web前端开发控件学习笔记之jqgrid+ztree+echarts
版权声明:本文为博主原创文章,转载请注明出处。
作为web前端初学者,今天要记录的是三个控件的使用心得,分别是表格控件jqgrid,树形控件ztree,图表控件echarts。下边分别进行描述。
1.jqgrid
首先放官方demo网站上来,http://blog.mn886.net/jqGrid/,上面的描述还是挺有帮助的。
jqgrid的添加是比较简单的,就是下载好之后将js文件和css文件分别放在相应的目录下,在使用时按照
<link rel="stylesheet" type="text/css" media="screen"
href="style/ui.gqgrid-bootstrap.css"/> <script src="js\grid.locale-en.js" type="text/javascript"></script>
分别从相关目录下引用就可以了。
下边介绍一个简单的实例并且说下其中参数的设置
<script type="text/javascript">
$(document).ready(function(){
$("#list4").jqGrid({
url:"data.json",
datatype:"json", //数据来源,本地数据
mtype:"POST",//提交方式
width:1000,
height:700,//高度,表格高度。可为数值、百分比或'auto'
colNames:['Customer ID', 'Company Name', 'Phone','City'],
colModel:[
{name:'CustomerID', width:'20%',align:'center' },
{name:'CompanyName', width:'15%',align:'center'},
{name:'Phone', width:'20%', align:"center"},
{name:'City', width:'35%', align:"center" }
],
rownumbers:true,//添加左侧行号
//altRows:true,//设置为交替行表格,默认为false
sortname:'CustomerID',
sortorder:'asc',
viewrecords: true,//是否在浏览导航栏显示记录总数
rowNum:15,//每页显示记录数
rowList:[1,2,3,4,5,6,7,8,9,10,10],//用于改变显示行数的下拉列表框的元素数组。
jsonReader:{
id: "blackId",//设置返回参数中,表格ID的名字为blackId
repeatitems : false
}, autoScroll:"false",
emptyrecords: "Nothing to display",//单元格为空时的提示
celledit:"true",//启动单元格编辑功能
pager:$('#gridPager')
});
//navgrid用于设置toolbar
$("#list4").navGrid('#gridPager',
{
edit:true,add:true,del:true,search:true,refresh:true,
view:true,poition:"left",cloneToTop:false
}
);
});
</script>
现在存在的问题主要是两个,一个是关于页面布局的问题,就是weight和height经常无法约束这个表格,还有不明所以的线出现,同时滚动条的使用也比较奇怪,第二个就是浏览导航栏的问题,无法和表格的布局 调整到一起,经常出现乱跑和只显示局部的问题。
解决了一个显示两个横向滚动条的问题
<!--此行代码用来解决有两个横向滚动条的问题 -->
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
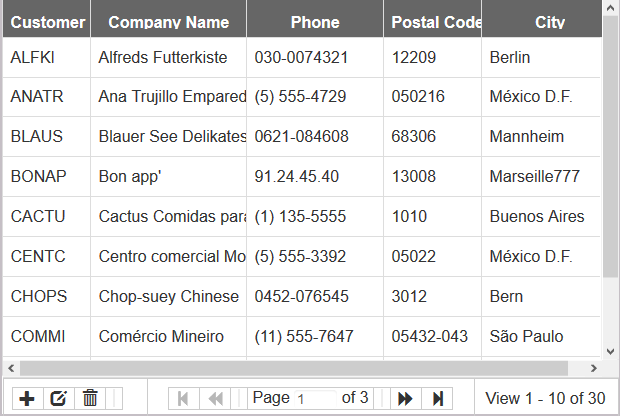
理想状态下我想达到的效果就是这样有表格和下边的导航条
当然也先附上实现上图的代码
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'data.json',
// we set the changes to be made at client side using predefined word clientArray
editurl: 'clientArray',
datatype: "json",
colModel: [
{
label: 'Customer ID',
name: 'CustomerID',
width: 90,
key: true,
editable: true,
editrules : { required: true}
},
{
label: 'Company Name',
name: 'CompanyName',
width: 160,
editable: true // must set editable to true if you want to make the field editable
},
{
label : 'Phone',
name: 'Phone',
width: 140,
editable: true
},
{
label: 'Postal Code',
name: 'PostalCode',
width: 100,
editable: true
},
{
label: 'City',
name: 'City',
width: 140,
editable: true
}
],
sortname: 'CustomerID',
sortorder : 'asc',
loadonce: true,
viewrecords: true,
height: "auto",
weight:"auto",
rowNum: 10,
pager: "#jqGridPager", });
<!--此行代码用来解决有两个横向滚动条的问题 -->
$("#jqGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" }); $('#jqGrid').navGrid('#jqGridPager',
// the buttons to appear on the toolbar of the grid
{ edit: true, add: true, del: true, search: false, refresh: false, view: false,
position: "left", cloneToTop: false },
// options for the Edit Dialog
{
editCaption: "The Edit Dialog",
recreateForm: true,
checkOnUpdate : true,
checkOnSubmit : true,
closeAfterEdit: true,
errorTextFormat: function (data) {
return 'Error: ' + data.responseText
}
},
// options for the Add Dialog
{
closeAfterAdd: true,
recreateForm: true,
errorTextFormat: function (data) {
return 'Error: ' + data.responseText
}
},
// options for the Delete Dailog
{
errorTextFormat: function (data) {
return 'Error: ' + data.responseText
}
});
});
</script>
关于navGrid的内容目前还不是太理解,等下周在做新的总结。
还有的就是用的数据格式json,控制时用和json中同名的的id控制。
jqgrid先说到这里吧,有了新的理解再说。
2、ztree
还是先附上官方地址:http://www.treejs.cn/v3/demo.php#_102。
引用方式还是这样
<link rel="stylesheet" href="styles/demo.css" type="text/css">
<link rel="stylesheet" href="styles/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="js/jquery.ztree.core.js"></script>
先附上一个最简单的树来举个栗子
<SCRIPT type="text/javascript">
<!--
var setting = { }; var zNodes =[
{ name:"父节点1 - 展开", open:true,
children: [
{ name:"父节点11 - 折叠",
children: [
{ name:"叶子节点111"},
{ name:"叶子节点112"},
{ name:"叶子节点113"},
{ name:"叶子节点114"}
]},
{ name:"父节点12 - 折叠",
children: [
{ name:"叶子节点121"},
{ name:"叶子节点122"},
{ name:"叶子节点123"},
{ name:"叶子节点124"}
]},
{ name:"父节点13 - 没有子节点", isParent:true}
]},
{ name:"父节点2 - 折叠",
children: [
{ name:"父节点21 - 展开", open:true,
children: [
{ name:"叶子节点211"},
{ name:"叶子节点212"},
{ name:"叶子节点213"},
{ name:"叶子节点214"}
]},
{ name:"父节点22 - 折叠",
children: [
{ name:"叶子节点221"},
{ name:"叶子节点222"},
{ name:"叶子节点223"},
{ name:"叶子节点224"}
]},
{ name:"父节点23 - 折叠",
children: [
{ name:"叶子节点231"},
{ name:"叶子节点232"},
{ name:"叶子节点233"},
{ name:"叶子节点234"}
]}
]},
{ name:"父节点3 - 没有子节点", isParent:true} ]; $(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
//-->
</SCRIPT>
就是通过父节点下建立新节点来表示树形结构。先在开始分别设置setting和znodes,然后用初始化函数init,将setting和znodes作为初始化参数放进去进行初始化。
现在需要解决的问题主要有两个,一是树形结构没了,所有的文字出现在了同一列,没有了缩进。二是如何引用json数据来控制而不是直接输入。解决了再po上来。
再说两个其他的,一是树的样式调整的位置是在demo.css文件里,里边有一项ztreedemo的选项,将他改为自己要用的名字,同时在<ul>里用class来引用就可以了。
第二个是整个树的样式,就是修改ademo中的a标签就可以了。
第三个是echarts,坦白讲这个插件是这三个中使用最爽的了。
先附上官网地址:http://echarts.baidu.com/。
引用这个插件只需要
<!-- 引入 echarts.js --> <script src="js/echarts.min.js"></script>
就可以了。
先附上最简单的实现。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('cdataTableQuery2')); // 指定图表的配置项和数据
var option = {
title: {
text: '图表展示'
},
tooltip: {},
legend: {
data:['数目']
},
xAxis: {
data: ["沉降点","涵洞","水文孔","天气","地下水","不良路段"]
},
yAxis: {},
series: [{
name: '数目',
itemStyle:{
normal:{
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
},
}
},
type: 'bar',
data: [5, 35, 36, 20, 88, 99]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
其他的不解释,介绍一下颜色变化的使用方法,就是itemstyle->normal->color,然后设置一个colorList,将颜色列表顺序放入其中,然后颜色就会按顺序显示在图表中。but我js没什么水平,研究通透再谈详细的其他功能。
2016/10/16 17:27:09
web前端开发控件学习笔记之jqgrid+ztree+echarts的更多相关文章
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- 最全的WEB前端开发程序员学习清单
史上最全的WEB前端开发程序员学习清单! 今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我 ...
- 转)delphi chrome cef3 控件学习笔记 (二)
(转)delphi chrome cef3 控件学习笔记 (二) https://blog.csdn.net/risesoft2012/article/details/51260832 原创 2016 ...
- 2022年Web前端开发流程和学习路线(详尽版)
前言 前端侧重于人机交互和用户体验,后端侧重于业务逻辑和大规模数据处理.理论上,面向用户的产品里,所有问题(包括产品.设计.后端.甚至看不见的问题)的表现形式,都会暴露在前端,而只有部分问题(数据问题 ...
- Winform控件学习笔记【第四天】——WebBrowser
常用方法 Navigate(string urlString);//浏览urlString表示的网址 Navigate(System.Uri url);//浏览url表示的网址 Navigate(st ...
- Corelocation及地图控件学习笔记
Corelocation基本使用 在地图章节的学习中,首先要学的便是用户位置定位,因此我们首先要掌握Corelocation的使用.(在IOS8以前可以系统会直接请求授权,现在需要我们自己调用方式通知 ...
- C# WinForm调用UnityWebPlayer Control控件 <学习笔记1>
工具 1.三维场景 Unity 5.0.2f1 2.开发环境Microsoft Visual Studio 2010 3.需要使用的控件 UnityWebPlayer Control 出现的问题及解决 ...
- Winform控件学习笔记【第二天】——常用控件
背景:期末考试刚过就感冒了,嗓子火辣辣的,好难受.但是一想起要学习总结就打起精神来了,Winform控件网上也没有多少使用教程,大部分都是自己在网上零零散散的学的,大部分用的熟了,不总结会很容易忘得. ...
- WinForm控件学习笔记【第一天】——Control类
感悟:明天就又是学校双选会的日子了.两年我都参与了学校的双选会的服务工作,现在该是双选会服务的我时候了.怎么样找到一份好的工作,或者说怎么样学习才能符合企业对人才的要求,我现在也是很迷茫.平时都是在看 ...
随机推荐
- 一个html5 + nodejs的游戏
可以阅读Mozilla开源的Browser Quest这个项目,一个html5 + nodejs的游戏,完整演示了客户端服务端怎么通讯的,逻辑怎么做的,通讯怎么做的,很值得参考. 游戏demo: ht ...
- CI reids 缓存
注意:在项目中的application/libraries 中自己定义的类最好不要以cache命名. 连接 Redis 服务器的配置信息必须保存到 application/config/redis.p ...
- Oracle 触发器在日志管理开发中的应用
摘要: 本文讨论了利用数据库中的触发器对日志管理进行设计与实现的方法, 是对原来在客户端软件中编写日志管理方法的一种改进, 并给出了 Oracle9i 中的实例演示.关键词: Oracle; 触发器; ...
- Sending messages to non-windowed applications -- AllocateHWnd, DeallocateHWnd
http://delphi.about.com/od/windowsshellapi/l/aa093003a.htm Page 1: How Delphi dispatches messages in ...
- SCCM 2012系列之新特性
SCCM 2012站点类型: 站点 作用 相对于SCCM 2007 的变化 中心管理站点The central administration site(CAS) 中心管理站点协调内部站点的数据复制.使 ...
- C++中C/C++格式化输出
对于不同的机器,一此格式化输出的函数经常会得不到正确的输出,比方小端上的程序在大端上执行等,另外,在日常程序开发时,也会经常被这种小问题而困扰非常久.终于发现是她的问题.不免有点叹息,以下对print ...
- 理解C++ static
1.为什么设计static?考虑下面的需求: 在程序运行过程中,在一个范围内,有一个对象大家共享,而且可以多次使用,状态能够保持,对象的生命周期一直持续到程序运行结束. 2.静态对象要分配在全局数据区 ...
- PP常见数据表
Table表 Short text短文本 AFFL Work order sequence加工单顺序 AFFT Order process instructions订单-流程指令 A ...
- C++在堆上申请和释放内存 - new & delete
// 动态申请内存, 指向一个未初始化的整型 int *pi = new int; // pi指向一个整型值,初始化为0 int *pi = new int(); // value of i is 1 ...
- 【JavaScript】HTML5/CSS3实现五彩进度条应用
今天要介绍的是一款基于HTML5和CSS3的进度条应用,这款进度条是静态的,仅提供进度条的五彩外观.当然你可以在CSS中动态设置进度值来让其变得动态,一个很好的实现方式是利用jQuery动态改变CSS ...