Django进阶篇【2】
在学习之前,我们补充一个知识点(static用法)
创建APP
配置:
setting.py
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'))
static 使用:
- setting.py中的TEMPLATES:
"django.core.context_processors.static",Django 会自动把static拿到模板引擎进行渲染,加上这句才能生效
- script如下使用:
<script src=/static/js/jquery-2.1.4.min.js></script>改成下面的写法:
方式一
<script src="{{ STATIC_URL }}/js/jquery-2.1.4.min.js"></script>
方式二:
{% load staticfiles %}<script src="{% static 'js/jquery-2.1.4.min.js' %}"></script>
Forms
录入数据举例
通过Form可以在后台提交一个select标签
示例:
目录结构:

forms/home.py
#!/usr/bin/env python#-*- coding:utf-8 -*-__author__ = 'Allen'import jsonfrom django import formsclass ImportForm(forms.Form):HOST_TYPE_LIST = ((1,'物理机'),(2,'虚拟机'),)host_type = forms.IntegerField(widget=forms.Select(choices=HOST_TYPE_LIST))hostname = forms.CharField()fr = open('db_admin')data = fr.read()data_tuple = json.loads(data)admin = forms.IntegerField(widget=forms.Select(choices=data_tuple))def __init__(self,*args,**kwargs):super(ImportForm,self).__init__(*args,**kwargs)fr = open('db_admin')data = fr.read()data_tuple = json.loads(data)self.fields['admin'].widget.choices = data_tuple
views/urls.py
from django.conf.urls import url,includefrom django.contrib import admimfrom app01.views import account,homeurlpatterns = [url(r'^index/',home.index),]
urls.py
from django.conf.urls import url,includefrom django.contrib import adminurlpatterns = [url(r'^admin/', admin.site.urls),url(r'^app01/', include("app01.urls")),]
templates/home/index.html
from django.conf.urls import url,includefrom django.contrib import adminurlpatterns = [url(r'^admin/', admin.site.urls),url(r'^app01/', include("app01.urls")),]
app01/db_admin
[[1,"aaa"],[2,"dddd"],[3,"gg"]] #因为要用json,所以中括号里面一定是双引号
访问方式:
http://127.0.0.1:9001/app01/home/
访问结果:

当我们在db_admin更一条数据,数据会重新执行forms/home.py 中的__init__函数(如果没有__init__函数,则需要重新才会生效)
下面在db_admin中手动添加一个记录
db_admin中新增了[4,"ffff"]:
[[1,"aaa"],[2,"dddd"],[3,"gg"],[4,"ffff"]]
刷新结果如下:

Model
Django中Model(数据库配置)ORM
创建表
基本结构
from django.db import modelsclass UserInfo(models.Model):name = models.CharField(max_length=30)email = models.EmailField()memo = models.TextField()
更多:
1、models.AutoField 自增列 = int(11)如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True。2、models.CharField 字符串字段必须 max_length 参数3、models.BooleanField 布尔类型=tinyint(1)不能为空,Blank=True4、models.ComaSeparatedIntegerField 用逗号分割的数字=varchar继承CharField,所以必须 max_lenght 参数5、models.DateField 日期类型 date对于参数,auto_now = True 则每次更新都会更新这个时间;auto_now_add 则只是第一次创建添加,之后的更新不再改变。6、models.DateTimeField 日期类型 datetime同DateField的参数7、models.Decimal 十进制小数类型 = decimal必须指定整数位max_digits和小数位decimal_places8、models.EmailField 字符串类型(正则表达式邮箱) =varchar对字符串进行正则表达式9、models.FloatField 浮点类型 = double10、models.IntegerField 整形11、models.BigIntegerField 长整形integer_field_ranges = {'SmallIntegerField': (-32768, 32767),'IntegerField': (-2147483648, 2147483647),'BigIntegerField': (-9223372036854775808, 9223372036854775807),'PositiveSmallIntegerField': (0, 32767),'PositiveIntegerField': (0, 2147483647),}12、models.IPAddressField 字符串类型(ipv4正则表达式)(已经过时,一般用下面这种)13、models.GenericIPAddressField 字符串类型(ip4和ip6是可选的)参数protocol可以是:both、ipv4、ipv6验证时,会根据设置报错14、models.NullBooleanField 允许为空的布尔类型15、models.PositiveIntegerFiel 正Integer16、models.PositiveSmallIntegerField 正smallInteger17、models.SlugField 减号、下划线、字母、数字18、models.SmallIntegerField 数字数据库中的字段有:tinyint、smallint、int、bigint19、models.TextField 字符串=longtext20、models.TimeField 时间 HH:MM[:ss[.uuuuuu]]21、models.URLField 字符串,地址正则表达式22、models.BinaryField 二进制23、models.ImageField 图片24、models.FilePathField 文件
上面那么多,常见的有如下几种:
models.CharField 字符串字段models.BooleanField 布尔类型=tinyint(1)models.DateField 日期类型 datemodels.DateTimeField 日期类型 datetimemodels.EmailField 字符串类型(正则表达式邮箱) =varcharmodels.IPAddressField 字符串类型(ip4正则表达式) 这个已经过时了,只是针对ipv4models.GenericIPAddressField 字符串类型(ip4和ip6是可选的)models.ImageField 图片 (以下两种虽然写着存图片和文件,但是在数据库存的还是字符串)models.FilePathField 文件
更多参数
1、null=True数据库中字段是否可以为空2、blank=Truedjango的 Admin 中添加数据时是否可允许空值3、primary_key = False主键,对AutoField设置主键后,就会代替原来的自增 id 列4、auto_now 和 auto_now_addauto_now 自动创建---无论添加或修改,都是当前操作的时间auto_now_add 自动创建---永远是创建时的时间5、choicesGENDER_CHOICE = ((u'M', u'Male'),(u'F', u'Female'),)gender = models.CharField(max_length=2,choices = GENDER_CHOICE)6、max_length7、default 默认值8、verbose_name Admin中字段的显示名称9、name|db_column 数据库中的字段名称10、unique=True 不允许重复11、db_index = True 数据库索引12、editable=True 在Admin里是否可编辑13、error_messages=None 错误提示14、auto_created=False 自动创建15、help_text 在Admin中提示帮助信息16、validators=[]17、upload-to
models
示例
models.py
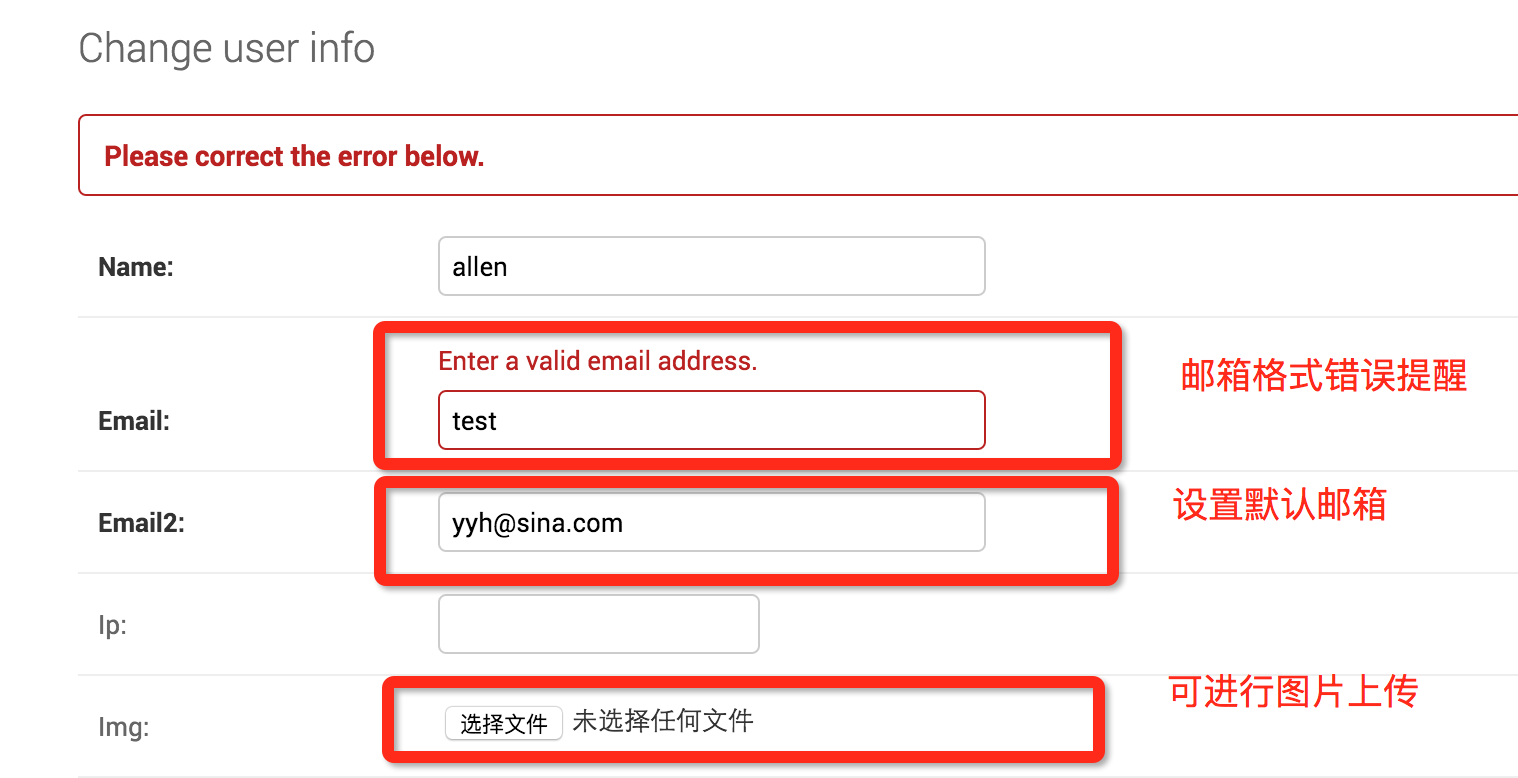
from django.db import models# Create your models here.class UserInfo(models.Model):name = models.CharField(max_length=24)ctime = models.DateTimeField(auto_now=True)uptime = models.DateTimeField(auto_now_add=True)email = models.EmailField(max_length=24,null=True)email2 = models.EmailField(max_length=24,default="yyh@sina.com")ip = models.GenericIPAddressField(protocol="ipv4",null=True,blank=True)img = models.ImageField(null=True,blank=True,upload_to="upload")#img 中null=True,表示在数据库存的时可以为空,blank=True,表示admin后台设置时可以为空,upload_to,指定上传路径
admin
示例:
admin.py
from django.contrib import adminfrom app01 import modelsadmin.site.register(models.UserInfo)
访问数据库添加数据:
http://127.0.0.1/admin
当随便输入,邮件格式不对时,会自动提醒:

同时,如果我们在img中上传了图片,图片会保存在根目录下(目录可自己指定,我这里指定了upload路径,没有则会自动创建这个目录)


上传文件示例:
home/upload.html
<form action="/app01/upload/" method="post" enctype="multipart/form-data"><p><input type="file" name="f1"/></p><!--<p><input type="file" name="f2"/></p>--><p><input type="text" name="hostname"/></p><p><input type="submit" value="Upload"/></p></form>
views/home.py
def upload(request):if request.method == "POST":inp_post = request.POSTinp_files = request.FILESfile_obj = inp_files.get('f1')print file_obj.namef = open(file_obj.name,'wb')for line in file_obj.chunks():f.write(line)f.close()return render(request,'home/upload.html')
app01/urls.py
from django.conf.urls import url,includefrom django.contrib import adminfrom app01.views import account,homeurlpatterns = [url(r'^upload/',home.upload),]
访问方式:
http://127.0.0.1/app01/upload/
上传文件,如果没有指定上传路径,则默认上传在根目录下
分页:
原始做法:
models.py
from django.db import modelsclass UserList(models.Model):username = models.CharField(max_length=32)age = models.IntegerField()
views.py
def user_list(request):## 刚开始时,需要把下面的注释打开,生成一些数据# for item in range(100):# temp = {'username':"name_%d" % item,'age':item}# models.UserList.objects.create(**temp)# print models.UserList.objects.all().count()current_page = request.GET.get('page',1)current_page = int(current_page)start = (current_page - 1)*10end = current_page * 10result = models.UserList.objects.all()[start:end]return render(request,'user_list.html',{"result":result})
urls.py
from app01 import viewsurlpatterns = [url(r'^admin/', admin.site.urls),url(r'^user_list/', views.user_list),]
user_list.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body><table>{% for line in result %}<tr><td>{{ line.username }}</td><td>{{ line.age }}</td></tr>{% endfor %}</table></body></html>
访问方式:
http://127.0.0.1:9001/user_list/?page=1page=1,page=2,page=...
访问结果:

改良版:
views.py
#!/usr/bin/env python#-*- coding:utf-8 -*-from django.shortcuts import renderfrom app01 import modelsclass Pager(object):def __init__(self,current_page):self.current_page = int(current_page)@propertydef start(self):return (self.current_page-1)*10@propertydef end(self):return (self.current_page)*10def user_list(request):current_page = request.GET.get('page',1)page_obj = Pager(current_page)result = models.UserList.objects.all()[page_obj.start:page_obj.end]#每页显示10条数据#共100页all_item = models.UserList.objects.all().count()all_page,div = divmod(all_item,10)if div>0:all_page += 1pager_str = ""for i in range(1,all_page+1):temp = '<a href="/user_list/?page=%d">%d</a>' % (i,i,)pager_str += tempreturn render(request,'user_list.html',{"result":result,'pager_str':pager_str})
user_list.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title></title></head><body><table>{% for line in result %}<tr><td>{{ line.username }}</td><td>{{ line.age }}</td></tr>{% endfor %}</table><div>{{ pager_str|safe }}</div></body></html>
其他不变,访问如下:
http://127.0.0.1:9001/user_list/
截图如下:
点击相应页面出现相应内容:

更多链接:http://www.cnblogs.com/wupeiqi/articles/5246483.html
Django进阶篇【2】的更多相关文章
- 02:Django进阶篇
目录:Django其他篇 01:Django基础篇 02:Django进阶篇 03:Django数据库操作--->Model 04: Form 验证用户数据 & 生成html 05:Mo ...
- Django进阶篇【1】
注:本篇是Django进阶篇章,适合人群:有Django基础,关于Django基础篇,将在下一章节中补充! 首先我们一起了解下Django整个请求生命周期: Django 请求流程,生命周期: 路由部 ...
- django 进阶篇
models(模型) 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行数据库操作 import MySQLdb def GetLi ...
- python Django 进阶篇
Python的WEB框架有Django.Tornado.Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM.模型绑定.模板引擎.缓存.Session等诸多功能. ...
- Python之路【第十七篇】Django进阶篇
规范 确立规范的好处: 代码可读性高 方便代码的定位极其查找 为以后代码扩容带来便利 场景: 在多个APP的场景下,单个app的URL函数功能较多的时候,我们可以通过以下方法来解决. 把Views写成 ...
- django进阶篇
原文连接:http://www.cnblogs.com/wupeiqi/articles/5246483.html Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创 ...
- Python学习-day20 django进阶篇
Model 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行 ...
- Django进阶篇(二)
中间件 解析 django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后, django会根据自己的规则在合适的时机执行中间件中相应的方法. 在dja ...
- Python之路【第十六篇续】Django进阶篇
Django请求生命周期 首先:对于所有的web框架来说本质就是一个socket服务端,浏览器是socket客户端 路由系统 在Django的urls中我们可以根据一个URL对应一个函数名来定义路由规 ...
- Django进阶篇(一)
Form django中的Form一般有两种功能: 1.输入html 2.验证用户输入 最简易的form验证: <!DOCTYPE html> <html lang="en ...
随机推荐
- Grails笔记四:Groovy特性小结
在学习Grails的时候与Groovy打交道不可避免,虽然不必太深刻,但多知道一些特性也是很有帮助的~ 1.相除后获取整数 使用intdiv()方法可以获得整数,注意点是这个方法只适用两个整数相除,浮 ...
- 几个常用EL表达式的用法
转载至 http://yqsshr.blog.51cto.com/469059/131824 1,用来获取表单数据 param 和 paramValues 1.jsp 的有如下表单 <for ...
- java 多线程Callable和Runable执行顺序问题详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt125 毫无疑问 Runnable会进行异步执行,此处不多说,主要说明Call ...
- jdbc预编译
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp20 JAVA_JDBC预编译 相关知识点 什么是预编译语句? 预编译语句P ...
- Python输入输出练习,运算练习,turtle初步练习
Hello World! 简单交互(交互式,文件式)教材P19 radius=25 area=3.1415*radius*radius print(area) print('{:.2f}'.forma ...
- vs 2015 rdlc报表绑定datagridview中的数据
这几天一直想要实现rdlc报表绑定datagridview中的数据,始终在虚拟表向rdlc报表绑定这一步上出错.今天从下午4点到七点四十一直在尝试.最终还是实现了,最然并不知所以然,这个问题还是以后在 ...
- 结对编程-四则运算-GUI
201421123022 王若凡 201421123026 欧阳勇 https://git.coding.net/ttoyy/sizeyunsuan-GUI.git a.需求分析: ...
- 201521123002 《Java程序设计》第5周学习总结
1. 本周学习总结 1.1 尝试使用思维导图总结有关继承的知识点. 2. 书面作业 作业参考文件下载 1.代码阅读:Child压缩包内源代码 1.1 com.parent包中Child.java文件能 ...
- 《JAVA程序设计》第11周学习总结
1. 本章学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. synchronized方法/代码块 wait().notify()用法,生产者消费者例子 lock.condit ...
- 工厂模式 and 单例模式
工厂模式:使用工厂类使创建类与使用类分离,从而提高代码的易维护性,可扩展性等 工厂模式分位简单工厂模式和工厂方法模式 使用简单工厂模式的步骤: 1.创建父类及其子类 父类中有[ ...
