jQuery基础学习6——基本选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>2-4</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!-- 引入jQuery -->
<script src="../scripts/jquery.js" type="text/javascript"></script>
<script src="lib/assist.js" type="text/javascript"></script> <script type="text/javascript">
$(document).ready(function(){
//选择 id为 one 的元素
$('#btn1').click(function(){
$('#one').css("background","#bfa");
}); //选择 class 为 mini 的所有元素
$('#btn2').click(function(){
$('.mini').css("background","#bfa");
}); //选择 元素名是 div 的所有元素
$('#btn3').click(function(){
$('div').css("background","#bfa");
}); //选择 所有的元素
$('#btn4').click(function(){
$('*').css("background","#bfa");
}); //选择 所有的span元素和id为two的div元素
$('#btn5').click(function(){
$('span,#two').css("background","#bfa");
});
});
</script>
</head>
<body> <button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br />
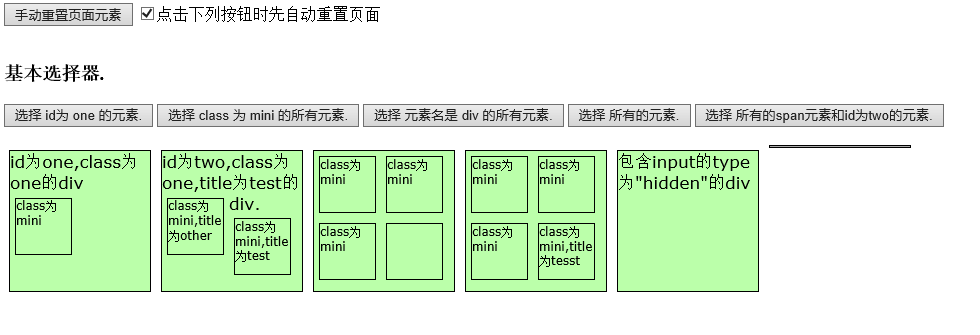
<h3>基本选择器.</h3> <!-- 控制按钮 -->
<input type="button" value="选择 id为 one 的元素." id="btn1"/>
<input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/>
<input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/>
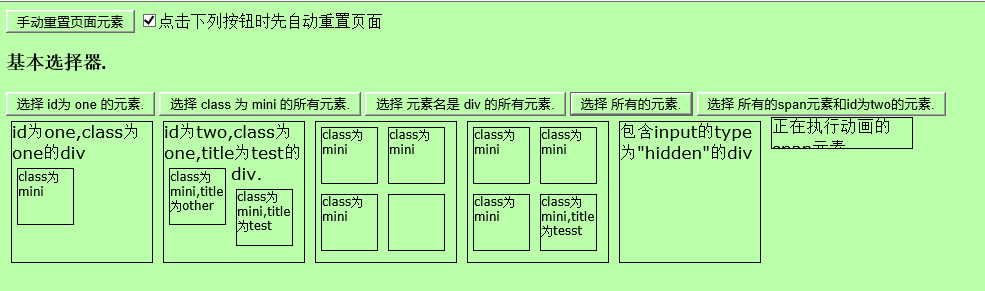
<input type="button" value="选择 所有的元素." id="btn4"/>
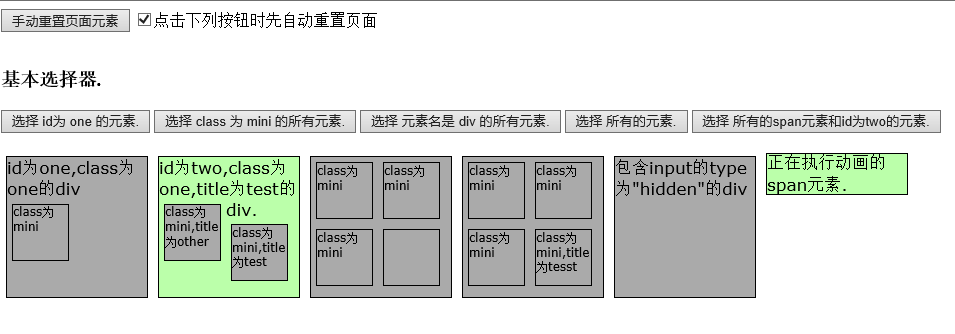
<input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/> <br /><br /> <!-- 测试的元素 -->
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div> <div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div> <div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div> <div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div> <div style="display:none;" class="none">
style的display为"none"的div
</div> <div class="hide">class为"hide"的div</div> <div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div> <span id="mover">正在执行动画的span元素.</span> </body>
</html>


- $('#one').css("background","#bfa"); 改变id为one的元素的背景色。

- $('.mini').css("background","#bfa"); 改变class为mini的所有元素的背景色

- $('div').css("background","#bfa"); 改变元素名是<div>的所有元素的背景色

- $('*').css("background","#bfa"); 改变所有元素的背景色

- $('span,#two').css("background","#bfa"); 改变所有的<span>元素和id为two的元素的背景色

jQuery基础学习6——基本选择器的更多相关文章
- jQuery基础学习7——层次选择器find()方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery基础学习8——层次选择器next()和prev()方法
$('.one + div').css("background","#bbffaa"); //和next()方法是等价的,前后关系,和prev()方法是对立的 ...
- jQuery基础学习8——层次选择器children()方法
$('body > div').css("background","#bbffaa"); //和children()方法是等价的,父子关系,和parent ...
- JQuery基础学习总结
JQuery基础学习总结 简单总结下JQuery: 一:事件 1.change事件 <!DOCTYPE html> <html lang="en"> < ...
- jQuery 顺便学习下CSS选择器 奇偶匹配nth-child(even)
今天学习jQuery,看到nth-child(even)用法,特意找了下这个选择器的用法,在CSS3标准中,用法很强大. 对此,我把CSS3标准中nth-child()用法大致介绍下: CSS3伪类选 ...
- 【jQuery基础学习】00 序
作为一个从来没有认真学过jQuery的菜来讲,我所学的都是jQuery基础. 算是让自己从0开始系统学一遍吧.学习书籍为:<锋利的jQuery>. 虽然是个序,表示一下我是个菜,但还是来几 ...
- 【总结整理】JQuery基础学习---样式篇
进入官方网站获取最新的版本 http://jquery.com/download/ 中文 https://www.jquery123.com/ <!--JQuery:轻量级的JavaScr ...
- 【jQuery基础学习】09 jQuery与前端(这章很水)
这章主要是将如何将jQuery应用到网站中,或者说其实就是一些前端知识,对于我这种后端程序来说其实还是蛮有用的. 关于网站结构 文件结构 前端文件分三个文件夹放 images文件夹用来存放将要用到的图 ...
- Jquery | 基础 | 慕课网 | 类选择器
原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较: <!DOCTYPE html> <html> <head> < ...
随机推荐
- struct TABLE
struct TABLE { TABLE() {} /* Remove gcc warning */ TABLE_SHARE *s; handler *file; TABLE *next, *prev ...
- JSOI2015 分组赛记
分组赛结束了,虽然跟我关系不大,但是去了还是学到了不少东西 day1 上午报到,在宾馆遇到大神wzy,orz 好像没有参赛证发了,于是给我发了一个[工作证],233我是工作人员了,高贵冷艳 下午是常中 ...
- SQL查看数据库所用用户表数量和使用的空间
SQL Server数据库管理员通常硬盘空间奋斗,不断努力清理“表”,撰写许多查询,发现该表使用的硬盘空间. 本文介绍了如何查询系统表的空间使用情况,帮助数据库管理员识别正在使用最多的空间,以便存档旧 ...
- EF DataBase First生成model的验证
如何避免在EF自动生成的model中的DataAnnotation被覆盖掉 相信很多人刚接触EF+MVC的时候,DataBase First模式生成model类中加验证信息的时候,会在重新生成mode ...
- Zxing 扫二维码
1 http://blog.csdn.net/xiaanming/article/details/10163203 2 我会把一个可以运行的Demo云盘:http://pan.baidu.com/s/ ...
- 【.NET应用技巧】Asp.NET MVC 4 设置IIS下调试
[环境] VS 2012 IIS7.5 [问题] MVC项目在创建时和APS.NET不同,不能够选择服务器类型,不能够直接把项目创建到IIS上. 如果在项目中直接更改属性,更换调试服务器类型,会报错 ...
- WebService 出现因 URL 意外地以“/HelloWorld”结束,请求格式无法识别。
要在webservice的web.config文件中的 <system.web> 节点下加入: <webServices> <protocols> ...
- dbms_stats.gather_table_stats与analyze table 的区别[转贴]
Analyze StatementThe ANALYZE statement can be used to gather statistics for a specific table, index ...
- MyBatis 如何接收参数
MyBatis的mapper接口不需要自己实现,框架会自动帮我们实现,到时候直接调用就可以了.定义的mapper接口中的方法可以有多个参数吗?答案是肯定.在Ibatis时代是自己通过代码实现如何调用x ...
- Android 嵌套GridView,ListView只显示一行的解决办法
重写ListView.GridView即可: public class MyListView extends ListView { public MyListView(Context context) ...
