CSS 基础 5 - CSS 选择器
基础
#id{}ID 选择器.class{}类选择器tag{}标签选择器,tag 可以是 h1, p, div, span, img, nav, footer...*{}通用选择器,选择所有元素,可以和其他复杂选择器组合
<div class="class1 class2" id="my-id"></div>
注:每个元素可以有多个类,例如上面的 HTML,在 CSS 中无论
.class1还是.class2都可以选择到该div
组合
A B:后代选择器,选择 A 的所有 B 后代A > B:直接后代选择器,只选择 A 的直接后代 B,不选择 B 的后代A + B:相邻选择器,例.container + div{}选择 container 之后,同一层的紧邻 div(如果下一个元素不是 div,不选择任何元素)A ~ B:同级选择器,例.container ~ div{}选择 container 之后,同一层的所有 div*也可以和其他的选择器组合:.container ~ *{}选择 container 之后,同一层的所有元素A,B,C满足 A,B,C 任一条件即可- 例如
#my-id,span,.container{}可以同时选择 id、tag、class
- 例如
- 同时满足多个条件的选择器
div.container{}:选择类为 container 的 divp#my-id{}:选择 id 为 my-id 的 pa.highlight:hover{}选择指针指向的、class 为 highlight 的链接,如<a class="highlight" href="#">download</a>
属性选择器
[target]选择带有 target 属性的所有元素a[href^="http://"]{}以 http 开头的链接a[href$=".cn"]{}以 .cn 结尾的链接a[href$="book"]{}含有 book 的链接
伪类选择器
例子:
a:hover{}选择指针指向的链接a.highlight:hover{}选择指针指向的、class 为 highlight 的链接,如<a class="highlight" href="#">download</a>.container div:nth-child(2) {}container 中的的第二个 div.container div:nth-child(even) {}container 中的第偶数个 div.container div:nth-child(3n+0) {}container 中的第 3/6/9... div

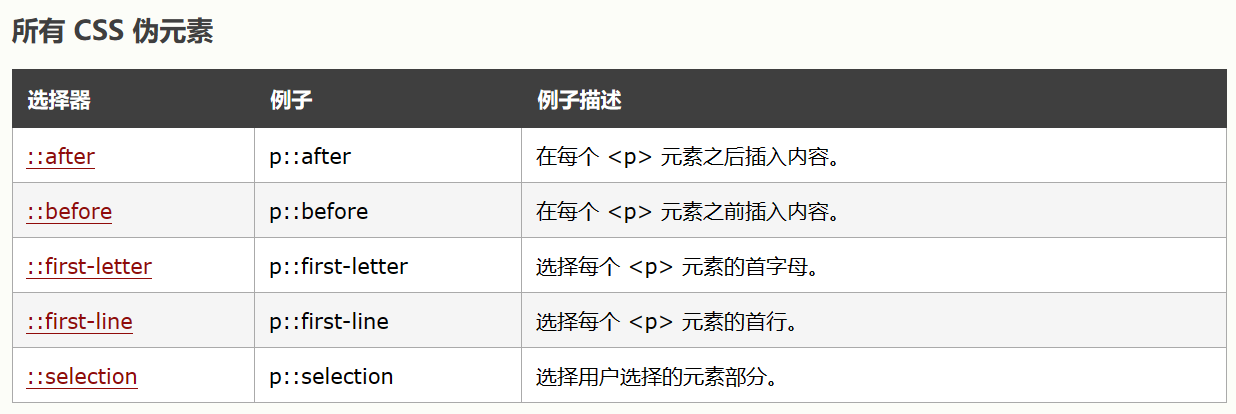
伪元素选择器
例子:
- clearfix:
.float-container::after{content:'';clear:both;display:block;} h1::before{content:"~";}p::after{content:url(image/icon.png);}

Reference
CSS 基础 5 - CSS 选择器的更多相关文章
- HTML&CSS基础-伪元素选择器
HTML&CSS基础-伪元素选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> ...
- HTML&CSS基础-伪类选择器
HTML&CSS基础-伪类选择器 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!DOCTYPE html> <html> & ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- CSS基础语法与选择器
CSS基础 语法 : <head> <style type="text/css"> 选择器(即修饰对象){ 修饰属性:属性值; 修饰属性:属性值; } &l ...
- 【css学习整理】css基础(样式,语法,选择器)
CSS是什么? cascading 层叠样式表 sheet 样式文件 style 外观个性化 CSS语法? 声明方法: 选择器(属性: 值; 属性: 值) 选择器: 通过名称制定对哪些标签进行样式设置 ...
- 一、HTML和CSS基础--HTML+CSS基础课程--第2部分
第三章 与浏览器交互,表单标签 使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的 ...
- Html+CSS基础之CSS样式
认识CSS样式 CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 如下列代码: p{ fo ...
- 前端学习——css基础知识,选择器与html模板、值得收藏的html标签
一.css需要的html(采用html5标准) DTD,文档类型声明: <!Doctype html> 文本编码声明: <meta charset="utf-8" ...
随机推荐
- Xshell链接不上解决问题
#5.远程连接工具排错? #一.测试网络是否通畅 1.测试网络连通性:ping 服务端ip地址 2.关闭防火墙 systemctl stop firewalld #关闭防火墙 systemctl di ...
- JavaCore extends Plugin
/******************************************************************************* 2 * Copyright (c) 2 ...
- 几个易错的python小知识点
大家好,我是暴走の海鸽~ 本期整理了几个基础python防坑小常识,希望对大家有所帮助. 1. type == object? 执行以下代码的结果是什么: >>> isinstanc ...
- .NET6发布项目到腾讯云Windows2012R全网最详细教程
注意:本次使用腾讯云作为本次的演示 1.创建服务器及连接 1.1 请先在腾讯云.阿里云等创建实例 1.2 打开远程连接工具输入在腾讯云获取的公网iP输入计算机 1.3 根据图片点击连接 1.4 输入服 ...
- c#中单例模式详解
基础介绍: 确保一个类只有一个实例,并提供一个全局访问点. 适用于需要频繁实例化然后销毁的对象,创建对象消耗资源过多,但又经常用到的对象,频繁访问数据库或文件的对象. 其本质就是保证在整个 ...
- websocket和ajax的区别(和http的区别)
websocket和ajax的区别(和http的区别) https://segmentfault.com/a/1190000021741131 1. 本质不同 ajax,即异步JavaScript和X ...
- [Python急救站]密码判断
用Python做一个密码判断,用户输入注册密码,需要6位以上,包含数字.大写字母.小写字母. import re a = re.compile('[a-z]') b = re.compile('[A- ...
- Service Mesh:微服务架构的救世主还是多余的花招?
Service Mesh的前世今生 在前面,我们提出了一个问题:随着模块和节点的增多,微服务之间难免会遇到各种网络问题.为了解决这些问题,目前有一个解决方案,即使用Spring Cloud中的各个组件 ...
- 从混乱到优雅:基于DDD的六边形架构的代码翻新指南
前言 趁着双十一备战封板,终于又有一些时间可以梳理一下最近的心得. 最近这半年跟同事讨论比较多的是分层架构,然后就会遇到两个触及灵魂的问题,一个是如何做好分层架构,二是DDD在架构层面该如何落地. 为 ...
- C语言输入若干个正整数(输入-1为结束标志),要求按输入数据的逆序建立单链表并输出。
/* 开发者:慢蜗牛 开发时间:2020.6.11 程序功能:逆序建立链表,顺序输出 */ #include<stdio.h> #include<malloc.h> #defi ...
