微信小程序云开发项目-个人待办事项-01介绍
项目简介
这个小程序项目做的是个人待办事项管理小程序,也就是大家常见的todo类程序。做这个程序主要是为了演示如何快速得学习到微信小程序一些基本得组件、路由、云函数开发技巧。有需要的朋友可以拿去自己改改也是不错的。大神请忽略:)
程序演示

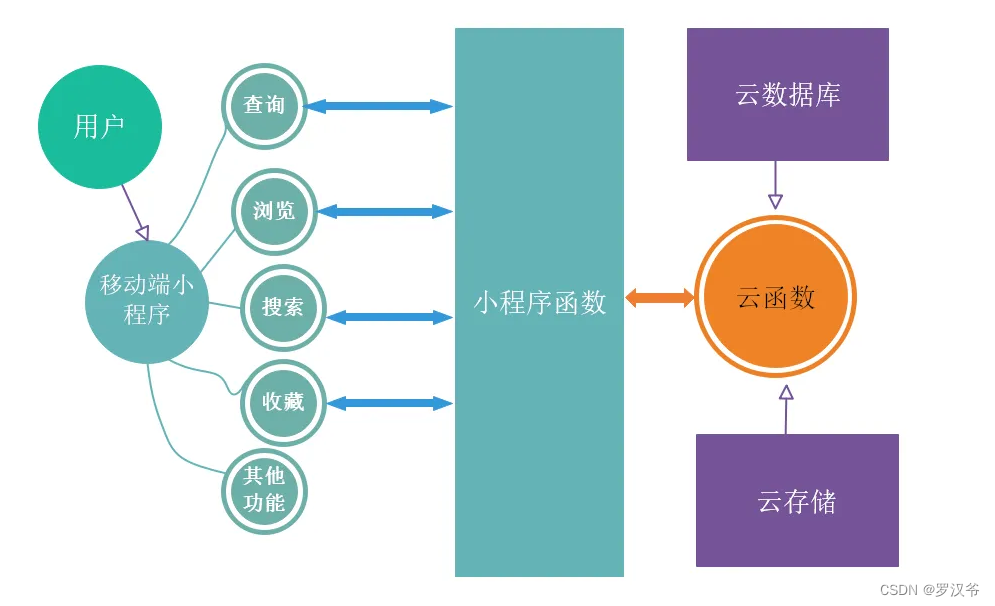
程序架构
下图仅供参考。

项目知识点
通过本项目你将学习到以下知识点(只列出重要的几点,其他请见源码):
- 如何搭建小程序基本框架
- 如何使用云开发资源
- 如何实现对于某个对象的增删改查
- 如何创建并使用自定义组件
- 如何编写好看的样式CSS
- 如何对VIEW进行排版布局
- 如何实现搜索功能
- 如何使用不同类型路由携带参数跳转
- 如何使用echarts进行分析统计绘图
功能介绍
下面从小程序tabbar划分入手讲一下各个tab里面包含的功能点,配以图片展示。
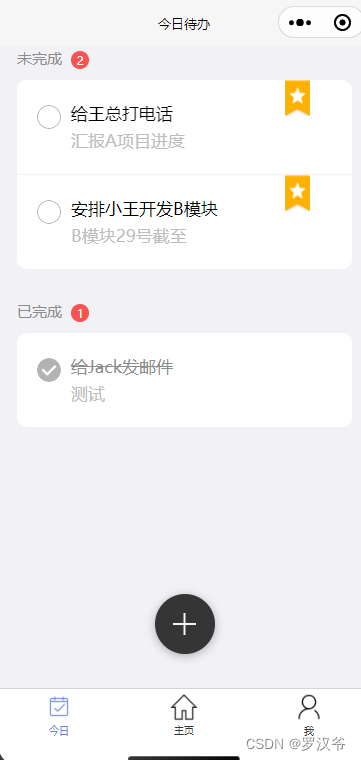
今日
本页面包含todo日期为今天的一些待办事项,包括未完成、已完成的事项。同时可以对这些事项进行增删改查操作。
列表展示

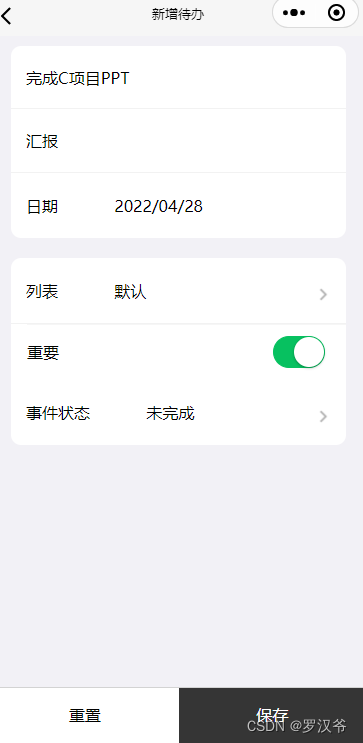
添加待办

主页
主要主要展示待办的分类汇总统计情况,例如以时间、分组维度展示不同的数量。同时可以点击进入某一分组查看分组下的待办完成情况。
总览

添加分组

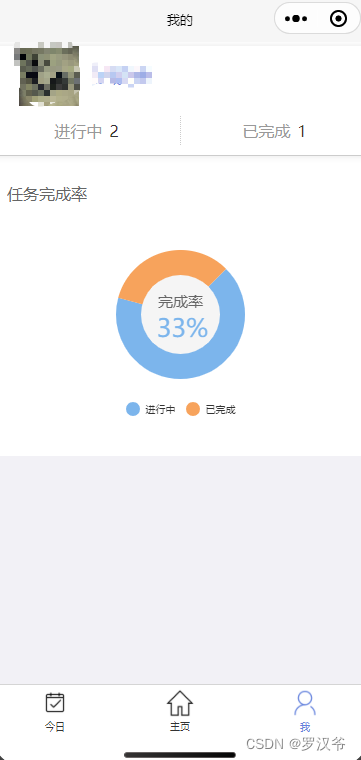
我的
通过图形展示待办事项的完成情况。

微信小程序云开发项目-个人待办事项-01介绍的更多相关文章
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- 微信小程序-云开发-实战项目
微信小程序-云开发-实战项目 微信小程序 微信小程序平台服务条款 https://developers.weixin.qq.com/miniprogram/product/service.html h ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 微信小程序云开发如何上手
简要介绍 微信小程序云开发,是基于 Serverless 的一站式后端云服务,涵盖函数.数据库.存储.CDN等服务,免后端运维.基于云开发可以免鉴权调用微信所有开放能力. 前提准备 微信开发者工具 创 ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 微信小程序-云开发实战教程
微信小程序-云开发实战教程 云函数,云存储,云数据库,云调用 https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/gettin ...
随机推荐
- Laravel - except() 函数
/** * 用户添加 * @param 接收的表单数据 (name,password,id) * @return 返回添加是否成功 */ ...
- Go-用本地时间解析时间字符串
Go-用本地时间解析时间字符串 1. 指定本地时区 const ( gLocalTimeZone = "Asia/Shanghai" ) 2. 加载本地时区 var ( gLoca ...
- [转帖]Grafana连接oracle数据库插件
Granfana作为前端监控显示程序提供了迅速图形化查看数据库数据的方式.虽然官网提供了部分免费数据库插件,但毕竟太少,最近需要在Oracle数据库上做项目,发现官方的oracle插件是收费的,几经周 ...
- [转帖]Kafka主题与分区
https://zhuanlan.zhihu.com/p/428845986#:~:text=%E4%B8%80%E3%80%81kafka-topics.sh%E6%93%8D%E4%BD%9C%2 ...
- [转帖]不同CPU性能大PK
https://plantegg.github.io/2022/01/13/%E4%B8%8D%E5%90%8CCPU%E6%80%A7%E8%83%BD%E5%A4%A7PK/ 前言 比较Hygon ...
- Python学习之十八_django的学习(二)
Python学习之十八_django的学习(二) 前言 前面学习了基本的django的使用. 这里想着稍微深入一点学习templates 以及进行级联的路由展示. 修改配置文件 要想使用 templa ...
- CentOS7最小安装注意事项
CentOS7最小安装注意事项 背景与说明 公司很多项目现在都是最小化安装的了. 自己之前为了方便都是使用GUI安装,很多地方可能都有遗漏 这里进行一下简单的安装总结, 避免以后新安装有缺失的项目 安 ...
- 浅析RobotFramework工具的使用 | 京东物流技术团队
1 简介 最近几年越来越多的公司都开始进行自动化测试的设计和布局了,自动化,顾名思义就是把以人为驱动的测试行为转化为机器执行的一种过程,并经常用于回归测试中,市面上也存在很多开源的自动化测试的工具和理 ...
- Docker搭建SvnServer
下载svn-server官方镜像 docker pull garethflowers/svn-server 运行svn-server容器 docker run -v /home/svn:/var/op ...
- js数组修改后会互相影响
// 假设httpServe 是服务器返回来的数据 // 我们这里有一个需求, // 某一个区域需要对这一份数据进行展示 // 另一个区域需要只需要展示前1条数据 let httpServe = [ ...
