[iOS基础控件 - 5.1] UIScrollView




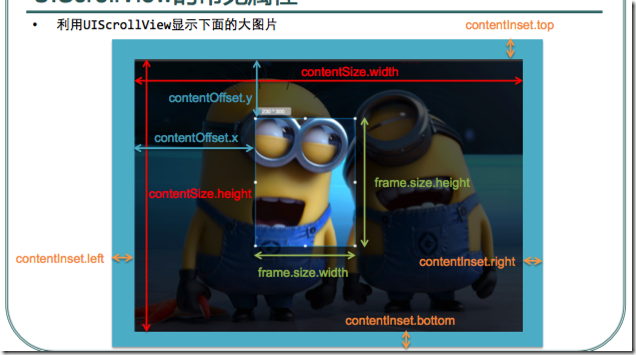
// 设置滚动范围,这里用图片实际大小
self.scrollView.contentSize = self.imageView.frame.size;

// 表示滚动位置,相对于初始位置
@property(nonatomic) CGPoint contentOffset; // 表示尺寸、滚动范围
@property(nonatomic) CGSize contentSize; // 这个属性能够增加四周额外的滚动范围
@property(nonatomic) UIEdgeInsets contentInset;

// 增加边距显示,参数分别是top, left, bottom, right
self.scrollView.contentInset = UIEdgeInsetsMake(, , , );


// 移动到(200, 300)位置
self.scrollView.contentOffset = CGPointMake(, );

// 是否需要弹簧效果
@property(nonatomic) BOOL bounces; // 是否能够滚动
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; // 显示水平滚动条
@property(nonatomic) BOOL showsHorizontalScrollIndicator; // 显示垂直滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;
@property(nonatomic,assign) id<UIScrollViewDelegate> delegate; // default nil. weak reference
- 设置UIScrollView在滚动过程某个特定位置、事件做一些特定的操作
- 必须监听整个滚动过程
- 发生滚动时,发送消息(调用方法)代理(delegate)对象
- 所以需要给UIScrollView设置一个delegate成员
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController <UIScrollViewDelegate>
@end
self.scrollView.delegate = self;
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
NSLog(@"开始拖曳");
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
NSLog(@"正在拖曳");
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
NSLog(@"结束拖曳");
}
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view {
NSLog(@"开始缩放");
}
- (void)scrollViewDidZoom:(UIScrollView *)scrollView {
NSLog(@"正在缩放");
}
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale {
NSLog(@"结束缩放");
}
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView {
NSLog(@"拖曳完成后减速开始");
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
NSLog(@"拖曳完成后减速完成");
}
// 捏合手势调用的方法
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
- 设置minimumZoomScale:缩小的最小比例
- 设置maximumZoomScale:放大的最大比例
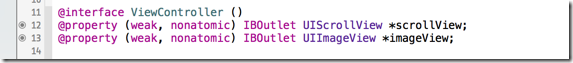
// 图片
@property (weak, nonatomic) IBOutlet UIImageView *imageView; // 缩放手势调用的方法
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView {
return self.imageView; // 需要放大的ImageView
}
self.scrollView.maximumZoomScale = 2.0;
self.scrollView.minimumZoomScale = 0.1;


// 总页数
@property(nonatomic) NSInteger numberOfPages; // default is 0
// 当前页码
@property(nonatomic) NSInteger currentPage;
// 只有一页的时候隐藏页码
@property(nonatomic) BOOL hidesForSinglePage; // hide the the indicator if there is only one page. default is NO
// 其他页码指示颜色
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;
// 当前页码指示颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;
- 在指定的时间执行指定的任务
- 每隔一段时间执行指定的任务
+ (NSTimer *)timerWithTimeInterval:(NSTimeInterval)ti target:(id)aTarget selector:(SEL)aSelector userInfo:(id)userInfo repeats:(BOOL)yesOrNo; - (void)fire;
+ (NSTimer *)scheduledTimerWithTimeInterval:(NSTimeInterval)ti invocation:(NSInvocation *)invocation repeats:(BOOL)yesOrNo;
// 永久终止工作
- (void)invalidate;
- NSTimer:适合时间间隔比较大
- CADisplayLink:适合频率比较高,做游戏动画用
[iOS基础控件 - 5.1] UIScrollView的更多相关文章
- [iOS基础控件 - 5.5] 代理设计模式 (基于”APP列表"练习)
A.概述 在"[iOS基础控件 - 4.4] APP列表 进一步封装,初见MVC模式”上进一步改进,给“下载”按钮加上效果.功能 1.按钮点击后,显示为“已下载”,并且不 ...
- [iOS基础控件 - 5.4] 广告分页代码(UIScrollView制作)
A.概念 例子就是桌面的APP列表,当APP数量超过一个屏幕,自动进行分页 B.实现思路 1.创建一个UIScrollView,这里设置为宽度跟屏幕相同,高度1/4屏幕高度左右 2.使用代码在UI ...
- [iOS基础控件 - 5.2] 查看大图、缩放图片代码(UIScrollView制作)
原图: 900 x 1305 拖曳滚动: 缩放: 主要代码: // // ViewController.m // ImageZoom // // Created by ...
- iOS 基础控件(下)
上篇介绍了UIButton.UILabel.UIImageView和UITextField,这篇就简短一点介绍UIScrollView和UIAlertView. UIScrollView 顾名思义也知 ...
- [iOS基础控件 - 6.9] 聊天界面Demo
A.需求 做出一个类似于QQ.微信的聊天界面 1.每个cell包含发送时间.发送人(头像).发送信息 2.使用对方头像放在左边,我方头像在右边 3.对方信息使用白色背景对话框,我方信息使用蓝色背景对话 ...
- [iOS基础控件 - 7.0] UIWebView
A.基本使用 1.概念 iOS内置的浏览器控件 Safari浏览器就是通过UIWebView实现的 2.用途:制作简易浏览器 (1)基本请求 创建请求 加载请求 (2)代理监听webView加载, ...
- [iOS基础控件 - 6.11.3] 私人通讯录Demo 控制器的数据传递、存储
A.需求 1.搭建一个"私人通讯录"Demo 2.模拟登陆界面 账号 密码 记住密码开关 自动登陆开关 登陆按钮 3.退出注销 4.增删改查 5.恢复数据(取消修改) 这个代码 ...
- [iOS基础控件 - 6.10.2] PickerView 自定义row内容 国家选择Demo
A.需求 1.自定义一个UIView和xib,包含国家名和国旗显示 2.学习row的重用 B.实现步骤 1.准备plist文件和国旗图片 2.创建模型 // // Flag.h // Co ...
- [iOS基础控件 - 6.9.1] 聊天界面Demo 代码
框架: 所有代码文件: Model: // // Message.h // QQChatDemo // // Created by hellovoidworld on 14/12/8. // ...
随机推荐
- 使用Data Annotations进行手动数据验证
Data Annotations是在Asp.Net中用于表单验证的 它通过Attribute直接标记字段的有效性,简单且直观.在非Asp.Net程序中(如控制台程序),我们也可以使用Data Anno ...
- codeforces #305 D Mike and Fish
正解貌似是大暴搜? 首先我们考虑这是一个二分图,建立网络流模型后很容易得出一个算法 S->行 容量为Num[X]/2; 行->列 容量为1 且要求(x,y)这个点存在 列->T 容量 ...
- 启动 Eclipse 弹出“Failed to load the JNI shared library jvm.dll”错误的解决方法!
启动 Eclipse 弹出"Failed to load the JNI shared library jvm.dll"错误的解决方法 http://blog.csdn.net/z ...
- Android invalidate()自动清屏,屏幕刷新
invalidate()是用来刷新View的,必须是在UI线程中进行工作.比如在修改某个view的显示时,调用invalidate()才能看到重新绘制的界面.invalidate()的调用是把之前的旧 ...
- 新版本的tlplayer for android ,TigerLeapMC for windows发布了
tlplayer for android 新版本修正了图像倾斜等等问题,增加了动态水印功能. 支持hls(m3u8),http,rtsp,mms,rtmp等网络协议. 声明tlplayer 上的变速不 ...
- R12 - OM改进了对成本与收入确认的流程
我们知道在企业经营活动中,根据财务制度的要求,对于收入与成本确认有很复杂的原则,这里就不去细讨论这些原则了,要了解的话可以看纵横四海的BLOG: 中也有,但11中是灰的. 这个科目什么时候发挥作用呢? ...
- gdb调试SAPI方式的php
一.修改php-fpm.conf文件 /usr/local/php/etc/php-fpm.conf pm.max_children = 1 #只产生一个进程,便于追踪 二.得到进行服务的进程号 [r ...
- .net 测试工具类
fluentassertions QuickStart (替换Assert ) https://github.com/dennisdoomen/fluentassertions/wiki Moq ...
- 各种好用的工具之一 ---- PNGGauntlet
1.PNGGauntlet实际上是一个图形前端,压缩图像的过程中使用的是PNGOUT, OptiPNG, 和DeflOpt这三款软件. 软件官网:http://pnggauntlet.com/ 可自行 ...
- Hibernate配置文件解释
Hibernate配置文件主要用于配置数据库连接和Hibernate运行时所需的各种属性每个Hibernate配置文件对应一个Configuration对象Hibernate配置文件可以有两种格式: ...
