【Vue】el-table 简易表格可筛选列
需求实现:

代码逻辑:
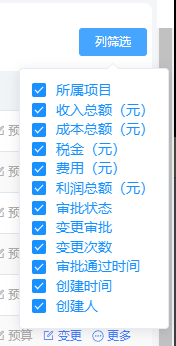
按钮控件:
<el-popover placement="top-start">
<el-checkbox-group v-model="checkedColumns" @change="whenColumnBoxChange">
<div v-for="(col, idx) in optionColumns" :key="`optionColumns${idx}`">
<el-checkbox :label="col.property">{{ col.label }}</el-checkbox>
</div>
</el-checkbox-group>
<el-button style="float: right;" slot="reference" type="primary" size="mini">列筛选</el-button>
</el-popover>
表格组件要追加Ref标记:
<el-table ref="elTable" v-loading="loading" size="small" stripe :height="tableHeight" :data="tableData">
需要设置的数据对象:
defaultShow: true,
checkedColumns: [],
optionColumns: []
所需方法:
// 当选择时重新渲染表格
whenColumnBoxChange() {
this.$refs['elTable'].doLayout()
},
// 判断该列是否展示
getColumnShowFlag(colIdent) {
return this.defaultShow || this.checkedColumns.includes(colIdent)
},
// 初始化筛选项,并保证默认正常展示 (created调用)
initialOptionColumnsData() {
this.$nextTick(() => {
const { columns } = this.$refs['elTable']
this.optionColumns = columns.filter(x => x.property).map(x => {
return { id: x.id, label: x.label, property: x.property, flag: true }
})
this.checkedColumns = this.optionColumns.map(x => x.property)
this.defaultShow = false
})
},
需要对一个个列进行判断方法设置:
<el-table-column v-if="getColumnShowFlag('apInAmount')" prop="apInAmount" min-width="120px" label="收入总额(元)" align="right" show-overflow-tooltip>
<template slot-scope="{ row }">
{{ transFormAmount(row.apInAmount) }}
</template>
</el-table-column>
更新补充
一、追加默认过滤的列:
初始化方法追加一个用来过滤的集合:
// 初始化筛选项,并保证默认正常展示
initialOptionColumnsData() {
this.$nextTick(() => {
const elTable = this.$refs['elTable']
this.optionColumns = elTable.columns.filter(x => x.property).map(x => {
return { id: x.id, label: x.label, property: x.property, flag: true }
})
this.checkedColumns = this.optionColumns.map(x => x.property).filter(x => !this.excludeColumns.includes(x))
this.defaultShow = false
elTable.doLayout()
})
},
在需要过滤的集合中设置字段property即可:
excludeColumns: [
'servCode',
'deName',
'inPmanagerName',
'inBegTime',
'inEndTime'
]
二、自定义列内容污染问题:
发现现有BUG,如果是扩展template自定义列内容时会污染下一列,解决办法就是对template也进行判断
<el-table-column v-if="getColumnShowFlag('apInAmount')" prop="apInAmount" min-width="120px" label="收入总额(元)" align="right" show-overflow-tooltip>
<template v-if="getColumnShowFlag('apInAmount')" slot-scope="{ row }">
{{ transFormAmount(row.apInAmount) }}
</template>
</el-table-column>
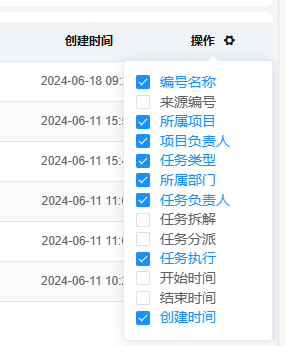
三、操作样式追补:
利用操作列固定头来设置,将按钮改为图标:
<el-table-column fixed="right" label="操作" width="180px" align="center">
<template slot="header">
<el-popover placement="top-start" trigger="hover">
<el-checkbox-group v-model="checkedColumns" @change="whenColumnBoxChange">
<div v-for="(col, idx) in optionColumns" :key="`optionColumns${idx}`">
<el-checkbox :label="col.property">{{ col.label }}</el-checkbox>
</div>
</el-checkbox-group>
<span slot="reference">
操作 <i class="el-icon-s-tools" style="margin-left: 5px;" />
</span>
</el-popover>
</template> <template slot-scope="scope">
<span v-permission="permits.update" class="link-color" @click="openEditDialog(scope.row)">
<i class="el-icon-edit-outline" /> 设置
</span> <span v-permission="permits.update" class="link-color" @click="openItemDialog(scope.row)">
<i class="el-icon-edit-outline" /> 计划
</span>
</template>
</el-table-column>

四、header插槽不更新复选框问题
el-table 后续使用嵌套组件加载时发现复选框不更新:
原因找到了:
https://blog.csdn.net/yy_demo/article/details/139067420
解决办法:
<template slot="header">
改为
<template #header>
检测数据更新刷新组件
五、发现存在nextTick报错:
初始化的列看不到值了
解决办法是对列增加key属性,标识唯一
https://www.jianshu.com/p/98f329c4a582
但是随后第二个功能的表格又不起作用了,排查了一下午问题才发现v-permission影响的
就是操作列中的操作标签使用了v-permission进行权限控制,但是在改用v-if后就不会报错了
为了优化使用方法,我追加了全局注册的方法
import Vue from 'vue'
import store from '@/store' /**
* 权限校验
*/
Vue.prototype.$permitValidate = val => {
return store.getters.permissions.includes(val)
}
【Vue】el-table 简易表格可筛选列的更多相关文章
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- layui table 数据表格 隐藏列
现在国内的模板,也就layui一家独大了,其中的数据表格功能强大,但我不会用python或者django拼接json,输出发送给数据表格,那只好用笨办法,循环遍历吧. 数据表格中保留id列,是为了编辑 ...
- bootstrap table表格属性、列属性、事件、方法
留存一份,原文地址http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/ 表格参数 表格的参数定义在 jQuery.fn.bootst ...
- jQuery遍历Table表格的行和列
遍历Table表格的行和列,在开发中比较常用的功能,特别是前端开发人员,不多说,直接上代码,下面代码只是弹出第一列字段,请各位自己根据需求修改和扩展! <!DOCTYPE html PUBLIC ...
- vue+element创建动态的form表单.以及动态生成表格的行和列
动态创建form表单,网上有插件 (form-create) 不过我不知道它怎么用,没有使用成功,如果你使用成功了,欢迎下方留言. 最后我使用了笨方法,针对各个表单写好通用的组件,然后根据type用v ...
- layui table 数据表格固定列的行高和table其他列的行高不一致
1.问题描述:使用layui的table数据表格,固定某一列,这样表格中数据的宽度超出屏幕宽度时,固定列可以一直显示在屏幕中,不会随着底部滚动栏左右的拖动而变化位置.但是遇到一个问题,就是固定列的行高 ...
- LayUI之table数据表格获取行、行高亮等相关操作
前言 目前LayUI数据表格既美观有不乏一些实用功能.基本上表格应有的操作已经具备,LayUI作者[贤心]肯定是煞费苦心去优化,此处致敬.但是实话实话,如果单纯那数据表格功能来说,EasUI的数据表格 ...
- vue绑值(表格)
vue绑值(表格) <!DOCTYPE html> <html lang="zh-CN"> <head> <title>JSON取数 ...
- FineUI第十七天---- 表格之扩展列
{ sb.AppendFormat(]); 1.通过表格的SelectedRowIndexArray获得选中行的索引号列表: 2.通过表格的DataKeys(二维数组)获取本行的数据 ...
- 做了一个jquery插件,使表格的标题列可左右拉伸
示例下载 插件名称命名为:jquery.tableresize.js,代码如下: /* Writen by mlcactus, 2014-11-24 这是我封装的一个jquery插件,能够使table ...
随机推荐
- Qt下载、安装及环境搭建
1 下载 刚开始去的官网下载,需要注册账号,而且还比较麻烦,后来找到了一个安装包的链接,直接下载就好了:http://mirrors.ustc.edu.cn/qtproject/archive/qt ...
- 说一下 session 的工作原理?
session 的工作原理是客户端登录完成之后,服务器会创建对应的 session,session 创建完之后,会把 session 的 id 发送给客户端,客户端再存储到浏览器中.这样客户端每次访问 ...
- Spring-jdbcTempalate研究
很多时候,需要使用jdbcTemplate,既有出于性能考虑的因素,也有出于个人偏好. 关于jdbcTemplate的几个关键性的问题: 一.简介 JdbcTemplate位于org.springfr ...
- Kubernetes容器生命周期 —— 钩子函数详解(postStart、preStop)
1.概述 容器生命周期钩子(Container Lifecycle Hooks)监听容器生命周期的特定事件,并在事件发生时执行已注册的回调函数. 钩子函数能够感知自身生命周期中的事件,并在相应的时刻到 ...
- python重拾第八天-Socket网络编程
本节内容 Socket介绍 Socket参数介绍 基本Socket实例 Socket实现多连接处理 通过Socket实现简单SSH 通过Socket实现文件传送 作业:开发一个支持多用户在线的FTP程 ...
- WPF/C#:如何实现拖拉元素
前言 在Canvas中放置了一些元素,需要能够拖拉这些元素,在WPF Samples中的DragDropObjects项目中告诉了我们如何实现这种效果. 效果如下所示: 拖拉过程中的效果如下所示: 具 ...
- 【WPF】根据选项值显示不同的编辑控件(使用DataTemplateSelector)
接了一个小杂毛项目,大概情形是这样的:ZWT先生开的店是卖拆片机的,Z先生不仅卖机器,还贴心地提供一项服务:可以根据顾客需要修改两个电机的转向和转速(机器厂家有给SDK的,但Z自己不会写程序).厂家有 ...
- 实测分享,瑞芯微RK3588八核国产处理器性能测评!确实“遥遥领先”!
RK3588处理器优势 RK3588是瑞芯微最新一代旗舰工业处理器,它具有如下卓越优势: 超强运算能力:四核ARM Cortex-A76@2.4GHz + 四核ARM Cortex-A55@1.8GH ...
- AM62x GPMC并口如何实现“小数据-低时延,大数据-高带宽”—ARM+FPGA低成本通信方案
GPMC并口简介 GPMC(General Purpose Memory Controller)是TI处理器特有的通用存储器控制器接口,支持8/16bit数据位宽,支持128MB访问空间,最高时钟速率 ...
- 运行前端React框架出现node Error: bind EADDRINUSE null的解决方法
运行前端React代码时,出现这样的错误: node Error: bind EADDRINUSE null 后来发现端口号冲突,换个端口号后问题就可以解决了.
