比nestjs更优雅的ioc:跨模块访问资源
使用ts的最佳境界:化类型于无形
在项目中使用ts可以带来类型智能提示与校验的诸多好处。同时,为了减少类型标注,达到化类型于无形的效果,CabloyJS引入了ioc和依赖查找的机制。在上一篇文章中,我们创建了一个业务模块test-home,并且采用依赖查找的机制演示了如何优雅的定义和使用资源,包括:Service服务、Config配置、国际化语言资源、Error错误异常
在实际的项目当中,经常会遇到跨模块访问资源的场景,那么,CabloyJS的依赖查找机制是否仍然可以优雅的实现跨模块访问呢?让我们一睹为快
模块化体系与任务说明
CabloyJS全栈框架的前后端均采用模块化体系。一个CabloyJS项目由多个业务模块组成,每个业务模块都可以包含与自身业务相关的资源,比如:Service服务、Config配置、国际化语言资源、Error错误异常、中间件、定时任务、消息队列、系统启动项,等等
在这里,我们创建一个新的业务模块test-work,在test-work中访问test-home提供的资源
1. 新建业务模块
cabloy api:create:module test-work
2. 新建API
通过一个命令同时创建一组文件:Route、Controller、Service
cabloy api:create:controller work
3. 跨模块访问Service服务
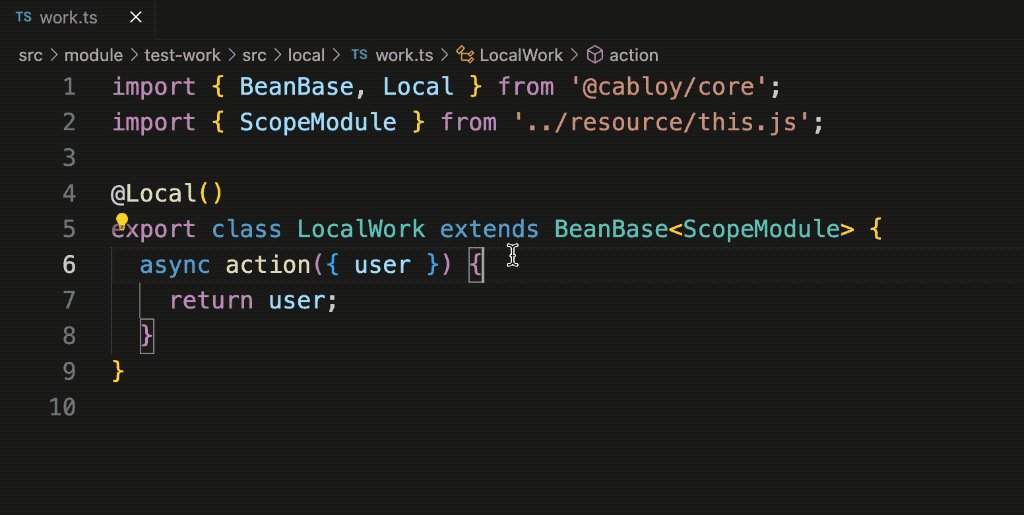
接下来,我们在刚才新建的Service当中,访问模块test-home的Service服务
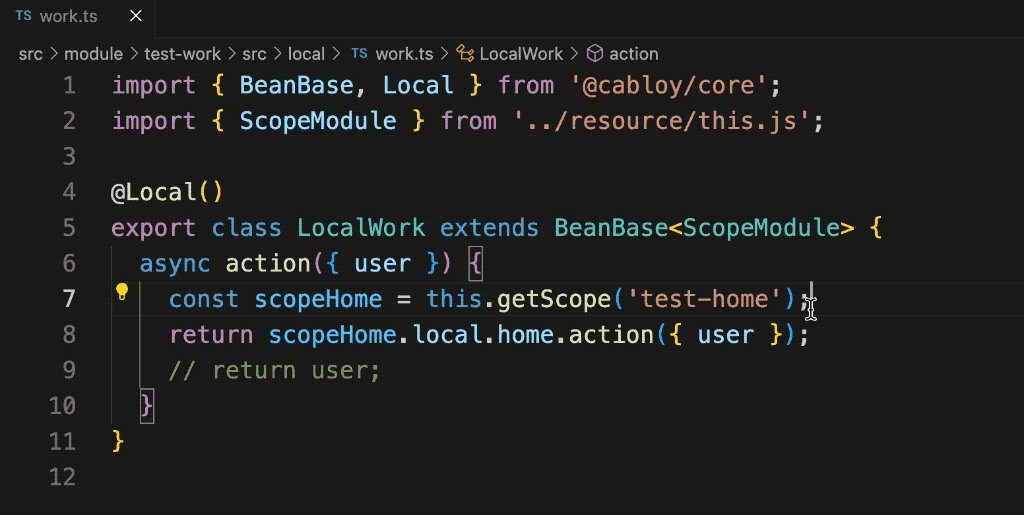
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase<ScopeModule> {
async action({ user }) {
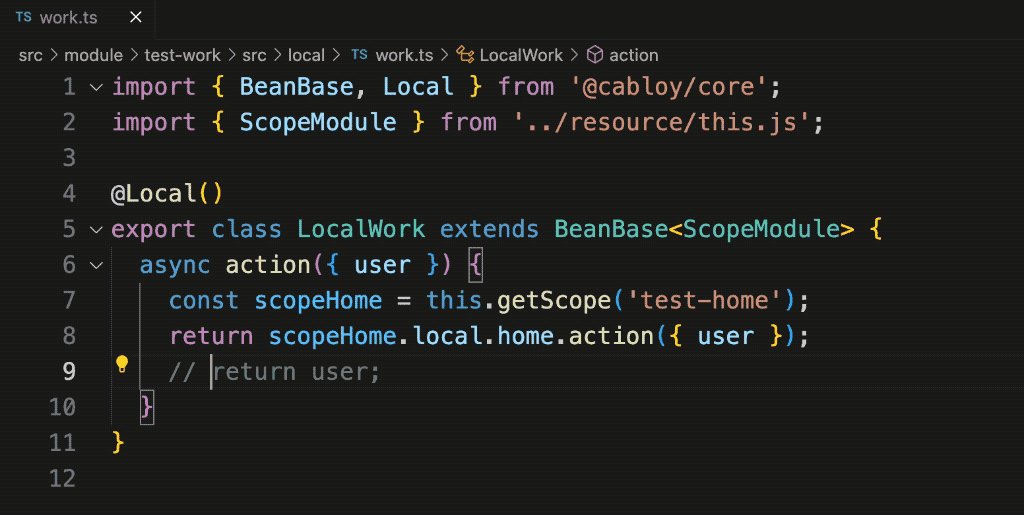
+ const scopeHome = this.getScope('test-home');
+ return scopeHome.local.home.action({ user });
// return user;
}
}
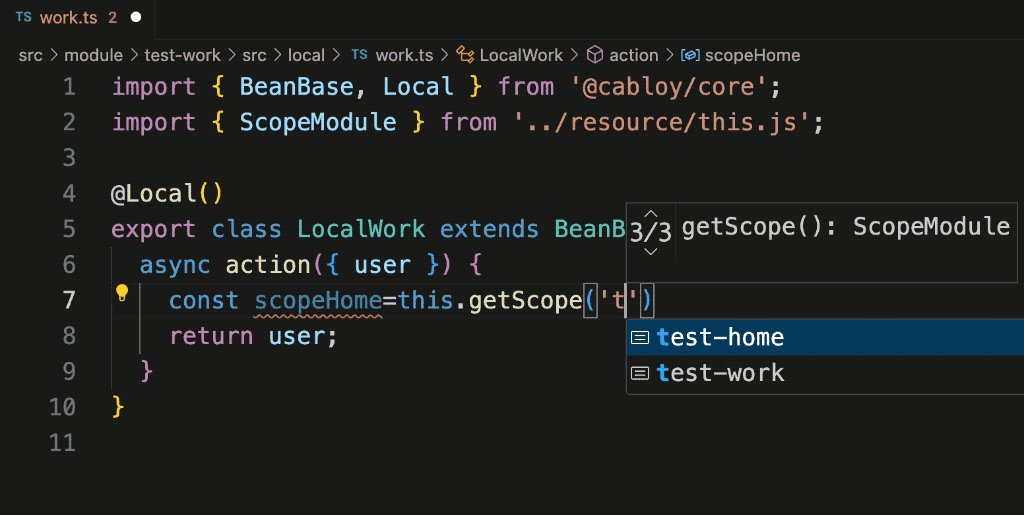
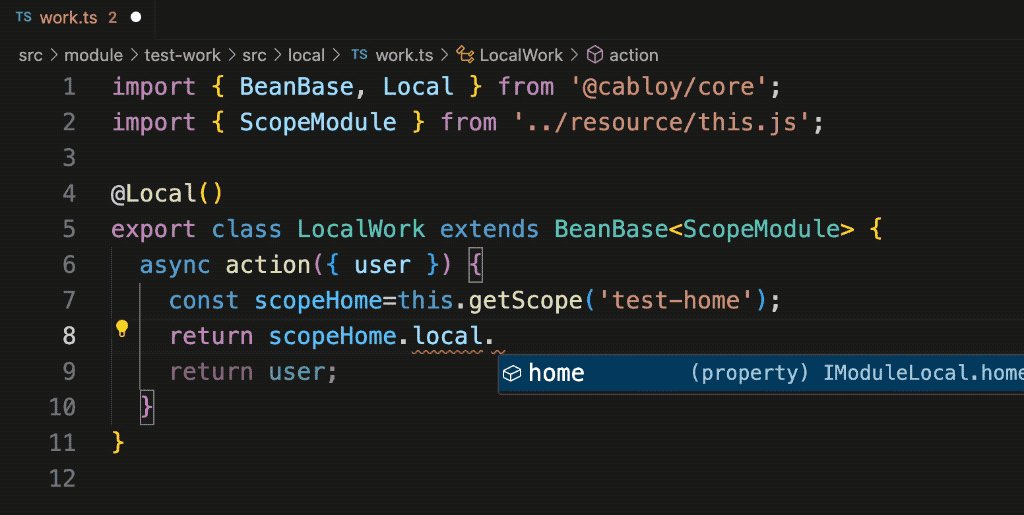
- 通过getScope方法获取模块test-home的scope对象
- 通过scope对象直接访问Service服务:
home
看一下动画演示,提供了完整的类型智能提示:

4. 跨模块访问Config配置
访问模块test-home的Config配置
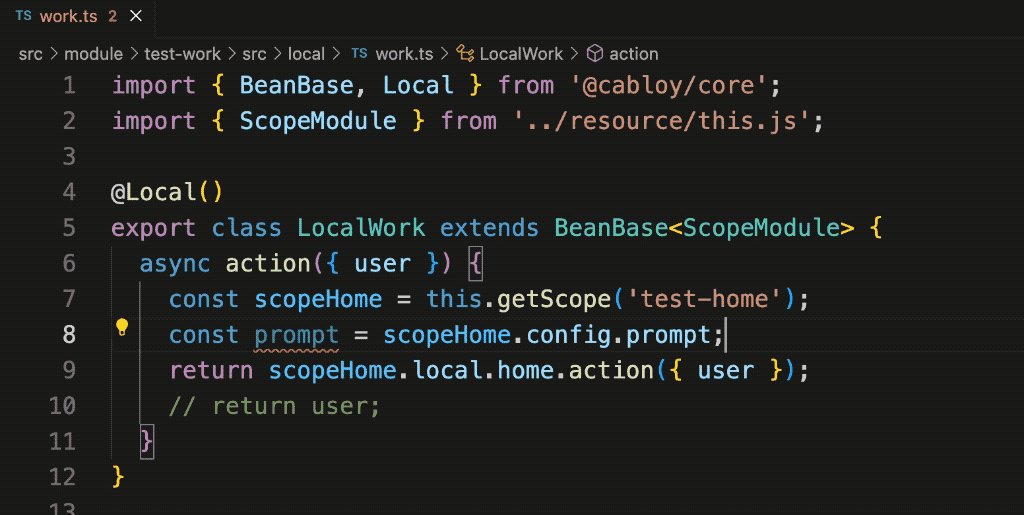
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase<ScopeModule> {
async action({ user }) {
const scopeHome = this.getScope('test-home');
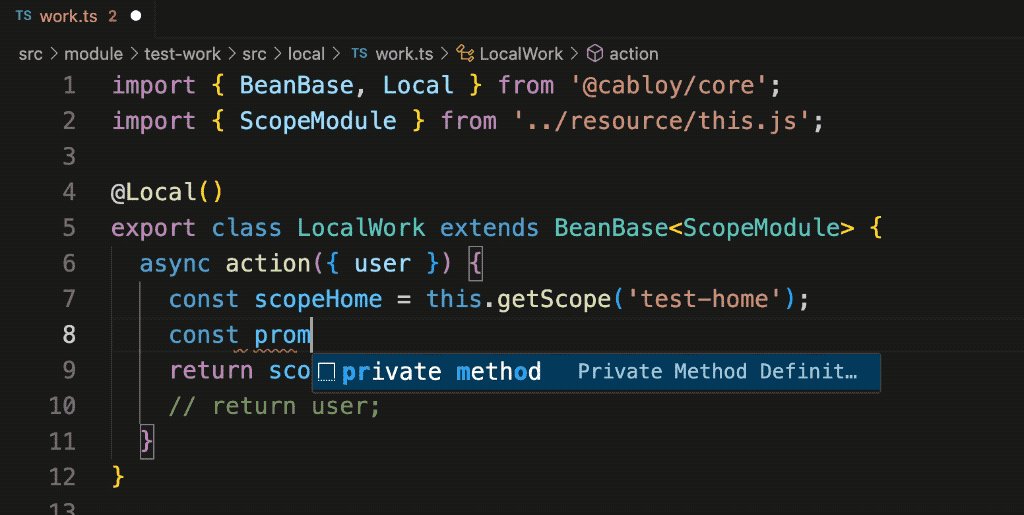
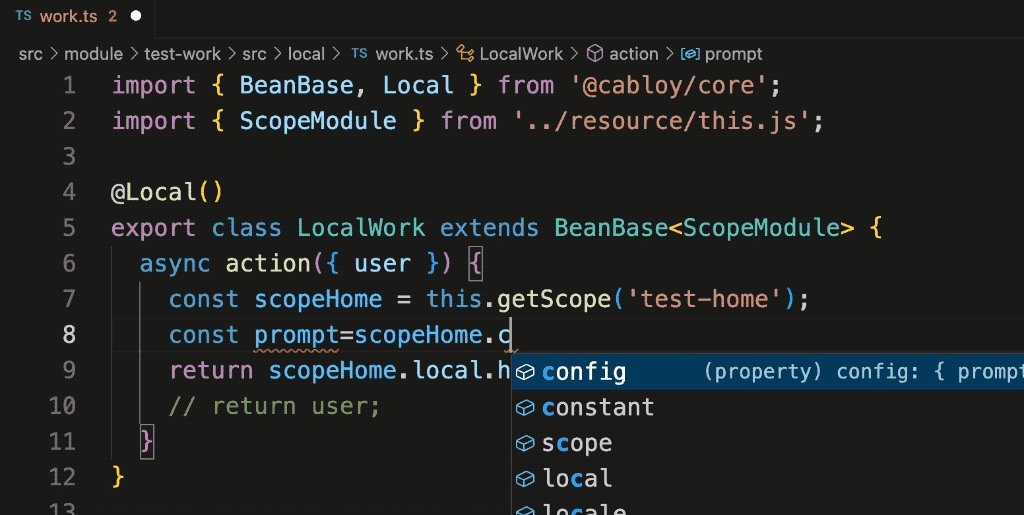
+ const prompt = scopeHome.config.prompt;
return scopeHome.local.home.action({ user });
// return user;
}
}
- 直接通过scopeHome取得config中的prompt属性值
看一下动画演示,提供了完整的类型智能提示:

5. 跨模块访问国际化语言资源
访问模块test-home的国际化语言资源
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase<ScopeModule> {
async action({ user }) {
const scopeHome = this.getScope('test-home');
+ const message = scopeHome.locale.HelloWorld();
+ const message1 = scopeHome.locale.HelloWorld.locale('en-us');
+ const message2 = scopeHome.locale.HelloWorld.locale('zh-cn');
return scopeHome.local.home.action({ user });
// return user;
}
}
看一下动画演示,提供了完整的类型智能提示:

6. 跨模块访问Error错误异常
抛出模块test-home提供的Error错误异常
import { BeanBase, Local } from '@cabloy/core';
import { ScopeModule } from '../resource/this.js';
@Local()
export class LocalWork extends BeanBase<ScopeModule> {
async action({ user }) {
const scopeHome = this.getScope('test-home');
+ scopeHome.error.Error001.throw();
return scopeHome.local.home.action({ user });
// return user;
}
}
- 直接通过scopeHome抛出错误异常Error001
看一下动画演示,提供了完整的类型智能提示:

后记
CabloyJS采用ioc和依赖查找的机制,让ts的使用达到了化类型于无形的最佳境界,从而让我们的代码保持优雅和简洁,进而也能显著提升开发效率,保证代码质量
欲了解更多,请关注每晚8点B站直播:濮水代码
比nestjs更优雅的ioc:跨模块访问资源的更多相关文章
- WPF整理-跨程序集访问资源
“Sometimes binary resources are defined in one assembly (typically a class library), but areneeded i ...
- Javascript 跨域访问解决方案 总结
在客户端编程语言中,如javascript和ActionScript,同源策略是一个很重要的安全理念,它在保证数据的安全性方面有着重要的意义.同 源策略规定跨域之间的脚本是隔离的,一个域的脚本不能访问 ...
- GoodReader跨域访问HT for Web手册
最近下载了GoodReader App,发现GoodReader中打开的页面不仅支持WebGL,同时还允许跨域访问资源,以前不少HT for Web手册的例子需要Web服务器发布的方式才能访问,否则需 ...
- cors解决Web跨域访问问题
首先了解一下什么是跨域以及解决的几种常见方式. 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器施加的安全限制. 所谓同源是指,域名,协议,端口均相同. 举例: 相对于 ...
- Spring Boot 2中对于CORS跨域访问的快速支持
原文:https://www.jianshu.com/p/840b4f83c3b5 目前的程序开发,大部分都采用前后台分离.这样一来,就都会碰到跨域资源共享CORS的问题.Spring Boot 2 ...
- 用Assert(断言)封装异常,让代码更优雅(附项目源码)
有关Assert断言大家并不陌生,我们在做单元测试的时候,看业务事务复合预期,我们可以通过断言来校验,断言常用的方法如下: public class Assert { /** * 结果 = 预期 则正 ...
- STL 跨模块 调用 异常 解决
本文为转载别人的,以作收藏之用 百度了一天,现在把结论放上边: 1.不要用STL(std::string属于STL)来跨模块传输数据,例如:dll(so)之间,dll(so)和exe(elf)之间. ...
- 一种比css_scoped和css_module更优雅的避免css命名冲突小妙招
css_scoped 与 css_module 我们知道,简单的class名称容易造成css命名重复,比如你定义一个class: <style> .main { float: left; ...
- Karmada v1.3:更优雅 更精准 更高效
摘要:最新发布的1.3版本中,Karmada重新设计了应用跨集群故障迁移功能,实现了基于污点的故障驱逐机制,并提供平滑的故障迁移过程,可以有效保障服务迁移过程的连续性(不断服). 本文分享自华为云社区 ...
- PostCSS一种更优雅、更简单的书写CSS方式
Sass团队创建了Compass大大提升CSSer的工作效率,你无需考虑各种浏览器前缀兼,只需要按官方文档的书写方式去写,会得到加上浏览器前缀的代码,如下: .row { @include displ ...
随机推荐
- 【Azure 应用服务】添加自定义域时,Domain ownership 验证无法通过
问题描述 在Azure App Service添加自定义域名时,遇见了Domain ownership 验证无法通过的问题? 问题解决 因为DNS中配置App Service默认域名和自定义域名的CN ...
- RAPTOR 一种基于树的RAG方法,RAG的准确率提高 20%
一种理解整个文档上下文的新颖的 RAG 方法 RAG 是当前使用LLM的标准方法,大多数现有方法仅从检索语料库中检索短的连续块,限制了对整个文档上下文的整体理解. 最近,一种名为 RAPTOR (Re ...
- 利用Nginx正向代理实现局域网电脑访问外网
引言 在网络环境中,有时候我们需要让局域网内的电脑访问外网,但是由于网络策略或其他原因,直接访问外网是不可行的.这时候,可以借助 Nginx 来搭建一个正向代理服务器,实现局域网内电脑通过 Nginx ...
- 摆脱鼠标操作 - vscode - vim Ctrl + hjkl 我定位为 上下翻半页和行头行尾
为什么 摆脱鼠标操作 - vscode - vim Ctrl + hjkl 我定位为 上下翻半页和行头行尾 翻页和当前行的开头结尾 我觉得都是高频操作 实现 settings.json 还附加了几个其 ...
- weekToDo - 一个本地todo软件 - 软件推荐 先用着试试
https://weektodo.me/ https://github.com/Zuntek/WeekToDoWeb/releases/download/v1.7.0/WeekToDo-Setup-1 ...
- stm32 boot0硬件接法导致的概率性启动失败问题总结和反思
概要 问题概要,板子在稳压电源上工作很好,可一旦接了电池,stm32就会出现概率性的无法启动.加上项目比较急,这个问题阻塞一直无法量产.真是非常的要命啊. 思路分析 既然是不同的电源会导致这个问题 ...
- python librosa 实例解析
一 概念 librosa是一个用于音乐和音频分析的python包.它提供了创建音乐信息检索系统所需的构建块. 核心函数: 二 实例解析 实例A,确认是否安装成功: import librosa ...
- 使用ConnectivityManager.bindProcessToNetwork绑定特殊网络
最近测试那边提了一个bug,经过排查后发现其原因:是因为连接的Wi-Fi无法上网,因此在Android系统的多网络策略中,可以上网的SIM移动网络被设置为系统默认网络,投屏组件docker传输与反控模 ...
- HISI3520DV300 折腾记录(二)之《内存映射、存储(DDRC,FMC)、启动模式分析》
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- 干货分享 | 3个Zbrush实用减面工具分享
一.使用Sculptris Pro Sculptris Pro是zbrush中的一个功能按钮,点击此工具按钮,同时将笔刷转换至standard笔刷,即可减去需要平滑的面. 点击开启Sculptris ...
