Gitlab CI 自动部署 asp.net core web api 到Docker容器
为什么要写这个?
在一个系统长大的过程中会经历不断重构升级来满足商业的需求,而一个严谨的商业系统需要高效、稳定、可扩展,有时候还不得不考虑成本的问题。我希望能找到比较完整的开源解决方案来解决持续集成、监控报警、以及扩容和高可用性的问题。是学习和探索的过程分享给大家,也欢迎同行的人交流。
先来一个三步曲,我们将完成通过GitLab CI 自动部署 net core web api 到Docker 容器的一个示例。这是第一步,通过此文您将了解如何将net core web api 运行在Docker容器中。
在Docker 容中运行Asp.net Core web API
用Docker 5分钟搭一套Gitlab 环境
用GitLab CI 完成 .Net Core API 的自动部署
以上所有示例将在Mac中完成。
本系列文章会优先发表于我的公众号jessetalk, 会拆成更小篇幅更利于阅读。除了技术还会有一些关于产品、技术管理、学习方法论的一些思考,欢迎大家关注。
如何在Docker容器中运行Asp.net Core web api
Docker的安装

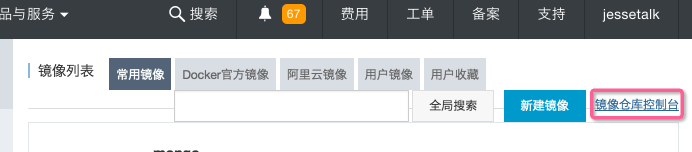
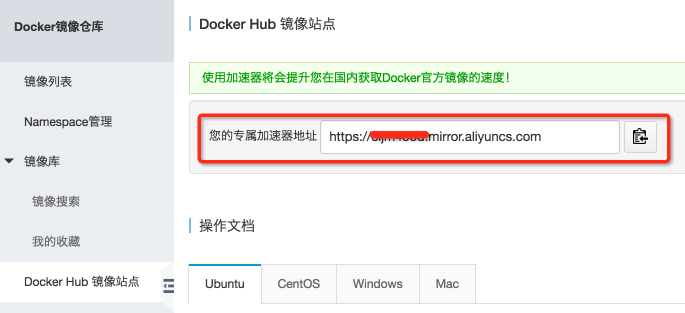
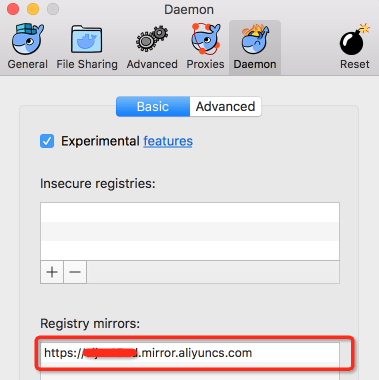
关于镜像的问题



安装完之后可以在terminal中输入docker info 来检测是否安装正常。
Docker的入门使用


关于DockerFile

安装并运行.net core web api

然后可以到官网下载net core 1.1 on MacOS,完成之后可以在命令行输入 dotnet --version 来检测当前的版本。
初始化项目并运行
通过3个命领我们可以完成初始化项目并运行的全过程: dotnet new|restore|run。 dotnet 框架默认提供一些初始化的项目模板,可以输入dotnet new -all来查看。

我们可以用 dotnet new webapi 来初始化一个与文件夹名称相同的 webapi项目,也可以在后面加 -n自定义一个项目名称。然后接着在命令行中进入项目的目录输入 dotnet restore,最后用 dotnet run来运行这个web api 项目。

接着就可以在本地浏览这个api

到这里我们的dotnet core web api已经运行在本地了,接下来我们就要让它运行在Docker中。
在Docker中运行dotnet core web api
上面我们已经讲过DockerFile以及一个net core web api 中应该如何配置它。我们会把它放到项目的根目录里。 可以用Visual studio for mac 打开整个web api项目。

接下来我们要做的就是把我们这个代码构建成一个镜像。

我们在terminal中进行项目的根目录,输入 docker build -t myA=apiimage .

完成之后输入 docker images 可以查看到我们刚刚创建的镜像

接下来我们就可以用 docker run 用刚刚这个镜像启动一个容器运行在host的 8080端口。

这个时候我们再访问之前的api就需要通过8080端口,而此时的 api 已经是在容器中运行的。

5分钟快速用Docker部署你自己的GitLab
在掌握了Docker的基本用法之后,我们需要了解如何把GitLab通过Docker跑起来。
Gitlab的安装与配置
sudo docker run --detach \
--hostname 127.0.0.1 \
--publish : --publish : --publish : \
--name gitlab \
--restart always \
--volume /srv/gitlab/config:/etc/gitlab:Z \
--volume /srv/gitlab/logs:/var/log/gitlab:Z \
--volume /srv/gitlab/data:/var/opt/gitlab:Z \
gitlab/gitlab-ce:latest
我们用到的参数列表: docker run 的参数配置可以查看官方文档。

在运行安装脚本之前,我们所使用的volume路径需要授权给docker。

可能会遇到的问题
我在安装及配置的时候遇到了两个问题,可能有人也会遇到。
- GitLab 一直在重启(跑不起来)
- SSH连接不上
SSH连接的问题我们下面有一小节会讲,这里我简单说一下第一个问题。当我运行脚本之后通过 docker ps 查看当前正在运行的容里面并没有看到 gitlab这个容器,通过 ps -a显示所有容器时发现它的状态一直是 starting 或者 restarting。 这个时候我们可以使用 docker logs 来查看当前容器的运行日志。
Preparing services...
Starting services...
/opt/gitlab/embedded/bin/runsvdir-start: line : ulimit: pending signals: cannot modify limit: Operation not permitted
/opt/gitlab/embedded/bin/runsvdir-start: line : /proc/sys/fs/file-max: Read-only file system
Configuring GitLab package...
Configuring GitLab... ================================================================================
Error executing action `run` on resource 'ruby_block[directory resource: /var/opt/gitlab/git-data/repositories]'
================================================================================
通过 docker logs 可以方便大家来论断错误,一切正常还好,如果一旦出现问题,新手是很懵圈的。这个时候可能通过google 查找错误日志,多数情况下都能找到正确答案,我遇到的是个权限不足的问题, 在这个链接里面有完整的讨论,解决办法就是执行下面这句命令之后就可以正常启行了。
sudo chmod /srv/gitlab/data/git-data/repositories
SSH 连接GitLab
如果对于SSH不是很了解的同学可以看看阮一峰写的两篇关于SSH原理与运用的文章,非常的不错。 我们直接开始尝试用SSH连接我们本地的gitlab。
cat ~/.ssh/id_rsa.pub

创建SSH Key
输入以下命令创建一个SSH Key。
ssh-keygen -t rsa -C "your.email@example.com" -b
完成之后可以再输入 上面的cat命令 或者pbcopy直接复制生成的ssh key。
pbcopy < ~/.ssh/id_rsa.pub
在GitLab中账号-》设置中找到 SSH Keys中添加这个Key即可。

 、
、
SSH 连接 2222 端口
正常情况下你已经可以通过git命令来连接我们部署的gitlab,但这里不一样的是我们把容器的 22端口映射到了 host的 2222上,我们需要指定端口来进连接。
ssh -p git@127.0.0.1
同时还需要更改GitLab的配置文件中的 ssh端口,否则GitLab中为我们生成的项目连接地址会连接不上。/gitlab/config/gitlab.rb
gitlab_rails['gitlab_shell_ssh_port'] =
Gitlab CI 自动部署 asp.net core web api 到Docker容器的更多相关文章
- 使用 Swagger 自动生成 ASP.NET Core Web API 的文档、在线帮助测试文档(ASP.NET Core Web API 自动生成文档)
对于开发人员来说,构建一个消费应用程序时去了解各种各样的 API 是一个巨大的挑战.在你的 Web API 项目中使用 Swagger 的 .NET Core 封装 Swashbuckle 可以帮助你 ...
- 自动部署Asp.Net Core到Docker
原文链接:个人博客:自动部署Asp.Net Core至Docker 本文简介 最近在开发一个管理系统,代码框架是用的前后台分离的方式 后台使用的是Asp.Net Core平台,开发所有业务,向前台提供 ...
- ASP.NET Core Web API下事件驱动型架构的实现(二):事件处理器中对象生命周期的管理
在上文中,我介绍了事件驱动型架构的一种简单的实现,并演示了一个完整的事件派发.订阅和处理的流程.这种实现太简单了,百十行代码就展示了一个基本工作原理.然而,要将这样的解决方案运用到实际生产环境,还有很 ...
- .net core 微服务架构-docker的部署-包括网关服务(Ocelot)+认证服务(IdentityServer4)+应用服务(asp.net core web api)
本文主要介绍通过Docker来部署通过.Net Core开发的微服务架构,部署的微服务主要包括统一网关(使用Ocelot开发).统一认证(IdentityServer4).应用服务(asp.net c ...
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- C#实现多级子目录Zip压缩解压实例 NET4.6下的UTC时间转换 [译]ASP.NET Core Web API 中使用Oracle数据库和Dapper看这篇就够了 asp.Net Core免费开源分布式异常日志收集框架Exceptionless安装配置以及简单使用图文教程 asp.net core异步进行新增操作并且需要判断某些字段是否重复的三种解决方案 .NET Core开发日志
C#实现多级子目录Zip压缩解压实例 参考 https://blog.csdn.net/lki_suidongdong/article/details/20942977 重点: 实现多级子目录的压缩, ...
- 或许是你应该了解的一些 ASP.NET Core Web API 使用小技巧
一.前言 在目前的软件开发的潮流中,不管是前后端分离还是服务化改造,后端更多的是通过构建 API 接口服务从而为 web.app.desktop 等各种客户端提供业务支持,如何构建一个符合规范.容易理 ...
- ASP.NET Core Web API 教程 - Project Configuration
ASP.NET Core Web API 教程 本系列文章主要参考了<Ultimate ASP.NET Core 3 Web API>一书,我对原文进行了翻译,同时适当删减.修改了一部分内 ...
- 在 ASP.NET Core Web API中使用 Polly 构建弹性容错的微服务
在 ASP.NET Core Web API中使用 Polly 构建弹性容错的微服务 https://procodeguide.com/programming/polly-in-aspnet-core ...
随机推荐
- 多表链接 Left join
select * from( select U_User.LinkMan, SP_Approval.* ,SP_Approval_Msg.ApprovalUserID,ROW_NUMBER() ...
- (转载)DBCP、C3P0、Proxool 、 BoneCP开源连接池的比较
原文链接: http://blog.csdn.net/miclung/article/details/7231553 简介 使用评价 项目主页 DBCP DBCP是一个依赖Jakarta ...
- hadoop 50070 无法访问问题解决汇总
遇到这个其实不难解决! 解决办法1: [root@djt002 hadoop]# vi /etc/selinux/config 改为 SELINUX=disabled 解决办法2: 查看你的$HADO ...
- [luogu P3786]萃香抱西瓜 [spfa][状态压缩]
题目背景 伊吹萃香(Ibuki Suika)正在魔法之森漫步,突然,许多西瓜(Suika)从四周飞来,划出了绚丽的轨迹.虽然阵势有点恐怖,但她还是决定抱走一些西瓜. 题目描述 萃香所处的环境被简化为一 ...
- MySQL系列(一)--基础知识大总结
MySQL系列(一)---基础知识大总结 前言:本文主要为mysql基础知识的大总结,mysql的基础知识很多,这里只是作为简单的介绍,但是具体的细节还是需要自行搜索.当然本文还有很多遗漏的地方,后续 ...
- Java开源博客My-Blog(SpringBoot+Docker)系列文章
My Blog 1.Docker+SpringBoot+Mybatis+thymeleaf的Java博客系统开源啦 2.My-Blog搭建过程:如何让一个网站从零到可以上线访问 3.将数据的初始化放到 ...
- (转)eclipse报错及解决说明 "XX cannot be resolved to a type "
场景:在项目开发时,一个工程引用另一个工程中的文件,出现报错“XX cannot be resolved to a type”,但是在实际通过跟踪“F3”能够找到相应的文件,最终用方法4解决. 引言: ...
- (转)mybatis:动态SQL
概述:在mybatis中,动态语句是个非常强大和灵活的功能,并且动态语句可以放在sql的任何地方,利用该功能,我们可以写出非常灵活的代码.在mybatis的动态语句中常常可能会用到以下几个运算和逻辑判 ...
- (转)Spring3MVC 在JSP中使用@ModelAttribute
原文连接:http://liukai.iteye.com/blog/973717,仅供自己参考. 在教程中,我们将创建一个简单的Spring3MVC simple CRUD应用程序. 什么是@Mode ...
- Intellij IDEA 2017 详细图文教程之概述
天天编码 , 版权所有丨本文标题:Intellij IDEA 2017 详细图文教程之概述 转载请保留页面地址:http://www.tiantianbianma.com/intellij-idea- ...
