手撕Vue-Router-初始化路由信息

前言
经过上一节课的学习,我们已经完成了提取我们想要的路由信息数据格式,提取完毕了之后,接下来我们该干什么,接下来需要做的步骤就是监听路由的变化,保存当前的路由。
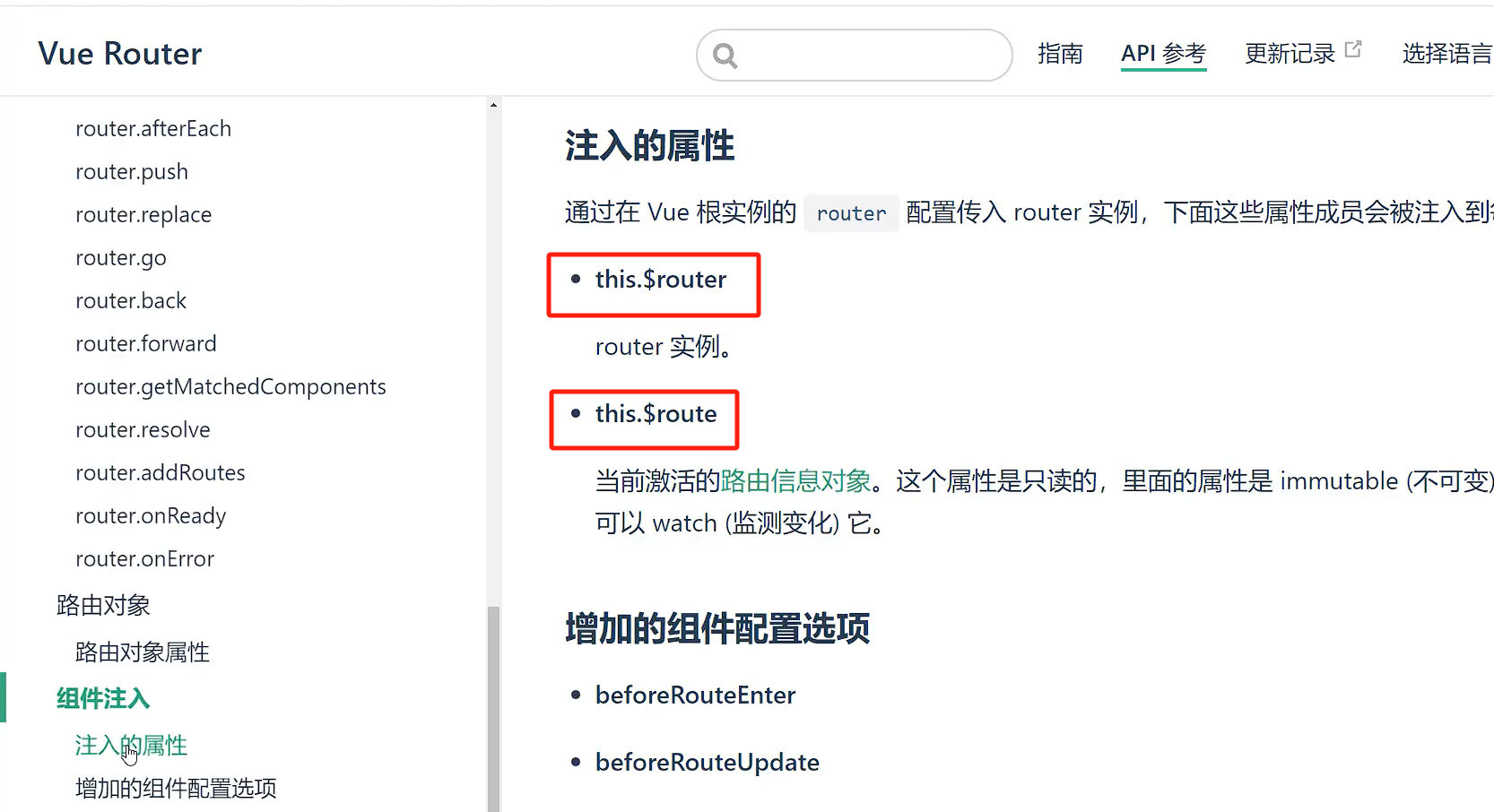
那么就会遇到几个问题,就是怎么监听,怎么保存,我们先回到 VueRouter 的官方文档,点击右上角的 API 参考,然后拖动到底部,在底部找到组件注入,当中的注入的属性:

其实我们在使用 VueRouter 的时候,只要你注册了 VueRouter 之后,他会在每一个 Vue 实例中都添加两个属性,一个是 $router,一个是 $route,这两个属性是什么呢?
$router
其实对应着就是我们自定义的 NueRouter 对象。
$route
$route 其实对应着就是一个普通的对象,这个对象就保存了当前的路由地址,等等等等一系列信息,所以为了将来能够注入这两个对象,我这里单独写一个类来存储这两个对象相关的信息。
代码实现
class NueRouterInfo {
constructor() {
this.currentPath = null;
}
}
通过这个类,我们就可以保存当前的路由地址,默认等于 null,将来路由地址发生变化的时候,我们就可以修改这个值。
定义好了这个类我们是需要使用这个类,所以我们在哪里进行使用呢,我们在 NueRouter 类中进行使用,我们在 NueRouter 类中定义一个属性,这个属性就是 NueRouterInfo 的实例,然后在 NueRouter 的构造函数中进行初始化路由信息。
首先定义 NueRouterInfo 的实例:
this.routerInfo = new NueRouterInfo();
然后在 NueRouter 的构造函数中进行初始化路由信息,我这里定义一个 initDefault 方法,然后在这个方法中进行初始化路由信息,这个方法是在 NueRouter 的构造函数中进行调用的。
在 initDefault 方法中,首先根据当前的 mode 也就是路由模式来进行走不同分支的逻辑代码,如果是 hash 模式,那么我们就需要监听 hashchange 事件,如果是 history 模式,那么我们就需要监听 popstate 事件。
这是其中的一步,我们的第一步其实并不是监听,首先要处理的就是,打开的界面先判断 mode 模式如果是 hash,看看界面有没有 hash,如果没有就跳转到 #/,如果有就不用管了,如果是 history 模式,那么就看看界面有没有 history,如果没有就跳转到 /,如果有就不用管了。
第二步才是监听,监听的时候,我们需要将当前的路由地址保存到 NueRouterInfo 的实例中,好了,我们来看看代码怎么写。
initDefault() {
if (this.mode === 'hash') {
// 1.判断打开的界面有没有hash, 如果没有就跳转到#/
if (!location.hash) {
location.hash = '/';
}
// 2.加载完成之后和hash发生变化之后都需要保存当前的地址
window.addEventListener('load', () => {
this.routerInfo.currentPath = location.hash.slice(1);
});
window.addEventListener('hashchange', () => {
this.routerInfo.currentPath = location.hash.slice(1);
console.log(this.routerInfo);
});
} else {
// 1.判断打开的界面有没有路径, 如果没有就跳转到/
if (!location.pathname) {
location.pathname = '/';
}
// 2.加载完成之后和history发生变化之后都需要保存当前的地址
window.addEventListener('load', () => {
this.routerInfo.currentPath = location.pathname;
});
window.addEventListener('popstate', () => {
this.routerInfo.currentPath = location.pathname;
console.log(this.routerInfo);
});
}
}
测试
代码写完了,我们来测试一下,先在 app.vue 中定义两个 a 标签 href 是 hash 模式代码如下:
<template>
<div id="app">
<a href="#/home">首页</a>
<a href="#/about">关于</a>
</div>
</template>
<style>
</style>
然后在更改一下 NueRouter 的传参,将 mode 改成 hash 模式, 我们来测试第一步我们处理的逻辑,打开界面,看看有没有 hash,如果没有就跳转到 #/,如果有就不用管了。
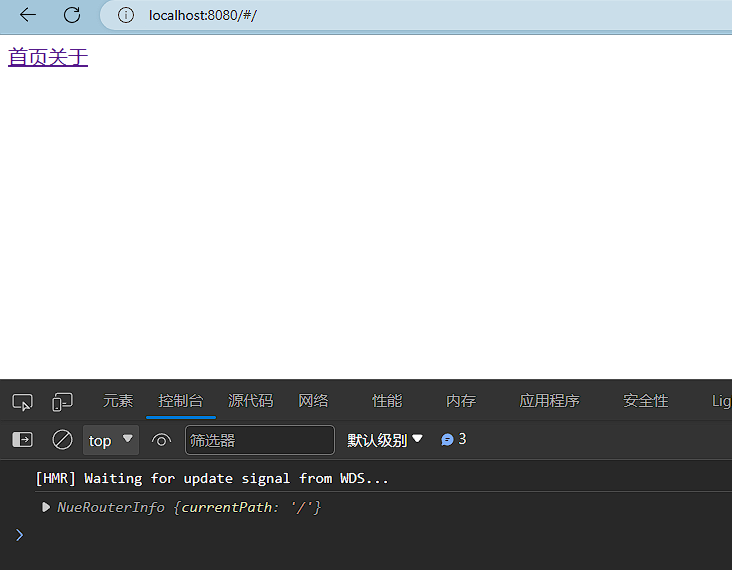
首先访问:http://localhost:8080/ ,然后我们看看界面的地址栏,发现没有 hash,默认就会跳转到 #/:

然后我们再访问:http://localhost:8080/#/home ,然后我们看看界面的地址栏,发现有 hash,就不用管了:
接下来我们测试第二步,监听 hashchange 事件,我们在 hashchange 事件中打印了 NueRouterInfo 的实例,看看有没有保存当前的路由地址,我们分别点击首页和关于,打印结果如下:

好了,hash 模式的测试就完成了,关于 history 模式需要编写的代码比较多,我这里就不带着大家一起来验证了,因为他们两个都是同一个世界同一个梦想的。
到此为止,我们就完成了初始化路由信息的代码编写,接下来我们下一篇的内容就是根据当前的路由地址,找到对应的组件,然后渲染到页面上。
最后

手撕Vue-Router-初始化路由信息的更多相关文章
- Vue router 一个路由对应多个视图
使用命名路由 https://jsfiddle.net/posva/6du90epg/ <script src="https://unpkg.com/vue/dist/vue.js&q ...
- Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由 先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖 vue init webpack demo5 完毕之后进入所在的项目 cd demo5 之后用vs ...
- Vue router前端路由配置以及实现tab切换
vue router 安装:npm install vue-router或cnpm install vue-router或yarn add vue-router. 安装完成之后会在package.js ...
- Vue router 全局路由守卫
记录一下全局路由守卫的使用: 方法一:定义一个数组用于检测与管理需要登录的页面,全局路由守卫配合本地存储判断是否跳转 import Vue from 'vue' import Router from ...
- vue router动态路由
<div id="#app"> <router-link to="/user/header">路由1</router-link&g ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
- vue教程(五)--路由router介绍
一.html页面中如何使用 1.引入 vue-router.js 2.安装插件 Vue.use(VueRouter) 3.创建路由对象 var router = new VueRouter({ // ...
随机推荐
- Java中,在不知道Key的情况下,用多种方法完成一个Map类型的遍历
方法如下: 1.可以用迭代器来遍历, // 获取迭代器 Iterator<String> it = map.iterator().iterator(); // 输出集合中的所有元素 whi ...
- Luckysheet:一个纯前端的excel在线表格
最近因为项目要求,需要在页面上添加一个在线编辑excel的功能,因此只能在网上找有没有直接用的插件,最后很幸运的是幸好找到了一个 ----luckysheet. 这个是从luckysheet官网上找的 ...
- mybatis系列: 简介以及使用
目录 一.简介 二.简单使用 一.简介 MyBatis本质上就是对JDBC的封装,通过MyBatis完成CRUD. MyBatis在三层架构中负责持久层的,属于持久层框架. MyBatis的发展历程: ...
- Python 潮流周刊#18:Flask、Streamlit、Polars 的学习教程
你好,我是猫哥.这里每周分享优质的 Python.AI 及通用技术内容,大部分为英文.标题取自其中三则分享,不代表全部内容都是该主题,特此声明. 本周刊由 Python猫 出品,精心筛选国内外的 25 ...
- Unity UGUI的Dropdown(下拉菜单)组件的介绍及使用
Unity UGUI的Dropdown(下拉菜单)组件的介绍及使用 1. 什么是Dropdown组件? Dropdown(下拉菜单)是Unity UGUI中的一个常用组件,用于在用户点击或选择时显示一 ...
- QA|selenium在send_keys时报错dict object has no attribute ''|UI自动化测试
Q:selenium在send_keys时报错dict object has no attribute 'send_keys',如下图 增加了print(type(e1))发现确实是字典类型,怪了,按 ...
- Java实践项目 - 商品分类
Smiling & Weeping ---- 好想回到那个拉钩许诺的年代 1.1商品分类的思路:一次性查询三级分类 (一级为美味麒麟榜,二级为闭眼入,第三级为商品) 优点:只需要一次查询,根据 ...
- 小知识:Docker环境缺少vi命令,如何解决
docker exec可以使用--user参数指定root用户,进入安装vi即可: [opc@oci-001 ~]$ docker exec -it --user root testdb bash b ...
- 达梦数据库-DW-国产化--九五小庞
武汉达梦数据库股份有限公司成立于2000年,是国内领先的数据库产品开发服务商,国内数据库基础软件产业发展的关键推动者.公司为客户提供各类数据库软件及集群软件.云计算与大数据等一系列数据库产品及相关技术 ...
- Node.js 20 —— 几个令人大开眼界的特性
前言:欢迎来到 Node.js 20 Node.js 20 已经发布,带来了创新和激动人心的新时代.这个开创性的版本于2023年4月18日首次亮相,并将在2023年10月发布长期支持(LTS)版本,并 ...
