AngularJS(10)-数据验证
AngularJS 表单和控件可以提供验证功能,并对用户输入的非法数据进行警告。客户端的验证不能确保用户输入数据的安全,所以服务端的数据验证也是必须的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据验证</title>
<script src="angular-1.4.1/angular.min.js"></script>
</head>
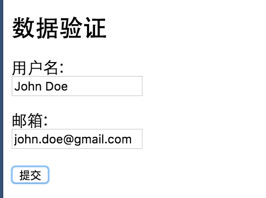
<body> <h2>数据验证</h2> <form ng-app="myApp" ng-controller="validateCtrl"
name="myForm" novalidate> <p>用户名:<br>
<input type="text" name="user" ng-model="user" required>
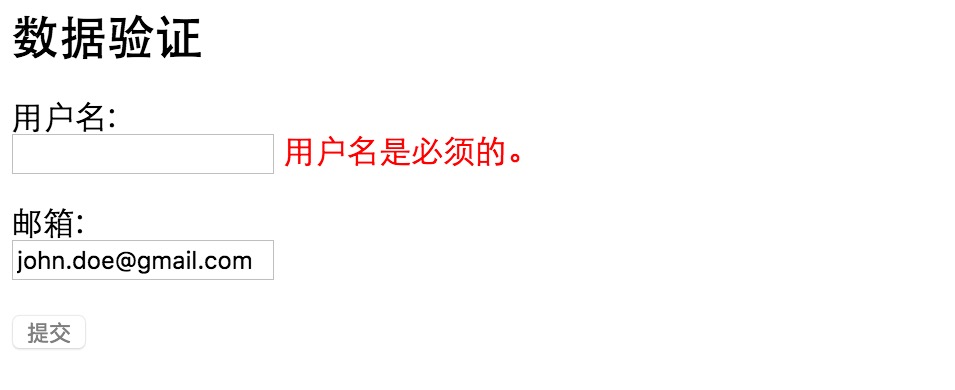
<span style="color:red" ng-show="myForm.user.$dirty && myForm.user.$invalid">
<span ng-show="myForm.user.$error.required">用户名是必须的。</span>
</span>
</p> <p>邮箱:<br>
<input type="email" name="email" ng-model="email" required>
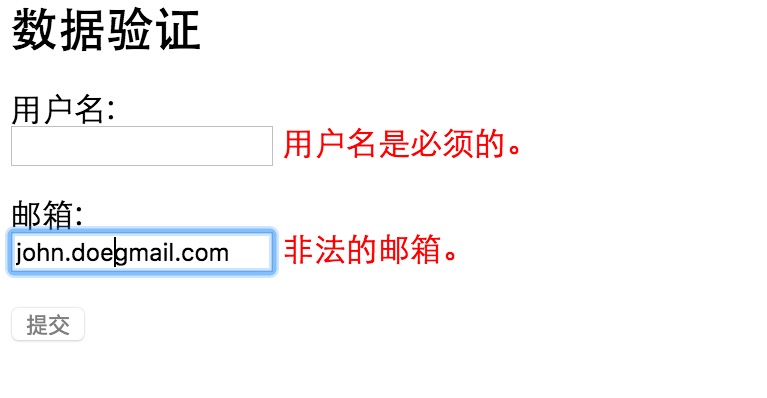
<span style="color:red" ng-show="myForm.email.$dirty && myForm.email.$invalid">
<span ng-show="myForm.email.$error.required">邮箱是必须的。</span>
<span ng-show="myForm.email.$error.email">非法的邮箱。</span>
</span>
</p> <p>
<input type="submit"
ng-disabled="myForm.user.$dirty && myForm.user.$invalid ||
myForm.email.$dirty && myForm.email.$invalid">
</p> </form> <script>
var app = angular.module('myApp', []);
app.controller('validateCtrl', function($scope) {
$scope.user = 'John Doe';
$scope.email = 'john.doe@gmail.com';
});
</script> </body>
</html>




AngularJS(10)-数据验证的更多相关文章
- AngularJS快速入门指南14:数据验证
thead>tr>th, table.reference>tbody>tr>th, table.reference>tfoot>tr>th, table ...
- AngularJS入门之数据验证
AngularJS自带了对表单或控件的输入数据进行验证的功能,对于Html5的基础控件均有内建的验证器,以下列举了所有支持的验证类型: email max maxlength min minlengt ...
- atitit.数据验证--db数据库数据验证约束
atitit.数据验证--db数据库数据验证约束 1. 为了加强账户数据金额的安全性,需要增加验证字段..1 2. 创建帐户1 3. 更改账户2 4. ---code3 5. --fini4 1. 为 ...
- MVC 数据验证【转】
[转自]http://www.cnblogs.com/dozer/archive/2010/04/12/MVC-DataAnnotations.html 作者Dozer 今天在这里给大家介绍一下MVC ...
- MVC5 + EF6 + Bootstrap3 (15) 应用ModelState和Data Annotation做服务器端数据验证
Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc5-ef6-bs3-get-started-server-side-validation.html 系列 ...
- [Angularjs]表单验证
写在前面 在开发中提交表单,并对表单的值进行验证是非常常见的操作,angularjs对表单验证提供了非常好的支持. demo 表单 <form name="myform" n ...
- Aspose Cells 添加数据验证(动态下拉列表验证)
参考 :http://www.componentcn.com/kongjianjishu/kongjianjishu/2015-06-04/2781.html Aspose Cells是一款操作和处理 ...
- struts 数据验证
1. validate()验证 将对页面表单验证的内容写到validate()方法中,实现验证和业务处理内容的分离 在Action中添加 validate()方法 public void vali ...
- avalon2学习教程12数据验证
avalon2砍掉了不少功能(如ms-include,ms-data),腾出空间加了其他更有用的功能.数据验证就是其中之一.现在avalon2内置的验证指令是参考之前的oniui验证框架与jquery ...
随机推荐
- Outlook2010 移动数据文件到其它地方
您可以将数据文件移到计算机的其他文件夹中.移动文件的一个原因在于可使备份更容易并且可以让默认的outlook邮件文件不在存在C盘,导致装系统不见或者文件过大而撑死了C盘.例如,如果数据 ...
- 1085. Perfect Sequence (25)
the problem is from PAT,which website is http://pat.zju.edu.cn/contests/pat-a-practise/1085 At first ...
- Linux编程之《进程/线程绑定CPU》
Intro----- 通常我们在编写服务器代码时,可以通过将当前进程绑定到固定的CPU核心或者线程绑定到固定的CPU核心来提高系统调度程序的效率来提高程序执行的效率,下面将完整代码贴上. /***** ...
- avoid null value in field
Each bean should implements 'InitializingBean'
- Linux逻辑卷创建
1.创建PV物理卷 [root@localhost ~]# pvcreate /dev/sda4 /dev/sda5 /dev/sda6 /dev/sda7 Physical volume “/ ...
- HDU 2295 Radar (DLX + 二分)
Radar Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- 关于Override在JDK1.5和JDK1.6上子类实现接口中方法使用@Override注解编译错误.
遇到这个问题说来也怪.新开了一个path的工作空间用来打patch.该Eclipse的默认全局的编译版本是1.6.但是唯独其中的一个插件项目的版本是1.5(可能是唯一的一个,不确定,不知道为什么会是这 ...
- poj 2553 强连通分支与缩点
思路:将所有强连通分支找出来,并进行缩点,然后找其中所有出度为0的连通分支,就是题目要求的. #include<iostream> #include<cstdio> #incl ...
- 关于servlet与jsp&java类传值问题
为了实现单击左侧导航栏,动态改变右侧(一个jsp文件)的内容,需要改变变量var的值,进而实现改变default部分内容的目的(自己想的方法,因为实在是layman.应该有简便快捷的方法,可我不知道. ...
- 如何设置Win7系统中的上帝模式GodMode(转载)
如何设置Win7系统中的上帝模式GodMode(转载) NT6系统中隐藏了一个秘密的“GodMode”,字面上译为“上帝模式”.God Mode其实就是一个简单的文件夹窗口,但包含了几乎所有系统的设置 ...
