salesforce 替代默认生成pdf页面方式
salesforce默认的pdf页面只能设置Arial Unicode MS字体,而该字体默认的中文是日本字符,目前看来没办法设置成标准的中文字符,导致一些字看起来是不对的。如下图:(将确骨写)

这样显然是不合适的,所以考虑替代VF的标准的方式。
1. 页面加载的时候使用window.print();直接打印页面,但这种方式很难加页码页首页尾。
2. 使用pdfmake js包来生成pdf, 基本可以满足需求。
1)页首
header: function() {
return [
{
image: 'sampleImage.jpg',
width: 60,
right: 20,
absolutePosition: {x: 3, y: 3},
alignment: 'left',
style:'myImage'
},
{
canvas: [
{ type: 'line', x1: 20, y1: 35, x2: 595-20, y2: 35, lineWidth: 0.5 }
]
}
];
}

2)页尾
footer: function(pagenumber, pagecount) {
return [
{
canvas: [
{ type: 'line', x1: 20, y1: 0, x2: 595-20, y2: 0, lineWidth: 0.5 }
]
},{
//margin: [40, 0],
text: pagenumber + ' of ' + pagecount,
alignment : 'center',
margin:[5,10,5,10]
},
{
text: 'text 1',
absolutePosition: {x:450, y:10}
}];
}

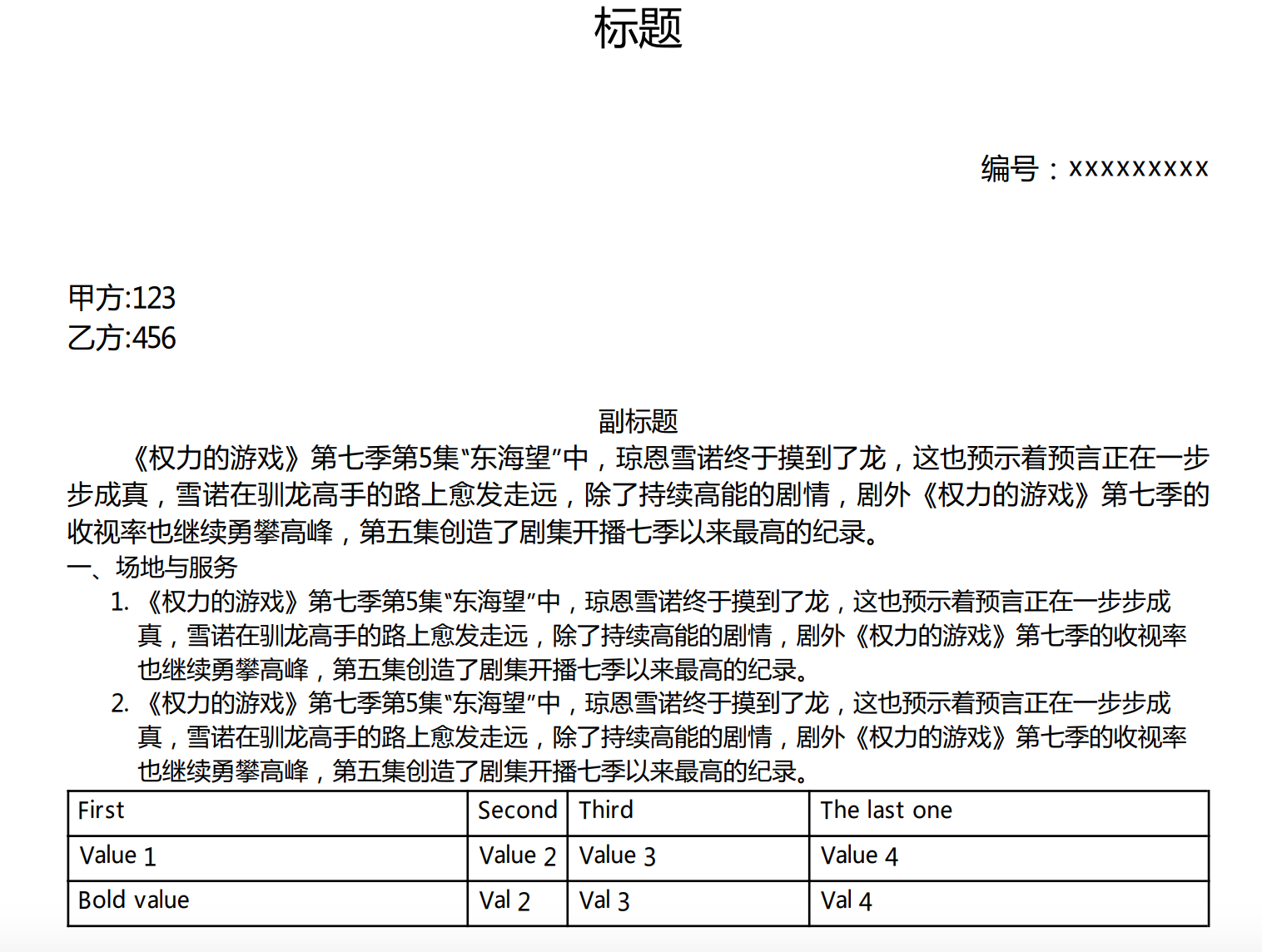
3)正文
content: [
{ text: '标题', fontSize: 20, bold: false, alignment: 'center', style: ['lineSpacing', 'headingColor'] },
{ text: '编号:xxxxxxxxx', fontSize: 13, bold: false, alignment: 'right',margin : [ 0,40,0,40 ], style: ['lineSpacing', 'headingColor'] },
{ text: '甲方:123', fontSize: 13, bold: false, alignment: 'left', margin : [ 0,0,0,0 ], style: ['lineSpacing', 'headingColor'] },
{ text: '乙方:456', fontSize: 13, bold: false, alignment: 'left', margin : [ 0,0,0,20 ],style: ['lineSpacing', 'headingColor'] },
{
text: '副标题',
style: 'header',
alignment: 'center'
},
{
text: [
'\u200B\u200B\u200B\u200B\u200B\u200B\u200B《权力的游戏》第七季第5集“东海望”中,琼恩雪诺终于摸到了龙,这也预示着预言正在一步步成真,雪诺在驯龙高手的路上愈发走远,除了持续高能的剧情,剧外《权力的游戏》第七季的收视率也继续勇攀高峰,第五集创造了剧集开播七季以来最高的纪录。\n' ],
style: 'header',
bold: false
}, '一、场地与服务',
{
// for numbered lists set the ol key
ol: [
'《权力的游戏》第七季第5集“东海望”中,琼恩雪诺终于摸到了龙,这也预示着预言正在一步步成真,雪诺在驯龙高手的路上愈发走远,除了持续高能的剧情,剧外《权力的游戏》第七季的收视率也继续勇攀高峰,第五集创造了剧集开播七季以来最高的纪录。',
'《权力的游戏》第七季第5集“东海望”中,琼恩雪诺终于摸到了龙,这也预示着预言正在一步步成真,雪诺在驯龙高手的路上愈发走远,除了持续高能的剧情,剧外《权力的游戏》第七季的收视率也继续勇攀高峰,第五集创造了剧集开播七季以来最高的纪录。'
],
margin : [ 20,0,0,0 ]
}
,
{
table: {
headerRows: 1,
widths: [ '*', 'auto', 100, '*' ], body: [
[ 'First', 'Second', 'Third', 'The last one' ],
[ 'Value 1', 'Value 2', 'Value 3', 'Value 4' ],
[ { text: 'Bold value', bold: true }, 'Val 2', 'Val 3', 'Val 4' ]
]
}
}
]

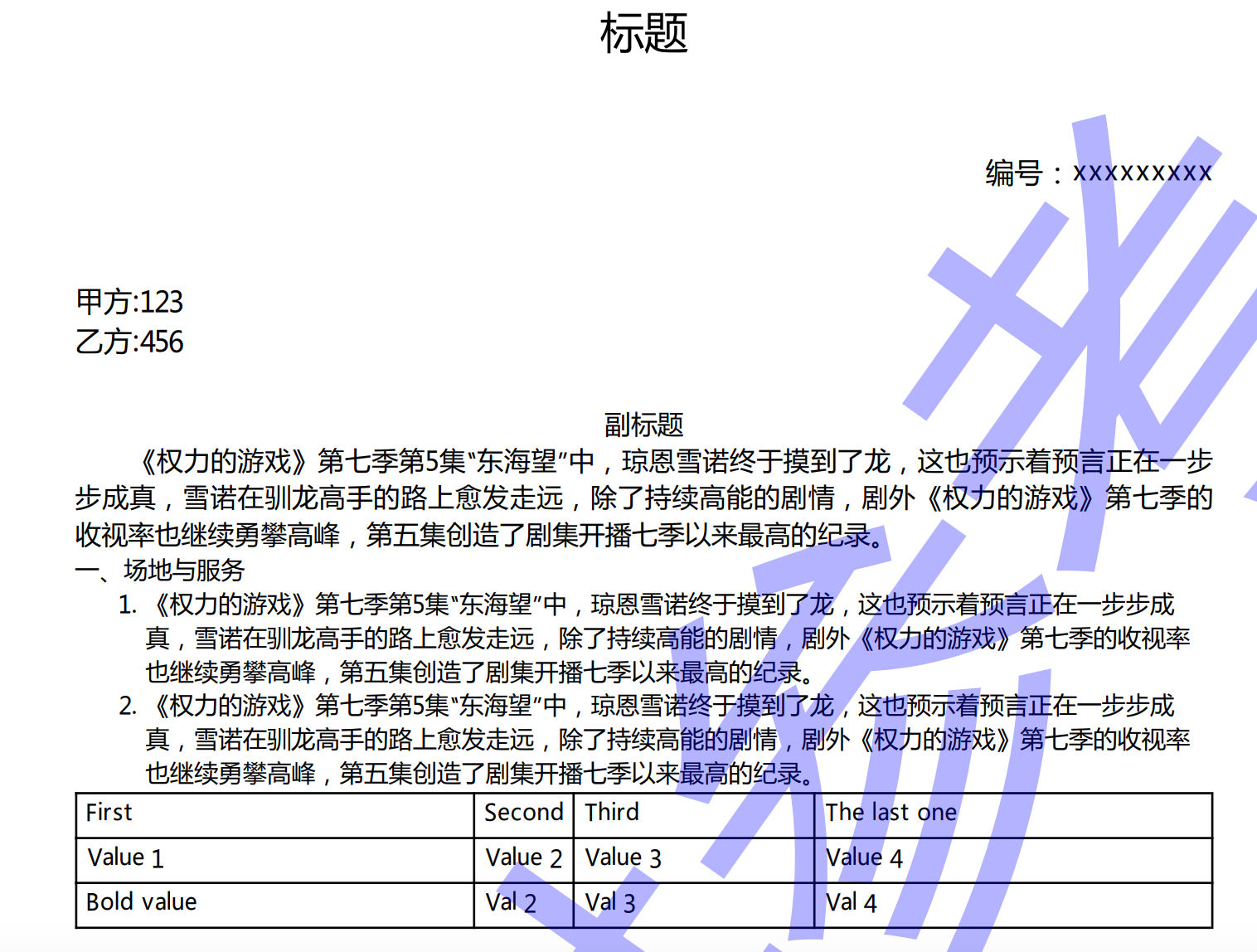
4)水印
watermark: {text: '仅供参考', color: 'blue', opacity: 0.3, bold: true, italics: false}

可以在 http://pdfmake.org/playground.html 页面上进行测试。
如有需要相关资源,请发邮件联系我: chenxi365@qq.com
salesforce 替代默认生成pdf页面方式的更多相关文章
- 自动把动态的jsp页面(或静态html)生成PDF文档,并且上传至服务器
置顶2017年11月06日 14:41:04 阅读数:2311 这几天,任务中有一个难点是把一个打印页面自动给生成PDF文档,并且上传至服务器,然而公司框架只有手动上传文档,打印时可以保存为PDF在本 ...
- Javascript 将 HTML 页面生成 PDF 并下载
最近碰到个需求,需要把当前页面生成 pdf,并下载.弄了几天,自己整理整理,记录下来,我觉得应该会有人需要 :) html2canvas 简介 我们可以直接在浏览器端使用html2canvas,对整个 ...
- js将 HTML 页面生成 PDF 并下载
最近碰到个需求,需要把当前页面生成 pdf,并下载.弄了几天,自己整理整理,记录下来,我觉得应该会有人需要 :) 先来科普两个插件: html2Canvas 简介 我们可以直接在浏览器端使用html2 ...
- .net生成PDF文件的几种方式
以下为在.net mvc中,生成pdf的几种方式,资料都是在做项目时网上找的 1.使用Microsoft.Office.Interop.Word.dll将word转换为PDF dll可以单独下载,一般 ...
- 抓取Js动态生成数据且以滚动页面方式分页的网页
代码也可以从我的开源项目HtmlExtractor中获取. 当我们在进行数据抓取的时候,如果目标网站是以Js的方式动态生成数据且以滚动页面的方式进行分页,那么我们该如何抓取呢? 如类似今日头条这样的网 ...
- 页面导出生成pdf,使用wkhtmltopdf第三方工具
把页面导出生成pdf,这里用到第三方的工具,使用方法中文文档没有找到,网上也没找到网友详细的神作.没有深入研究,所以也不赘述了,当然最基本的使用大多数也够用了,详细参数的官网也没介绍,大家使用的时候, ...
- jspdf生成pdf并在页面展示
jspdf调用ouput即可 https://blog.csdn.net/dragonzoebai/article/details/18243823 获取页面生成pdf:jspdf+html2canv ...
- 使用JSP页面生成PDF报表
转自:http://developer.51cto.com/art/200907/134261.htm 1.iText简介 iText是一个开放源码的Java类库,可以用来方便地生成PDF文件.大家通 ...
- 织梦DedeCMS信息发布员发布文章默认自动审核更新并生成HTML页面
织梦DedeCMS信息发布员发布文章默认自动审核更新并生成HTML页面 一直以为DEDECMS的信息发布员在后台发布文章后,非要管理员审核才能显示,今天一哥们问我这个问题.问:“能不能直接发布,并自动 ...
随机推荐
- 【案例分享】SequoiaDB+Spark搭建医院临床知识库系统
1.背景介绍 从20世纪90年代数字化医院概念提出到至今的20多年时间,数字化医院(Digital Hospital)在国内各大医院飞速的普及推广发展,并取得骄人成绩.不但有数字化医院管理信息系统(H ...
- 【转】iOS 9 Storyboard 教程(一上)
转自:http://blog.csdn.net/yangmeng13930719363/article/details/49886547 Storyboard是在iOS5之后新增的一个令人兴奋的功能, ...
- python机器学习实战(一)
python机器学习实战(一) 版权声明:本文为博主原创文章,转载请指明转载地址 www.cnblogs.com/fydeblog/p/7140974.html 前言 这篇notebook是关于机器 ...
- Day01_变量,数据类型_程序交互_流程控制
python执行的两种方式: 1,交互的方式: 优点:可以及时调试程序,调试方法 缺点: 无法永久保存代码 2,保存在文件中执行 优点:可以永久保存代码,在执行的时候调用 缺点:不能即时调试代 ...
- 初学c语言
虽然有一点点基础,但是还是从头学吧,这一周也就一些c语言的几个代码代表的意思和一个Hello world的程序. #include是头文件名,<>这是要返回的函数类型,然后是main主函数 ...
- php 时间问题
获得简单的日期 date() 函数的格式参数是必需的,它们规定如何格式化日期或时间. 下面列出了一些常用于日期的字符: d - 表示月里的某天(01-31) m - 表示月(01-12) Y - 表示 ...
- Hibernate框架 主配置文件(Hibernate.cfg.xml) 映射配置 说明
Hibernate.cfg.xml 主配置文件中主要配置:数据库连接信息.其他参数.映射信息! 常用配置查看源码: hibernate-distribution-3.6.0.Final\project ...
- Delphi临界区的使用
在开发一个平板点餐软件后台订单打印程序时,使用线程订单打印,为防打印阻塞使用临界区. 类: type MYPARA=record title:pchar; //标题 str:pchar; flag:i ...
- java的字符串操作和for循环的使用
/* "12 0 99 -7 30 4 100 13" 要求对字符串中的数值进行排序.生成一个数值从小到大新字符串. "-7 0 4 12 13 30 99 100&qu ...
- HTML中使用JavaScript的三种方式及优缺点
1.内部js: 在直接在页面的<script></script>标签内写js代码 优点:相对于使用行内js,内部js代码较为集中,与页面结构的实现代码耦合度较低,比较便于维 ...
