CSS 初体验之一
层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式。
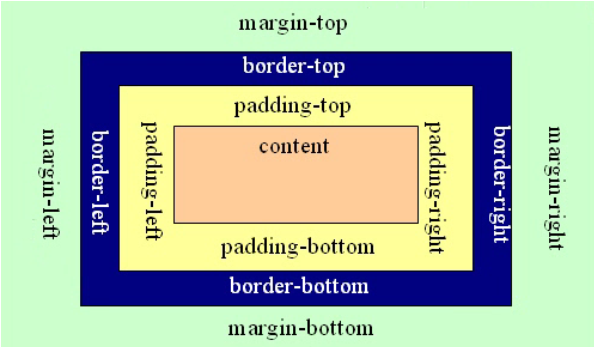
1.首先先看盒装模型,如下图,平时设置的width,height是指元素内容(content)的width,height,一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界;

2.三种元素分类:block,inline,inline-block
2.1 block
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度
在html中<div>、<p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置display:block就是将元素显示为块级元素。
如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。a{display:block;}
2.2 inline
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。
块状元素也可以通过代码display:inline将元素设置为内联元素
2.3 inline-block
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,
代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3 padding&margin
Padding:分为上、右、下、左(顺时针)
div{padding:1px 2px 3px 4px;}
div{padding:10px(top-bottom) 20px(left-right);}
div{padding:10px}
Margin:上、右、下、左
div{margin:20px 10px 15px 30px;}
div{margin:10px;}
div{margin:10px 20px;}
如果top、right、bottom、left的值相同,如:margin:10px 10px 10px 10px;
可缩写为:margin:10px;
如果top和bottom值相同、left和 right的值相同,如下面代码:margin:10px 20px 10px 20px;
可缩写为:margin:10px 20px;
如果left和right的值相同,如下面代码:margin:10px 20px 30px 20px;
可缩写为:margin:10px 20px 30px;
4.font
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:"宋体",sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{
font:italic small-caps bold 12px/1.5em "宋体",sans-serif;
}
5 布局之FLOW、Float、Layer
Flow默认流动布局方式,即 一个div占一行
float浮动布局,设置元素为浮动:float:left/right
layer层布局:
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位
position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动(虽然位置移动了 但是它的占有空间还保留在原地)。
position:fixed:表示固定定位的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化
相对于参照物进行绝对定位(用一个div作为参考对另一个div定位):
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
CSS 初体验之一的更多相关文章
- CSS初体验
经过学习,我对css有了初步的认识.css是层叠样式表(Cascading Style Sheets的缩写,它用于HTML元素的显示形式,是W3C推出的格式化的标准技术.CSS现在已经被大多数浏览器所 ...
- CSS 初体验之Line-height
p{ line-height:20px; } line-height : normal | length 参数: normal : 默认行高length : 百分比数字 | 由浮点数字和单位标识符组成 ...
- 范仁义web前端介绍课程---4、html、css、js初体验
范仁义web前端介绍课程---4.html.css.js初体验 一.总结 一句话总结: html:就是网站的骨架,比如div标签.a标签等 css:style标签或者style属性里面的就是css j ...
- python--爬虫入门(七)urllib库初体验以及中文编码问题的探讨
python系列均基于python3.4环境 ---------@_@? --------------------------------------------------------------- ...
- Knockout.js初体验
前不久在网上看到一个轻量级MVVM js类库叫Knockout.js,觉得很好奇,搜了一下Knockout.js相关资料,也初体验了一下,顿时感觉这个类库的设计很有意思.接下来就搞清楚什么是Knock ...
- YII学习,初体验 ,对YII的一些理解.
先说点没用的: 不会选择,选择后不坚持,不断的选择.这是人生中的一个死循环,前两一直迷茫.觉得自己前进方向很不明朗.想去学的东西有很多.想学好YII,想学PYTHON 想学学hadoop什么的,又想研 ...
- gulp快速入门&初体验
前言 一句话先 gulp 是一个可以简单和自动化"管理"前端文件的构建工具 先说我以前的主要工作,我主要是做游戏服务端的,用c++/python,所以我对东西的概念理解难免要套到自 ...
- [转]Python爬虫框架--pyspider初体验
标签: python爬虫pyspider 2015-09-05 10:57 9752人阅读 评论(0) 收藏 举报 分类: Python(8) 版权声明:本文为博主原创文章,未经博主允许不得转载. ...
- AngularJS路由系列(3)-- UI-Router初体验
本系列探寻AngularJS的路由机制,在WebStorm下开发. AngularJS路由系列包括: 1.AngularJS路由系列(1)--基本路由配置2.AngularJS路由系列(2)--刷新. ...
随机推荐
- Educational Codeforces Round 2 E. Lomsat gelral 启发式合并map
E. Lomsat gelral Time Limit: 20 Sec Memory Limit: 256 MB 题目连接 http://codeforces.com/contest/600/prob ...
- JAVA编程规则
本附录包含了大量有用的建议,帮助大家进行低级程序设计,并提供了代码编写的一般性指导: (1) 类名首字母应该大写.字段.方法以及对象(句柄)的首字母应小写.对于所有标识符,其中包含的所有单词都应紧靠在 ...
- [Angular 2] Create Shareable Angular 2 Components
Components that you use across multiple applications need to follow a module pattern that keeps them ...
- leetcode -- Merge k Sorted Lists add code
Merge k sorted linked lists and return it as one sorted list. Analyze and describe its complexity. [ ...
- linux下xargs命令用法详解
原文:http://blog.chinaunix.net/uid-128922-id-289992.html xargs在linux中是个很有用的命令,它经常和其他命令组合起来使用,非常的灵活. xa ...
- vim中taglist使用
转载:http://www.cnblogs.com/mo-beifeng/archive/2011/11/22/2259356.html 本节所用命令的帮助入口: :help helptags :he ...
- java_文件类
例一:创建文件 package java文件类; import java.io.File; import java.io.IOException; public class aasd { public ...
- Divisibility
Description Consider an arbitrary sequence of integers. One can place + or - operators between integ ...
- cocos2dx新建android项目lib拷贝、访问权限等问题集
win7上面搭建cocos2dx的android项目,用create-android-project.bat新建一个项目时,出现了访问权限和项目无lib的问题. 解决方案: 1.项目无lib问题. 当 ...
- Android(java)学习笔记81:java异常处理机制
1.try....catch/try...catch...finally package cn.itcast_02; /* * 我们自己如何处理异常呢? * A:try...catch...final ...
