【前端】Github Pages 与域名关联简明教程
Github Pages 与域名关联简明教程
1. 向你的 Github Pages 仓库添加一个CNAME(一定要*大写*)文件
其中只能包含一个顶级域名,像这样:
- example.com
如果你是用 hexo 框架搭建博客并部署到 Github Pages 上,每次
- > hexo g
- > hexo d
后会把你的博客所在目录下 public 文件夹里的东西都推到 Github Pages 仓库上,并且把 CNAME 文件覆盖掉,解决这个问题可以直接把 CNAME 文件添加到 source 文件夹里,这样每次推的时候就不用担心仓库里的 CNAME 文件被覆盖掉了。
2. 向你的 DNS 配置中添加 3 条记录
- @ A 192.30.252.153
- @ A 192.30.252.154
- www CNAME username.github.io.
用你自己的 Github 用户名替换 username
推荐使用 DNSPOD 的服务,使用国外的 DNS 解析服务可能有被墙的风险。
3. 等待你的 DNS 配置生效
对DNS的配置不是立即生效的,过10分钟再去访问你的域名看看有没有配置成功 : )
参考资料
作者:sjyan
链接:https://www.zhihu.com/question/31377141/answer/103056861
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
阿里云域名解析服务
我买的是阿里云域名,直接上面提供域名解析服务,下面是具体操作方法。
域名注册后,客户只拥有了这个域名的使用权,但无法通过域名直接访问您的网站,或作为电子邮箱后缀进行邮件收发。“域名解析”是使用域名访问您的网站或邮箱的必备环节。
建议选择万网云解析服务,确保域名在解析过程中拥有稳定、快速、安全的服务保障。
一、准备域名、网站(或邮箱)
您需要拥有一个域名以及从服务器提供商处获取主机 IP 地址(或电子邮箱 MX 记录),以便完成后续解析设置。
二、设置域名解析
登陆阿里云/万网【管理控制台】,进入域名解析列表,把域名指向网站主机 IP 地址(或电子邮箱 MX 记录),即可快速完成域名解析设置。具体操作流程如下:
1. 进入域名解析设置页
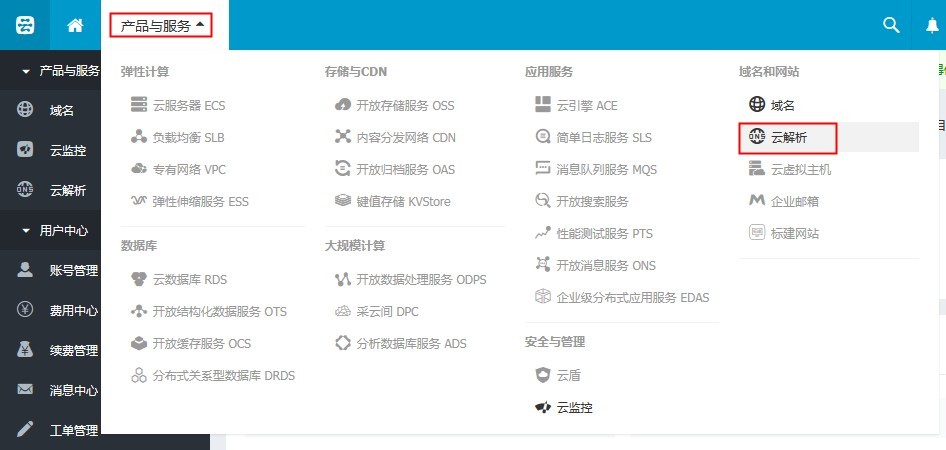
1) 登陆阿里云/万网【管理控制台】,在顶部主导航位置点击【产品与服务】--【云解析】,进入“域名解析列表”;选择需添加解析的域名,点击右侧操作的【解析】入口,即可进入到域名解析设置页;


【提醒】非万网域名用户,进入“域名解析列表”后,点击列表右上方【添加域名】,在弹出框中输入您需要设置解析的域名,点击【添加】即可;添加成功后点击域名右侧【解析】入口,即可进入域名解析设置页。

2、 新增解析
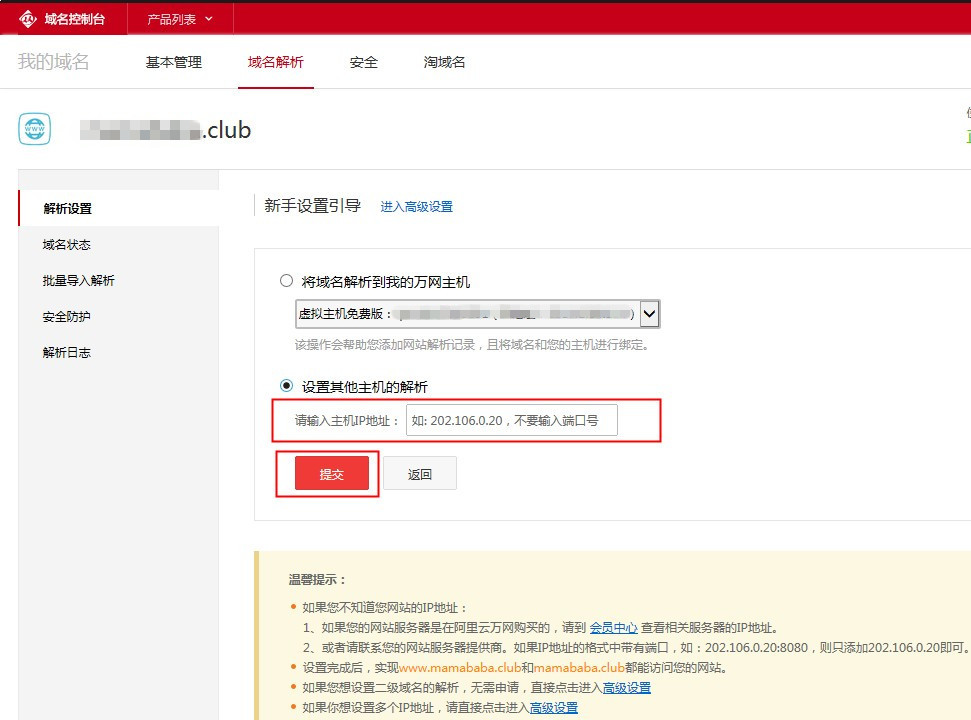
以将域名指向您的网站为例,对于新手用户,我们支持一键解析,您只需要填写网站的 IP 地址,即可完成解析。


【提醒】客户可以【进入高级设置】,点击【添加解析】,选择记录类型为 A 记录;主机记录为空,或填写 www;记录值填写您之前获取的主机 IP 地址;解析线路,TTL 默认即可。点击保存,即可完成域名解析设置。

点击查看 域名 CNAME 解析设置方法
点击查看 域名URL转发解析设置方法
3、DNS 检查
域名解析设置完成后,需确定使用万网云解析 DNS 方能解析生效。
万网域名用户在首次解析时已使用万网 DNS,无需再做修改。
如果使用的是万网 DNS,无需修改,直接进入“4、解析生效时间”,等待生效
如果使用的非万网的 DNS,如何修改成万网 DNS 请 点此查看
4、解析生效时间
新增解析完成设置即时生效。
修改解析则需要 10 分钟~2 小时,最终生效取决于各地运营商的缓存刷新时间,请耐心等待。
解析多久才能生效请 点此查看
注:如果您的域名指向的 IP 为万网虚拟主机,请在管理控制台绑定域名。
【前端】Github Pages 与域名关联简明教程的更多相关文章
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- github pages + Hexo + 域名绑定搭建个人博客
环境 Windows 10(64 位) Git-2.7.4-64-bit node-v4.4.7-x64 如果上述软件已经安装的,跳过,没有安装的下载安装. 1,git下载安装(https://git ...
- github pages + Hexo + 域名绑定搭建个人博客增强版
概述 前面我们用github pages + Hexo 搭建了一个简单版的个人博客系统,但是里面的内容单调,很多功能不够完善,所以我们需要对yelle 的主题进行优化和完善.基本搭建请访问:http: ...
- GitHub pages+自定义域名(腾讯云域名)+cloudflare加速
本人也是第一次走完整个流程,github pages当然一直有使用,创建也很简单,并且网上教程也比较多:然后是关于自定义域名的问题,自己以前使用过国外的免费域名,然后是直接修改就ok了,然后这次使用了 ...
- Github Pages(io) + 域名重定向 (手把手教你搭建个人网站)
好歹也成为了在读phd的人,拥有个人网站是个有排面有很必要的事儿~ 在这里利用Github Pages + 域名重定向,实现个人网站的光速搭建~ 1.0 Github Repositories 首先你 ...
- 为添加了自定义域名的GitHub Pages添加SSL,启用强制HTTPS(小绿锁)
直奔主题 为什么要使用https协议? 提高网站访问安全性,网络连接都是加密的 (PS:虽然SSL并不是无懈可击的,但是我们应该尽可能提高窃听成本). 目前越来越多的浏览器会判断当前站点支不支持htt ...
- 使用Github Pages创建自己的网站
这是一篇使用Github Pages创建自己网站的教程,操作很简单,相信,亲们肯定一学就会,但是大家也要有一定的github基础呀,所以小编给大家附上一个链接(http://www.cnblogs.c ...
- Hexo + GitHub Pages搭建博客
搭建 Node.js 环境 为什么要搭建 Node.js 环境? – 因为 Hexo 博客系统是基于 Node.js 编写的 Node.js 是一个基于 Chrome V8 引擎的 JavaScrip ...
- 利用GitHub Pages和Hexo搭建个人博客
本文首发地址: 非生异也 本项目源码托管在GitHub上 Why 阮一峰曾经说过:喜欢写Blog的人,会经历3个阶段. 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写. 第二阶段,发现 ...
随机推荐
- 使用travis-ci自动部署github上的项目
travis-ci是什么? 一个使用yaml格式配置用于持续集成完成自动化测试部署的开源项目 官网:https://travis-ci.org/ 使用travis-ci集成vue.js项目 首先,您需 ...
- jenkins外网slave配置
背景: 客户提供了测试服务器,但不能外网直连需要通过windows跳板进行进行连接. 方案设定将windows跳板机配置为远程slave节点. 技术支持: jenkins-slave windows ...
- (转)java.util.Scanner应用详解
java.util.Scanner应用详解 java.util.Scanner是Java5的新特征,主要功能是简化文本扫描.这个类最实用的地方表现在获取控制台输入,其他的功能都很鸡肋,尽管Java ...
- C#中的ToString格式大全
// C# 日期格式 DateTime dt = DateTime.Now; dt.ToString();//2005-11-5 13:21:25 dt.ToFileTime().ToString() ...
- 基于三台主机部署phpwind
PHPWind(简称:PW)的使命是让网站更具价值,让更多人从网络中享受便利,以提升生活品质. phpwind是一个基于PHP和MySQL的开源社区程序,是国内最受欢迎的通用型论坛程序之一.phpwi ...
- 11. leetcode 283. Move Zeroes
Given an array nums, write a function to move all 0's to the end of it while maintaining the relativ ...
- PyCharm中Directory与Python package的区别
对于Python而言,有一点是要认识明确的,python作为一个相对而言轻量级的,易用的脚本语言(当然其功能并不仅限于此,在此只是讨论该特点),随着程序的增长,可能想要把它分成几个文件,以便逻辑更加清 ...
- asp.net mvc项目远程发布到windows server服务器
文章参考 自学MVC看这里——全网最全ASP.NET MVC 教程汇总 图文详解远程部署ASP.NET MVC 5项目 配置Web部署处理程序 设备及环境 一台装有windows server 201 ...
- Eclipse的操作技巧
网上已经有很多这类文章了,而且写的很全. 我最近刚开始使用Eclipse,写这篇文章的目的是在熟悉的过程中慢慢添加我用着顺手的一些技巧,以免因为某些原因更换开发环境后会忘记. 一.设置:窗口-首选项- ...
- SpringBoot整合Mybatis之项目结构、数据源
已经有好些日子没有总结了,不是变懒了,而是我一直在奋力学习springboot的路上,现在也算是完成了第一阶段的学习,今天给各位总结总结. 之前在网上找过不少关于springboot的教程,都是一些比 ...
