vue请求后端数据和跨域问题
最近遇到的一个问题 后端写好的接口,前端怎么获取数据
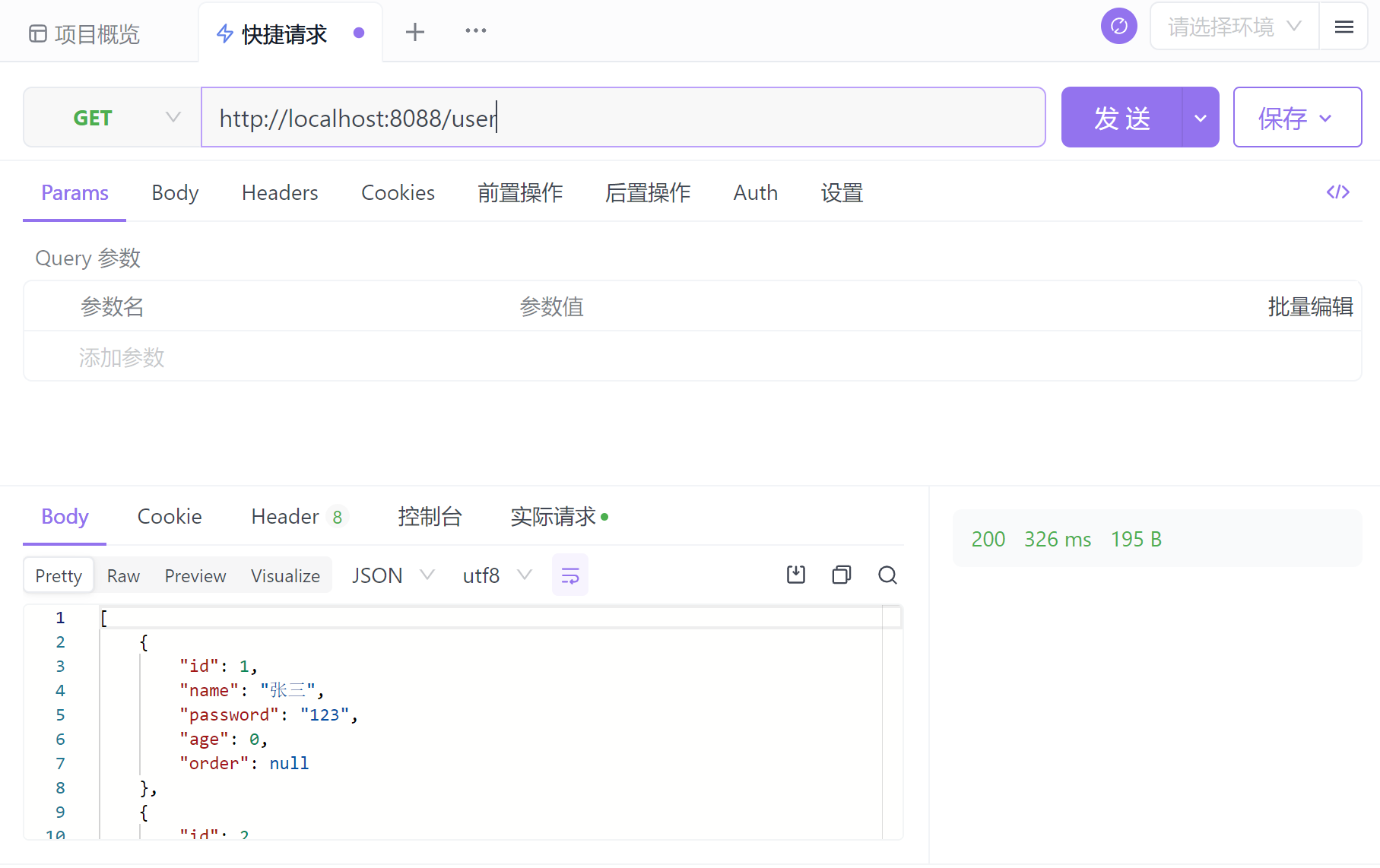
这是我后端的接口:GET 接口

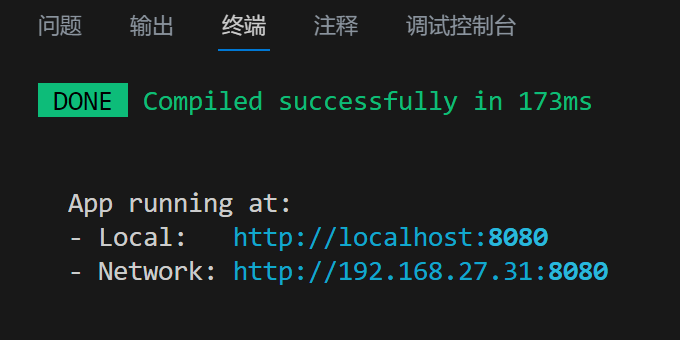
这是我前端运行的项目地址:

简单使用:
咱门前端使用 颇受好评的 axios 来发起请求
这是它的官网:https://www.axios-http.cn/
不过要在vue中使用它,就需要先安装 打开终端 输入一下命令
npm install axios然后在需要使用的 页面 <script> 中标签 引入 axios就行了
import axios from 'axios'然后在methods中 创建一个函数:代码如下
a() {
// const axios = require('axios'); // 官方给出的例子 这段话类似于 import
axios.get('http://localhost:8088/user') // 这里填写后端的地址
.then(function (response) {
// 处理成功情况
console.log(response);
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.then(function () {
// 总是会执行
});
}require 和 import 具体详情,可以查阅相关资料
写完之后在 div中写一个 <button> 标签 <button @click="a()">点我 a</button>
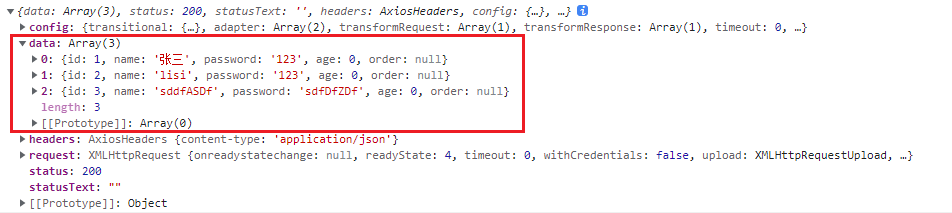
打开控制台可以看到,data里面有三条数据


看到这里,我们就请求到了后端数据(后端一定要允许跨域请求)
改进
写完你这里例子之后,又写了几个请求,发现呢,每次都要复制黏贴,还有好多重复性代码,就想到,应该可以把这个axios封装一下
先去网上查找一些封装的案例,发现,,,,看不懂(并不难的鸭子)
然后自己手动 简单封装一下 axios
- 在src 目录下新建一个 utils 目录,然后再建一个 request.js 文件
- 在里面写一下代码
/*引入axios*/
import axios from 'axios' const request = axios.create({
baseURL: 'http://localhost:8088' // 接口服务器地址
}); // // 创建实例后修改默认值
// instance.defaults.headers.common['Authorization'] = AUTH_TOKEN; // //前端采用export.default,在写后端代码时用module.export
export default request - 在src中新建一个 api 目录, 在目录中新建有一个 demo.js ( 根据接口作用取名字,这里为测试demo )
- 写入以下代码
import request from '../utils/request' // 引入 request 类(模块) export function getList(params={}) {
return request({
methods:'GET',
url:'/user',
params,
})
} - 在url中,可以直接 用 / 和接口 地址拼接 然后设置methods 方式 ,axios 中默认为 get,getList是一个方法名
- 回到vue的页面上,在我们需要的vue中写
import { getList } from "../api/demo"导入这个方法 - 然后再methods中创建一个函数 ,重写这个方法
b(){
getList().then(function(response){
console.log(response);
}).catch(function(error){
console.log(error);
});
} - 最后这个方法可以用于点击事件,如果与crated中,就必须是使用回调函数
getList(){
listUser()
.then(response =>{ // 回调函数使用箭头函数来使用。(responde)=>{}
this.tableData = response.data;
})
},如有问题,后续更新,先记录一下
vue请求后端数据和跨域问题的更多相关文章
- 解决Django+Vue前后端分离的跨域问题及关闭csrf验证
前后端分离难免要接触到跨域问题,跨域的相关知识请参:跨域问题,解决之道 在Django和Vue前后端分离的时候也会遇到跨域的问题,因为刚刚接触Django还不太了解,今天花了好长的时间,查阅了 ...
- Nginx+Springboot+Vue 前后端分离 解决跨域问题
1:前端vue 写完 打包 npm run build prod 2: 后端api 写完打包 springboot mvn package -Dmaven.test.skip=true 3: ngin ...
- 【笔记】总结Springboot和Vue前后端分离的跨域问题
跨域一直是个很玄学的问题,SSM的时候又得前后端一起配置,sb的时候又不用. 前端 axios普通get请求 submitForm() { var v=this; this.$axios({ meth ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是local的.在实际的应用中,几乎90%的数据是来源于服务端的,前端和服务端之间的数据交互一般是通过ajax ...
- Vue.js——基于$.ajax实现数据的跨域增删查改
转自:https://www.cnblogs.com/keepfool/p/5648674.html 概述 之前我们学习了Vue.js的一些基础知识,以及如何开发一个组件,然而那些示例的数据都是loc ...
- VUE系列三:实现跨域请求(fetch/axios/proxytable)
1. 在 config/index.js 配置文件中配置proxyTable 'use strict' // Template version: 1.3.1 // see http://vuejs-t ...
- 路飞前台全局css 全局配置文件,安装axios,安装vue-cookies,安装elementui,安装bootstrap和jq,后台主页模块表设计,后台主页模块轮播图接口,录入数据,跨域问题详解
目录 路飞前台全局css 全局配置文件,安装axios,安装vue-cookies,安装elementui,安装bootstrap和jq,后台主页模块表设计,后台主页模块轮播图接口,录入数据,跨域问题 ...
- javascript 跨域请求详细分析(终极跨域解决办法)
自从我接触前端以来,接手的项目里面很大部分都是前后端分离的,后端只提供接口,前端根据后端接口渲染出实际页面.个人觉得这是一个挺好的模式,前后端各自负责各自的模块,分工明确,而且也给前端更大的发挥空间. ...
- vue 请求后台数据2(copy)
https://blog.csdn.net/vergilgeekopen/article/details/68954940 需要引用vue-resource 安装请参考https://github.c ...
- 前后端分离之 跨域和JWT
书接上回:https://www.cnblogs.com/yangyuanhu/p/12081525.html 前后端分离案例 现在把自己当成是前端,要开发一个前后分离的简单页面,用于展示学生信息列表 ...
随机推荐
- 关于Android开发工具的下载之SDK篇
SDK的下载 需要注意的是,如果我们使用的是Eciplise工具的话,那我们需要下载版本较低的android SDK tools, 在这里把下载链接放在这里啦:https://link.csdn.ne ...
- PatriotCTF 2022 RE
PatriotCTF 2022 RE String Cheese ida 打开 Shift+F12 即可得到flag PCTF{d0nt_string_m3_410ng_b3_my_v413ntin3 ...
- 【LeetCode贪心#09】用最少数量的箭引爆气球(涉及区间重叠情况判断)
用最少数量的箭引爆气球 力扣题目链接(opens new window) 在二维空间中有许多球形的气球.对于每个气球,提供的输入是水平方向上,气球直径的开始和结束坐标.由于它是水平的,所以纵坐标并不重 ...
- CSharp linq 的本质
linq 的本质是扩展方法和委托的结合 链式 linq 和 方法级linq List<int> list = new List<int>() { 3,9,32,7 }; // ...
- 为什么wait()需要在同步代码块内使用
我们还是通过源代码和代码注释来学习这个问题 我们先来看看wait方法的注释,这里截取最根源的native方法给的注释 Causes the current thread to wait until e ...
- 简单入门echart方法
图表用echart, 然后前端的 HTML 跟 nodejs , nodejs 去调用 后端PHP的接口 链接:https://www.jianshu.com/p/1f2c37c5c02f 官网:h ...
- ASP.NET Core - 选项系统之源码介绍
.NET Core 选项系统的主要实现在 Microsoft.Extensions.Options 和 Microsoft.Extensions.Options.ConfigurationExtens ...
- ACM-NEFUOJ-汉诺塔问题
P200汉诺塔 #include<bits/stdc++.h> using namespace std; int main() { int n,i; long long s[40]; s[ ...
- AlphaFold2无痛安装教程(超级详细)
目录 介绍 环境 安装 CMAKE安装 hmmer安装 HHsuite安装 Kalign安装 OpenMM安装 PDBfixer安装 Python依赖包安装 AlphaFold安装 AlphaFold ...
- MATLAB计算变异函数并绘制经验半方差图
本文介绍基于MATLAB求取空间数据的变异函数,并绘制经验半方差图的方法. 由于本文所用的数据并不是我的,因此遗憾不能将数据一并展示给大家:但是依据本篇博客的思想与对代码的详细解释,大家用自己 ...
