<vue 基础知识 2、插值语法> v-once,v-html,v-text,v-pre,v-cloak
代码结构

一、 Mustache
1、效果
展示如何将数据展示在页面上

2、代码
01-Mustache.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01-Mustache</title>
</head>
<body> <div id="app">
<h2>Hello {{message}}</h2>
<h2>{{firstName}} {{lastName}}</h2>
<h2>{{firstName + lastName}}</h2>
<h2>{{firstName + '-----'+lastName}}</h2>
<h2>{{number * 2}}</h2>
</div> <script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'World',
firstName: '张',
lastName: '三',
number: 10
}
})
</script> </body>
</html>
二、 v-once
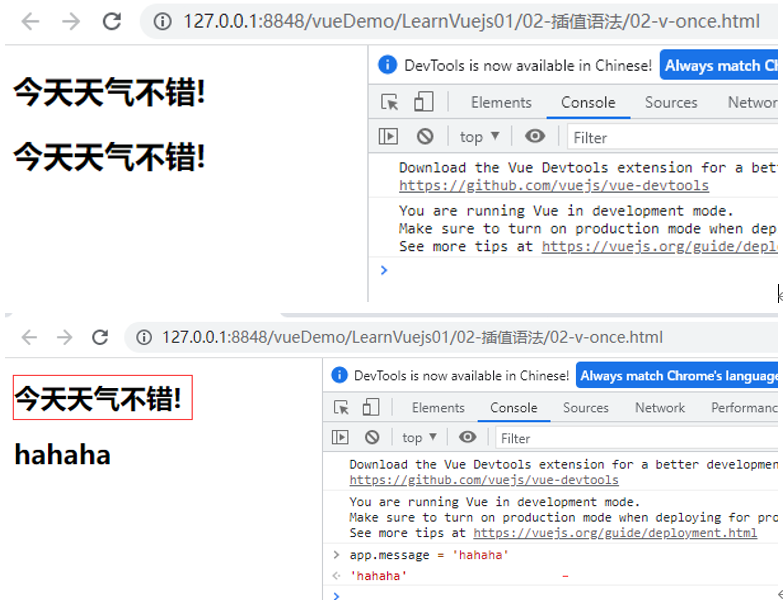
1、 效果
说明:当值改变时使用了v-once标签的数据并没有随之改变。

2、代码
02-v-once.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02-v-once</title>
</head>
<body> <div id="app">
<h2 v-once>{{message}}</h2>
<h2>{{message}}</h2>
</div> <script src="vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '今天天气不错!'
}
})
</script> </body>
</html>
三、v-html
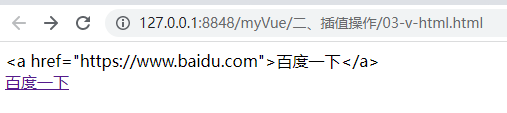
1、效果
按照HTML格式进行解析,并且显示对应的内容

1、 代码
03-v-html.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03-v-html</title>
</head>
<body> <div id="app">
<div>{{href}}</div>
<div v-html="href"></div>
</div> <script src="vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
href: '<a href="https://www.baidu.com">百度一下</a>'
}
})
</script> </body>
</html>
四、v-text
1、效果
v-text作用和Mustache比较类似,通常情况下,v-text接受一个string类型

2、 代码
04-v-text.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04-v-text</title>
</head>
<body> <div id="app">
<h2>{{message}}</h2>
<h2 v-text="message"></h2>
</div> <script src="vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好'
}
})
</script> </body>
</html>
五、v-pre
1、效果
v-pre 数据的编译过程,例如如下我就想显示{{message}}我不希望显示“你好”这两个字

2、代码
05-v-pre.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05-v-pre</title>
</head>
<body> <div id="app">
<h2>{{message}}</h2>
<h2 v-pre>{{message}}</h2>
</div> <script src="vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好'
}
})
</script> </body>
</html>
六、v-cloak
1、效果
页面编译需要一点时间,在没编译成功之前,普通的展示会在页面上显示出{{message}}, 增加了v-cloak后没有编译完成的情况下,不会展示。
(1)编译成功前:

(2)编译成功后:

2、代码
06-v-cloak.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06-v-cloak</title>
<style>
[v-cloak] {
display: none;
}
</style>
</head>
<body> <div id="app">
<h2> 普通展示: {{message}}</h2>
<h2 v-cloak> v-cloak展示: {{message}}</h2>
</div> <script src="vue.js"></script>
<script>
setTimeout(() => {
const app = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
})
}, 2000)
</script> </body>
</html>
<vue 基础知识 2、插值语法> v-once,v-html,v-text,v-pre,v-cloak的更多相关文章
- vue基础知识之vue-resource/axios
Vue基础知识之vue-resource和axios(三) vue-resource Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没 ...
- Vue基础知识之vue-resource和axios
Vue基础知识之vue-resource和axios 原文链接:http://www.cnblogs.com/Juphy/p/7073027.html vue-resource Vue.js是数据驱 ...
- Vue基础之用插值表达式在视图区显示数据
Vue基础之用插值表达式在视图区显示数据 第一步:当然就是你要引入Vue.js这个脚本文件啦! <script src="https://cdn.jsdelivr.net/npm/vu ...
- Vue基础知识简介
基础知识: vue的生命周期: beforeCreate/created.beforeMount/mounted.beforeUpdate/updated.beforeDestory/destorye ...
- 基础知识(C#语法、数据库SQL Server)回顾与总结
前言 已经有大概一个多月没有更新博客,可能是开始变得有点懒散了吧,有时候想写,但是又需要额外投入更多的时间去学习,感觉精力完全不够用啊,所以为了弥补这一个多月的潜水,决定写一篇,衔接9月未写博客的空缺 ...
- Vue基础知识之指令和生命周期(一)
优点:轻量易学,灵活. 核心:通过尽可能简单的API来实现响应的数据绑定和组合的视图组件. 1.数据绑定:数据改变,驱动视图的自动更新. 2.视图组件化:把整个网页拆分成一个个区块,每个区块都可以看成 ...
- Python VUE 基础知识
一 什么是VUE 它是一个构建用户界面的JavaScript框架,自动生成(js,css,HTML文件) 二 如何使用VUE 1. 应用vues.js <script src="vu ...
- Vue基础知识梳理
1. Vue 实例 1.1 创建一个Vue实例 一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的.可复用的组件树组成.demo 1.2 数据与方法 数据的响应式渲 ...
- Vue基础知识总结(一)
一.基本语法: 1.实例化:new Vue({}) 2.el:一定是根容器元素(vue的作用域就是这个根元素内),就是写选择器 data:用于存储数据 methods:定义方法(方法里th ...
- Python基础知识1-基础语法
pyenv--版本管理工具(后续再补)可参见https://www.jianshu.com/p/8aaf2525fa80 冯诺依曼体系架构 编程基础 语言分类 低级语言到高级语言 高级语言 程序Pr ...
随机推荐
- springboot实现反向代理,动态代理目标地址
网上找了很多文章,各种照搬,只能自己实现 基于开源项目HTTP-Proxy-Servlet实现 开源项目地址:https://github.com/mitre/HTTP-Proxy-Servlet 1 ...
- 3D 高斯喷溅 🤗 为什么图形永远不会相同
高斯喷溅 (Gaussian Splatting) 技术是一种翻天覆地的渲染手段,能够以 144 帧每秒的速度渲染出高质量的场景,这和传统的图形处理流程截然不同 这种将高斯数据转换成图像的过程,与训练 ...
- C++ Qt 开发:ListWidget列表框组件
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍ListWid ...
- STM32CubeMX教程6 TIM 通用定时器 - 生成PWM波
1.准备材料 开发板(STM32F407G-DISC1) ST-LINK/V2驱动 STM32CubeMX软件(Version 6.10.0) keil µVision5 IDE(MDK-Arm) 逻 ...
- WPF通用权限平台系统,正在研发中(基本于:VS2019 WPF+WebAPI(.NET 6.0)+SqlSugar +SQLServer2014)
- 我开源了一个 Go 学习仓库
目录 前言 一.综述 1.1 Hello Word 1.2 命令行参数 1.3 查找重复行 1.4 GIF 动画 1.5 获取一个URL 1.6 并发获取多个URL 1.7 实现一个 Web 服务器 ...
- [Python急救站]定时关机程序
收到朋友的请求,让我帮他做一个电脑关机程序,其实非常简单.代码如下: import tkinter as tk # 导入tkinter模块 from tkinter import ttk # 导入tt ...
- [Python急救站]百钱买百鸡
百钱买百鸡:一人用100元买了100只鸡,其中公鸡5元一只,母鸡3元一只,小鸡1元一只.问:公鸡.母鸡.小鸡各多少只? 程序采用穷举法. for x in range(1, 21): for y in ...
- C#/.NET/.NET Core面试宝典(基础版)
前言 该知识库主要由自己平时学习实践总结.网上优秀文章资料收集(这一部分会标注来源)和社区小伙伴提供三部分组成.欢迎关注我的微信公众号(声明公众号不推广告,纯属个人技术文章分享)回复关键字获取宝库地址 ...
- 如何利用动态配置中心在JavaAgent中实现微服务的多样化治理
本文分享自华为云社区<如何利用动态配置中心在JavaAgent中实现微服务的多样化治理>,作者:华为云开源 . 一.前言 随着JavaAgent在微服务治理方面的广泛应用和发展,我们可以在 ...
