 首先需要了解函数参数的类型,Python的参数类型一共有5种:POSITIONAL_OR_KEY ...
- JavaScript 浏览器类型及版本号
项目中偶尔用到判断浏览器类型及相关版本问题,现记录相关代码: function getBrowserVertion(userAgent) { var browserName, browserVersi ...
- Java贪吃蛇感想
暑假敲代码的效率真的不高呀,一个这种小游戏从最开始构思到最后实施代码,从最开始的Demo版本到最后的第四版本,花了一个星期了.本想再更新一个版本,加入双人对战模式,还想写个AI版,可是我估计按照现在我 ...
- MicroPython最全资料集锦丨TPYBoard全系列教程之文档+例程源码
MicroPython成功将Python引入到嵌入式领域,近几年MicroPython的发展和普及也证明,Python无疑将在未来几年内快速抢占和蚕食C/C++的份额.包括现在比较火爆的机器人.无人机 ...
- Atlas 安装报错 package Atlas-2.2.1-1.x86_64 is intended for a x86_64 architecture
安装atlas 报错: package Atlas-2.2.1-1.x86_64 is intended for a x86_64 architecture 百度了好久没找到相关信息,最后看见官网文档 ...
- [已解决]This dependency was not found: * common/stylus/index.styl in ./src/main.js To install it, you can run: npm install --save common/stylus/index.styl
出现 This dependency was not found: * common/stylus/index.styl in ./src/main.js To install it, you can ...
- golang其实也可以优先调度
线上一个服务有个严重问题,处理消息数1k/s提升不上去,经过查看是阻塞在了一个新加的函数上,这个函数负责收集信息,送到一个channel上,再由某个函数处理,这个处理函数很简单,看不出任何问题,最大的 ...
- SQL列中含有换行符的查找和替换方法
最近在获取数据时,发现程序读取的字段中含有\r\n字符,检查数据库表中的数据,发现是varchar字符串中包含了换行符.导入数据导致了这一情况出现. 回车换行 不同系统的行结尾符号并不同,如下: li ...
