React+Redux实现追书神器网页版
引言
由于现在做的react-native项目没有使用到redux等框架,写了一段时间想深入学习react,有个想法想做个demo练手下,那时候其实还没想好要做哪一个类型的,也看了些动漫的,小说阅读,聚合资源的开源项目。但是由于正好在学习开源的Android小说阅读器--任阅,加上api比较全,开始边学边做,项目地址在这里,如果有好的意见欢迎提issue或pr。
效果图

目录结构
├─actions #redux的action,业务逻辑
├─components #页面容器
│ └─common #公共目录
│ ├─component-module #封装的组件
│ ├─images #项目图片
│ │ └─icon
│ └─style #组件样式
├─modules #公用模块
│ ├─api #管理api请求类
│ └─constants #公共字段类
├─reducers #redux中的reducers,处理action发送的数据流
├─router #路由管理模块
├─store #redux中的store,联结reducers
└─template #存放html模版
项目的初始结构和说明已罗列如上。
下面对目录结构作以下说明
项目最初始是参考react-pxq初始化的。
中间件引人日志中间件--redux-logger,异步API调用--redux-thunk等;
component-module和components存放的都是react组件,区别是:页面组件就放在components中,和模块组件(比如左侧菜单组件、书籍列表组件等)就放到 component-module中;
页面状态等公共部分最好是独立起来,统一管理;
跨域配置使用pathRewrite字段,需要注意webpack-dev-server的版本
准备工作
- 整体上分两个部分:
1.整理API
2.学习redux(搭建脚手架)
API数据
- 数据来源主要是两个地方:一个是开源的Android项目与RN版本的数据,另一个是追书神器h5移动端
- 数据跨域:网上查了不少方法,考虑到便捷,使用反向代理的方式处理
学习Redux
一个是学习网上开源项目的脚手架--一个 react + redux 的完整项目 和 个人总结
另一个是学习github开源book--从零开始学 ReactJS(ReactJS 101)
前面8章主要是熟悉接下来会用到的基础概念,当然每一章讲玩理论,后面都会动手实践敲代码,由浅入深。
9,10两章开始使用上面学到的内容,进行搭建一个简单的项目;基本上每一天看个1-2章,玩的也很开心,花费了一个星期多。
- 阮一峰老师写的Redux 入门教程
这部分内容是后面在搭建环境的时候看的,对于reducers,action,store的内容比较深入,加深理解。大概花了3天。
技术栈
- 虽然列了众多核心库,但是自己也谈不上熟练运用,所以罗列了一些遇到的问题和后期改进的东西。
Webpack(1.x)
本项目主要用了第三方的脚手架,学习了反向代理部分,当然自己也搭建过webpack,后续会升级webpack。
这里提下反向代理部分,关于使用webpack-dev-server进行配置反向代理的时候,如果使用pathRewrite到属性需要注意webpack-dev-server版本,这个属性是在1.15.0中,不然是不起作用的。网上查到相同问题没有这个解释这里讲下,以免浪费时间。
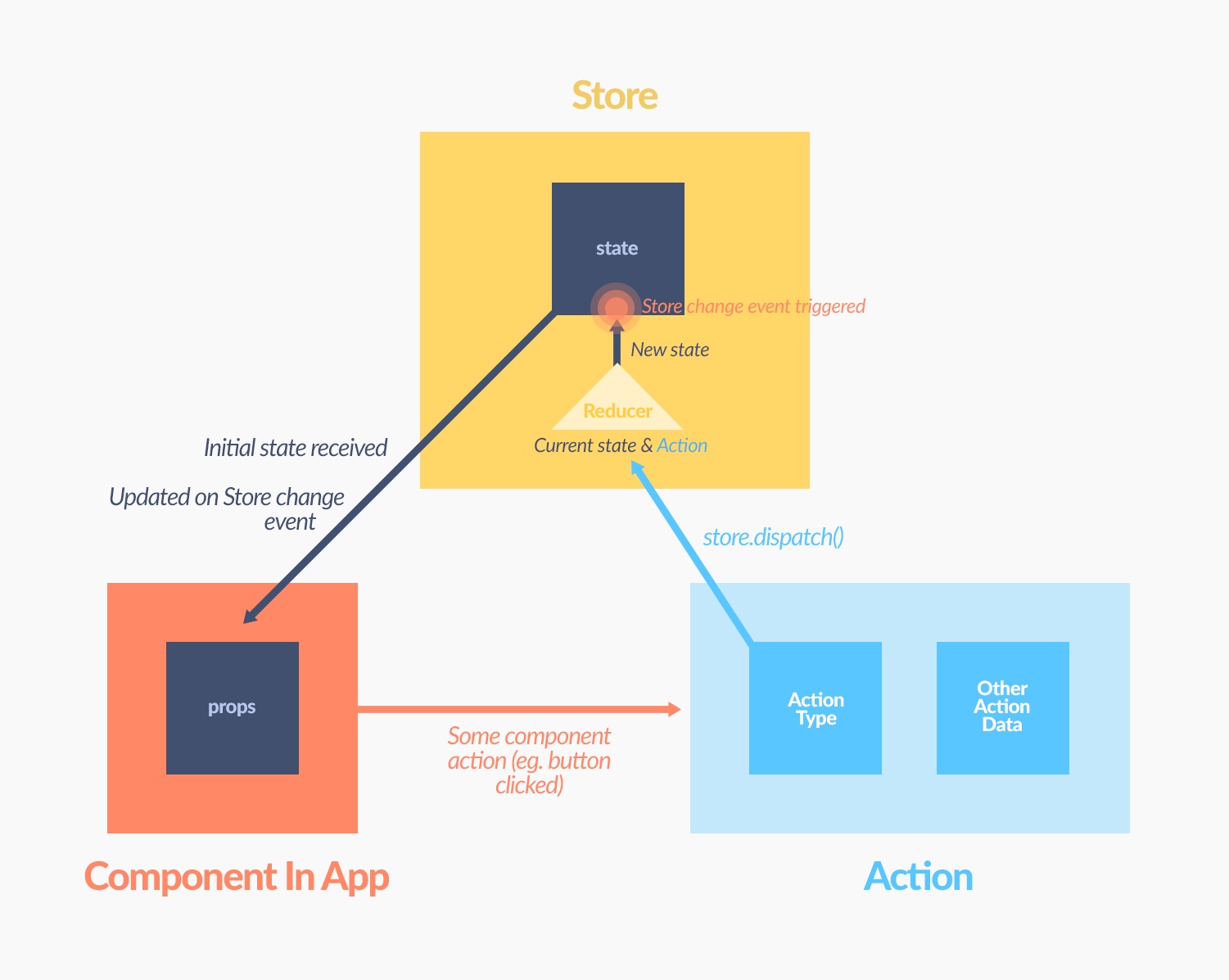
Redux
- 简单的讲他是一个管理单向数据流的框架,根据业务复杂度可以把控其中颗粒度。一开始学习的时候感觉反而把项目复杂化,看原理也是半懂不懂,后面不断实践理解前面看的内容,总归理论要与实践结合起来。
模型如下:简单的数据流向可以看作View -> Action -> (Middleware) -> Reducer

React-router(2.x)
react-router(2.x)与react-router(4.x)的还是不同的,当然主要是写法上,所以没更新到4.0
另外, 发布打包时使用nginx等应用服务器托管的时候需要配置下,所用路由走index.html文件,不然路由会被拦截。
Antd(2.13)
antd是(蚂蚁金服体验技术部)经过大量的项目实践和总结,沉淀出的一个中台设计语言 Ant Design,使用者包括蚂蚁金服、阿里巴巴、口碑、美团、滴滴等一系列知名公司,其中包括了移动端,Web端,Pro(最近刚出)
遇到错误可以翻看Antd的issues,基本能解决。
提Issues的话要符合一定规范,一开始感觉麻烦,后来看了提问的智慧,恍然大悟这部分的必要性。
扩展内容
功能扩展
- 讨论区数据统计分析,主要想知道一段时间的热点内容。
测试及优化
- 现在项目代码是没有进行单元测试,后续学习集成JEST测试
- 优化部分页面的组件以及一些bugs
React+Redux实现追书神器网页版的更多相关文章
- 追书神器API
由于自己喜欢看小说,有的时候不方便手机看的时候希望在电脑上面看,但很多网站有广告啊,于是封装了套手机版的追书神器API 目前只做了搜索 详情 书评 换源 正文 调用方式: //搜索小说 var sea ...
- 基于vue-cli3和追书神器制作的移动端小说阅读网站,附接口和源码
项目简介 基于node express+mysql+vue-cli3和追书神器接口制作的移动端小说阅读网站,**仅供参考学习!不用于任何商业用途!** 闲暇时间用vue练练手,就想写个小说网站来看看, ...
- vue仿追书神器,vue小说项目源码
vue-reader 一点阅读器!API源自追书神器,免费使用!目前已初步开发完成! Github项目地址:https://github.com/AntonySufer/vue-readle 欢迎is ...
- vue 追书神器
app.vue页面 初始化数据,通过调用vuex mutation里定义的方法 调用保存到localstorage中的书架信息.搜索历史记录.字体大小和皮肤 并把这些数据保存的vuex state中 ...
- Vue小说阅读器(仿追书神器)
一个vue阅读器项目,目前已升级到2.0,阅读器支持横向分页并滑动翻页(没有动画,需要动画的可以自己设置,增加transitionDuration即可) 技术栈 vue全家桶+mint-ui gith ...
- 点石成金:访客至上的网页设计秘笈(原书第2版) 中文PDF版
可用性设计是Web设计中最重要也是难度最大的一项任务.本书作者根据多年从业的经验,剖析用户的心理,在用户使用的模式.为扫描进行设计.导航设计.主页布局.可用性测试等方面提出了许多独特的观点,并给出了大 ...
- 基于React.js网页版弹窗|react pc端自定义对话框组件RLayer
基于React.js实现PC桌面端自定义弹窗组件RLayer. 前几天有分享一个Vue网页版弹框组件,今天分享一个最新开发的React PC桌面端自定义对话框组件. RLayer 一款基于react. ...
- react+redux教程(四)undo、devtools、router
上节课,我们介绍了一些es6的新语法:react+redux教程(三)reduce().filter().map().some().every()....展开属性 今天我们通过解读redux-undo ...
- 【原】react+redux实战
摘要:因为最近搞懂了redux的异步操作,所以觉得可以用react+redux来做一个小小的项目了,以此来加深一下印象.切记,是小小的项目,所以项目肯定是比较简单的啦,哈哈. 项目效果图如图所示:(因 ...
随机推荐
- UITextView实现限制100字
placeHoderLable = [[UILabel alloc]initWithFrame:CGRectMake(3, 3, DeviceWidth-6, 40)]; //根据情况调节位置 pla ...
- memcached+狀態模式+工廠方法使用
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- canvas图表详解系列(5):雷达(面积)图
雷达(面积)图 本章建议学习时间4小时 学习方式:详细阅读,并手动实现相关代码(如果没有canvas基础,需要先学习前面的canvas基础笔记) 学习目标:此教程将教会大家如何使用canvas绘制各种 ...
- django(注册→登录→主页)增强版
首先准备一张空白的数据表: urls展示: views主要的几个函数以及数据库链接代码:↓ 后端编写结束↑ ↓前端 前端界面:↓ 幸好成功了,接下来看看数据库有没有插入数据.... 这么 ...
- [Python] 文科生零基础学编程系列二——数据类型、变量、常量的基础概念
上一篇:[Python] 文科生零基础学编程系列--对象.集合.属性.方法的基本定义 下一篇: (仍先以最简单的Excel的VBA为例,语法与Python不同,但概念和逻辑需要理解透彻) p.p1 { ...
- 【ASP.NET MVC 学习笔记】- 13 Child Action
本文参考:http://www.cnblogs.com/willick/p/3410855.html 1.Child action 和 Patial view 类似,也是在应用程序的不同地方可以重复利 ...
- 26.Linux-网卡驱动(详解)
1.描述 网卡的驱动其实很简单,它还是与硬件相关,主要是负责收发网络的数据包,它将上层协议传递下来的数据包以特定的媒介访问控制方式进行发送, 并将接收到的数据包传递给上层协议. 网卡设备与字符设备和块 ...
- iOS 之 UITextField
UITextField 相关细节处理: 1. 设置leftView , rightView let leftView = UIView() // 设置leftView/rightView之后,勿忘设 ...
- 【转】java事件监听机制
java中的事件机制的参与者有3种角色: 1.event object:事件状态对象,用于listener的相应的方法之中作为参数,一般存在与listerner的方法之中 2.event source ...
- 前端安全之CSRF攻击
前端安全之CSRF攻击 转载请注明出处:unclekeith: 前端安全之CSRF攻击 CSRF定义 CSRF,即(Cross-site request forgery), 中文名为跨站请求伪造.是一 ...
