Multisim 教程
Multisim 教程
Multisim主要是用来做电路图绘制、仿真的程序。本教程介绍Multisim的功能和使用方法。
Multisim 界面简介
Multisim是电路设计套件里完成电路图绘制和仿真的EDA工具。
Multisim能够用来作电路图输入、仿真以及导出到后续步骤,比如PCB输出。
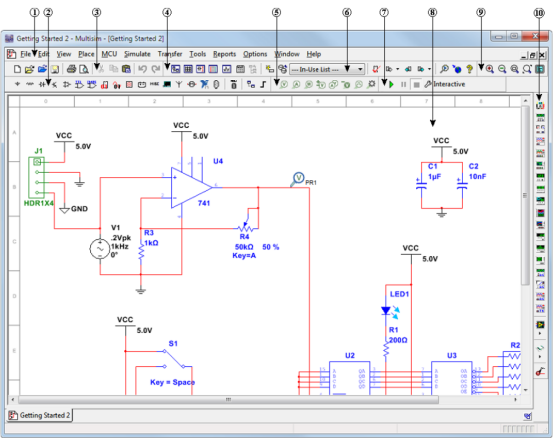
Multisim的用户界面
Multisim的用户界面包含以下几部分:

①菜单栏 ②组件工具栏 ③标准工具栏 ④主工具栏
⑤放置探测器工具栏 ⑥使用中工具栏 ⑦仿真工具栏 ⑧工作区
⑨查看工具栏 ⑩仪器工具栏
详细说明见下表:
|
名称 |
功能 |
|
|
1 |
菜单栏 |
包含所有功能的命令 |
|
2 |
组件工具栏 |
包含画电路图用到的各种组件数据库的按钮 |
|
3 |
标准工具栏 |
包含常规功能的一些按钮,比如复制,剪切,粘贴等 |
|
4 |
主工具栏 |
包含Multisim常见功能的按钮 |
|
5 |
放置探测器工具栏 |
包含各种探测器的按钮 |
|
6 |
使用中工具栏 |
包含设计中使用的组件的列表 |
|
7 |
仿真工具栏 |
包含开始、停止和暂停仿真的按钮 |
|
8 |
工作区 |
画电路图的区域 |
|
9 |
查看工具栏 |
包含改变显示方式的按钮 |
|
10 |
仪器工具栏 |
包含每种虚拟仪器的按钮 |
概述
本教程通过设计一个采样模拟小信号,放大,并用简单的数字计数器计算它的周期的电路学习电路设计的流程,从电路图绘制到仿真。
电路图绘制
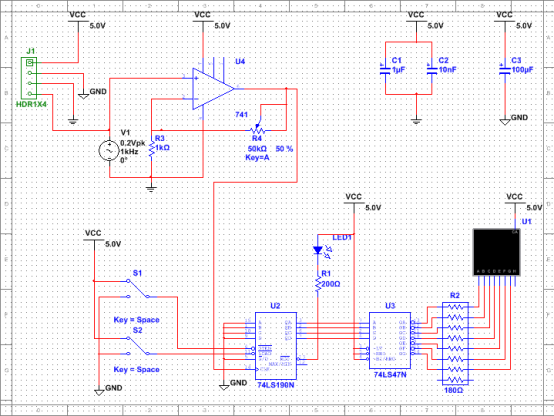
接下来,我们将完成下图所示的电路图绘制。

创建文件
按以下步骤完成设计文件创建:
- 打开Multisim。
一个名为“Design1”的空白文件已经在工作区打开。
- 选择File > Save as 弹出保存对话框。
- 指定存储目录,以MyGettingStarted作为文件名,保存。
提示:为避免文件意外丢失,可设置自动保存:Options > Global options > Save > Auto-backup。
放置元器件
按以下步骤完成放置元器件的工作:
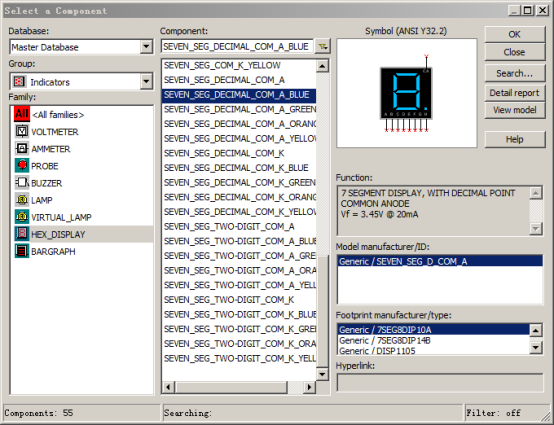
- 点击Place > Component打开Select a Component对话框。
- Group栏选择Indicators,Family栏选择HEX_DISPLAY。
- 在Component栏选择SEVEN_SEG_DECIMAL_COM_A_BLUE。然后点击OK。

此时,光标上就跟随有元器件的符号。
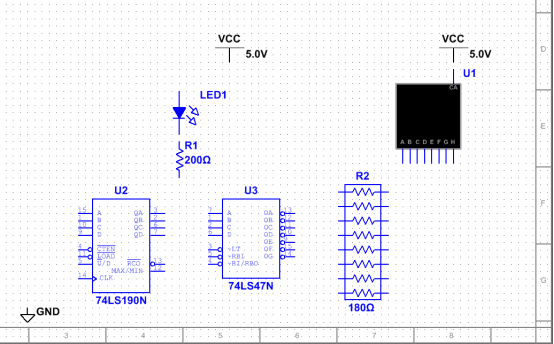
- 在工作区右下方单击,就放置了一个7段码数码管的符号,标识符为U1.
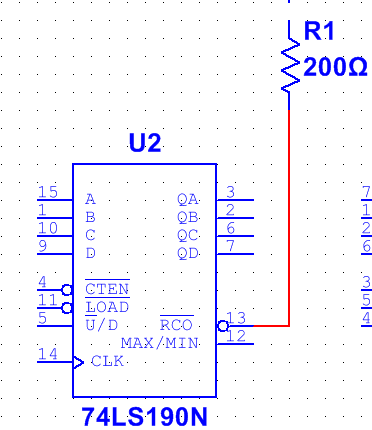
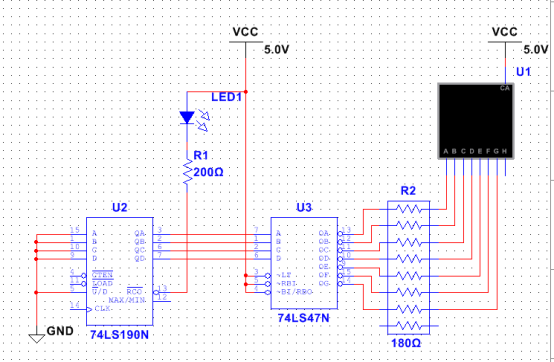
- 用同样的方式添加其他数字计数器电路的元件符号。如下图所示。

提示:添加200Ω的电阻后,按Ctrl+R键,可使其由水平旋转为垂直。
当添加了电阻R2,双击它,阻值改为180Ω。
提示:每个元器件的Group和Family参数详见下面的元件目录列表。
注意:通常电阻、电容、电感缺省没指定引脚类型,为了后续在Ultiboard里的PCB输出,这里需要指定引脚类型。
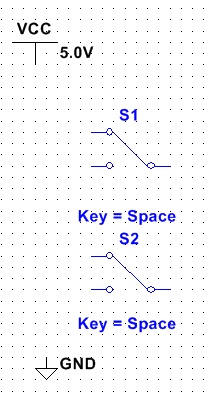
- 如下图所示,添加计数器控制模块的元件。
右击每个SPDT开关,选择Flip horizontally。

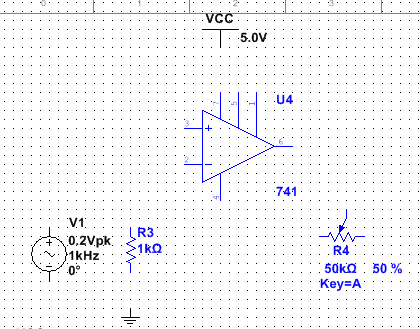
- 添加模拟放大模块的元件,根据需要翻转。双击电压源(V1),把峰值改为0.2V。

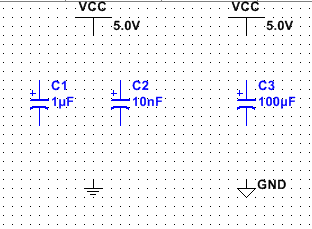
- 添加如下图所示的旁路电容模块元件。

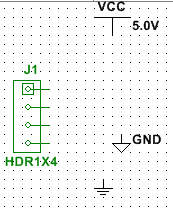
- 添加如下图所示的连接头元件。

元件列表


连线
移动光标至元件的引脚时,光标会变成十字型,表示可以开始连线了。
按以下步骤完成设计的连线工作:
- 在要连线的元件引脚单击,然后移动光标。
- 到目标元件的引脚单击,完成连线。

- 数字计数器模块连线完成后如下图所示。

- 完成全部连线后如下图所示:

仿真
用Multisim仿真可以尽早发现设计中的错误,省时省钱。
虚拟仪器
在这一节,将仿真设计并用虚拟示波器查看仿真结果。
- 为开关S1、S2设置交互键:
- 双击每个开关,然后选择Value标签。
- 设置开关的切换键:S1-E,S2-L。
- 按 E 使能计数器。
- 选择Simulate > Instruments > Oscilloscope,添加示波器。
- 示波器的连线如下图所示:

提示:为了区别示波器的通道A和通道B,可以双击通道B的连线,修改其颜色。
- 双击示波器,打开其前置面板。
- 选择Simulation > Run。

运放的输出就显示在示波器上。
- 调整参数:Timebase 2ms/Div,通道A的Scale 500mV/Div。单击Reverse将背景变为白色。
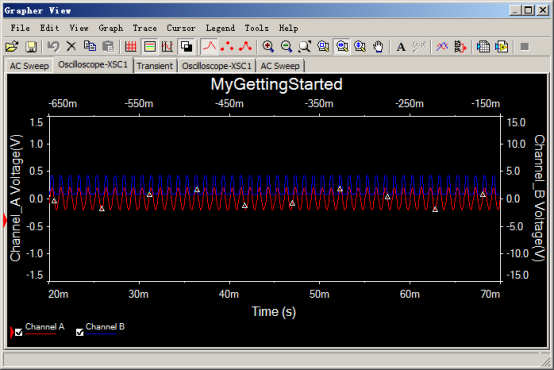
示波器的显示如下图所示:

仿真时,七段码数码管显示计数结果,同时LED在每个计数周期结束闪烁一次。
- 在仿真运行时执行以下操作:
- 按 E 可启动和停止计数器。
- 按 L 可是计数器置0.
- 按 Shift+A 观察电位器减小的影响。反之,按A 电位器增大。
提示:上述操作除了用按键执行,也可以直接用鼠标操作。
分析
在这一节,我们将用AC Sweep来分析放大器的频率响应。
按以下步骤来完成运放输出端的AC Sweep:
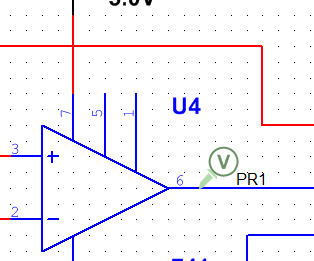
- 在放置探针工具栏,选择Place voltage Probe。

- 把探针放到运放的输出端(6号引脚)。

提示:当探针放到连线上是,会变成绿色,反之,是灰色。
- 选择Simulate > Analyses and Simulation,弹出Analyses and Simulation对话框。
提示:除了用菜单操作,也可以单击Simulation工具栏的Interactive。
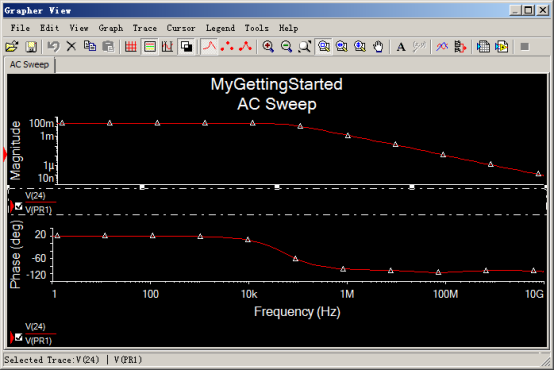
- 在Active Analysis栏选择AC Sweep,然后单击Run。打开分析结果的图表。

图表
图表是一个多功能的工具,可以用来查看,修改,保存和导出仿真结果。下面以示波器为例。
- 确认Simulation工具栏的Interactive选择,运行仿真。

Multisim 教程的更多相关文章
- [原创]电路仿真设计multisim 14安装,破解,汉化教程
硬件工程师开发产品.利用multisim 等辅助软件进行设计仿真可以有效提高开发效率,减少设计弯路. 本文博乐就带大家一起进行multisim 14安装破解汉化. 首先下载multisim 14安装文 ...
- Multisim 经典学习教程Step by Step
Tracy Shields编著 ftp://ftp.ni.com/pub/branches/china/Practical%20teaching%20Ideas%20for%20Multisim%20 ...
- Multisim破解教程
转载:http://www.121down.com/article/article_52879.html
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
随机推荐
- [开源初探]screenshot-to-code:将截图转化为代码
介绍说明 将截图转化为 HTML 代码的工具.该项目可以将屏幕截图转化为 HTML/JS/Tailwind CSS 代码,它使用 GPT-4 Vision 生成代码.DALL-E 3 生成相似的图片. ...
- AXI4协议的物理模型
AXI4的物理传输模型 1.AXI4的组成部分 首先说一下文章是学习<基于AXI4的IP核互联的设计与验证>莫锦辉的学习笔记.文中大部分的知识都是来源于这篇论文,这里学习以便理解AXI4协 ...
- KingbaseES V8R3 运维案例 -- 单实例环境升级用户认证sha-256
案例说明: 默认KingbaseES V8R3用户认证采用md5加密,有的生产环境对安全要求较高,需要将md5升级到sha-256:如果口令使用 scram-sha-256 设置加密,那么它可以被用于 ...
- 【已解决】Python使用sql语句模糊查询报错:python中TypeError: not enough arguments for format string
2021-03-26-19:54:13 今天下午对世界疫情详情数据库进行模糊查询. 首先要明确一点:使用模糊查询就会用到WHERE语句中的LIKE语句,主要说一下在使用 % 的时候要注意的点: 在Py ...
- 无法解析的外部符号 _main
就如提示错误一样,程序找不到入口. 解决方法:
- Avalonia的UI组件
Avalonia是一个强大的跨平台UI框架,允许开发者构建丰富的桌面应用程序. 它提供了众多UI组件.灵活的布局系统.可定制的样式以及事件处理机制. 在这篇博客中,我们将详细解析Avalonia的UI ...
- FindBugs问题EQ_COMPARETO_USE_OBJECT_EQUALS的解决方法
本文记录的是2016年4月初发生的事情. 前几天,标准CI的静态检查页面发现一个项目组同事引入的FindBugs问题,EQ_COMPARETO_USE_OBJECT_EQUALS,CI对这个问题给出的 ...
- C++调用Python-1:hello world
#include "Python.h" #include <iostream> using namespace std; int main(int argc, char ...
- Python从 requirements.txt 安装库
pip install -r requirements.txt
- 多线程-多个子线程执行结果插入List集合
业务场景:将多个子线程的执行结果存入List,但是总会出现List集合的长度小于子线程的执行数的情况 1.错误示例(多个线程同时操作同一个List对象,List是线程不安全) package unit ...
