CSS中的文本属性
本文总结一下CSS中关于文字的相关属性,最后给出实例。
CSS基础文字属性
文字的基础属性主要包括:字体、颜色和文本。除去颜色color的属性外,字体和文本的相关属性可以权威参考:
CSS 文本属性(Text)
CSS 字体属性(Font)
CSS3新增属性
- 文本阴影:text-shadow
- 文本溢出:text-overflow
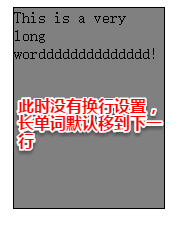
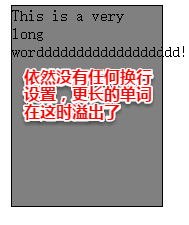
这个属性一般需要配合overflow:hidden和white-spance:nowrap(强制文本容器不换行)使用。 - 文本换行:word-wrap word-break
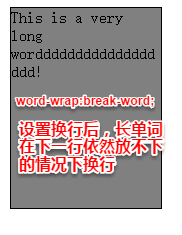
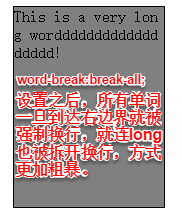
这里有两个设置有点类似,都是对长单词或网址、数字之类的字符串在到达右边界时进行断行。区别是:word-wrap:break-word会首先尝试将长字符串移入下一行,如果仍然显示不下,就切断分割;而word-break:break-all则会直接进行切割。
代码示例




另外,属性white-space也对文本换行有影响,当其为nowrap时会强制不换行。
实际应用
利用文本溢出的text-overflow属性,可以对列表的文本展示进行设置,
即充分利用空间又保证样式美观,详见代码示例
文本设置tips
- 单元格td自动换行:
table {
table-layout:fixed; //列宽由表格宽度和列宽度设定。
width:**px;
}
table td{
overflow:hidden;
word-wrap:break-word;
}
- 文本的垂直居中vertical-align:
这个问题也许大家经常碰到,我就不详说具体解决方案了,可以参考这两篇文章我对CSS vertical-align的一些理解与认识和未知高度多行文本垂直居中。只说一下要点,vertical-align设置时一定要有参照点,而且vertical-align只在inline-block的容器内有效,块级元素容器设置vertical-align是不起作用的。
CSS中的文本属性的更多相关文章
- css中一些文本属性的用法
代码 /* text-transform用法 */ .p1 { /* 默认值 */ text-transform: none; } .p2 { /* 每个单词的首字母大写 */ text-transf ...
- CSS中使用文本阴影与元素阴影
文本阴影介绍 在CSS中使用text-shadow属性设置文本阴影,该属性一共有4个属性值如:水平阴影.垂直阴影.(清晰度或模糊距离).阴影颜色. text-shadow属性值说明,在文本阴影实践中: ...
- CSS 中关于background 属性功能
background 是 css中的核心属性,我们对他应该充分了解. background-image 定义背景图像 这个属性是我们用的最多的属性 设置背景图像有两个方式 background: ...
- Css中的Position属性
Css中的Position属性 Css属性在线查询地址: http://www.css88.com/book/css/properties/index.htm CSS 中的 position 属性 在 ...
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- CSS中的display属性
CSS中的display属性 display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的,几个span元素是在同一行内的,如果给sp ...
- 举例详解CSS中的cursor属性
这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下 一.开篇之言 CSS3的领域范围已经渗透到了 ...
- 深入理解css中的margin属性
深入理解css中的margin属性 之前我一直认为margin属性是一个非常简单的属性,但是最近做项目时遇到了一些问题,才发现margin属性还是有一些“坑”的,下面我会介绍margin的基本知识以及 ...
- 理解与应用css中的display属性
理解与应用css中的display属性 display属性是我们在前端开发中常常使用的一个属性,其中,最常见的有: none block inline inline-block inherit 下面, ...
随机推荐
- 如何实现Conditional Include
本文转载:http://www.cnblogs.com/brusehht/archive/2010/09/01/1814962.html 问题描述 有些朋友希望使用这样的一种查询方式,比如要查询Mov ...
- PostgreSQL停止动作观察
实验过程如下: 启动一个客户端: [postgres@cnrd56 bin]$ ./psql psql () Type "help" for help. postgres=# be ...
- plupload上传控件错误exec(this.uid, component, action, args)
plupload上传控件错误exec(this.uid, component, action, args) --undefined is not a function 原因:Flash元素隐藏后调用控 ...
- 【M32】在未来时态下发展程序
1.在未来时态下发展程序,就是接受“事情总会变化”的事实,并准备应对之策. 2.记住,程序的维护者通常不是最初的开发者,因此,设计和实现的时候,应该考虑别人更好地理解,修改自己的程序. 3.重要的一点 ...
- Swift学习笔记十一
类与结构体 Swift中,并不要求把自定义类或结构的接口和实现写在不同的文件中.你在一个文件中定义类或结构体,那么这个类或结构体的外部接口就自动可以在其他代码中使用了. 类和结构有很多相似和区别,相同 ...
- 从jQuery的缓存到事件监听
不知道大家有没有发现,用jQuery选择器"选择"之后的DOM上会添加jQuery*********属性. <DIV id=d1 jQuery1294122065250=&q ...
- 标准SAP中的物料类型
DIEN -服务 ERSA -备件 FERT -成品 HALB -半成品 HAWA -贸易商品 HIBE -经营供应 LEER -虚拟件 NLAG -费存储物料 ROH -原材料 VERP -包装 W ...
- [C++基础]随机数,随机种子数
#include <stdlib.h> #include <iostream> #include <ctime> using namespace std; void ...
- MySql文章
转: MySql安全建议 http://www.cnblogs.com/crystal189/p/3492640.html
- 在ascx中调用另一个ascx的写法
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.We ...
