大幅提升前端工作效率!Numeral.js数值格式化库来了!
我们日常开发中,时常会碰到数值格式化操作的场景,今天了不起就为大家分享一款相对比较全面的数值格式化的JS库:Numeral.js
Numeral.js
Numeral.js 是一个用来对数值进行操作和格式化的 JS 库。可将数字格式化为货币、百分比、时间,甚至是序数词的缩写(比如1st,100th)。

安装
下载到本地引入
<script src="numeral.min.js"></script>
或使用CDN路径
<script src="//cdnjs.cloudflare.com/ajax/libs/numeral.js/2.0.6/numeral.min.js"></script>
当然,Node.js 环境还可以使用npm包。
npm install numeral
使用
在需要用到的地方声明即可
var numeral = require('numeral');
这相当于创建一个numeral实例。接着就可以拿着这个实例使用了。
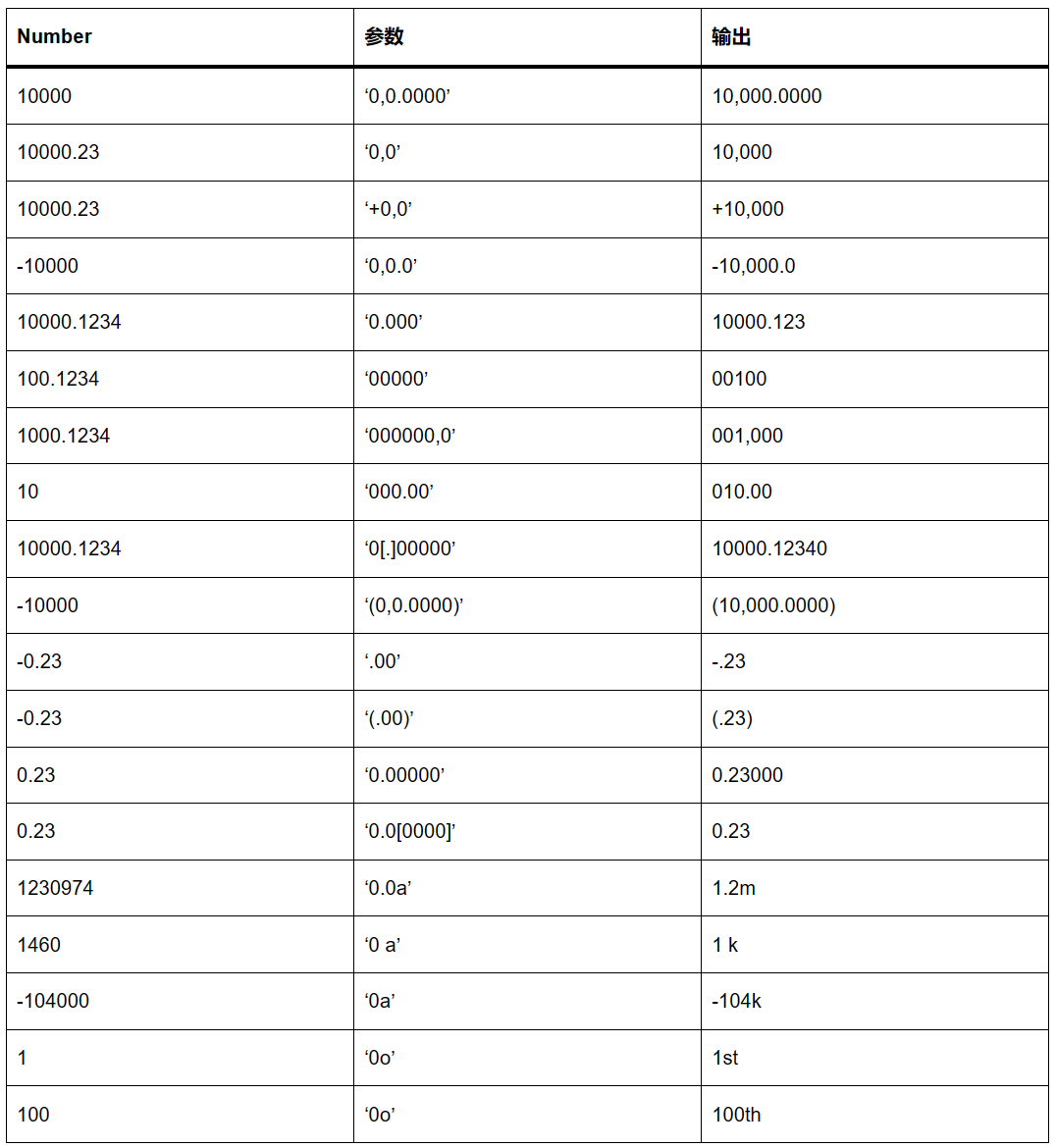
- 数字格式化

numeral(1000).format('0,0');
// '1,000'
numeral(1234).format('0,0');
// 1,234 不带小数
numeral(1234).format('0,0.00');
// 1,234.00 保留两位小数
numeral(1).format('0o');
// 1st
numeral(2).format('0o');
// 2nd
numeral(10).format('0o');
// 10th
表中的格式完全够日常开发所用了。
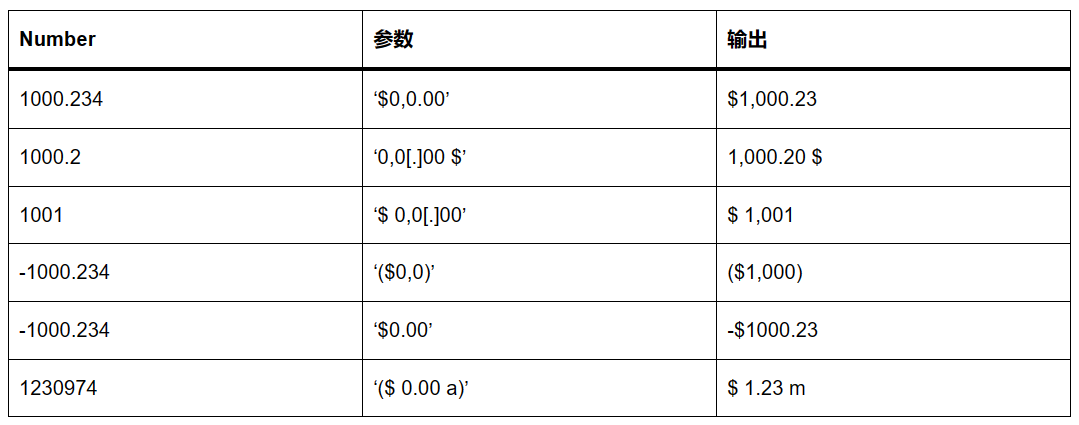
- 货币格式化

numeral(1000.234).format('$0,0.00');
// $1,000.23
ps:自动千分位分隔,四舍五入取值。
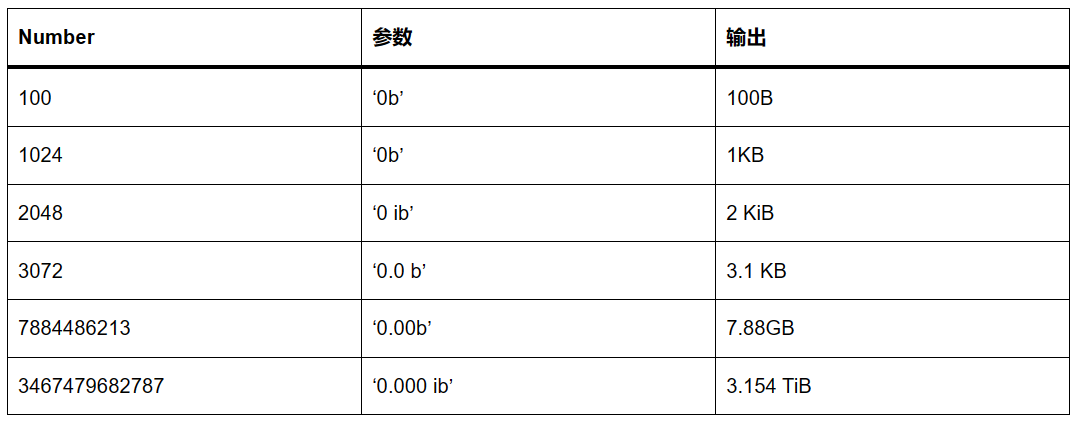
- 字节格式化

ps:字节格式化主要用在存储统计上。
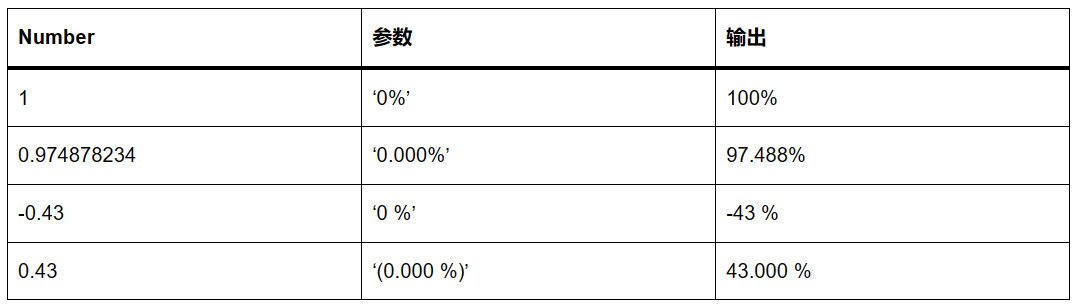
- 百分比格式化

遵循四舍五入规则,小数转换为百分比,同时避免了浮点运算精度的问题。
numeral(0.144252).format('0.00%');
// 14.43% 小数点四舍五入
ps:如果直接将0.144252乘以100,会得到什么结果呢?大家不妨试试!
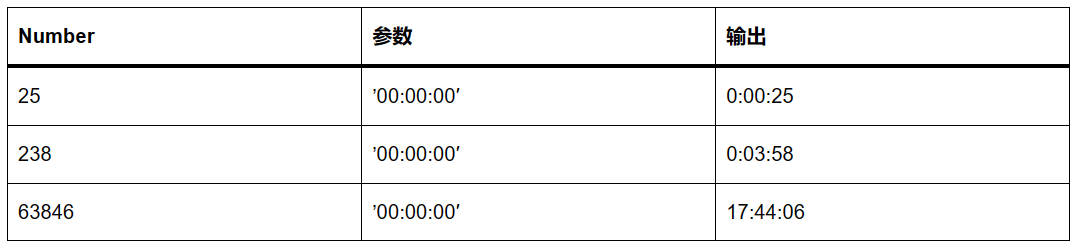
- 时间格式化

numeral(238).format('00:00:00');
// 0:03:58
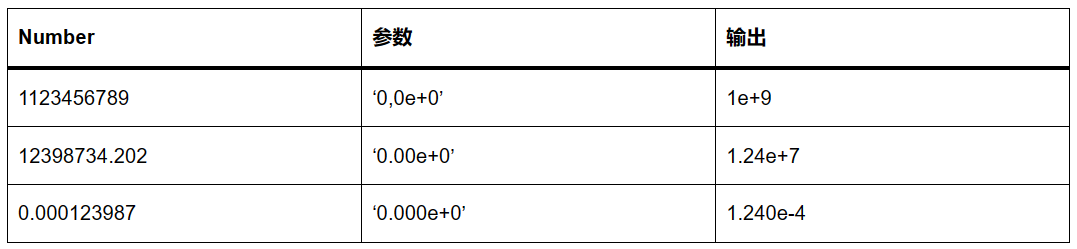
- 指数格式化

numeral(1123456789).format('0.0e+0');// 1.1e+9
numeral(0.000134255).format('0.0e+0');// 1.3e-4
这也就是我们的科学计数法表示方式。
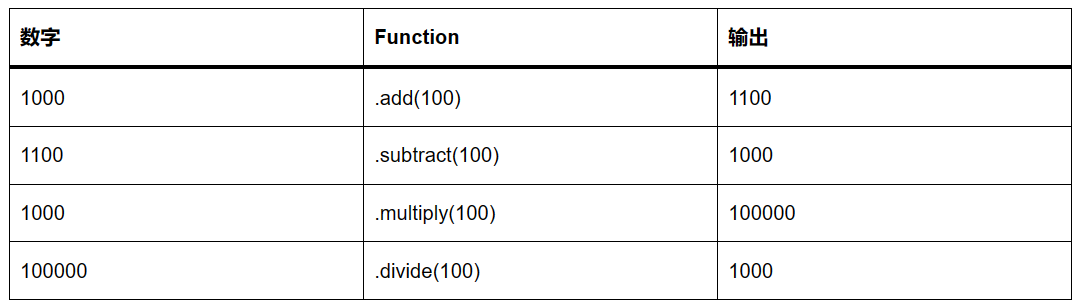
- 计算相关

哈哈,加、减、乘、除来一套!
var number = numeral(1000);
var result = number.add(100);
// 1100
其他
除了上面的方法之外,numeral.js 中还包括设值、差异求值、复制克隆、本地化、自定义格式等方法和功能。欢迎大家查阅下发地址进一步了解。
Github地址:https://github.com/adamwdraper/Numeral-js
官方网站:
http://numeraljs.com
大幅提升前端工作效率!Numeral.js数值格式化库来了!的更多相关文章
- js 数值格式化函数
function ForDight(Dight,How){ ,How))/Math.pow(,How); return Dight; } //ForDight(Dight,How):数值格式化函数; ...
- 使用Fiddler提高前端工作效率 (实例篇)
上篇中,我们对Fiddler Web Debugger有了简单的接触,也许你已经开始在用Fiddler进行HTTP相关的调试,在这一篇,我们将通过一个实例了解Fiddler的神奇魔法. 在我们前端开发 ...
- 使用Fiddler提高前端工作效率 (介绍篇)
1. Fiddler 是什么? Fiddler是用C#编写的一个免费的HTTP/HTTPS网络调试器.英语中Fiddler是小提琴的意思,Fiddler Web Debugger就像小提琴一样,可以让 ...
- moment.js时间格式化库
网址:momentjs.cn 主要用来操作时间的格式化.通过发送API请求获取到的数据中:例如[新闻]中的 发布时间,有的时候.请求到的时间,后台没处理过,那么只能前端来操作数据了. moment.j ...
- Numeral.js – 格式化和操作数字的 JavaScript 库
Numeral.js 是一个用于格式化和操作数字的 JavaScript 库.数字可以格式化为货币,百分比,时间,甚至是小数,千位,和缩写格式,功能十分强大.支持包括中文在内的17种语言. 您可能感兴 ...
- 开发谷歌浏览器插件会上瘾,搞了一个JSONViewer,一个页面格式化多条JSON,提升工作效率
最近写了一个谷歌浏览器插件(Chrome extension),拿出来分享下,希望能提升大家的工作效率. 一.背景 先说痛点:日常开发中,经常需要不停的把接口输出的JSON拷贝到在线JSON格式化页面 ...
- 提高工作效率的神器:基于前端表格实现Chrome Excel扩展插件
Chrome插件,官方名称extensions(扩展程序):为了方便理解,以下都称为插件. 我们开发的插件需要在浏览器里面运行,打开浏览器,通过右上角的三个点(自定义及控制)-更多工具-拓展程序-打开 ...
- Numeral.js 是一个用于格式化和数字四则运算的js 库
1.Numeral.js 是一个用于格式化和数字四则运算的js 库. 2.支持多种语言,包含中文在内的17种语言. 在浏览器中引用js文件: <script src="numeral. ...
- paip.提高工作效率--数据绑定到table原则和过程Angular js jquery实现
paip.提高工作效率--数据绑定到table原理和流程Angular js jquery实现 html #--keyword 1 #---原理和流程 1 #----jq实现的代码 1 #----- ...
- 前端工作流程自动化——Grunt/Gulp 自动化
什么是自动化 先来说说为什么要自动化.凡是要考虑到自动化时,你所做的工作必然是存在很多重复乏味的劳作,很有必要通过程序来完成这些任务.这样一来就可以解放生产力,将更多的精力和时间投入到更多有意义的事情 ...
随机推荐
- 4.0 SDK Workshop 纪实:一起体验多人、多屏幕共享新功能
在本月初,声网发布了 RTC Native SDK 4.0 版本.该版本提供了更高的开发灵活度,可明显提升实时场景开发效率,并让第三方插件开发更容易.上周六(8月20日),我们组织了一场小型的线下 W ...
- MySQL 更新执行的过程
更多内容,前往 IT-BLOG Select语句的执行过程会经过连接器.分析器.优化器.执行器.存储引擎,同样的 Update语句也会同样走一遍 Select语句的执行过程. 但是和 Select ...
- Win10系统总是锁屏关闭屏幕该怎么办?
Win10系统总是锁屏关闭屏幕该怎么办? 转目前发现最早之帖,自脚本之家:https://www.jb51.net/os/win10/398451.html 使用Win10系统很长时间了,最近发现 ...
- Vim基本使用方法来啦
一.Vim是什么 Vim是一个高度可配置的文本编辑器,用于创建和更改任何类型的文本非常高效.与大多数UNIX系统和Apple OS X一起,它被包含为"vi".Vim是稳定的,并且 ...
- Java GenericObjectPool 对象池化技术--SpringBoot sftp 连接池工具类
Java BasePooledObjectFactory 对象池化技术 通常一个对象创建.销毁非常耗时的时候,我们不会频繁的创建和销毁它,而是考虑复用.复用对象的一种做法就是对象池,将创建好的对象放入 ...
- [Linux]常用命令之【netstat/ps/lsof/ss/kill/】#进程/服务/端口#
查看系统中最近的端口连接记录 [root@sdc01 ~]# lsof -Pnl +M -i4 | grep "154" sshd 30963 0 3u IPv4 65160732 ...
- Nordic nRF52系列/nRF5340硬件设计(一)选型及原理图设计
Nordic 的BLE系列芯片从第一代的nRF51系列,到第二代的nRF52系列,发展到目前最新的第三代的nRF5340.目前市场中使用最多的nRF52系列一共有七款芯片,它们是:nRF52805.n ...
- smtp.office365.com 无法从传输连接中读取数据: net_io_connectionclosed
这几天发送邮件时突然会报一个错 无法从传输连接中读取数据:net_io_connectionclosed. 因使用的是 smtp.office365.com 经过查询,发现了这个 Recently, ...
- 最好用的.NET敏捷开发框架-RDIFramework.NET V3.6版全新发布 100%源码授权
RDIFramework.NET,基于.NET的快速信息化系统敏捷开发框架.10年沉淀.历经上千项目检验,致力于企业智能化开发,帮助提升软件开发效率.最好用的.NET开发框架,100%源码授权. 1. ...
- Docker入门实践笔记-基本使用
容器是一个系统中被隔离的特殊环境,进程可以在其中不受干扰地运行,使用Docker来实现容器化 容器化 运行容器时,要先拉取一个镜像(image),再通过这个镜像来启动容器: $ sudo docker ...
