GeoScene Pro处理并发布倾斜摄影(OSGB)
前言
看了网上好多教程,很多都不全,在自己操作的过程中遇到了很多问题,最后将我完整的流程整理出来,以供大家参考
从数据处理、优化、发布、加载完整流程都有
一、数据格式转换
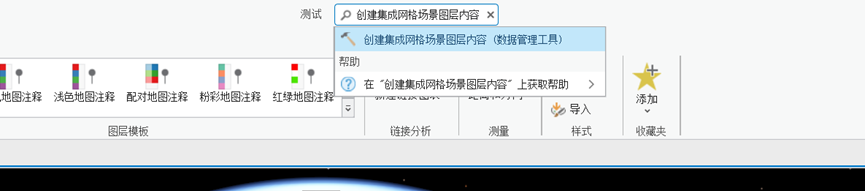
1、全局搜索“创建集成网格场景图层内容“,打开该工具;

2、根据自己的数据选择
数据集:我这里选择的是osgb数据的Data目录
输出场景图层包:设置数据生成的路径
锚点类型:文件
锚点文件:选择OSGB数据的metadata.xml文件
坐标系:因为我的场景是全球场景,且项目要求2000坐标系,所以我这里选的是“China Geodetic Coordinate System 2000 “
最大纹理大小:不知道啥意思,随便设置的
纹理优化:默认

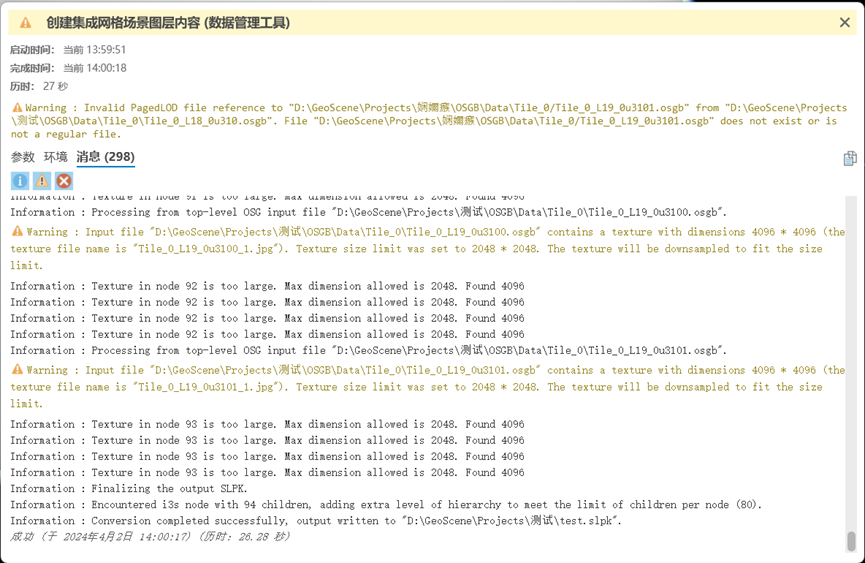
3、完成后点击运行,等待数据处理完成;

二、 加载测试
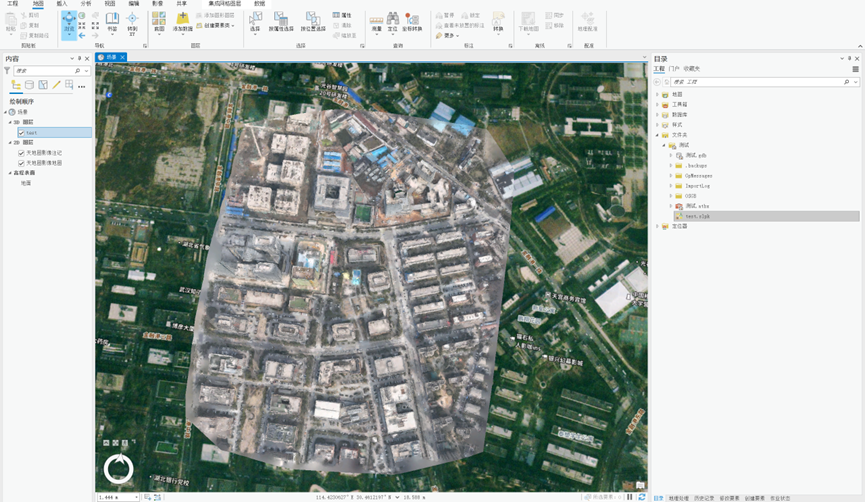
创建全球场景,在文件夹中找到刚才生成的slpk文件,将文件拖动到场景中,可以加载一个默认底图,这样可以更清楚一些;

三、优化SLPK
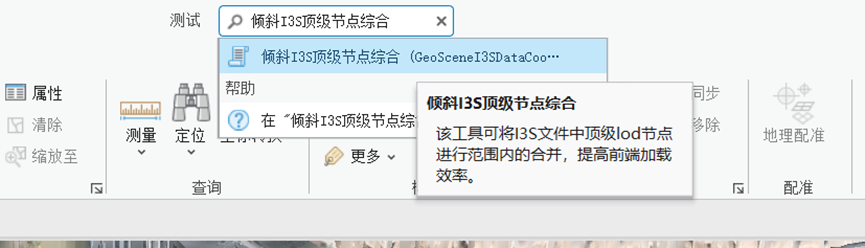
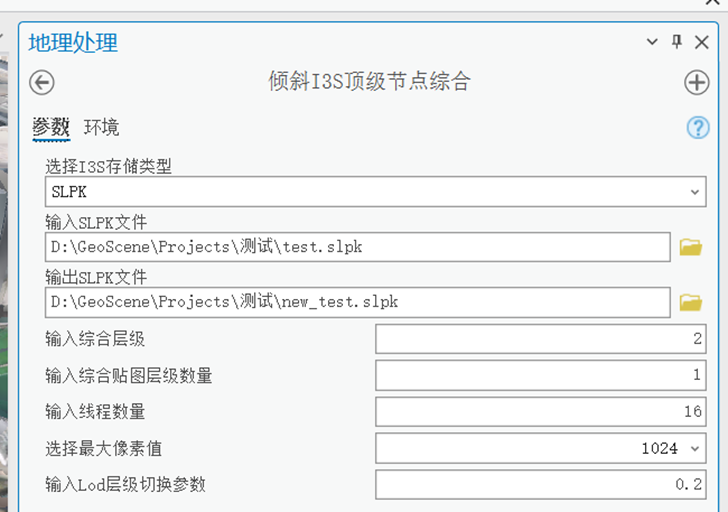
1、全局搜索“倾斜I3S顶级节点综合”(这个工具需要单独授权,可以通过售前联系易智瑞申请)

2、选择刚才生成的slpk,以及设置新的slpk位置,其它参数可以参考我的填写;

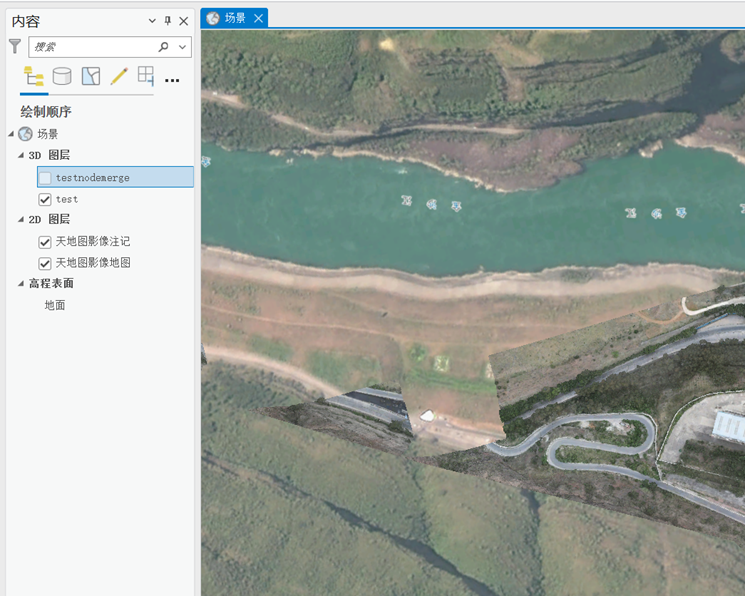
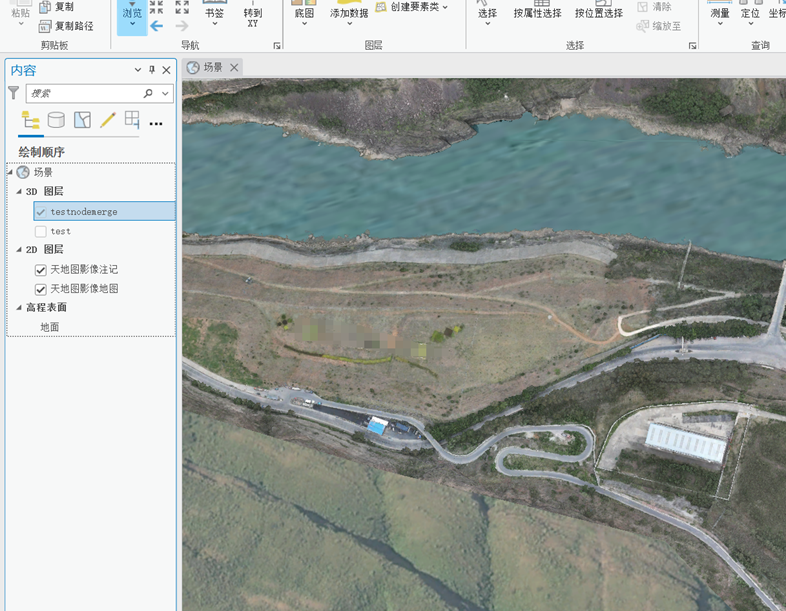
3、填写完成后点击运行,等待处理完成;合并前后渲染速度还是有的提升(也仅仅是有提升);这里截取部分内容展示吧,完整的不方便展示,第一张图等待很久了也没有继续加载,需要拖动场景后才能继续加载,处理后的数据就可以完整加载出来;

(合并前)

(合并后)
四、发布SLPK
这里有两种方式发布,当你的slpk不是很大的可以直接在线发布;
1、在线发布
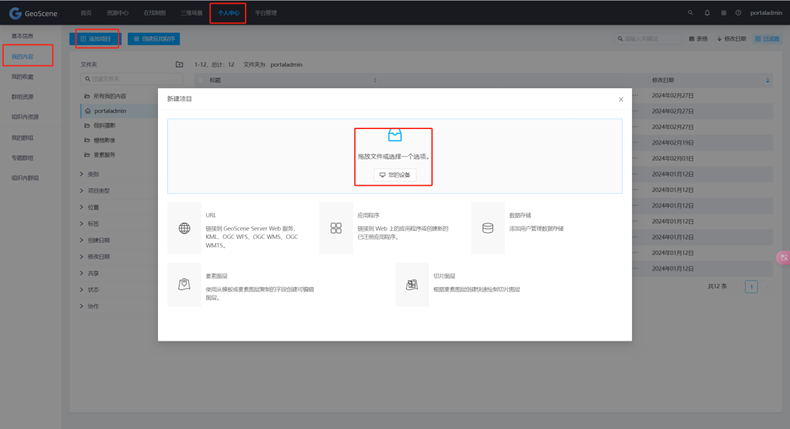
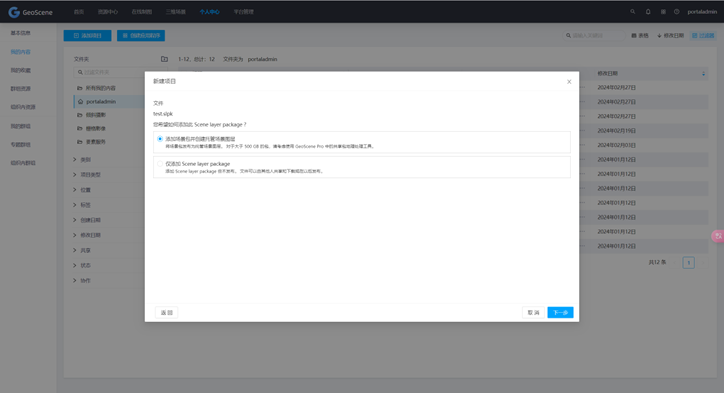
登录GeoScene Enterprise,选择“个人中心” -> “我的内容” -> “添加项目” -> “您的设备”,选择处理的slpk文件;

选择“添加场景包并创建托管场景图层”,然后点击“下一步”

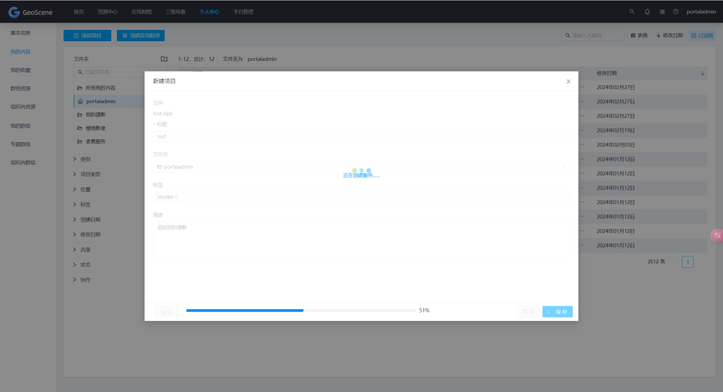
填写标题等信息后点击保存,等待上传发布完成;

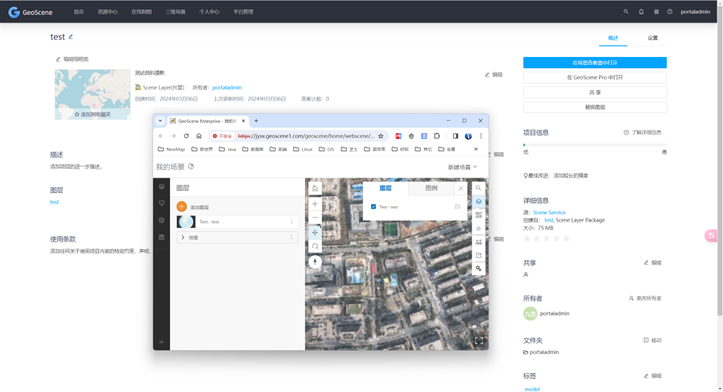
上传发布完成后就可以预览查看了

2、对于数据量特别大的就不适用于前面的发布方式了,大概率会出问题,大数据量可以参考以下操作;
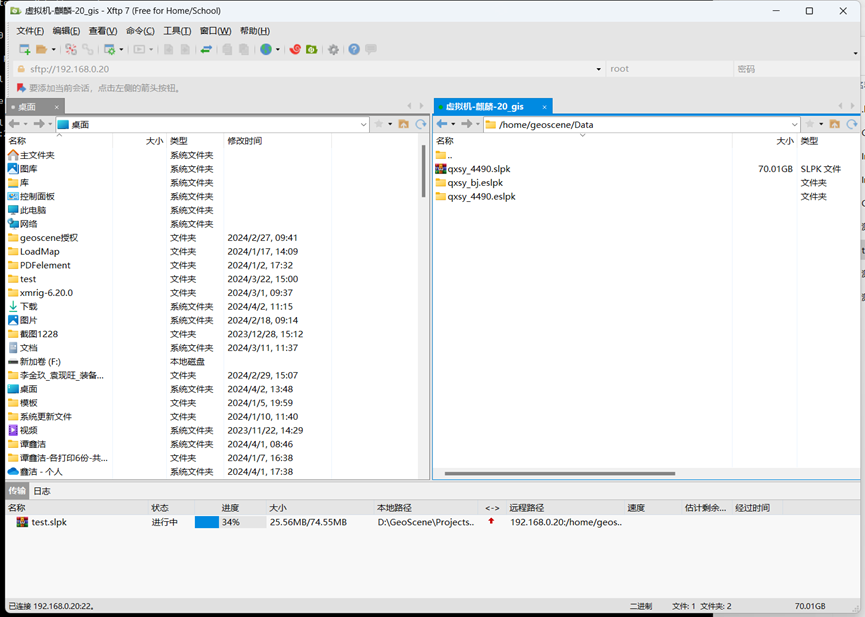
打开xftp,连接GeoScene Enterprise服务,我的GeoScene Enterprise安装在银河麒麟上面,所以需要用xftp连接,如果是Windows 直接远程windows就可以了,操作大差不差,将slpk文件手动上传至服务器 ,

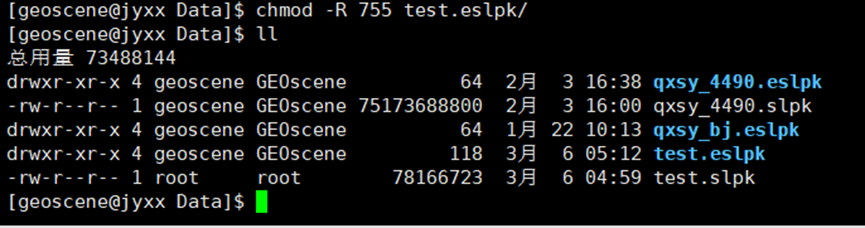
使用xshell连接服务器,,切换geoscene用户使⽤unzip解压test.slpk⽂件,
[root@jyxx ~]# su geoscene
[geoscene@jyxx root]$ cd /home/geoscene/Data/
[geoscene@jyxx Data]$ unzip test.slpk -d ./test.eslpk
[geoscene@jyxx Data]$ chmod -R 755 test.eslpk/

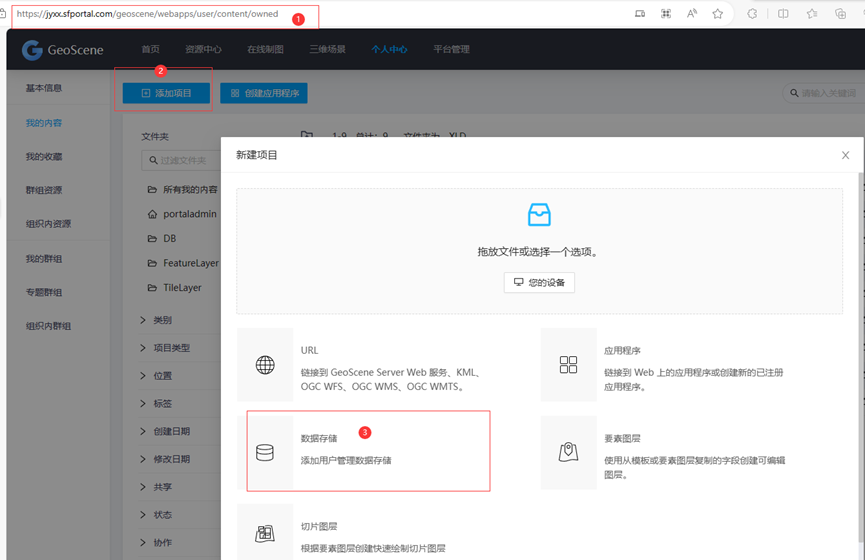
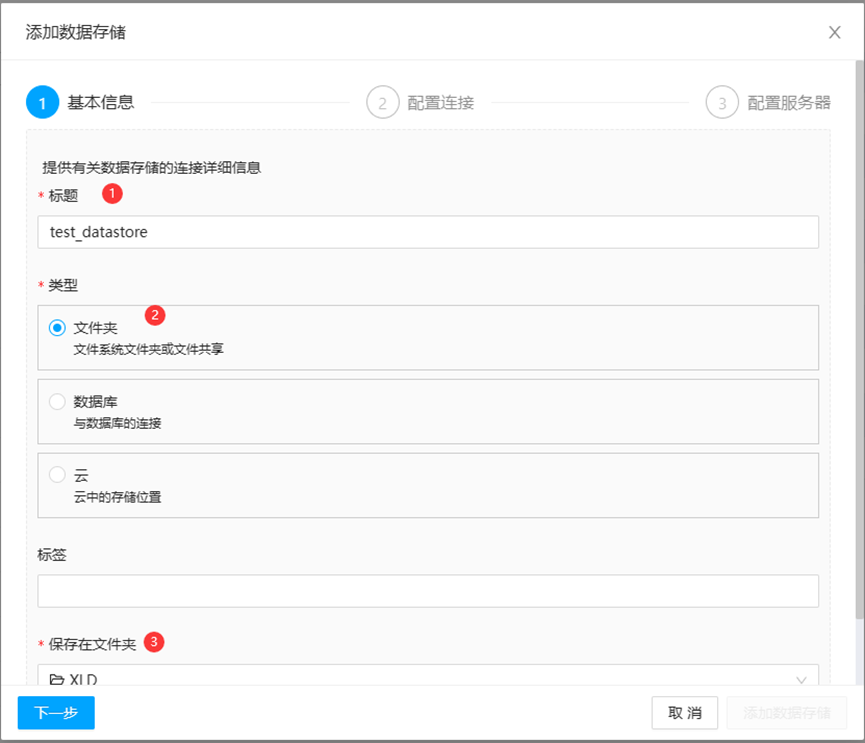
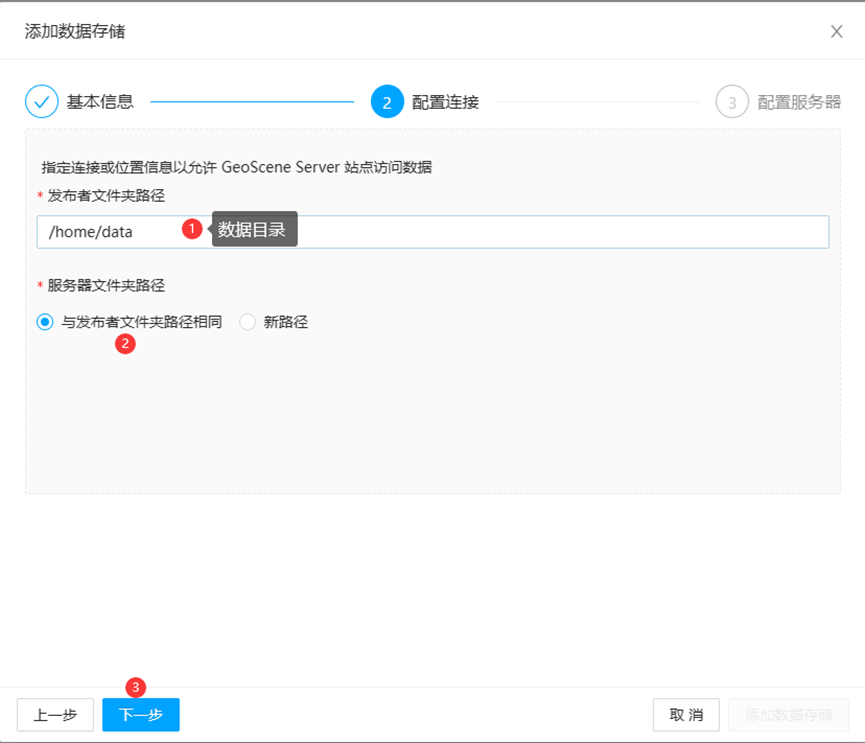
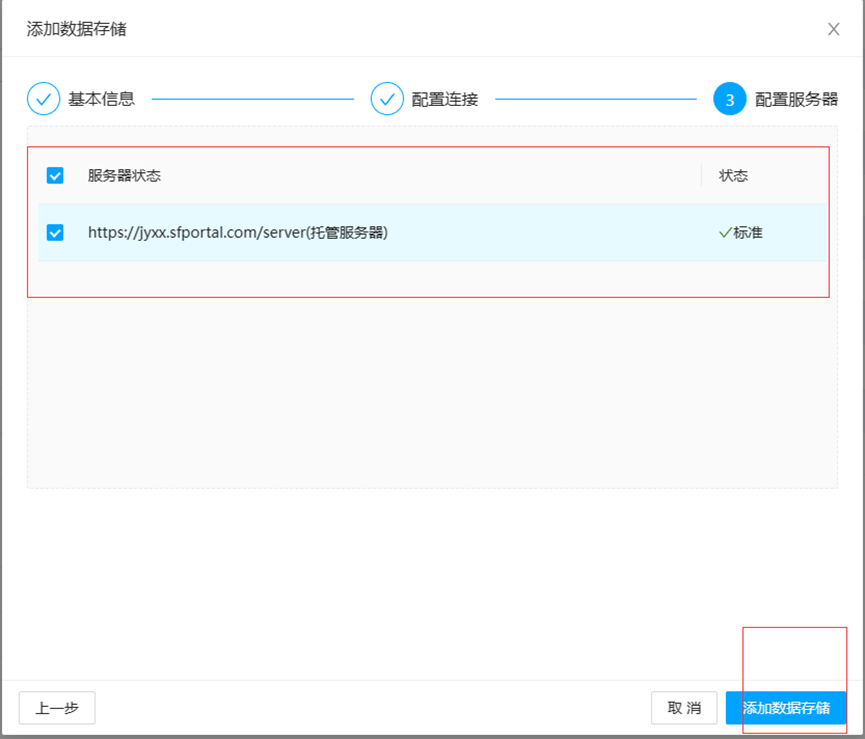
创建⽂件夹类型的datastore
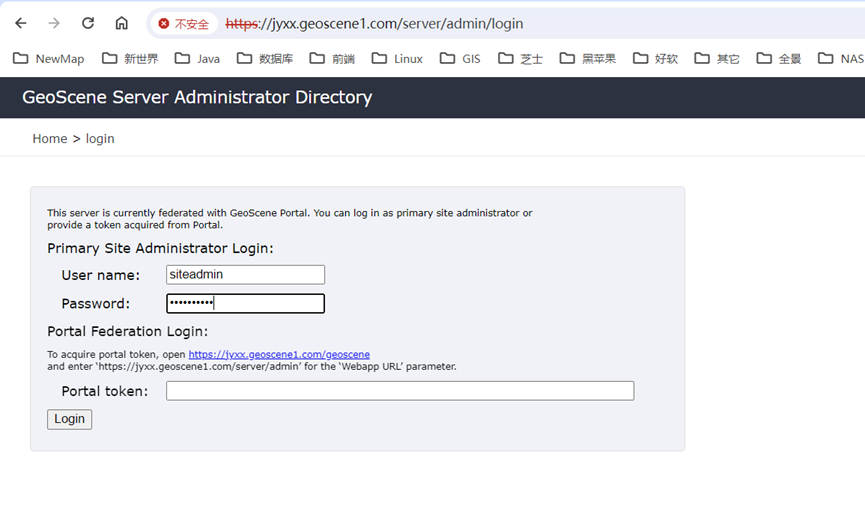
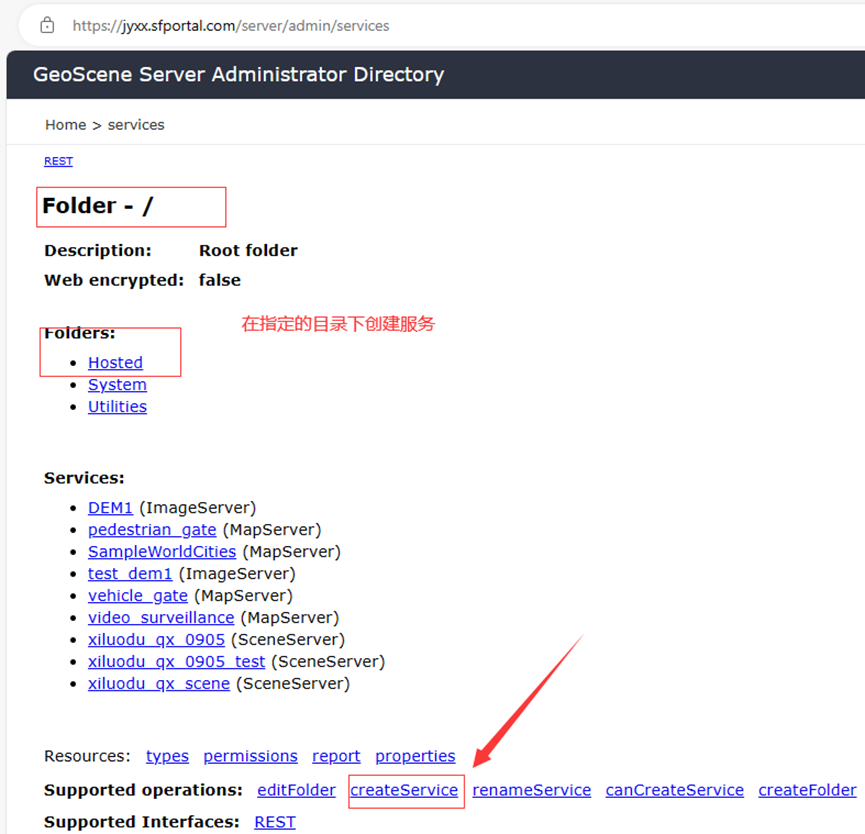
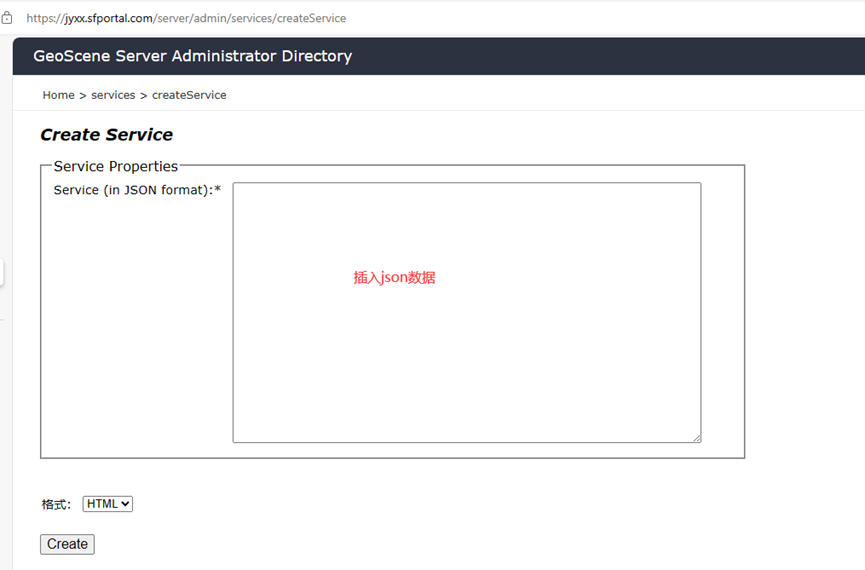
在server后端使⽤createservice创建服务
这⾥有3个参数要填写,
serviceName 服务名称
pathInCachedStore 解压test.slpk的⽂件夹名称
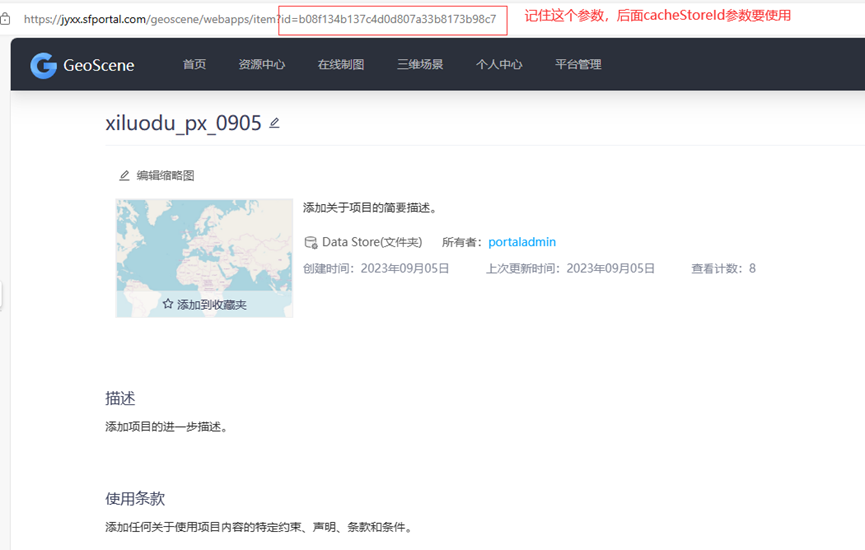
cacheStoreId 创建⽂件夹类型datastroe返回的id
{
"serviceName": "qxsy_4490_eslpk",
"type": "SceneServer",
"description": "",
"capabilities": "Scene,Data,Query",
"provider": "ArcObjects11",
"clusterName": "default",
"minInstancesPerNode": 0,
"maxInstancesPerNode": 0,
"instancesPerContainer": 1,
"maxWaitTime": 60,
"maxStartupTime": 300,
"maxldleTime": 1800,
"maxUsageTime": 600,
"loadBalancing": "ROUND_ROBIN",
"isolationLevel": "HIGH",
"configuredState": "STARTED",
"recyclelnterval": 24,
"recycleStartTime": "00:00",
"keepAliveInterva": 1800,
"private": false,
"isDefault": false,
"maxUploadFileSize": 0,
"allowedUploadFileTypes": "",
"properties": {
"pathInCachedStore": "qxsy_4490.eslpk",
"cacheStoreId": "21c1cd3b072e491c8ee1d20d8d655415",
"byRefToExtractedCache": "true"
},
"extensions": [],
"frameworkProperties": {},
"datasets": []
}
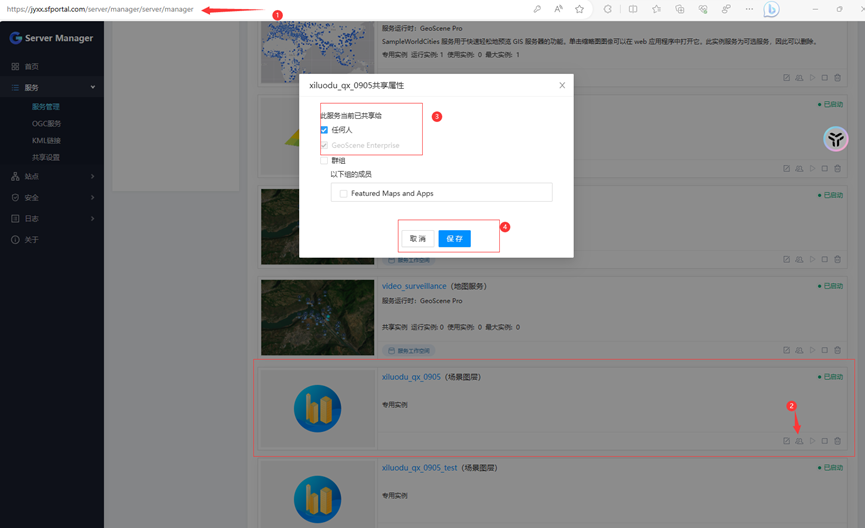
进入geoscene service,设置共享权限

五、Js 加载发布的倾斜摄影服务
这里的依赖我用的是arcgis的,用和geoscene是差不多的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>IntegratedMeshLayer - 4.26</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.26/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.26/"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<script>
require(["esri/Map", "esri/views/SceneView", "esri/layers/IntegratedMeshLayer"], function (Map, SceneView, IntegratedMeshLayer) {
var layer = new IntegratedMeshLayer({
url: "https://jyxx.geoscene1.com/server/rest/services/qxsy_4490_eslpk/SceneServer",
});
var map = new Map({
// basemap: "gray-vector",
layers: [layer],
// ground: "world-elevation",
});
var view = new SceneView({
// viewingMode:'local',
container: "viewDiv",
map: map,
qualityProfile: "low",
viewingMode: "local"
// spatialReference: {
// wkid: 4490
// }
});
view.when(function () {
view.qualitySettings.memoryLimit = 4096;
view.qualitySettings.additionalCacheMemory = 150;
view.qualitySettings.maximumPixelRatio = 1;
view.goTo(layer.fullExtent);
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>

GeoScene Pro处理并发布倾斜摄影(OSGB)的更多相关文章
- 从荣耀 xSport Pro 运动蓝牙耳机发布看蓝牙立体声耳机的新动态
10月22日,荣耀在北京举行新品发布会,不仅带来了荣耀20青春版手机,还正式发布了荣耀xSport PRO运动蓝牙耳机.该款耳机是荣耀全新一代颈戴式运动蓝牙耳机,兼具运动和时尚属性,高颜值的渐变色机身 ...
- ArcGIS Pro处理发布并在前端调用bim数据全过程-rvt转slpk
记录ArcGIS处理三维bim模型全纪录,从原始的rvt格式开始,到最后web前端js api调用的整个过程,并记录部分中间操作过程中出现的问题和解决办法. 本文示例使用: 软件:ArcGIS Pro ...
- 使用ArcGIS Pro编辑在线三维服务图层
ArcGIS Pro 从2.2版本起,提供了编辑在线三维服务图层的功能.通过该功能,我们可以直接在Pro中编辑发布的三维服务图层Web Scene Layer. 我们知道三维场景服务支持包含多种类型的 ...
- Cesium加载三维倾斜摄影数据
具体技术来源自论文 基于Cesium的倾斜摄影三维模型Web加载与应用研究. 技术架构图 应用实例 利用一个实际实例来详细说明如何利用Cesium加载倾斜摄影数据,并进行可视化和交互操作. 首先,利用 ...
- 如何通过倾斜摄影数据手动配置s3c索引文件?
如何通过倾斜摄影数据手动配置s3c索引文件? 大家知道,倾斜摄影数据最常见的是OSGB格式,并且是由一个一个的Tile分级文件夹构成的Data文件夹.结构一般如下图所示: 那么,如何才能把模型的各个瓦 ...
- 2013款Mac Pro“神秘”主机详解
2013款Mac Pro"神秘"主机详解 自2013年12月下旬新款Mac Pro在美国发布以来,经过一个月的等待终于在国内已到货,笔者亲自测试了这个号称"神秘" ...
- Smart3D系列教程7之 《手动配置S3C索引加载全部的瓦片数据》
一.前言 迄今为止,Wish3D已经出品推出了6篇系列教程,从倾斜摄影的原理方法.采集照片的技巧.Smart3D各模块的功能应用.小物件的照片重建.大区域的地形重建到DSM及正射影像的处理生产,立足于 ...
- How To Use Proguard in Android APP
在Android开发完成即将发布给用户使用时,还有最后重要的一步:代码混淆,这时候,Proguard就派上用场了,大家谁也不想辛辛苦苦写的代码太容易被别人反编译过来,而Proguard就是帮我们实现这 ...
- 杂项:Unity3D
ylbtech-杂项:Unity3D Unity3D是由Unity Technologies开发的一个让玩家轻松创建诸如三维视频游戏.建筑可视化.实时三维动画等类型互动内容的多平台的综合型游戏开发工具 ...
- 用体渲染的方法在Unity中渲染云(18/4/4更新)
github: https://github.com/yangrc1234/VolumeCloud 更新的内容在底部 最近在知乎上看到一篇文章讲云层的渲染(https://zhuanlan.zhihu ...
随机推荐
- Python3基本语法(新)
目录 基本语法 输出print() 格式化输出 标识符 import关键字 保留字(关键字) 注释 多行注释 1.单引号(''') 2.双引号(""") 缩进 空行 同一 ...
- C++中 符号的优先级
符号 运算顺序 :: 从左至右 a++ a-- type() type{} a() a[] . -> 从左至右 ! ~ ++a --a +a -a (type) sizeof &a *a ...
- MySQL BETWEEN AND包含边界值
select count(1) from table_a where my_date between '20230715' and '20230717'; 上面的SQL我们发现只统计了20230715 ...
- 工程数学 实验5-MATLAB最优化工具箱的使用
(1)线性规划应用案例的求解 1.基本要求 通过一个农业生产计划优化安排的实例求解,培养学生解决实际线性规划问题的初步能力:熟悉线性规划的建模过程:掌握Matlab优化工具箱中线性规划函数的调用. 2 ...
- vue2 实现可拖拽悬浮球
实现效果 相关代码 点击查看代码 <template> <div class="float-box"> <div class="button ...
- parsel的使用
介绍 parsel这个库可以解析HTML和XML,并支持使用XPath和CSS选择器对内容进行提取和修改,同时还融合了正则表达式的提取功能.parsel灵活强大,同时也是Python最流行的爬虫框架的 ...
- feildconfig
<template> <div style="float:left;width: 100%"> <el-row> <el-col :spa ...
- 在Linux驱动中使用regmap
背景 在学习SPI的时候,看到了某个rtc驱动中用到了regmap,在学习了对应的原理以后,也记录一下如何使用. 介绍 在Linu 3.1开始,Linux引入了regmap来统一管理内核的I2C, S ...
- arm linux 移植 i2c-tools 与 简单使用
介绍 i2c-tool是一个专门调试i2c的开源工具.可获取挂载的设备及设备地址,还可以在对应的设备指定寄存器设置值或者获取值等功能,对于驱动以及应用开发者比较友好. i2c-tool:v3.0.3 ...
- vue+thinkphp5实现微信扫码支付(NATIVE支付)
前言 统一支付是JSAPI/NATIVE/APP各种支付场景下生成支付订单,返回预支付订单号的接口,目前微信支付所有场景均使用这一接口.下面介绍的是其中NATIVE的支付实现流程与PC端实现扫码支付流 ...