jq 下载带上token设置form表单并且兼容ie8
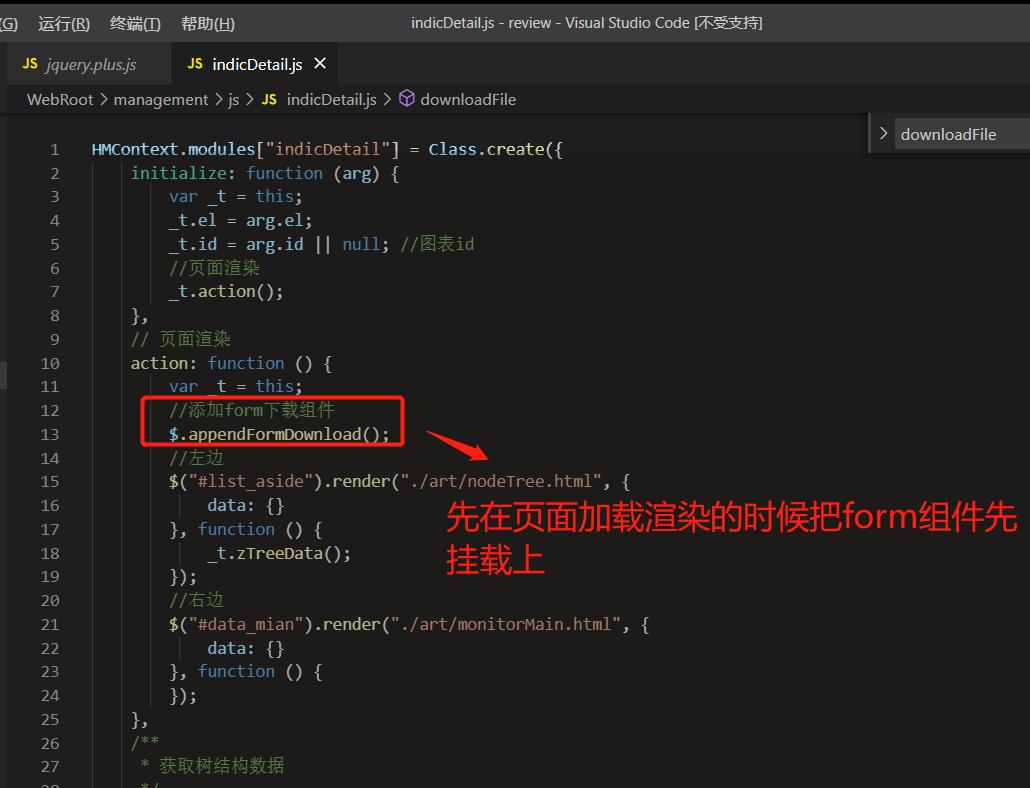
先在publice公共资源里面或者自己随便写一个函数自己记得调用就行 先加载form表单组件
/**
* 添加form下载组件
* @param {*} wrp
*/
appendFormDownload:function(){
var _t=this;
if($('body').find('#review_download_form').length===0){
$('body').append('<form action="" method="post" style="display: none;" id="review_download_form"><input name="data" value="" id="review_download_ipt"></form>');
}
},
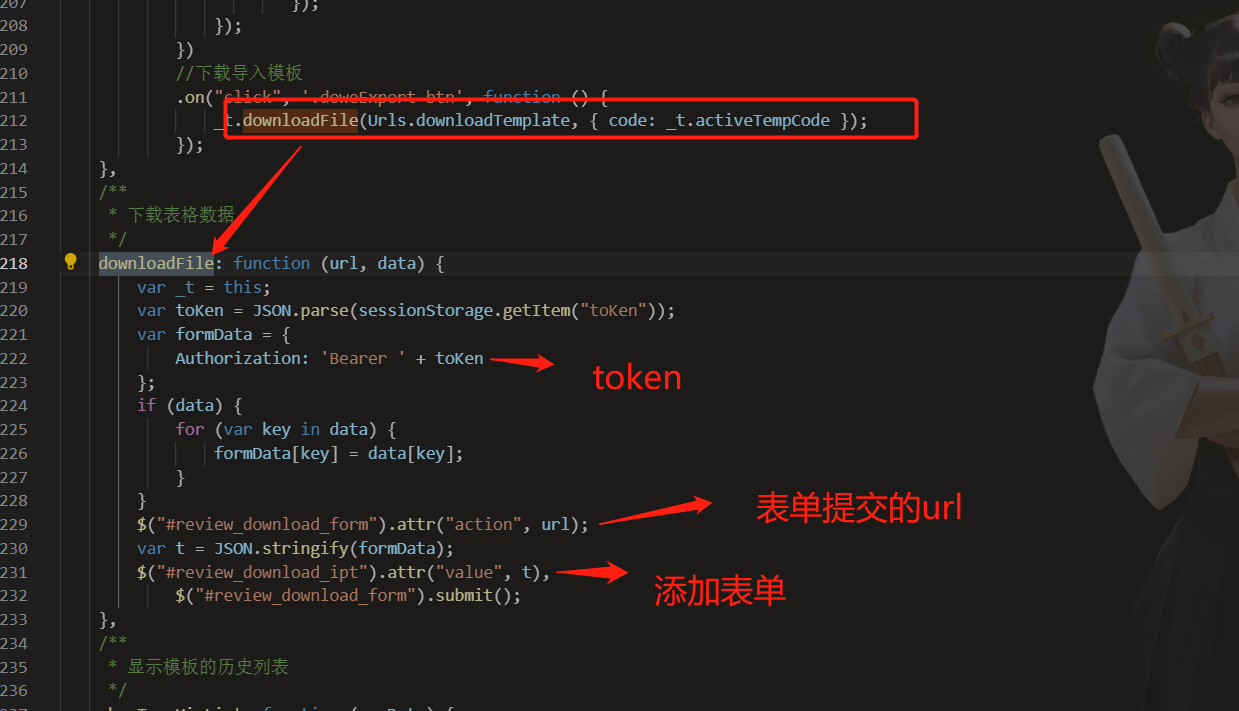
下载表格的代码
/**
* 下载表格数据
*/
downloadFile: function (url, data) {
var _t = this;
var toKen = JSON.parse(sessionStorage.getItem("toKen"));
var formData = {
Authorization: 'Bearer ' + toKen
};
if (data) {
for (var key in data) {
formData[key] = data[key];
}
}
$("#review_download_form").attr("action", url);
var t = JSON.stringify(formData);
$("#review_download_ipt").attr("value", t),
$("#review_download_form").submit();
},


这样就能下载了
jq 下载带上token设置form表单并且兼容ie8的更多相关文章
- 在IOS设备上POST提交form表单,后台接收不到值怎么办?
原文:https://blog.csdn.net/xhaimail/article/details/90440029 最近在工作上遇到一个奇葩问题,在Android和Windows平台上做请求时参数都 ...
- 微信自带浏览器不支持form表单post提交方案解决
微信自带浏览器form表单post提交,Java控制后台获取不到值得解决方案: 第一种:把post改成get请求,但是改后另一个问题来了就是,数据不安全了,连接上都能看到,导致数据会流失,Java ...
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- Java中request请求之 - 带文件上传的form表单
常用系统开发中总免不了显示图片,保存一些文件资料等操作. 这些操作的背后,就是程序员最熟悉的 enctype="multipart/form-data"类型的表单. 说起file类 ...
- 理解流方式上传和form表单上传
流方式上传: $post_input = 'php://input'; $save_path = dirname( __FILE__ ); $postdata = file_get_contents( ...
- 动态设置form表单的元素值
因为经常用到的功能,所以我想到封装一个函数,用起来更方便快捷.. 先来看效果图如下: var data = {a:'aaaa', b:'2', 'c':[1,2,4]} 这就相当于 ajax 返回的j ...
- 【文件上传】文件上传的form表单提交方式和ajax异步上传方式对比
一.html 表单代码 …… <input type="file" class="file_one" name="offenderExcelFi ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
- Django框架 之 Form表单和Ajax上传文件
Django框架 之 Form表单和Ajax上传文件 浏览目录 Form表单上传文件 Ajax上传文件 伪造Ajax上传文件 Form表单上传文件 html 1 2 3 4 5 6 7 <h3& ...
- django生命周期流程以及无有名分组和反向解析 JsonResponse和form表单上传
django的请求生命周期流程图 要求每个人必须会画,帮助你梳理django的大致流程 路由层 1. 路由匹配:urls.py 这个文件是django框架的总路由文件,意味着还有分路由文件,每个应用都 ...
随机推荐
- 01_Vue技术-Hello案例分析
初始vue: 1.想让vue工作,就必须创建一个Vue实例,且要传入一个配置对象: 2.root容器里的代码依然符合html规范,只不过混入了一些特殊的vue语法: ...
- 如何在 Anolis 8上部署 Nydus 镜像加速方案?
简介: 手把手教你在 Anolis OS 上部署 Nydus! 在上一篇文章中详细介绍Anolis OS 是首个原生支持镜像加速 Linux 内核,Nydus 镜像加速服务重新优化了现有的 OCIv1 ...
- 毕业两年升主管,自沉稳而后顾人 对话阿里云MVP陈琦
所有伟大都源于一个勇敢的开始 我跟可视化结缘是一个巧合,一开始并没有很笃定要做这个方向.2015年可视化的市场还不繁荣,我在创业公司实习,跟领导层一起参加各种创业大赛路演,当时我做的主要工作就是和领导 ...
- EventBridge 事件总线及 EDA 架构解析
简介:EventBridge 是事件驱动的具体落地产品,也是 EDA 的最佳实践方式. 作者:肯梦 作为 Gartner 定义的 10 大战略技术趋势之一,事件驱动架构(EDA)逐渐成为主流技术架构 ...
- 用python编写向通信产品发送AT指令的程序实例
一.安装pyserial包pip install pyserial 二.实例代码 # -*- coding: utf-8 -*- import time import hashlib from ser ...
- [Docker] 使 Volume 独立于容器运行时的方式 - 让容器引擎去处理
在单纯使用 run 命令运行一个容器时,通常会使用 -v 挂载的方式来实现宿主机数据卷映射到容器内. 使用命令: $ docker run --name mysql-con -v /my/custom ...
- [Go] golang 替换组件包 更新 go.mod, go.sum 的方式
当我们不再使用某个包,或者包名变更时,是如何保证 go.mod 更新的. 只要代码中没有地方 import 使用到某个包了,我们运行: $ go mod tidy module 管理器会帮我们自动清理 ...
- 2019-10-14-云之幻-UWP-视频教程
title author date CreateTime categories 云之幻 UWP 视频教程 lindexi 2019-10-14 21:8:26 +0800 2019-10-14 21: ...
- K8s包管理工具Helm v3(19)
一.Helm概述 官网:https://v3.helm.sh/zh/docs/ https://helm.sh/ helm 官方的 chart 站点: https://hub.kubeapps.com ...
- C语言结构体的内存分配
一.结构体内存分配原则 原则一:结构体中元素按照定义顺序存放到内存中,但并不是紧密排列.从结构体存储的首地址开始 ,每一个元素存入内存中时,它都会认为内存是以自己的宽度来划分空间的,因此元素存放的位置 ...
