Vue.js学习笔记(二) - 常用模板语法
本篇将在上一篇的基础上记录文本渲染、表达式、过滤器以及常用指令的简单用法。
一、文本渲染
Vue支持动态渲染文本,即在修改属性的同时,实时渲染文本内容。同时为了提高渲染效率,也支持只渲染一次,即第一次渲染出文本后,文本内容不再跟随属性值的变化而变化。
实时渲染
<div class="row">
<h2>文本 - 实时渲染</h2>
<input type="text" v-model="msg" class="col-md-2" />
<span class="col-md-10">{{ msg }}</span>
</div>

v-model 指令将 input 标签的值动态绑定到属性 msg 上,通过 {{ msg }} 表达式显示在页面上。当修改文本框内容时,后面的页面内容将实时变化并与文本框内容保持一致。
一次渲染
<div class="row">
<h2>文本 - 一次渲染</h2>
<input type="text" v-model="msg_once" class="col-md-2" />
<span class="col-md-10" v-once>{{ msg_once }}</span>
</div>
在 vm 对象里添加属性
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
msg_once: "once..."
}
});
});

页面第一次加载完成时,页面显示once...,当 span 标签加上 v-once 指令后,无论如何修改文本框内容,页面内容都不会变化。
HTML代码渲染
某些情况下,页面需要动态的插入一段HTML代码
在 vm 对象里添加属性,属性值为一段HTML代码
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
html: "<span>This is a html tag.</span>"
}
});
});
页面元素添加 v-html 指令后,元素对应位置将显示出属性值内的对应元素
<div class="row">
<h2>文本 - HTML</h2>
<div v-html="html"></div>
</div>

二、表达式
上文中已经介绍过的 {{ msg }} 就是一个简单的表达式。除此之外,还有一些常用的表达式写法。
运算表达式
在上述简单表达式中可以使用运算符,Vue会将运算后的结果渲染在页面上
<div>
<h4>运算表达式</h4>
<span v-pre>{{ Number(number)+1 }}:</span>
<input v-model="number" type="text" />
<span>运算结果:{{ Number(number)+1 }}</span>
</div>

在文本框中输入数字,Vue通过表达式内的运算符实时计算出结果,并显示出来。因为文本框内容为字符串,所以在表达式中需要对 number 属性进行类型转换成数字。
三元运算表达式
Vue支持在表达式内使用三元运算符
<div>
<h4>三元运算表达式</h4>
<span v-pre>{{ ok ? 'YES' : 'NO' }}:</span><span>{{ ok ? 'YES' : 'NO' }}</span>
</div>

<div>
<h4>Javascript方法</h4>
<span v-pre>{{msg_once.split('').reverse().join('')}}:</span><span>{{msg_once.split('').reverse().join('')}}</span>
</div>

这个例子是将 msg_once 属性值的字符进行倒序排列后重新组合起来。
三、过滤器
过滤器经常用来进行内容的格式化显示。Vue支持自定义过滤器
首先要在 vm 对象里增加过滤器方法
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
filter_msg: 'base'
},
filters: {
filter1: function (value) {
if (!value) {
return '';
}
return value + '_filter1';
},
filter2: function (value) {
if (!value) {
return '';
}
return value + '_filter2';
},
filter_arg: function (value, arg1, arg2) {
if (!value) {
return '';
}
return value + ' ' + arg1 + ' ' + arg2;
}
}
});
});
所有的过滤器方法都要定义在 filters 属性里,方法的第一个参数值就是传递进来需要被处理的原始内容,方法的返回值即时处理过的新内容。
自定义的过滤器使用方法如下
<div>
<h4>单一过滤器</h4>
<span v-pre>{{ filter_msg | filter1 }}:</span><span>{{ filter_msg | filter1 }}</span>
</div>

上面的例子中,过滤器通过管道符号“|”与需要处理的内容进行连接,将 filter_msg 属性值经过 filter1 过滤器,在后面追加内容并显示。
同时,Vue也支持连接多个过滤器
<div>
<h4>串联过滤器</h4>
<span v-pre>{{ filter_msg | filter1 | filter2 }}:</span><span>{{ filter_msg | filter1 | filter2 }}</span>
</div>

这个例子中,通过管道符号“|”,可以连接多个过滤器,每前一个过滤器的输出将作为后一个过滤器的输入,直到显示最终结果。
当过滤器有多个参数时,Vue也支持带参数调用
<div>
<h4>过滤器参数</h4>
<span v-pre>{{ filter_msg | filter_arg('arg1', 'arg2') }}:</span><span>{{ filter_msg | filter_arg('arg1', 'arg2') }}</span>
</div>

四、常用指令
指令就是将一些特殊行为应用到页面DOM元素的特殊属性。Vue的内置指令都是一些带有 v- 前缀的特殊属性。
常用的指令如下:
- v-bind
- v-on
- v-for
- v-if
- v-else-if
- v-else
- v-show
v-bind
该指令用来给元素绑定一个或多个特性
<div>
<h4>v-bind(属性绑定)</h4>
<span v-pre>可用的按钮(v-bind:disabled="!btn_enabled"):</span><button v-bind:disabled="!btn_enabled" type="button">可以点击的按钮</button><br/>
<span v-pre>不可用的按钮(v-bind:disabled="btn_enabled"):</span><button v-bind:disabled="btn_enabled" type="button">不可点击的按钮</button><br/>
<span v-pre>缩写(:disabled="!btn_enabled"):</span><button :disabled="!btn_enabled" type="button">可以点击的按钮</button>
</div>
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
btn_enabled: true
}
});
});
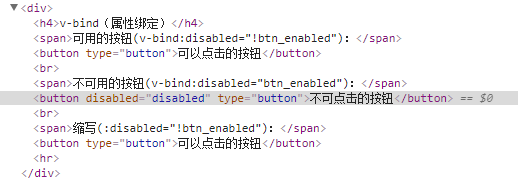
在上面的例子里,给 vm 对象增加一个名称为 btn_enabled 的布尔属性,在按钮中通过 v-bind:disabled="btn_enabled" 动态给 disabled 属性赋值


页面上可以看到“不能点击的按钮”动态增加了一个 disabled 属性。同时 v-bind:disabled="!btn_enabled" 也可以简写成 :disabled="!btn_enabled" 。
v-on
该指令绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句。用在普通元素上时,只能监听原生 DOM 事件。在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event 属性。
在 vm 对象的 methods 属性里添加自定义方法
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
methods: {
btn_click: function () {
console.log("button click!");
},
btn_clickWithEvent: function($event){
console.log($event);
},
btn_clickWithMsg: function (msg) {
console.log("Message is:" + msg);
}
}
});
});
通过属性 v-on:click="btn_click" 在按钮上添加 click 事件
<div>
<h4>v-on(事件绑定)</h4>
<span v-pre>点击事件(v-on:click="btn_click"):</span><button v-on:click="btn_click" type="button">点我!</button><br/>
<span v-pre>带事件参数的点击事件(v-on:click="btn_clickWithEvent($event)"):</span><button v-on:click="btn_clickWithEvent($event)" type="button">点我!</button><br/>
<span v-pre>带自定义参数的点击事件(v-on:click="btn_clickWithMsg('Hello world!')"):</span><button v-on:click="btn_clickWithMsg('Hello world!')" type="button">点我!</button><br/>
<span v-pre>缩写(@click="btn_click"):</span><button @click="btn_click" type="button">点我!</button>
</div>
页面效果如下


v-on指令也支持缩写,用@符号代替,比如: @click="btn_click" 。
v-for
该指令用来基于源数据多次渲染元素或模板块。
在 vm 对象里添加一个数组类型的属性 books
require(["jquery", "bootstrap", "vue"], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
books: ["深入浅出node", "C#本质论", "编程珠玑"]
}
});
});
通过 v-for 指令实现一个简单列表
<div>
<h4>v-for(循环)</h4>
<ul>
<li v-for="item in books">
{{ item }}
</li>
</ul>
</div>
页面效果如下

v-for 属性值是一个 item in expression 结构的表达式,其中 item 代表 expression 运算结果的每一项。最终的HTML代码如下

v-if、v-else-if、v-else
条件渲染指令,通过表达式结果的真假来插入和删除元素。 v-if 可以单独使用,而 v-else-if 、 v-else 必须和 v-if 一起使用。
下面是一个简单用法的例子
<div>
<h4>v-if、v-else-if、v-else(分支)</h4>
<span>分支示例:</span>
<input type="text" v-model="number" />
<span v-if="number>10">大于10</span>
<span v-else-if="number==10">等于10</span>
<span v-else>小于10</span><br/>
</div>
页面显示如下

当文本框里输入小于10的数字时,右侧只显示“小于10”的文本内容。

查看源码发现,只有“小于10”的内容的 span 标签存在,另外两个标签被插入到页面中。
同样,在输入大于10的数字时,右侧只显示“大于10”的文本内容。而源码里只有对应的 span 标签存在。


v-show
该指令也是条件渲染指令,但是与上述的 v-if 有不同。这可以通过一个例子来说明。
<div>
<h4>v-show(条件渲染)</h4>
<span>v-show示例:</span>
<input type="text" v-model="number" />
<span v-show="number>10">大于10</span>
<span v-show="number==10">等于10</span>
<span v-show="number<10">小于10</span><br/>
</div>
将上面例子里的指令都换成 v-show ,页面显示如下

从页面显示的结果上看,没有任何区别。但是查看源码会发现,符合表达式结果判断的元素内容将被显示,不符合结果判断的元素将被隐藏,即被加上 display: none; 的样式。

从上面两个例子对比可以看出
- v-if:动态插入或删除元素
- v-show:动态显示或隐藏元素
Vue.js学习笔记(二) - 常用模板语法的更多相关文章
- vue.js学习笔记(二)——vue-router详解
vue-router详解 原文链接:www.jianshu.com 一.前言 要学习vue-router就要先知道这里的路由是什么?为什么我们不能像原来一样直接用<a></a> ...
- vue.js学习笔记(二):如何加载本地json文件
在项目开发的过程中,因为无法和后台的数据做交互,所以我们可以自建一个假数据文件(如data.json)到项目文件夹中,这样我们就可以模仿后台的数据进行开发.但是,如何在一个vue.js 项目中引入本地 ...
- vue.js 学习笔记3——TypeScript
目录 vue.js 学习笔记3--TypeScript 工具 基础类型 数组 元组 枚举 字面量 接口 类类型 类类型要素 函数 函数参数 this对象和类型 重载 迭代器 Symbol.iterat ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Vue.js学习笔记:在元素 和 template 中使用 v-if 指令
f 指令 语法比较简单,直接上代码: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" " ...
- Vue.js 学习笔记 一
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- Vue.js 学习笔记 第5章 内置指令
本篇目录: 5.1 基本指令 5.2 条件渲染指令 5.3 列表渲染指令 v-for 5.4 方法与事件 5.5 实战:利用计算属性.指令等知识开发购物车 回顾一下第2.2节,我们己经介绍过指令(Di ...
- Vue.js 学习笔记之二:数据驱动开发
在 Vue.js 框架中,与 HTML 页面元素的交互方式没有像原生 JavaScript 接口那么直接,它是通过先在 HTML 元素标签中嵌入一系列类似于普通标签属性的 Vue 指令属性来绑定数据, ...
- Vue.js学习笔记(二)
Vue.js不支持IE8及以下的版本,因为vue使用了IE8无法模拟的ECMAScript5的特性,它支持所有兼容ECMAScript5的浏览器. <!DOCTYPE html> < ...
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
随机推荐
- Azure Messaging-ServiceBus Messaging消息队列技术系列-索引篇
Azure Messaging ServiceBus Messaging相关的技术系列,最近已经整理了不少了,统一做一个索引链接,置顶. 方便查找,并后续陆陆续续再增加. 学习消息队列技术,可以先看第 ...
- 开涛spring3(6.9) - AOP 之 6.9 代理机制
Spring AOP通过代理模式实现,目前支持两种代理:JDK动态代理.CGLIB代理来创建AOP代理,Spring建议优先使用JDK动态代理. JDK动态代理:使用java.lang.reflect ...
- springmvc 添加@ResponseBody
1.添加ResponseBody之后的话 返回字符串的时候 就是一个字符串. @RequestMapping(value = "/{bookId}/detail.do",metho ...
- javaCV开发详解之技术杂烩:javaCV能帮我们做什么?能实现什么功能?ffmpeg和openCV能实现功能,javaCV如何做到更快、更简单的实现相应的功能?等等一堆实用话题
前言: 该篇文章旨在帮助刚接触javaCV的盆友系统的认识音视频.javaCV.图像处理相关的体系知识和一些实用的知识. 序: javaCV早期因为内置了openCV库,所以常用来做图像识别应用,现在 ...
- Android React Native 开发环境搭建---windows下
环境搭建 环境搭建可以参考RN官网,也可以参考中文版本:http://reactnative.cn/docs/0.45/getting-started.html 如果你希望可以看到原版的安装流程,可以 ...
- Spirng+SpringMVC+Maven+Mybatis+MySQL项目搭建
http://blog.csdn.net/u013142781/article/details/50380920
- Myeclipse快捷键组合
------------------------------------- MyEclipse 快捷键1(CTRL) ------------------------------------- Ctr ...
- debian安装dwm窗口管理器
我安装debian版本是debian-8.8.0-i386-netinst最小安装 首先去官网下载源代码 http://git.suckless.org/dwm #安装x-window环境 $sudo ...
- 微信授权登录(PHP)
微信授权登录(PHP) 微信授权 OAuth2.0授权 微信网页授权 主要是在项目中遇到网页授权登录这个需求,就对此做些总结记录. OAuth2.0授权 OAuth是一个开放协议,允许用户让第三方应用 ...
- mac 安装mysqldb组件包及mac中安装mysql-python遇到的问题
错误1:mysql_config not found 问题描述:在执行sudo pip install mysql-python安装时报错误:EnvironmentError: mysql_confi ...
