实例讲解webpack的基本使用第三篇
这一篇来讲解一下webpack的htmlWebpackHtml插件的使用。
先来思考一个实际问题:我们现在在index.html引用的js文件是写死的。但是我们每次打包后的文件都是动态的,那么我们怎么让他们结合起来呢?
这就要借助htmlWebpackPlugin插件了。
1.先安装html-webpack-plugin插件。
执行:npm install html-webpack-plugin --save-dev。

2.在webpack.config.js文件中require这个插件模块

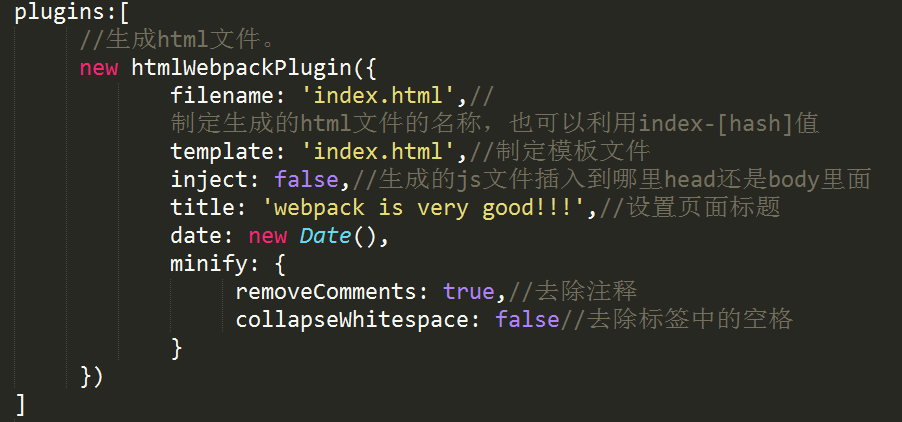
3.在webpack.config.js文件中添加一个plugins配置项:

每一项参数的具体作用请查看上面代码的注释部分。
4.下面来演示一遍。
看下具体的每一个参数是怎么使用的。
我们建立在根目录下建立一个index.html文件。
加上如下代码输出htmlwebpackPlugin这个对象的属性。

打包之生成的结果为:file 和options。发现有两个属性。
然后在分别将这两个属性打印出来看里面有什么东西。


打包之后页面生成的结果为:

所有的属性我们都一目了然了。
接下来要用什么属性,只要去调用就好了。
如调用title:

前台输出的为:

调用对应的js引用:

前台输出的为:

调用options里面的时间:

前台输出为:

单文件html打包基本上就差不多了。
下面继续讲解如何打包生成多文件:
需求:我需要利用一个模板生成三个不同的文件,每个文件调用对应的js文件,拥有对应的title,并且三个文件拥有拥有共同的js。
在webpack.config.js文件添加如下配置。

具体参数的功能看请看注释
然后建立一个tem.html文件:

打包之后就实现了我们上面的需求。
具体实现,请下载源代码。
实例讲解webpack的基本使用第三篇的更多相关文章
- 实例讲解webpack的基本使用第四篇
这一篇来讲解一下webpack的loader的使用,用webpack打包文件,css,img,icon等都需要下载安装对应的loader文件,并且写好配置项,才可以进行打包,废话不多说,直接开始实战. ...
- 实例讲解webpack的基本使用第二篇
这一篇来讲解一下如何设置webpack的配置文件webpack.config.js 我们新建一个webpack-demo的项目文件夹,然后安装webpack 执行如下命令 在项目文件夹下,建一个dis ...
- 实例讲解webpack的基本使用第一篇
更新文章不容易,尤其是更新高质量的文章更加不易,因此为了节约时间,闲话就不多说了.关于webpack的介绍,webpack是用来干嘛的,这些基础概念性的东西,就不在此赘述,下面直接开始正题. webp ...
- 实例讲解基于 React+Redux 的前端开发流程
原文地址:https://segmentfault.com/a/1190000005356568 前言:在当下的前端界,react 和 redux 发展得如火如荼,react 在 github 的 s ...
- S3C2440上RTC时钟驱动开发实例讲解(转载)
嵌入式Linux之我行,主要讲述和总结了本人在学习嵌入式linux中的每个步骤.一为总结经验,二希望能给想入门嵌入式Linux的朋友提供方便.如有错误之处,谢请指正. 共享资源,欢迎转载:http:/ ...
- 基于tcpdump实例讲解TCP/IP协议
前言 虽然网络编程的socket大家很多都会操作,但是很多还是不熟悉socket编程中,底层TCP/IP协议的交互过程,本文会一个简单的客户端程序和服务端程序的交互过程,使用tcpdump抓包,实例讲 ...
- makefile基础实例讲解 分类: C/C++ 2015-03-16 10:11 66人阅读 评论(0) 收藏
一.makefile简介 定义:makefile定义了软件开发过程中,项目工程编译链.接接的方法和规则. 产生:由IDE自动生成或者开发者手动书写. 作用:Unix(MAC OS.Solars)和Li ...
- Html代码seo优化最佳布局实例讲解
搜索引擎对html代码是非常优化的,所以html的优化是做好推广的第一步.一个符合seo规则的代码大体如下界面所示. 1.<!–木庄网络博客–> 这个东西是些页面注释的,可以在这里加我的& ...
- 【MySQL】分页查询实例讲解
MySQL分页查询实例讲解 1. 前言 本文描述了团队在工作中遇到的一个MySQL分页查询问题,顺带讲解相关知识点,为后来者鉴.本文的重点不是"怎样"优化表结构和SQL语句,而是探 ...
随机推荐
- 【译】StackExchange.Redis中文使用文档
StackExchange.Redis中文使用文档 Intro 最近想深入学习一些 Redis 相关的东西.于是看了看官方的项目StackExchange.Redis,发现里面有一份文档,于是打算翻译 ...
- jQuery遍历-后代
后代是子.孙.曾孙等等. 通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代. 向下遍历 DOM 树 下面是两个用于向下遍历 DOM 树的 jQuery 方法: children() f ...
- [2012-06-29]sed根据行号范围执行替换
测试数据: personball@vostro:SHELL$cat aaa <instrumentation android:name="aaa" android:name= ...
- loadrunner scripts
1. ReadFile: Action(){ int count,total=0; char buffer [50]; long file_stream; char * filename = &quo ...
- ASP.NET静态化方法
直接通过访问页面获取html代码实现静态化 突然想到一个静态化页面的方法:直接保存源代码即可. 模拟浏览器访问,获得源码,写入文件.不知道是否存在安全风险:各位大神请指点: 注意 1.资源使用绝对路径 ...
- Spring bean中的properties元素内的name 和 ref都代表什么意思啊?
<bean id="userAction" class="com.neusoft.gmsbs.gms.user.action.UserAction" sc ...
- Netty自娱自乐之类Dubbo RPC 框架设计构想 【上篇】
之前在前一篇的<Netty自娱自乐之协议栈设计>,菜鸟我已经自娱自乐了设计协议栈,gitHub地址为https://github.com/vOoT/ncustomer-protocal.先 ...
- Tomca软件介绍和安装
Web开发入门 软件的结构: C/S (Client - Server 客户端-服务器端) 典型应用:QQ软件 ,飞秋,红蜘蛛. 特点: 1)必须下载特定的客户端程序. 2)服务器端升级,客户端升级 ...
- 团队作业8----第二次项目冲刺(Beta阶段) 第二天
BETA阶段冲刺第二天 1.开了个小会议 2.每个人的工作 (1) 昨天已完成的工作: 昨天把学生的登录功能完善了并且优化了下界面 (2) 今天计划完成的工作: (3) 工作中遇到的困难: 1.团队还 ...
- 201521123023《Java程序设计》第五周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关多态与接口的知识点. 2. 书面作业 Q1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能否编译通过 ...
