Vue.js入门指南(一)
前 言
JRedu
之前用过一段时间的AnglarJS 1.X,在低版本的AngularJS中,脏值检查在变量增多的情况下会影响程序的响应速度。后期的2.X和更高版本在脏值检查等问题上做了优化,来满足广大用户对性能的要求。但是咱们今天不介绍高版本的AngularJS,咱们来看另一个在AngularJS的基础上出现的新js库-Vue.js。 Vue.js发展到今天,也有了版本2,咱们今天就直接介绍版本2 的相关知识,至于版本1,大家可以选择去看一下,如果没有时间,直接接触版本2也没有任何问题。。
首先说一下Vue.js不支持IE8及以下版本。
学习Vue.js有两个常用的版本:开发版和生产版。在项目开发过程中建议使用开发版,遇到错误,会进行提示和警告。如果你想快速的了解Vue.js中的相关知识点,可以登录https://jsfiddle.net/chrisvfritz/50wL7mdz/直接在线学习。
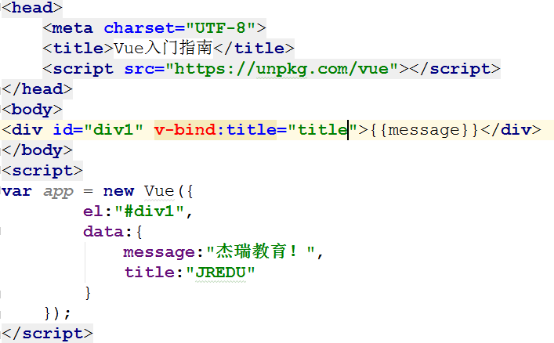
但是我还是推荐大家创建自己的项目,在自己的项目中使用Vue.js。和使用其他的js库一样,如果想在项目里使用Vue.js需要在项目中引入Vue.js库文件。也可以使用网络资源:<script src="https://unpkg.com/vue"></script>。
Vue.js因为是从Angular.js发展来的,所以语法特点和Angular.js类似,咱们先来看一下Vue.js是怎么把数据绑定到Dom中的。

从上面的代码中可以看出,如果你想使用Vue.js,你需要在你的项目中的head标签中导入Vue.js的库文件。然后看一下数据的绑定,相比Angularjs的绑定方式,Vue.js的数据绑定更加简单,只需要实例化一个Vue对象即可。在Vue对象中通过el指定你要对哪个元素绑定数据,el对应的元素值写法和jquery写法类似。而data则是要绑定到元素上的数据。在元素中,我们只需要通过{{}}将要绑定的数据绑定到元素中即可。这时候即可实现模板数据绑定到Dom中的效果,更改模板,Dom的显示效果也就会发生变化。
这时候,有些人可能会有疑问了,如果我要绑定一个属性怎么办呢?不要担心,Vue.js提供了一个和Angular.js的ng-bind类似的指令:v-bind。以后大家在Vue.js的项目中遇v-开头的,都是Vue.js提供的特殊属性,我们可以称

从上面的代码中咱们可以看到,通过Vue.js提供的v-bind指令,可以实现模板数据绑定到属性上的功能。要绑定的数据同样只需要添加到data中即可。
Vue.js除了可以将数据绑定到Dom中,也可以通过模板数据控制元素的显示或者是隐藏,v-if指令可以起到该作用。

只需要在data中添加v-if需要的数据,就可以控制Dom的显示和隐藏。
还有一个指令是大家在项目开发过程中经常用到的。那就是v-for。它可以实现对大批数据进行循环展示,而不需要去编写大量的Dom。

上面的例子给大家展示了怎么通过v-for指令实现只写一个li标签而实现多个li标签显示的效果。语法特点和前几个Vue.js指令类似。
今天Vue.js就介绍到这里,相信之前学过AngularJS的同学已经发现问题了。是不是AngularJS的翻版啊。哈哈,没错,文章开头就已经给大家说了,Vue.js就是在吸收了AngularJS的优点,优化了它的缺点发展起来的。还没有接触过Vue.js的同学们赶快学习一下吧。
Vue.js入门指南(一)的更多相关文章
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- Vue.js 入门指南
1.Vue.js是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注 ...
- 【vue.js权威指南】读书笔记(第一章)
最近在读新书<vue.js权威指南>,一边读,一边把笔记整理下来,方便自己以后温故知新,也希望能把自己的读书心得分享给大家. [第1章:遇见vue.js] vue.js是什么? vue.j ...
- vue.js入门(3)——组件通信
5.2 组件通信 尽管子组件可以用this.$parent访问它的父组件及其父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据.另外,在子组件中修改父组件的 ...
- Vue.js 入门教程
Vue.js 入门教程:https://cn.vuejs.org/v2/guide/index.html
- 免费的 Vue.js 入门与进阶视频教程
这是我免费发布的高质量超清「Vue.js 入门与进阶视频教程」. 全网最好的.免费的 Vue.js 视频教程,课程基于 Vue.js 2.0,由浅入深,最后结合实际的项目进行了最棒的技术点讲解,此课程 ...
- Vue.js入门(一)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <meta htt ...
- d3.js 入门指南 - 仪表盘
D3的全称是Data-Driven Documents(数据驱动的文档),是一个用来做数据可视化的JavaScript函数库,而JavaScript文件的后缀通常为.js,所以D3被称为D3.js. ...
- d3.js 入门指南
说到数据可视化,我们会行到很多优秀的框架,像echarts.highcharts,这些框架很优雅,健壮,能满足我们对可视化的大部分需求,但是缺点也很明显,就是这些框架几乎是不可定制化的,当遇到特殊的需 ...
随机推荐
- PHP中通过sqlsrv调用存储过程——成绩排名去除重复字段的数据行
培训考试项目中,需要实现考试成绩排名:排名参考项为分数(score降序).参加日期(attendtime升序).第几次参加考试(frequency升序):并且,每个用户只保留一条数据(pid). 考试 ...
- 【python】字符排序
一.摘要 最近在做一个排序的东西,被python的字符串编码格式折腾了一会儿,总结下 二.排序 英文排序不用说,sort sorted 比较好,内部已经实现 主要是中文,方法是查表获取拼音再进行排序. ...
- JStorm与Storm源码分析(三)--Scheduler,调度器
Scheduler作为Storm的调度器,负责为Topology分配可用资源. Storm提供了IScheduler接口,用户可以通过实现该接口来自定义Scheduler. 其定义如下: public ...
- 快速搭建MySQL复制集
快速搭建MySQL复制集 1 环境说明 MySQL版本 5.6 basedir :/u01/my3306 #MySQL软件目录 数据目录 :/u01/mysql/[实例名]/data 日志目录 :/u ...
- salesforce零基础学习(七十六)顺序栈的实现以及应用
数据结构中,针对线性表包含两种结构,一种是顺序线性表,一种是链表.顺序线性表适用于查询,时间复杂度为O(1),增删的时间复杂度为O(n).链表适用于增删,时间复杂度为O(1),查询的时间复杂度为O(n ...
- FaceRank,最有趣的 TensorFlow 入门实战项目
FaceRank,最有趣的 TensorFlow 入门实战项目 TensorFlow 从观望到入门! https://github.com/fendouai/FaceRank 最有趣? 机器学习是不是 ...
- 性能测试——jmeter环境搭建,录制脚本,jmeter参数化CSV
一.Jmeter+jdk环境搭建 1.http://www.oracle.com/technetwork/java/javase/downloads/index.html,下载jdk. 直接安装就行了 ...
- NLPIR大数据挖掘平台新增敏感词扫描功能
在网络日益发达的现在,也伴随着有益信息与造成不稳定因素的信息也随之日益泛滥,为了网民的思想健康,也为了社会的和谐,在许多对外公共场合下,有些内容是要经过审查才能显示的.在网络审查初期,都是通过人工审核 ...
- Wordpress解析系列之PHP编写hook钩子原理简单实例
Wordpress作为全球应用最广泛的个人博客建站工具,有很多的技术架构值得我们学习推敲.其中,最著名最经典的编码技术架构就是采用了hook的机制. hook翻译成中文是钩子的意思,单独看这个词我们难 ...
- ORA-01036: 非法的变量名/编号 解决方案
今天又一次遇到了 ORA-01036: 非法的变量名/编号 的问题,之前在项目中也遇见过这个问题,但是具体怎么解决的忘记了,今天又是遇见了,花了半个小时才解决.我今天遇到的情况是这样的: 存储过程中有 ...
