Android 实现书籍翻页效果----完结篇
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
之前由于种种琐事,暂停了这个翻页效果的实现,终于在这周末完成了大部分功能,但是这里只是给出了一个基本的雏形,没有添加翻页的动画效果,由于下个周 末开始,需要转向去研究framework层(短暂的酱油期就这样结束啦 o(︶︿︶)o唉),将会暂停翻页的开发,所以想要进一步提高功能的童鞋需要自己动手~~~稍后发布的将是本人提供的完结篇代码。
今天一个热心的csdn好友-- xiaofanqingzjj 告诉我:“这两天把你的代码整了一下,实现了 根据滑动速度或位置翻页自动彈回,或者自动翻转到下一页的动画,等整好了,再发布上来”, 呵呵,感想他的热心,也希望以后大家有什么好的改进也可以发布出来让大家都可以一起学习下。
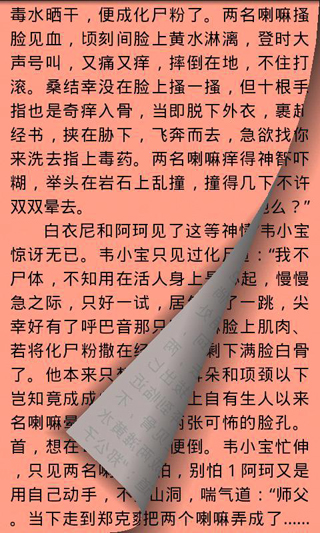
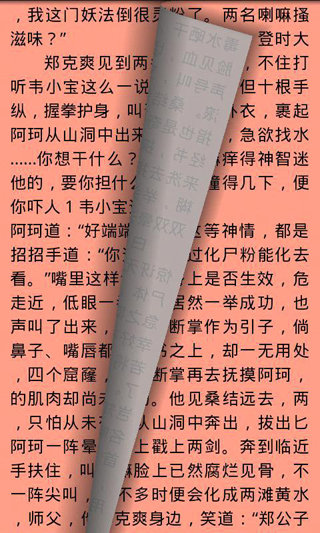
闲话少说,在最后关头和大家说说完结篇代码里的改进 ,上图看效果:


By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
有图可以看到,首先是修复了之前翻起页阴影顶点,定位异常的问题,然后是添加了翻起页背面的显示,以及光影效果,并且修复了,放翻页趋向于垂直方向时,光影效果出现的漂移现象。
文章后边已经上传翻页效果的源码了,我这里不详细讲太多,稍后有时间的话,我会把光影效果这部分代码的原理,另外写一篇博客。下面只是给个概述,方便大家研究代码。
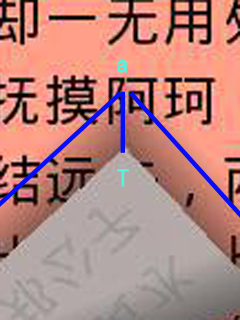
首先分析阴影顶点的定位问题,先来看一种特殊情况:

假设直线aT处于垂直位置,两边阴影宽度都为一致,假设为25px, 容易得aT为25*√2=25*1.414,那么处于这种特殊情况下的顶点为:
a.x=T.x;
a.y=T.y-25*1.414
现在我们来看一般性情况:

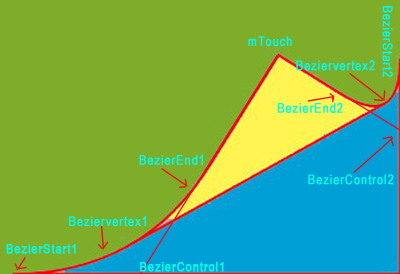
AT依旧为25*1.414,那么如果要定位A点的坐标,就需要求出AB和BT的长度(AB垂直于BT),通过分析可以知道夹角BAT,等于45度角加上夹脚DTE,而夹脚DTE是可以通过Touch点和mBezierControl1的坐标求出的:
Math.atan2(mBezierControl1.y - mTouch.y, mTouch.x- mBezierControl1.x);
通过以上计算就可以求出阴影顶点坐标了。
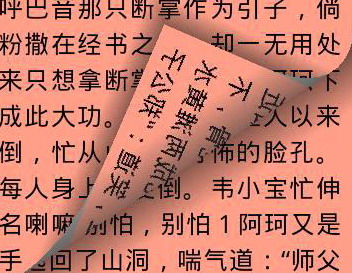
翻起页背面分为两部分求解,第一部分是将原图翻转得到:

以上效果是通过创建一个Matrix mMatrix和float[] mMatrixArray 实现
mMatrix.setValues(mMatrixArray);
mMatrix.preTranslate(-mBezierControl1.x, -mBezierControl1.y);
mMatrix.postTranslate(mBezierControl1.x, mBezierControl1.y);
翻转之后为了实现翻起后的光影效果,需要使用 ColorMatrixFilter ,实现以下效果,对这两个不熟的自己找资料研究去~~~╭(╯^╰)╮

呵呵,大概就是这些个内容了,具体的自己研究代码去~~下边给出一个程序中各个点的标示,方便研究:

By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
源码地址:http://download.csdn.net/source/3216809
希望大家也把自己改动的地方发布出来一起研究。
PS:我新写了一篇博客,在博客中对原来地翻页进行了升级,添加了翻页动画效果,并且新添加了一个类,用于读取SD卡中对txt
文本,实现了一个简易的电子书阅读器。请有兴趣对童鞋,移步至:http://blog.csdn.net/hmg25/archive/2011/05/14/6419694.aspx
Android 实现书籍翻页效果----完结篇的更多相关文章
- Android 实现书籍翻页效果----升级篇
自从之前发布了<Android 实现书籍翻页效果----完结篇 >之后,收到了很多朋友给我留言,前段时间由于事情较多,博客写得太匆忙很多细节地方没有描述清楚.所以不少人对其中的地方有不少不 ...
- 【转】android 欢迎界面翻页成效,仿微信第一次登陆介绍翻页界面
android 欢迎界面翻页效果,仿微信第一次登陆介绍翻页界面 本实例做的相对比较简单主要是对翻页控件的使用,有时候想要做一些功能是主要是先了解下是否有现成的控件可以使用,做起来比较简单不用费太大的劲 ...
- c#翻页效果
用c#和GDI+实现杂志翻页动画效果时间:2010-01-13 blog.csdn.net 周公 - 说明:以前本人参与个一个电子杂志项目,当时要求实现模拟现实生活中的杂志翻页动画效果,别人推荐了这篇 ...
- Android 滑动效果高级篇(七)—— 华丽翻页效果
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处 之前看到像ipad上的ibook的模拟书籍翻页的特效感觉很炫,在android上也有像laputa和ireader ...
- Android用悬浮按钮实现翻页效果
今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子. 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams.那么在An ...
- Android平台中的三种翻页效果机器实现原理
本文给开发者集中展现了Android平台中的三种翻页效果机器实现原理,希望能够对开发者有实际的帮助价值! 第一种翻页效果如下: 实现原理: 当前手指触摸点为a,则 a点坐标为(ax,ay), ...
- android之实现上下左右翻页效果
如果实现上下或者左右翻页效果,我们借助下这个开源项目:https://github.com/openaphid/android-flip Aphid FlipView是一个能够实现Flipboard翻 ...
- Android水平(横向)翻页列表,类似水平GridVIew
Android水平(横向)翻页列表,类似于水平方向的GridView,行列自定义,但要翻页切换,考虑加载性能,当Item数据很多时加载和翻页要流畅,翻页时要有动画效果,效果图如下: 实现方式: 1:翻 ...
- transform3D实现翻页效果
---恢复内容开始--- 闲篇 最近升级了下百度音乐,唯一的感觉就是动画效果很炫丽.我不是个对产品很敏感的人,但是这段时间观察一些大厂的产品发现现在的APP越来越重视动画效果了.大家可能没有注意过,连 ...
随机推荐
- 无人机DLG生产作业流程
参考文章 无人机(AVIAN)低空摄影测量作业流程 无人机低空遥感测绘作业流程及主要质量控制点 微型无人机低空摄影测量系 无人机航空摄影测量系统引进与发展 基于复杂地形的无人机航摄系统1∶500 DL ...
- [转] WinForm实现移除控件某个事件的方法
原文 WinForm实现移除控件某个事件的方法 本文实例讲述了WinForm实现移除控件某个事件的方法,供大家参考借鉴一下.具体功能代码如下: 主要功能部分代码如下: /// <summary& ...
- UVA 10529-Dumb Bones(概率dp)
题意: 给出放一个多米诺骨牌,向左向右倒的概率,求要放好n个骨牌,需要放置的骨牌的期望次数. 分析: 用到区间dp的思想,如果一个位置的左面右面骨牌都已放好,考虑,放中间的情况, dp[i]表示放好前 ...
- 《Python 学习手册4th》 第八章 列表与字典
''' 时间: 9月5日 - 9月30日 要求: 1. 书本内容总结归纳,整理在博客园笔记上传 2. 完成所有课后习题 注:“#” 后加的是备注内容 (每天看42页内容,可以保证月底看完此书) “重点 ...
- 利用flashback query 恢复表数据
flashback query可以查询过去某个时间点对象的状态,从而可以利用此来进行恢复数据 1 准备测试数据 用普通用户创建一个表,表中插入部分数据: SQL> show user USER ...
- Python 实例: 备份文件
都说生命苦短,我用python, 所以这两天我也开始学python了. 昨天搞了下语法,今天搞出来个实例,备份文件.尽管编码相当烂,但是测试了一下,还真能用. 它读取一个任务文件, 根据指定的任务参数 ...
- python os.walk()和os.path.walk()
一.os.walk() 函数声明:os.walk(top,topdown=True,onerror=None) (1)参数top表示需要遍历的顶级目录的路径. (2)参数topdown的默认值是“Tr ...
- support vector regression与 kernel ridge regression
前一篇,我们将SVM与logistic regression联系起来,这一次我们将SVM与ridge regression(之前的linear regression)联系起来. (一)kernel r ...
- 通用表表达式(Common Table Expression)
问题:编写由基本的 SELECT/FROM/WHERE 类型的语句派生而来的复杂 SQL 语句. 方案1:编写在From子句内使用派生表(内联视图)的T-SQL查询语句. 方案2:使用视图 方案3:使 ...
- Codevs No.1281 Xn数列
2016-06-01 16:28:25 题目链接: Xn数列 (Codevs No.1281) 题目大意: 给定一种递推式为 Xn=(A*Xn-1+C)%M 的数列,求特定的某一项%G 解法: 矩阵乘 ...
