Ajax调用WebService(一)
Ajax调用WebService(一)
http://www.cnblogs.com/leslies2/archive/2011/01/26/1934889.html
一些感悟:
最近工作一直都很忙。很久没有更新自己的博客了。有很多东西要写。也只能慢慢写。真正能讲出来的东西,才能叫做真正掌握了吧。
我很喜欢一句话:“纸上学来终觉浅,绝知此事要躬行”。所以,在工作之余,自己做一些Dome并且测试通过,才放到网上来,要不就是对知识的不尊重。
切入正题吧。
WebService跟Ajax(我指Jquery框架),大家都不陌生。今天来看一个例子。在同域下Ajax调用WebService方法。(记得是同域,也就是要调用的WebService页面与Ajax请求页面在同一个网站下)。关于异步域调用,我会慢慢补上。
具体操作如下:
一、用VS2008 新建Web站点。这就不用解释了吧。
二、站点下放入Jquery框架,我这里用的是 jquery-1.4.2.min.js。没有的从网上下
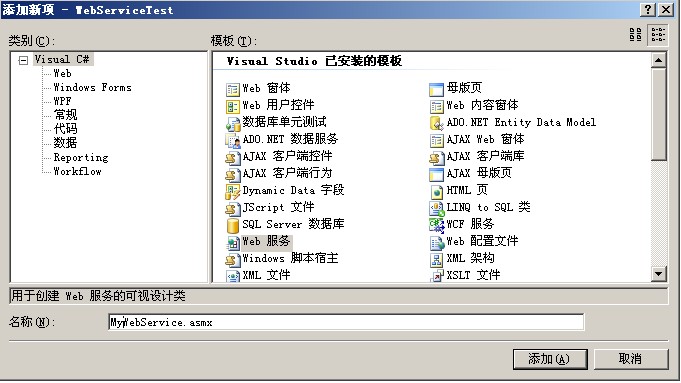
三、在网站中添加“web服务”

四、将Jquery框架添加到站点下,并且加一个CallWebService.js文件,来处理调用
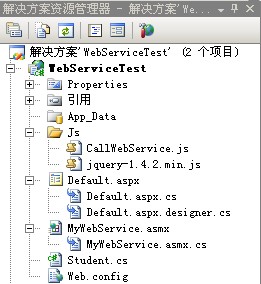
当做完后,网站框架结构为(具体站点,具体分析):

基本大功告成了。因为一下就是些Code的复制了。
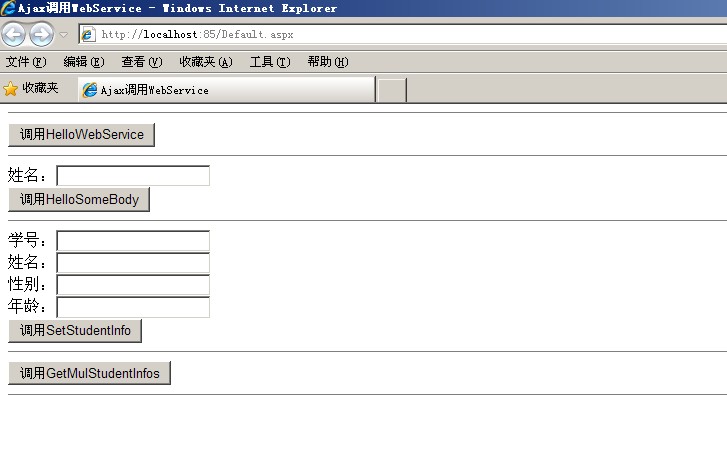
1.Default.aspx页面。这是调用webservice服务的页面。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Ajax调用WebService</title>
<script src="Js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Js/CallWebService.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<hr />
<input id="btnCallHello" type="button" value="调用HelloWebService" />
<hr />
姓名:<input id="txtName" type="text" /><br />
<input id="btnCallBody" type="button" value="调用HelloSomeBody" />
<hr />
学号:<input id="txtStuSid" type="text" /><br />
姓名:<input id="txtStuName" type="text" /><br />
性别:<input id="txtStuSex" type="text" /><br />
年龄:<input id="txtStuAge" type="text" /><br />
<input id="btnSinStuInfo" type="button" value="调用SetStudentInfo" /><br />
<hr />
<input id="btnMulStuInfos" type="button" value="调用GetMulStudentInfos" />
<hr />
</div>
<div id="backData"></div>
</form>
</body>
</html>

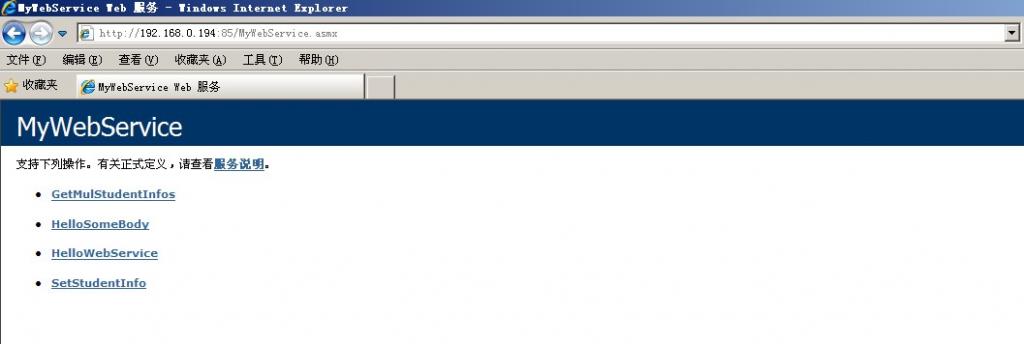
2.MyWebService.asmx页面。为WebService服务。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServiceTest
{
/// <summary>
/// MyWebService 的摘要说明
/// </summary>
[WebService(Namespace = "http://www.mywebaddr.com/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消对下行的注释。
[System.Web.Script.Services.ScriptService]
public class MyWebService : System.Web.Services.WebService
{
/// <summary>
/// 返会语句话
/// </summary>
[WebMethod]
public string HelloWebService()
{
return "Hello WebService";
}
/// <summary>
/// 返回一句问候,根据名称
/// </summary>
[WebMethod]
public string HelloSomeBody(string name)
{
return "Hello " + name;
}
/// <summary>
/// 设置学生实体,并返回这个实体
/// </summary>
[WebMethod]
public Student SetStudentInfo(string name, string sex, int age,int sid)
{
Student stuInfo = new Student();
stuInfo.Sid = sid;
stuInfo.Name = name;
stuInfo.Sex = sex;
stuInfo.Age = age;
return stuInfo;
}
/// <summary>
/// 返回泛型数据
/// </summary>
/// <returns></returns>
[WebMethod]
public List<Student> GetMulStudentInfos()
{
List<Student> StuList = new List<Student>();
for (int i = 0; i < 10; i++)
{
Student s = new Student();
s.Sid = i + 1;
s.Name = "Tom"+s.Sid;
s.Sex = "男";
s.Age = i + 1;
StuList.Add(s);
}
return StuList;
}
}
}

注意:我们分别看一下这几个方法的签名,这很重要,因为方法签名决定了你调用必须遵守的规则,本文中我们用的是post方法,所以只给出post的方法签名。
1.HelloWebService

说明:请求的页面的地址: /MyWebService.asmx/HelloWebService;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/HelloWebService 。(具体情况,具体分析)
2.HelloSomeBody

说明:请求的页面的地址: /MyWebService.asmx/HelloSomeBody;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
“name=string”说明,请求该服务时,需要提供参数。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/HelloSomeBody 。(具体情况,具体分析)
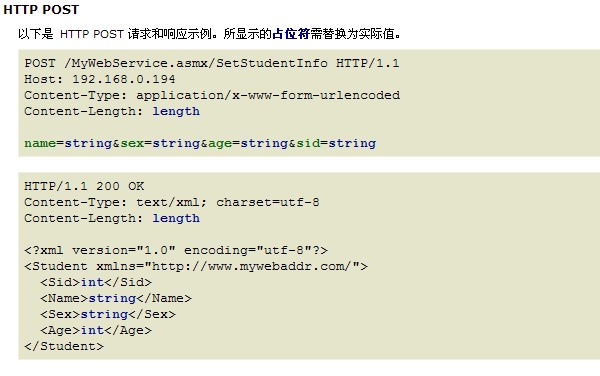
3.SetStudentInfo

说明:请求的页面的地址: /MyWebService.asmx/SetStudentInfo;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
注意参数说明。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/SetStudentInfo 。(具体情况,具体分析)
4.GetMulStudentInfos

说明:请求的页面的地址: /MyWebService.asmx/HelloSomeBody;主机地址为:192.168.0.194;端口号:如果不是80端口,必须给出。
调用该服务的完整路径为:http://192.168.0.194:85/MyWebService.asmx/GetMulStudentInfos。(具体情况,具体分析)
3.下面是核心部分,也就是调用服务的Ajax脚本代码。CallWebService.js
$(document).ready(pageLoad);
// 载入时进行执行的方法
function pageLoad() {
BindCallHello();
BindCallBody();
BindGetSingleStudent();
BindGetMulStudents();
}
// 调用HelloWebService
function BindCallHello(){
$("#btnCallHello").click(function() {
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/HelloWebService", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: {}, //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d);// 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText);// 输出服务器端返回数据
}
});
});
}
// 调用调用HelloSomeBody
function BindCallBody() {
$("#btnCallBody").click(function() {
var name = $("#txtName").val();
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/HelloSomeBody", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: "{name:'" + name + "'}", //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d); // 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 输出服务器端返回数据
}
});
});
}
function BindGetSingleStudent() {
$("#btnSinStuInfo").click(function() {
var stuSid = $("#txtStuSid").val();
var stuName = $("#txtStuName").val();
var stuSex = $("#txtStuSex").val();
var stuAge = $("#txtStuAge").val();
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/SetStudentInfo", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: "{name:'" + stuName +"',sex:'"+stuSex+"',age:'"+stuAge+"',sid:'"+stuSid+ "'}", //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d.Sid); // 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 输出服务器端返回数据
}
});
});
}
function BindGetMulStudents() {
$("#btnMulStuInfos").click(function() {
$.ajax({
type: "post", //访问WebService使用Post方式请求
url: "http://192.168.0.194:85/MyWebService.asmx/GetMulStudentInfos", //调用Url(WebService的地址和方法名称组合---WsURL/方法名)
data: {}, //这里是要传递的参数,为Json格式{paraName:paraValue}
contentType: "Application/Json", // 发送信息至服务器时内容编码类型
beforeSend: function(XMLHttpRequest) {
XMLHttpRequest.setRequestHeader("Accept", "Application/Json"); // 接受的数据类型。(貌似不起作用,因为WebService的请求/返回 类型是相同的,由于请求的是Json,所以,返回的默认是Json)
},
success: function(data) {
var jsonValue = data;
alert(jsonValue.d[0].Sid); // 输出Json
},
complete: function(XMLHttpRequest, textStatus) {
var returnText = XMLHttpRequest.responseText;
$("#backData").html(returnText); // 输出服务器端返回数据
}
});
});
}
说明:相关注释写的很详细,应该地球人都知道。应该是玩程序的地球人都知道。
Ajax调用WebService(一)的更多相关文章
- Jquery ajax调用webservice总结
jquery ajax调用webservice(C#)要注意的几个事项: 1.web.config里需要配置2个地方 <httpHandlers> <remove verb ...
- Ajax调用WebService
前台代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1 ...
- Jquery Ajax 调用 WebService
原文:http://www.cnblogs.com/andiki/archive/2010/05/17/1737254.html jquery ajax调用webservice(C#)要注意的几个事项 ...
- 使用ajax调用webservice加载table
写了个ajax调用webservice动态加载表格的案例 不废话直接上代码 webservice代码: /// <summary> /// 首页显示会员信息 /// </summar ...
- ASP.NET实现二维码 ASP.Net上传文件 SQL基础语法 C# 动态创建数据库三(MySQL) Net Core 实现谷歌翻译ApI 免费版 C#发布和调试WebService ajax调用WebService实现数据库操作 C# 实体类转json数据过滤掉字段为null的字段
ASP.NET实现二维码 using System;using System.Collections.Generic;using System.Drawing;using System.Linq;us ...
- ajax调用webservice服务
ajax调用是 html方向调用的, 而sqlconnection是 java代码调用的,本质差不多 <html> <head> <title>通过ajax调用we ...
- AJAX 调用WebService 、WebApi 增删改查
WebService 页面: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 3 ...
- Ajax调用WebService接口样例
在做手机端h5的应用时,通过Ajax调用http接口时没啥问题的:但有些老的接口是用WebService实现的,也来不及改成http的方式,这时通过Ajax调用会有些麻烦,在此记录具体实现过程.本文使 ...
- AJAX 调用WebService 、WebApi 增删改查(笔记)
经过大半天努力,终于完成增删改查了!心情有点小激动!!对于初学者的我来说,一路上都是迷茫,坑!!虽说网上有资料,可动手起来却不易(初学者的我).(苦逼啊!) WebService 页面: /// &l ...
随机推荐
- POJ1942——Paths on a Grid(组合数学)
Paths on a Grid DescriptionImagine you are attending your math lesson at school. Once again, you are ...
- 怎样开发Chrome浏览器的插件
http://jingyan.baidu.com/article/b907e627fb90fd46e7891c3c.html Chrome 浏览器作为基于Webkit的新一代浏览器.Chrome自从正 ...
- 一步一步制作yaffs/yaffs2根文件系统(三)---使用glibc库构造 /lib
开发环境:Ubuntu 12.04 开发板:mini2440 256M NandFlash 64M SDRAM glibc库:点此下载 交叉编译器:arm-linux-gcc 4.4.3点此可下 ...
- 对于eclipse新建maven工程需要注意的地方。
新建项目的时候,如果想配置默认的maven的jre为1.6或者别的. http://hi.baidu.com/hi_hi/item/765ec8bbc49880d384dd79d1 1.cmd命令建立 ...
- C# 自定义光标 WaitCursor
一种: 把图像文件放到项目的文件夹中 1 如果图像文件是.cur格式: Cursor cur=new Cursor(文件名); this.cursor=cur; 两句话 就完事 2 如果图像文件是其他 ...
- tophat输出结果junction.bed
tophat输出结果junction.bed BED format BED format provides a flexible way to define the data lines ...
- poj2482Stars in Your Window(线段树+离散化+扫描线)
http://poj.org/problem?id=2482 类似于上一篇 这题转化的比较巧妙 将一个点转化为一个矩形(x,y, x+w,y+h),扫描线入值为正 出值为负 也就是一根线过去 每进入一 ...
- HashMap和Hashtable的区别(1)
导读: 1 HashMap不是线程安全的 hastmap实现了map接口,是将键映射到值的对象,其中键和值都是对象,并且不能包含重复键,但可以包含重复值.HashMap允许null key和null ...
- 中南大学oj 1317 Find the max Link 边权可以为负的树上最长路 树形dp 不能两遍dfs
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1317经典问题:树上最长路,边权可以为负值的,树形dp,不能用两边dfs.反例:5 41 2 22 ...
- 根据block取出页号buf_block_get_page_no
/*********************************************************************//** Gets the page number of a ...
