angular-file-upload API angular文件上传插件
官方例子 : http://nervgh.github.io/pages/angular-file-upload/examples/simple/
===Directives===
nvFileSelect 在<input type="file" />上使用通过验证之后文件将会被添加到上传队列.
nvFileDrop 设置一个拖拽区域,一般都是设置在body上面
nvFileOver 设置一个拖拽文件将要被放在拖拽区域的时候,添加这个指令的元素会改变class,默认元素会获得 class="nv-file-over",可以通过over-class设置自定义的class : over-class="className".
===nav-file-drop===
<!-- minimal -->
<element nv-file-drop uploader="{FileUploader}"></element>
<!-- maximal -->
<element nv-file-drop uploader="{FileUploader}" options="{Object}" filters="{String}"></element>
uploader属性 必须是 FileUploader 的实例.
options 可以是{FileItem} 的 options 或者自定义属性集合.
filters是一个包含过滤器的字符串,名字之间用逗号隔开。例如: 'filterName1, filterName2'. These filters must be predefined:
定义filters
uploader.filters.push({name:'filterName1', fn:function() { 代码 }});
uploader.filters.push({name:'filterName2', fn:function() { 代码 }});
===nv-file-select===
nv-file-select uploader="{FileUploader}"/>
<!-- maximal -->
<input type="file" nv-file-select uploader="{FileUploader}" options="{Object}" filters="{String}"/>
===nv-file-over===
<!-- minimal -->
<element nv-file-over uploader="{FileUploader}"></element>
<!-- maximal -->
<element nv-file-over uploader="{FileUploader}" over-class="{String}"></element>
注入服务 FileUploader
===FileUploader===
属性--properties
• url {String}: 服务器接口地址
• alias {String}: 存储文件的名字默认是file
下面是想后台请求的一个例子
angular.module('app', ['angularFileUpload']).controller('AppController', function($scope, FileUploader) {
$scope.uploader = new FileUploader({
alias:'yyyy',
url:'/uploadTest/1.php'
});
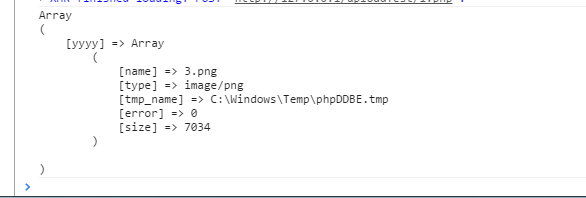
console.log($scope.uploader)
$scope.see=function(){
console.log($scope.uploader)
}
$scope.uploader.onSuccessItem = function(fileItem, response, status, headers) {
//console.info(status, headers);
console.log(response)
};
});
response的输出是 注意键值
注意键值
• queue {Array}: 待上传文件数组
• progress {Number}: 上传进度,只读
• headers {Object}: Headers 只支持html5浏览器.
• formData {Array}: 和文件一同发送的数据
• filters {Array}: 过滤器,只有符合条件的文件才会被添加到上传队列
• autoUpload {Boolean}: 当文件添加到队列中后是否自动上传 默认是 false
• method {String}: 请求方式默认是POST请求.
• removeAfterUpload {Boolean}: 上传之后是否从队列中删除文件
• isHTML5 {Boolean}: 上传是不是html5方式.
• isUploading {Boolean}: 是否正在上传.
• queueLimit {Number} : 队列可容纳最大文件数
• withCredentials {Boolean} : 跨域. HTML5 browsers only.
angular-file-upload API angular文件上传插件的更多相关文章
- DVWA(九):File Upload 全等级文件上传
File Upload 文件上传,通常是由于对上传文件的类型没有进行严格的过滤.限制造成的,一般思路是 通过上传木马获取服务器的webshell(通过网络端口对网站服务器某种程度上的操作权限 也叫网站 ...
- 7 款基于 JavaScript/AJAX 的文件上传插件
本文整理了7款基于JavaScript和AJAX的文件上传插件,这些插件基本上都能实现以下功能: 多文件上传 拖拽操作 实时上传进度 自定义上传限制 希望能为你的开发工作带来帮助. 1. jQuer ...
- 7款js文件上传插件
1. jQuery File Upload 具有多文件上传.拖拽.进度条和图像预览功能的文件上传插件,支持跨域.分块.暂停恢复和客户端图像缩放.可与任何服务端平台(如PHP.Python.Ruby ...
- jQuery文件上传插件jQuery Upload File 有上传进度条
jQuery文件上传插件jQuery Upload File 有上传进度条 jQuery文件上传插件jQuery Upload File,插件使用简单,支持单文件和多文件上传,支持文件拖拽上传,有进度 ...
- Resumable.js – 基于 HTML5 File API 的文件上传
Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能.在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时候,上传会不断 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- (转)基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://www.cnblogs.com/wuhuacong/p/4774396.html Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使 ...
- JQuery文件上传插件JQuery.upload.js的用法简介
JQuery文件上传插件,这个插件很小,用法很简单,效果却很棒.注意:JQuery版本要求1.8及以上,大家执行如果没效果,则检查JQuery版本,如果是1.8及以上,则该插件源码中的.size()需 ...
随机推荐
- SQL数据库开发知识总结:基础篇
1数据库概述 (1) 用自定义文件格式保存数据的劣势. (2) DBMS(DataBase Management System,数据库管理系统)和数据库,平时谈到”数据库”可能有两种含义:MSSQL ...
- 【原创】Tomcat集群环境下对session进行外部缓存的方法(1)
BJJC网改版, 计划将应用部署在tomcat集群上,集群的部署方案为Apache+Tomcat6,连接件为mod_jk,其中开启了session复制和粘性session.计划节点数为3个. 到这,或 ...
- WCF之消息模式
请求/响应:所有操作的默认行为,在WSDL中表现为Input/Output元素. One_Way. 在WSDL中只有Input,没有回应(Output),所以没有异常报告. 单向操作只会在发出调用的瞬 ...
- 7款超具个性的HTML5播放器
这篇文章我们要分享一些很有个性的HTML5音乐播放器和视频播放器,它们都具有播放器的大部分功能,并以HTML5和JavaScript实现.这些HTML5播放器有着非常漂亮的外观,很多你都无需自己重新定 ...
- Spring AOP整理
示例展示 AOP(Aspect Oriented Programming),是面向切面编程的技术.AOP基于IoC基础,是对OOP的有益补充.AOP之所以能得到广泛认可,主要是因为它将应用系统拆分分了 ...
- 1 . Robberies (hdu 2955)
The aspiring Roy the Robber has seen a lot of American movies, and knows that the bad guys usually g ...
- JS对select动态添加options操作[IE&FireFox兼容]
<select id="ddlResourceType" onchange="getvalue(this)"> </select> 动态 ...
- CentOS 7 用户账户配置
说明: 1.这篇博文记录的是CentOS 7 用户账户的配置,包括添加用户.添加用户组.删除用户.删除用户组等.其中包括分析用户的配置文件.目录以及对安全的思考. 2.用户配置方面CentOS 7与以 ...
- Unity3d 动态批处理的问题
这段时间做unity3d的优化,主要的入手是减少draw call. 1.代码上主要是把一些零碎的同材质的合并成一个大的mesh. 2.减少不必要的全屏后期处理.把摄像机的renderin ...
- http 错误编号大全(转)
状态行包含HTTP版本.状态代码.与状态代码对应的简短说明信息.在大多数情况下,除了Content-Type之外的所有应答头都是可选的.但Content-Type是必需的,它描述的是后面文档的MI ...
