微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台。本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践。

2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台。本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践。
2017年,春节刚过,想来,已经过了三四个工作日。接下来,期待的莫过于,十五的元宵。
近日,在工作闲暇之余,阅读了一些关于微信小程序的文章,忍不住,想动手试他一试。本文就以“我的第一个微信小程序”为例,简单的介绍下,微信小程序的入门级用法。
开发微信小程序前期,我们需要做以下几项准备工作:
1.、注册和认证一个微信小程序账号,注册后,腾讯审核很及时,我的是当天过的。
2、“工欲善其事,必先利其器。”,接着,我们需要下载一个微信开发者工具。相关下载链接信息:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
做好前期的准备工作后,接下来需要做的是,就启动微信开发者工具,通过前期准备的小程序账号,获取小程序的APPId,然后,创建一个小程序项目。如果不清楚怎样获取APPID,请访问简易教程。
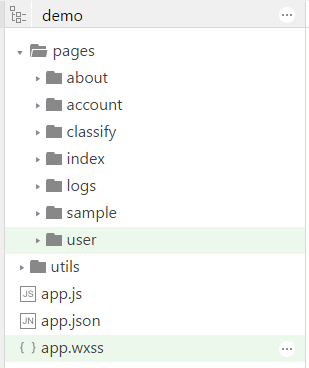
在这里,我新建一个名为demo的小程序项目。我的目录结构是这样的:

点击开发者工具左侧导航的“编辑”,最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件。APP函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。app函数必须声明在app.js中,而且一个小程序只允许出现一次App函数。关于微信小程序的更多概念性的东西,这里不做详细说明,我们这里只谈他的具体用法。
先来看下一个简单的效果图吧:

这是我的小程序的一个首页(index)。下面我们先简单的看下视图标记:
<!--index.wxml-->
<!--自定义列表组-->
<view class="container">
<view class="list-group" style="flex-direction:column;">
<view class="list-group-item" wx:for="{{classify}}" data-id="{{item.id}}" bindtap="bindViewTap">
<image src="{{item.imageUrl}}" background-size="cover"></image>
<text>{{item.name}}</text>
</view>
<view class="list-group-item" bindtap="bindViewTap">
<image src="http://mobile.kaola100.com/images/more.png" background-size="cover"></image>
<text>更多考试</text>
</view>
</view>
<view class="navigator">
<navigator url="../index/index">首页</navigator>
<navigator url="../account/account" class="btn-danger" style="border-left:none;border-right:none;">登录</navigator>
<navigator url="../sample/sample">帮助</navigator>
</view>
</view>
里面用了几个嵌套的view容器,在微信小程序中,我认为view标记就类似于HTML标签中的div。看着很简单吧。最下面,我用了导航标签(navigator )。在index.wxss文件中,进行样式的定义。
接下来,在index.js进行Page对象的注册。代码如下:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
classify:[{id:2,name:"建筑工程",imageUrl:"http://static.kaola100.com/upload/admin/2015-07-20/20150720170910697.png"},
{id:3,name:"医药卫生",imageUrl:"http://static.kaola100.com/upload/admin/2015-07-14/20150714113357871.png"},
{id:4,name:"职业资格",imageUrl:"http://static.kaola100.com/upload/admin/20150521184649758.png"},
{id:6,name:"外语",imageUrl:"http://static.kaola100.com/upload/admin/20150521184732112.png"},
{id:1,name:"学历教育",imageUrl:"http://static.kaola100.com/upload/admin/20150521183838915.png"}]
},
//事件处理函数
bindViewTap: function(r) {
wx.navigateTo({url: '../classify/classify?id='+r.currentTarget.dataset.id})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
var data={};
app.getUserInfo(function(userInfo){
//更新数据
data={userInfo:userInfo};
that.setData(data);
});
},
onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/index/index'
}
}
})
其中,getApp()是全局函数,用于获取当前应用程序实例。通过app实例,可以获取项目下,app.js中定义的成员。index.js中的Page函数进行页面注册。其中,data属性,主要用于视图页面的数据绑定,从上面代码中可以看到,我在data对象中,定了classify的数组成员,这些语法,和js语法基本一致。在这里定义好数据之后,我们就可以看到,上面的效果。这里说下,绑定列表:
<view class="list-group-item" wx:for="{{classify}}" data-id="{{item.id}}" bindtap="bindViewTap">
<image src="{{item.imageUrl}}" background-size="cover"></image>
<text>{{item.name}}</text>
</view>
wx:for="{{这里直接写data属性中定义的成员}}",它的绑定语法是用两个大括号包裹。{{item.iamgeUlr}}这是绑定数组中的一项,变量item是默认,要想获取索引默认变量名index,这两个变量都是可以自己定义的。更加详细的介绍:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/list.html
这样,就把我们在index.js文件中Page方法注册的对象,轻松拿到。个人觉得,Page方法就类似于MVC中的Controller,data属性,就类似于MVC中的视图模型(ViewModel)。于是得到以下关系:
| 微信小程序 | MVC模式 |
| wxml文件 | 视图 |
| Page | Controller |
| data属性 | 视图模型(ViewModel) |
不妨,我们在看一看,下面的例子:
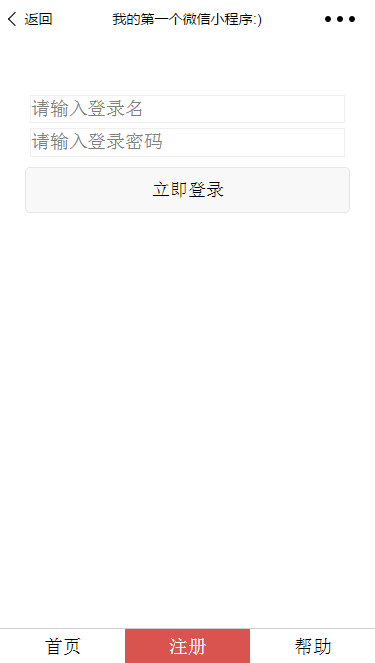
这里我简单的做了一个登录页面:

这是一个简单表单的应用,视图代码如下:
<!--pages/acccount/account.wxml-->
<view class="form-group">
<form>
<view><input type="text" auto-focus placeholder="请输入登录名" /></view>
<view><input type="text" auto-focus placeholder="请输入登录密码" /></view>
<button bindtap="login" class="btn-login">立即登录</button>
</form>
</view>
<view class="navigator">
<navigator url="../index/index">首页</navigator>
<navigator url="../account/account" class="btn-danger" style="border-left:none;border-right:none;">注册</navigator>
<navigator url="../logs/logs">帮助</navigator>
</view>
当我点击登录时,做了一次跳转:

这是通过调用微信小程序的API,来呈现当前用户信息。
//user.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({userInfo:userInfo})
})
}
})
这也是,微信官方自带演示小程序的写法,它调用了app对象的getUserInfo方法,来获取当前用户信息。
getUserInfo中在app.js中事先定义:
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
经过以上的代码示例,想必对微信小程序的框架结构有一个初步的认识。接下来,我们进行下一个进阶:
获取远程服务器数据。
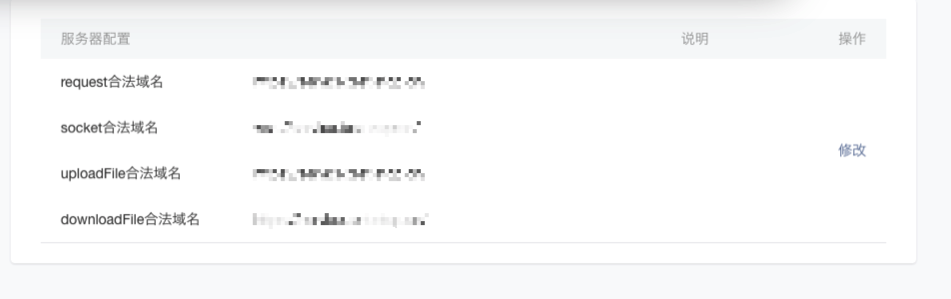
在此之前,我们必须先在微信小程序的平台上,设置下域名:

注意:微信小程序,不支持普通的HTTP协议,必须通过HTTPS协议。
于是,我在本地搭建了一个api服务,采用HTTPS协议,通过修改HOST文件,来映射本机访问。这里我以
https://api.xxxx.com为例:
微信小程序是通过全局函数wx.request函数来完成,语法入下:
wx.request({
url: 'https://URL',
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
相关:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-request.html#wxrequestobject
情景是这样的,通过点击首页的图标,来跳转至另一个页面,跳转的过程,需携带参数。
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
//console.log(options);
var that=this;
wx.request({
url: 'https://api.xxxxxxx.com/api/classify/GetChildrenClsssify?id='+options.id,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
that.setData({courses:res.data.datas});
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
我在Page的onLoad事件中,向远程地址https://api.xxxxxxx.com/api/classify/GetChildrenClsssify发起GET请求,其中,携带参数名为id的参数。
在此过程中,总是触发fail事件,接口响应200,这个错误,是由于本地域名映射,导致微信开发者工具,验证域名不通过造成的,我们只需要通过以下设置:

红色标注处,选中即可。至此,我们的请求便可顺利完成,远程请求返回成功后,我们通过访问当前页的
setData()方法来,设置当前页面的data属性。在这里,有些朋友可以注意到了,在we.request函数前,声明了一个var that=this;的语句,用变量that来接收this对象,这样是为了wx.request请求成功后,在success回到函数中,调用that.setData(object);方法,来赋值数据。wx.request中,success回调函数中的一个参数res,res.data就是获取到的数据。这样一来,页面加载时,向远程服务器发起请求,响应成功后,给data赋值,然后,就可以在视图绑定数据后,进行渲染了。
在这个过程中,你可能想知道,怎样传参?
微信小程序的传参,有点儿像HTTP请求中的传参方式,?参数名=参数值。我们还是回到首页,看一下代码:
<view class="list-group-item" wx:for="{{classify}}" data-id="{{item.id}}" bindtap="bindViewTap">
<image src="{{item.imageUrl}}" background-size="cover"></image>
<text>{{item.name}}</text>
</view>
我在view标记中,自定义了一个名为data-id的属性,这是自定义属性,有点儿类似于html5中的data-xxx。这样定义后,再看我们在index.js中是如何取值的:
//事件处理函数
bindViewTap: function(r) {
wx.navigateTo({url: '../classify/classify?id='+r.currentTarget.dataset.id})
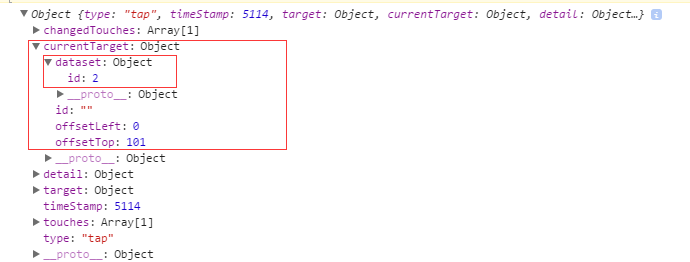
}bindViewTap是我自定义的函数名,用来绑定视图view的点击事件:(bindtap)。奥妙就在于bindViewTap的参数r,通过调试控制台输出,我们可以清晰的看到r的结构:

这是控制台输出的参数r的结构,这样我就可以通过参数r来获取到在index.wxml中给view标签定义的属性(data-id);于是就有了这样一句代码:
wx.navigateTo({url: '../classify/classify?id='+r.currentTarget.dataset.id})wx.navigateTo是微信小程序提供的跳转方法。于是,我们从首页点击,就看到了入下效果:

这是远程请求的数据。
再有就是以下接口的应用了,相对简单的多:
微信小程序API
| 数据缓存 | 查看详细 |
| 位置 | 查看详细 |
| 文件 | 查看详细 |
| 媒体 | 查看详细 |
| 网络 | 查看详细 |
| 界面 | 查看详细 |
| 开放接口 | 查看详细 |
| 设备 | 查看详细 |
三、微信小程序(其它)
以.wxss扩展的文件,为微信小程序的样式定义,它支持大部分css属性,那我们就可以像定义css一样,定义微信小程序的样式。app.wxss文件是站在全局来定义微信小程序样式,那我们既可以把公用的一些样式,定义在这里。每个页面也都有自己的wxss文件。app.wxss和页面的wxss文件之间,自然是继承和重写的关系了哈。
目前,微信小程序的大小,不能超过1MB,官方的说法是为了保证微信小程序的体验。不过,这也没什么,我们做微信小程序的时候,尽量把资源文件,放在服务器上,比如:图片、文档、视频、背景音乐等。小程序项目中,我们只保留程序必要的代码文件即可。
简单的整理了下微信小程序的这些常见问题:
不能直接操作 Page.data
避免在直接对 Page.data 进行赋值修改,请使用 Page.setData 进行操作才能将数据同步到页面中进行渲染
怎么获取用户输入
<input id="myInput" bindchange="bindChange" />
<checkbox id="myCheckbox" bindchange="bindChange" />
var inputContent = {}
Page({
data: {
inputContent: {}
},
bindChange: function(e) {
inputContent[e.currentTarget.id] = e.detail.value
}
})
为什么脚本内不能使用window等对象
页面的脚本逻辑是在JsCore中运行,JsCore是一个没有窗口对象的环境,所以不能在脚本中使用window,也无法在脚本中操作组件
本地资源无法通过 css 获取
background-image:可以使用网络图片,或者 base64,或者使用<image/>标签
目前好像不支持HTML内容。<text>标签会把Html标签显示出来,不会进行渲染,目前还没发现有类似于webview这样的东东。
关于微信小程序的研究,今天就到这里,最后预祝大家元宵节快乐!
微信小程序初使心得【微信小程序快速入门】的更多相关文章
- 【尝新】微信小程序初体验
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089434 根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小d ...
- 微信小程序初体验(上)
版权声明:本文由练小习原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/204 来源:腾云阁 https://www.qclo ...
- 微信小程序初体验,入门练手项目--通讯录,部署上线(二)
接上一篇<微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器>:https://www.cnblogs.com/chengxs/p/9898670.html 开发微信小程序最尴尬 ...
- 微信小程序js学习心得体会
微信小程序js学习心得体会 页面控制的bindtap和catchtap 用法,区别 <button id='123' data-userDate='100' bindtap='tabMessag ...
- 微信小程序初窥-环境搭建
关于微信小程序的背景知识,在此不做阐述,可以自行搜索了解.本文将介绍微信小程序的账号的注册,IDE的下载,创建一个实例小程序. 1.注册小程序 前去链接:https://mp.weixin.qq.co ...
- 微信小程序初体验
小程序最近太火,不过相比较刚发布时,已经有点热度散去的感觉,不过这不影响我们对小程序的热情,开发之前建议通读下官网文档,附链接:https://mp.weixin.qq.com/debug/wxado ...
- 微信小程序——【百景游戏小攻略】
微信小程序--[百景游戏小攻略] 本次课程小项目中的图片以及文章还未获得授权!请勿商用!未经授权,请勿转载! 博客班级 https://edu.cnblogs.com/campus/zjcsxy/SE ...
- 微信小程序初探【类微信UI聊天简单实现】
微信小程序最近很火,火到什么程度,只要你一打开微信,就是它的身影,几乎你用的各个APP都可以在微信中找到它的复制版,另外官方自带的跳一跳更是将它推到了空前至高的位置.对比公众号,就我的感觉来说,有以下 ...
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
随机推荐
- bzoj 4538: [Hnoi2016]网络
Description 一个简单的网络系统可以被描述成一棵无根树.每个节点为一个服务器.连接服务器与服务器的数据线则看做一条树边.两个服务器进行数据的交互时,数据会经过连接这两个服务器的路径上的所有服 ...
- Linux_异常_08_本机无法访问虚拟机web等工程
这是因为防火墙的原因,把响应端口开启就行了. # Firewall configuration written by system-config-firewall # Manual customiz ...
- C语言学生管理系统(增进版)
在原版上进行改进,主要改进的功能有. 1.利用atof:将字符串转换为浮点型: 利用atoi:将字符串转换为整型: 原文地址:http://www.cnblogs.com/sddai/p/577412 ...
- Asp.net 不安全端口 解决chrome浏览器访问时提示:ERR_UNSAFE_PORT
https://blog.bbzhh.com/index.php/archives/136.html 想在vps做个测试,看看是否25端口屏蔽是否生效,于是起了一个小web服务在25端口做测试,但是使 ...
- Sql 两个表left join 查左表最时间最大的一条记录显示
http://bbs.csdn.net/topics/350135010 参考 select * from a aa left join b bb on aa.id=bb.cid and bb.ad ...
- Java中使用LocalDate根据日期来计算年龄
Java中和日期直接相关的类有很多,平时最常用到的就是java.util package下面的Date和Calendar,需要用到格式的时候还会用到java.text.SimpleDateFormat ...
- Android动画(一)-视图动画与帧动画
项目中好久没用过动画了,所以关于动画的知识都忘光了.知识总是不用则忘.正好最近的版本要添加比较炫酷的动画效果,所以也借着这个机会,写博客来整理和总结关于动画的一些知识.也方便自己今后的查阅. Andr ...
- table左边固定-底部横向滚动条
是日有需求,曾探讨过table表单头部.尾部固定不动,中间内容随着滚动条的滚动而变化. 整合资料之际,发现有很多表格,表单展现中,横向数据很多.很长,不方便查看. 则,横空霹雳出了,此款:table表 ...
- HTML5 Audio/Video 标签,属性,方法,事件汇总 (转)
HTML5 Audio/Video 标签,属性,方法,事件 <audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放contro ...
- VC++平台上的内存对齐操作
我们知道当内存的边界正好对齐在相应机器字长边界上时,CPU的执行效率最高,为了保证效率,在VC++平台上内存对齐都是默认打开的,在32位机器上内存对齐的边界为4字节:比如看如下的代码: struct ...
