ABP .Net Core API和Angular前端APP集成部署
前言:
在ABP官网(https://aspnetboilerplate.com)生成的.Net Core + Angular项目前后端是两个独立的项目,我们可以分开部署,也可以将前端和Web API一起集成部署,我们今天就来尝试一下集成部署。
一 前端打包
确保前端安装和运行没有问题,如何安装运行请查看博客:http://www.cnblogs.com/donaldtdz/p/7705605.html
运行命令 ng build 进行打包,在项目根目录会自动创建一个dist目录(先安装 npm install -g angular-cli)

二 打包集成
1. 将第一步打包好的dist目录里的文件copy到后台host项目里的wwwroot目录下面(注:打包好的静态文件都需要放到wwwroot目录,这个目录是网站静态资源根目录,以便后续做动静分离部署)

2. 然后在HomeController里创建一个新视图PhotoStory(注:这里是随便创建一个View用于集成测试,实际项目你可以按照你的需要进行创建)

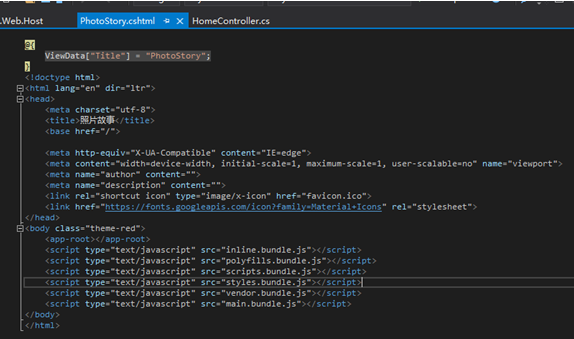
3. 然后将之前打包到dist目录的index.html文件里的代码copy PhotoStory 视图

<!doctype html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>照片故事</title>
<base href="/"> <meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<meta name="author" content="">
<meta name="description" content="">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body class="theme-red">
<app-root></app-root>
<script type="text/javascript" src="inline.bundle.js"></script>
<script type="text/javascript" src="polyfills.bundle.js"></script>
<script type="text/javascript" src="scripts.bundle.js"></script>
<script type="text/javascript" src="styles.bundle.js"></script>
<script type="text/javascript" src="vendor.bundle.js"></script>
<script type="text/javascript" src="main.bundle.js"></script>
</body>
</html>
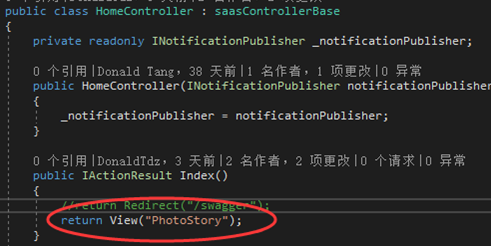
4. 然后将默认路由Index返回视图PhotoStory,集成完成
public IActionResult Index()
{
//return Redirect("/swagger");
return View("PhotoStory");
}

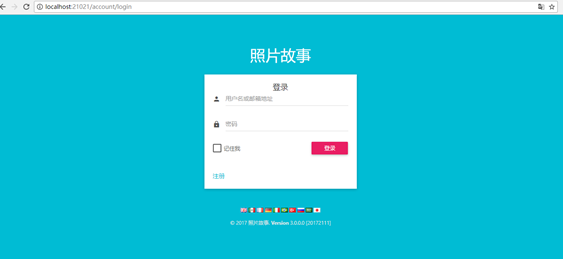
三 集成运行测试

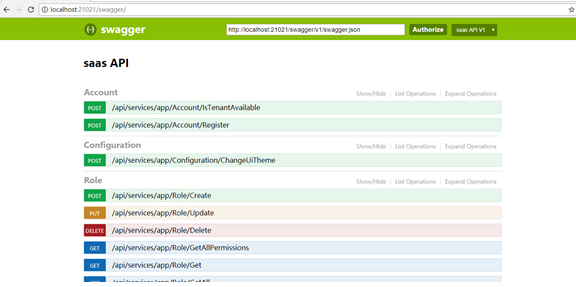
更改URL为http://localhost:21021/swagger/会跳转的Web API页面

如要前后端独立部署需要注意跨域问题,可查看博客:http://www.cnblogs.com/donaldtdz/p/7882225.html
ABP .Net Core API和Angular前端APP集成部署的更多相关文章
- ABP .Net Core API和Angular前端APP独立部署跨域问题(No Access-Control-Allow-Origin)
前言: 通过ABP官网(https://aspnetboilerplate.com)下载ASP.NET Core 2.x + Angular模板项目是按ReStful风格架构Web API和angul ...
- abp.zero 9.0框架的前端Angular使用说明
abp.zero 9.0框架的前端Angular使用说明 目录 abp.zero 9.0框架的前端Angular使用说明 摘要 1 部署及启动 1.1 依赖包安装 1.2 使用yarn安装依赖包 1. ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二) ab ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- 创建ABP Angular客户端(二)使用模板创建Angular前端
现在我们使用ABP CLI创建Angular客户端. 首先,进入控制台,创建一个空目录,进入这个目录,执行: abp new ZL.Test -u angular 这里我们使用与上一个系列相同的项目名 ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之五(四十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之六(四十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之九(四十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十一(四十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- lumen 中间件详解
我来给大家,讲解一下lumen中的中间件,高手勿喷. 首先,我们看下lumen中文档中的写法,我这里看的是5.3中文文档.https://lumen.laravel-china.org/docs/5. ...
- android studio 默认 .gitignore 文件模板
# built application files*.apk*.ap_ # files for the dex VM*.dex # Java class files*.class # generate ...
- String的Intern方法
jdk6 和 jdk7 下 intern 的区别 相信很多 JAVA 程序员都做做类似 String s = new String("abc")这个语句创建了几个对象的题目. 这种 ...
- 状态压缩dp第一题
标签: ACM 题目: Farmer John has purchased a lush new rectangular pasture composed of M by N (1 ≤ M ≤ 12; ...
- Servlet中web.xml 以及 <url-pattern>总结
web.xml中添加Servlet配置信息 使用Eclipse创建Servlet,会自动的在WEB-INF下的web.xml中声明,但是有的时候需要我们手动的写入配置信息,以下就是Servlet在we ...
- CATransition
CATransition *transition = [CATransition animation]; transition.duration = 1.0f; /* 间隔时间* ...
- VS2015远程调试
原文链接 VS2015远程调试 在PayPal支付时,PayPal回调函数一直报错,本地没有外网IP,没有办法在本地调试,需要远程调试: 1.找到远程调试的文件夹: 找到对应的服务器的型号:64位 ...
- 在Eclipse中写web工程 发现import javax.servlet.http.HttpSession无法引入
解决方法 得加入tomcat的jar包,右击项目->build path-add libraries->server Runtime->选择要导入的tomcat 就可以了,如果没有选 ...
- NIO相关基础篇一
转载请注明原创出处,谢谢! 说在前面 NIO相关知识是很多后续的一些基础知识,所以今天这篇文章仅仅是简单介绍,后续会继续有一到二篇相关NIO内容. 什么是NIO Java NIO( New IO) 是 ...
- 使用Bitbucket Pipeline进行.Net Core项目的自动构建、测试和部署
1. 引言 首先,Bitbucket提供支持Mercurial和Git版本控制系统的网络托管服务.简单来说,它类似于GitHub,不同之处在于它支持个人免费创建私有项目仓库.除此之外,Bitbucke ...
