一个layer可以跟着画完的线移动ios程序 好玩啊。
用法:采用的是关键帧实现的。
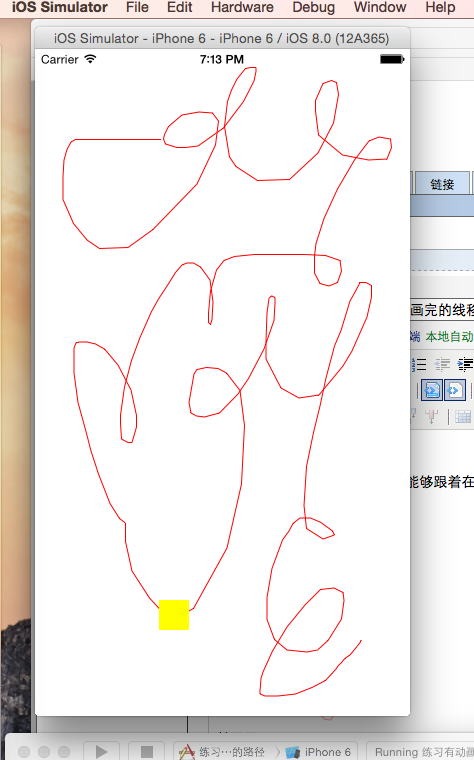
实验目的:让上层的layer子层能够跟着在另一个子层上花的线进行移动 。即当线画完之后,图形开始移动,并且能够停在最后的那个位置
效果图:
采用是直接在layer图层上进行画的,
下边是代码的具体实现
viewController.m
属性:
@interface ViewController ()
@property(nonatomic,assign)CGMutablePathRef path;//添加一个可变路径
@property(nonatomic,strong)CALayer *rectLayer;//添加画图子层
@property(nonatomic,strong)CALayer *drawLayer;//添加画线子层
@end
/*步骤:
1创建一个子层 在子层上上有一个图形
2创建一个子层 用来画线 并且记录在移动的过程中的路径
3给有图形的子层设置动画 跟线的路径是一样一样的
*/
- (void)viewDidLoad {
[super viewDidLoad];
//对划线的自曾进行相应的设计
_drawLayer = [[CALayer alloc]init];
_drawLayer.bounds = self.view.bounds;
_drawLayer.position = self.view.layer.position;
_drawLayer.anchorPoint = self.view.layer.anchorPoint;
//设置drawLayer的代理为自己 让代理进行画图设置及画图的工作
self.drawLayer.delegate = self;
[self.view.layer addSublayer:_drawLayer];
//对子层进行初始化
_rectLayer = [[CALayer alloc]init];
_rectLayer.backgroundColor = [[UIColor yellowColor]CGColor];
//大小
_rectLayer.bounds = CGRectMake(0, 0, 30, 30);
//墙上的位置
_rectLayer.position = CGPointMake(100, 100);
[self.view.layer addSublayer:_rectLayer];
}
/*
开始画线 画线需要路径
在触摸开始的时候创建路径 并设置开始点为触摸点
在触摸移动的时候添加线进去并刷新
在触摸结束的时候释放路径(因为path的创建是creat 需要手动释放)
*/
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//创建一个可变的path
_path = CGPathCreateMutable(); //获得当前点 并将当前点设置为path的开始点
UITouch *touch = [touches anyObject];
CGPoint location = [touch locationInView:self.view];
CGPathMoveToPoint(_path, nil, location.x, location.y); }
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event
{
if(_path)
{
//获得当前点 并将点添加到path中
UITouch *touch = [touches anyObject];
CGPoint location = [touch locationInView:self.view];
CGPathAddLineToPoint(_path, nil, location.x, location.y); [self.drawLayer setNeedsDisplay];
}
}
/*
在触摸结束的时候开始一个动画 当然了这个动画效果就是图片层的移动
首先应该创建一个动画帧 动画
然后设置相应的参数
最后给要设置的涂层加上动画
*/
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event
{ /*
在触摸结束的时候开始一个动画 当然了这个动画效果就是图片层的移动
首先应该创建一个动画帧 动画
然后设置相应的参数
最后给要设置的涂层加上动画
*/
CAKeyframeAnimation *keyFrameA = [[CAKeyframeAnimation alloc]init];
//持续时间是3秒
keyFrameA.duration = 6.0f;
//设置 keyPath(指定的接受动画的关键路径 也就是点)
keyFrameA.keyPath = @"position";
//设置 path (基于点的属性的路径)
keyFrameA.path = self.path; //设置图能够留在最后的位置
keyFrameA.removedOnCompletion = NO;
keyFrameA.fillMode = kCAFillModeForwards; //相应的添加动画
[self.rectLayer addAnimation:keyFrameA forKey:@"keyFrame"];
if(_path)
{
//释放path
CGPathRelease(_path);
}
}
#pragma mark-实现caLayer的代理方法
-(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
{
CGContextAddPath(ctx, _path);//将path加入到ctx中 //设置花臂的颜色
CGContextSetStrokeColorWithColor(ctx, [[UIColor redColor]CGColor]); CGContextDrawPath(ctx, kCGPathStroke);//设置值描边不填充
}
一个layer可以跟着画完的线移动ios程序 好玩啊。的更多相关文章
- caffe实现focal loss层的一些理解和对实现一个layer层易犯错的地方的总结
首先要在caffe.proto中的LayerParameter中增加一行optional FocalLossParameter focal_loss_param = 205;,然后再单独在caffe. ...
- 从安装Mac OS X虚拟机到第一个IOS程序
对于纯粹地抄这种行为是比较抵触的,别人已经写得挺好的东西没必要又去写一遍,但如果不写经验来看下次再做时自己又要重复百度筛选一遍,所以还是要记一记. 之前要获取IOS静态库的版本,但一直以来没有Mac没 ...
- [IOS]从零开始搭建基于Xcode7的IOS开发环境和免开发者帐号真机调试运行第一个IOS程序HelloWorld
首先这篇文章比较长,若想了解Xcode7的免开发者帐号真机调试运行IOS程序的话,直接转到第五部分. 转载请注明原文地址:http://www.cnblogs.com/litou/p/4843772. ...
- C#实现如何判断一个数组中是否有重复的元素 返回一个数组升序排列后的位置信息--C#程序举例 求生欲很强的数据库 别跟我谈EF抵抗并发,敢问你到底会不会用EntityFramework
C#实现如何判断一个数组中是否有重复的元素 如何判断一个数组中是否有重复的元素 实现判断数组中是否包含有重复的元素方法 这里用C#代码给出实例 方法一:可以新建一个hashtable利用hasht ...
- 使用OLAMISDK实现一个语音输入数字进行24点计算的iOS程序
前言 在目前的软件应用中,输入方式还是以文字输入方式为主,但是语音输入的方式目前应用的越来越广泛.这是一个利用 Olami SDK 编写的一个24点iOS程序,是通过语音进行输入. Olami SDK ...
- 返回一个数组升序排列后的位置信息--C#程序举例
返回一个数组升序排列后的位置信息--C#程序举例 返回某一个数组升序排序后的位置 比如:{8,10,9,11}排序后应该是{8,9,10,11},但是需要返回{1,3,2,4} 大概记忆里是这么 ...
- 第一个iOS程序:Hello iOS
今天我们来创建第一个iOS程序:Hello iOS!不需要写任何代码就能实现:
- 02-第一个iOS程序-开发步骤
打开Xcode 选择项目模板 Single View Application是最适合初学者的模板 设置项目属性 运行程序 不管怎样,先运行第一个iOS程序看看效果先(用快捷键Command + R 也 ...
- 02-第一个iOS程序
第一个iOS程序 第一个iOS程序简介 初学iOS开发,研究的程序不要过于复杂,应该从最基本的开始 大房子都是由小砖一块一块堆成的,而大型app是由无数个小程序段组成的 接下来实现一个简单的“加法计算 ...
随机推荐
- Outlook账户迁移帮助
Outlook账户迁移指南 1. 介绍 开贴聊聊如何迁移Outlook用户账户到另外一台电脑. 相信许多Outlook用户都遇到过这样的情况:买来一台新电脑,安装完Outlook后,想把旧电脑里面的O ...
- FindWindow使用方法
函数功能:该函数获得一个顶层窗体的句柄,该窗体的类名和窗体名与给定的字符串相匹配.这个函数不查找子窗体.在查找时不区分大写和小写. 函数型:HWND FindWindow(LPCTSTR IpClas ...
- 块设备驱动之NAND FLASH驱动程序
转载请注明出处:http://blog.csdn.net/ruoyunliufeng/article/details/25240909 一.框架总结 watermark/2/text/aHR0cDov ...
- Android在线更新 远程安装程序
原文:http://blog.csdn.net/jasper_success/article/details/7984065 第一步:使用java.net的URLConnection对象来创建连接 第 ...
- jquery html标签的链式语法
<div id="ProductNet"> <table border='0' cellspacing='2' cellpadding='0' style='te ...
- javascript---遇到关于this的相关问题(解决this)(持续更新中...)
1.在原型中使用this <!doctype html> <html lang="en"> <head> <meta charset=&q ...
- C 队列顺序存储
#ifndef __MY_SEQLIST_H__ #define __MY_SEQLIST_H__ typedef void SeqList; typedef void SeqListNode; // ...
- [Effective C++ --013]以对象管理资源
这一节基本讲述的是将资源放进管理对象,防止忘记释放资源. 1.一般New和Delete使用场景 void fun() { SimpleClass* pSimpleClass1 = new Simple ...
- 文件I/O之sync、fsync和fdatasync函数
传统的UNIX实现在内核中设有缓冲区高速缓存或页面高速缓存,大多数磁盘I/O都通过缓冲进行.当将数据写入文件时,内核通常先将数据复制到其中一个缓冲区中,如果 该缓冲区尚未写满,则并不将其排入输出队列, ...
- 原 Debian设置开机自动启动与关闭
发表于1年前(2013-01-08 13:01) 阅读(2380) | 评论(0) 2人收藏此文章, 我要收藏 赞0 开机自动启动 update-rc.d chkconfig 熟悉debian系统 ...
