为joomla加入下拉菜单的方法
用 Joomla! 建站的大多数站长都须要在站点前台使用下拉菜单(dropdown menu),或者叫弹出菜单(slide menu),由于这样能够在有限的页面空间上公布很多其它的导航菜单,而且能够进行分组,方便訪客迅速找到所需信息。因此,我们也注意到了,差点儿每一款收费模板(commercial template)都提供了下拉菜单功能。假设你使用 Joomla! 1.5 核心自带的 rhuk_milkyway 模板,就会发现这个模板却没有提供下拉菜单功能。那么,是否能用 Joomla 核心自带的资源,简单、高速地给 rhuk_milkyway 模板加入一个下拉菜单功能?回答是肯定的:能!
这是由于:我们登录到 Joomla 1.5 后台之后发现,管理后台的顶部导航菜单是一个下拉菜单。既然在后台能实现下拉菜单,那么我们把这个功能移植到前台不即可了吗?事实证明这个猜想是正确的,并且操作很easy,除了复制几个文件,改动的代码仅仅是几行而已。以下我们具体介绍一下。
复制 JavaScript 文件
在 rhuk_milkyway 模板目录里面创建一个新目录,名叫 js,复制 /administrator/templates/khepri/js 目录中的那两个 JS 文件过来;或者,直接把 /administrator/templates/khepri/js 这个目录拷贝到前台 rhuk_milkyway 模板目录中。
总之,上面的操作使得前台 rhuk_milkyway 模板的目录中新增了两个文件:
- /templates/rhuk_milkyway/js/index.js
- /templates/rhuk_milkyway/js/menu.js
然后,打开 /templates/rhuk_milkyway/index.php 这个文件,在 </head> 标记之前,插入以下的代码:
<script type="text/javascript" src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/menu.js"></script>
<script type="text/javascript" src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/js/index.js"></script>
移植 CSS 样式代码
打开 /templates/rhuk_milkyway/css/template.css 这个文件,在末尾加入以下的 CSS 代码:
#menu, #menu ul, #menu li { margin: 0; padding: 0; border: 0 none; }
#menu { position:relative; z-index: 100;}
#menu li { float:left; position:relative; list-style: none; display: inline;}
#menu li a { display:block; white-space: nowrap; }
#menu li li { /*width: 100%;*/ clear: both; /*FF 1.0.7 needs this */ }
#menu li ul { visibility: hidden; position:absolute; }
#menu li li ul { top: 0; left: 0; }
#menu li.hover ul { visibility: visible; }
#menu li.hover ul li ul { visibility: hidden; }
#menu li.hover li.hover ul { visibility: visible; left: 100%; }
/* ---- Menu layout -------------------------- */
#menu li {
border-left: 1px solid #fff;
border-right: 1px solid #d8d8d8;
}
#menu li li { border: 0;}
#menu ul { border: 0.1em solid #ccc; background: #f6f6f6 url(../images/bg-menu.gif) repeat-y left;}
#menu ul li.node { background: transparent url(../images/j_arrow.png) no-repeat right 50%; }
#menu ul li.separator { background: #DDE1E6 url(../images/bg-menu.gif); height: 1px; }
#menu a, #menu div {
padding: 0.35em 1em 0.35em;
margin: 0 1px 0 1px;
color: #333333;
line-height: 1.6em; vertical-align: middle;
font-size: 11px; font-weight: bold; text-decoration: none;
cursor: default;
background-repeat: no-repeat; background-position: left 50%
}
#menu li.disabled a { color: gray; }
#menu ul a {
font-size: 11px;
font-weight: normal;
padding-left: 25px;
padding-right: 20px;
line-height: 1.2em;
}
/* 1 level - hover */
#menu li.hover a { background-color: #E7EDDF; border-left: 1px solid #6D9D2E; border-right:1px solid #6D9D2E; margin: 0; }
/* 2 level - normal */
#menu li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }
/* 2 level - hover */
#menu li.hover li.hover a { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }
/* 3 level - normal */
#menu li.hover li.hover li a { background-color: transparent; border: 0 none; margin: 2px; }
/* 3 level - hover */
#menu li.hover li.hover li a:hover { background-color: #E7EDDF; border: 1px solid #6D9D2E; margin: 1px; }
/* submenu styling */
#submenu {
list-style: none;
padding: 0;
margin: 0;
}
#submenu li {
float: left;
padding: 0;
margin: 0;
}
#submenu li a,
#submenu span.nolink {
cursor: pointer;
padding: 0px 15px;
border-right: 1px solid #ccc;
font-weight: bold;
color: #0B55C4;
line-height: 12px;
height: 12px;
}
#submenu span.nolink {
color: #999;
}
#submenu a.active,
#submenu span.nolink.active {
color: #000;
text-decoration: underline;
}
这些 CSS 定义仍然提取自 Joomla! 1.5 后台的 khepri 模板样式代码。因此,仍然是 Joomla! 1.5 自身的资源。
设置菜单模块
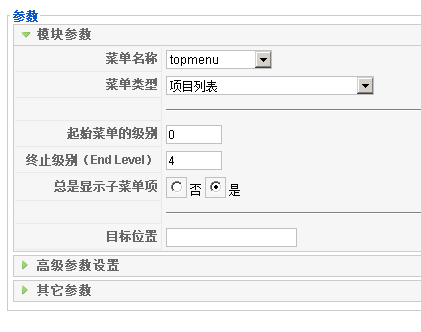
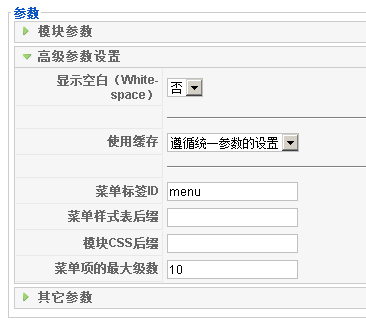
在 rhuk_milkyway 模板上,顶部导航菜单公布的模块位置是 user3。因此进入后台的“模块管理”,通过模块位置 user3 迅速筛选到“顶部菜单”(topmenu)这个模块。然后对这个模块的“模块參数”和“高级參数”分别进行如图所看到的的设置:


请注意上图中,“菜单标签ID”这一项必须手动填写“menu”,菜单类型要选择为“项目列表”(List)。至于菜单的“终止级别”(End Level),能够依据须要来填写,一般 3到4级深度就够了。
改变模板布局中的模块位置定义代码
打开 /templates/rhuk_milkyway/index.php 这个文件,搜索 <div id=”tabarea”> ,大概在第47行(Joomla! v1.5.20)左右,此标记附近的代码例如以下:
<div id="tabarea">
<div id="tabarea_l">
<div id="tabarea_r">
<div id="tabmenu">
<table cellpadding="0" cellspacing="0" class="pill">
<tr>
<td class="pill_l"> </td>
<td class="pill_m">
<div id="pillmenu">
<jdoc:include type="modules" name="user3" />
</div>
</td>
<td class="pill_r"> </td>
</tr>
</table>
</div>
</div>
</div>
</div>
将上面这一段代码,提取出 <jdoc:include type="modules" name="user3" /> 这一行,其他都凝视掉。也就是说,把上面这一大段代码,替换为以下三行:
<div class="topmenu">
<jdoc:include type="modules" name="user3" />
</div>
改动 mod_mainmenu 主菜单模块的输出代码
我们已经知道,Joomla! 1.5 支持 HTML 优先输出,因此我们借助这个技巧来对 mod_mainmenu 主菜单模块的输出结果进行改造。
在 /templates/rhuk_milkyway/ 文件夹下寻找有没有名为 html 的文件夹,假设没有,就创建一个。然后在新增的 html 文件夹中再创建子文件夹名为 mod_mainmenu(注意大写和小写)。然后,把 /modules/mod_mainmenu/tmpl/default.php 和 /modules/mod_mainmenu/tmpl/index.html 这两个文件拷贝到新创建的 /templates/rhuk_milkyway/html/mod_mainmenu 文件夹中来。
打开 /templates/rhuk_milkyway/html/mod_mainmenu/tmpl/default.php 这个文件,将大约第36行左右,找到例如以下的代码:
if (($node->name() == 'li') && isset($node->ul)) {
$node->addAttribute('class', 'parent');
改动一下,终于变成:
if (($node->name() == 'li') && isset($node->ul)) {
$node->addAttribute('class', 'node parent');
能够看到,在第37行添加了“node”,这样就能调用前面移植的 js 及 CSS 文件/代码了。
接下来,你就能够在后台”菜单管理“中,给”顶部菜单“添加多级菜单。在前台预览时,就会发现这些新增的多级菜单都下面
为joomla加入下拉菜单的方法的更多相关文章
- Bootstrap历练实例:下拉菜单插件方法的使用
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 为joomla加入�下拉菜单的方法
用 Joomla! 建站的大多数站长都须要在站点前台使用下拉菜单(dropdown menu),或者叫弹出菜单(slide menu),由于这样能够在有限的页面空间上公布很多其它的导航菜单,而且能够进 ...
- 【网摘】C#.NET 在 MVC 中动态绑定下拉菜单的方法
1. 已知下拉菜单列表项: 在 Controller 控制器类中输入已下代码 1 public class DemoController : Controller 2 { 3 public ...
- flash滚动图片遮住二级下拉菜单解决方法
如上图所示,在进行排版时,如果不注意会遇到二级下拉菜单被下边的img图片遮住.此种情况在ie7 8 中出现. 解决方法:给二级下拉菜单添加z-index:9999;position:relative; ...
- CSS 实践:实现下拉菜单的方法
基于display属性的切换. 将需要不可见的二级菜单ul元素的display元素设为none,当需要可见的时候改为block. .menu ul li ul { display: none; } . ...
- phpcms v9 下拉菜单 二级 三级子栏目调用方法
很多网站的导航栏可以实现下拉二级菜单,三级菜单等效果,今天我们就来分享phpcms v9 支持下拉菜单的方法,可以支持无限子栏目调用,具体写法如下: <ul> {pc:content ac ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- Bootstrap下拉菜单
前面的话 网页交互的时候经常会需要上下文菜单或者隐藏/显示菜单项,Bootstrap默认提供了用于显示链接列表的可切换.有上下文的菜单.而且在各种交互状态下的菜单展示需要和javascript插件配合 ...
- Firemonkey TComboBox 下拉菜单字型修改方法 (D10)
在 FMX 下的 TComboBox 下拉菜单字型修改有二种方法: uses FMX.Pickers; 使用 Style,需先设定好 Style 后,再指定预设项的 Style,方法如下: proce ...
随机推荐
- Visual Studio 2010中创建ASP.Net Web Service
转自:http://blog.csdn.net/xinyaping/article/details/7331375 很多人在论坛里说,在Visual Studio 2010中不能创建“ASP.Net ...
- Matlab编程实例(1) 移动平均
MATLAB数字信号处理作业,把自己写的程序发上来..欢迎交流~ QQ 五幺九七九零六四 首先是任意点移动平均: 主程序:mov_average_main.m (运行) 函数:mov_averag ...
- SQL知识累积
详细介绍select的文章,展示原始数据.SQL.查询结果,以及在不同数据库下SQL应该如何写. https://en.wikipedia.org/wiki/Select_(SQL) 目录如下: Co ...
- HDU-3001 Travelling
http://acm.hdu.edu.cn/showproblem.php?pid=3001 从任何一个点出发,去到达所有的点,但每个点只能到达2次,使用的经费最小.三进制 Travelling Ti ...
- 深入学习Android有关网络连接的内容
基于实际项目中碰到的些许问题,开始重新深入学习Android网络连接有关知识. Android的4.1.2版本的AndroidHttpClient模块setSoTimeout之后实际超时时间和设置的时 ...
- [原创]个人工具 - YE快速复制助手(YeFastcopyHelper)
版本:v1.3.216 更新时间:2014/02/16 * 代码完善 + 右键关于显示当前版本号,点击并链接到软件帮助页 Technorati 标签: NET,.NET 3.5,asion C#,Ch ...
- C++11 Concurrency Features
Concept Header Summary Threads <thread> Standard, low-level, type-safe; ...
- 瞬间从IT屌丝变大神——命名规则
为了避免命名冲突,命名规则如下: 公共组件因为高度重用,,命名从简,不要加前缀. 各栏目的相应代码,需加前缀,前缀为工程师姓名拼音的首字母,例如:海子前缀为“hz_”,分隔符为下划线"_&q ...
- 最短路径算法(Dijkstra算法、Floyd-Warshall算法)
最短路径算法具体的形式包括: 确定起点的最短路径问题:即已知起始结点,求最短路径的问题.适合使用Dijkstra算法. 确定终点的最短路径问题:即已知终结结点,求最短路径的问题.在无向图中,该问题与确 ...
- [算法] 插入排序 Insertion Sort
插入排序(Insertion Sort)是一种简单直观的排序算法.它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入.插入排序在实现上,通常采用in-pla ...
