CSS – W3Schools 学习笔记 (2)
CSS Combinators
CSS Pseudo-classes
p:first-child = p element 同时它是某个 element 的 first child
CSS Pseudo-elements
伪元素用双分号 ::
比较常看到的使用场景, 第一个字特别大
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
前 / 后插入图片
h1::before {
content: url(smiley.gif);
}
user selection
::selection {
color: red;
background: yellow;
}
不是所有 element 都可以插入伪元素的, 比如 img 就不行.
参考: stackoverflow – Does :before not work on img elements?
CSS Image Sprites
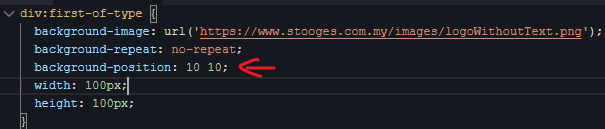
以前常用于把多个 icon 放到 1 个 image 里.
通过 background-image + position 调出图片然后显示某个区域而已

CSS Attribute Selectors
[target] = 有 attribute "target"
[target="_blank"] = 有 attribute "target" 同时 attribute value 是 "_blank"
[title~="flower"] = attribute "title" 同时 value contains a space-separated list of "flower" (e.g. "flower abc", "abc flower", not ok: "abc-flower", "flowerAbc")
[title*="flower"] = attribute "title" 同时 value contains "flower" (没有 space-separated 概念)
[class|="top"] = attribute "class" 同时 value starts with top (必须是完整字, 或者 hypen, e.g. "top", "top-abc", "top-xyz", not ok: "topcontent,", "topAbc") 注: 所以 class 最好还是用 hypen 不要用 camelcase 嘛.
[class^="top"] = attribute "class" 同时 value starts with top 了 "不需要完整字"
[class$="test"] = attribute "class" 同时 ends with test "不需要完整字"
*, ^, $, contains, starts with, ends with 和正则一样, 很好记.
~, | contains, starts with 比较怪.
CSS Forms
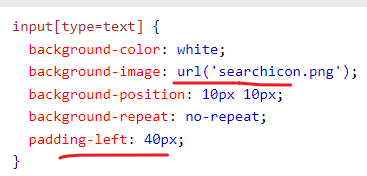
input + icon

用 background-image + padding 来做的

去掉 textarea resize

{ resize: none; }
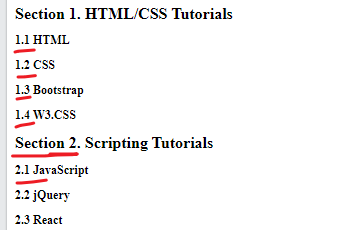
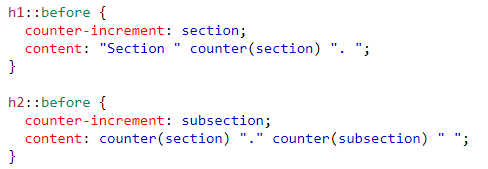
CSS Counters
可以用 CSS 来做 index

CSS 长这样

CSS Units
Absolute Lengths
px, cm, mm
in (inch) 1in = 96px = 2.54cm (电脑 dpi 的情况)
pt (point) 1 pt = 1/72 inch
pc (1pc = 12 pt)
Relative Lengths
em, rem, %,
vw, vh (对应 viewport 的 percentage, 1vw = 1% of viewport width)
冷门的: ex, ch, vmin, vmax
Default Unit
没有 default unit 的, 除了 0 可以不用放 unit, 其它都得放. 参考: CSS Default Units
CSS Specificity
CSS 的优先级是有点复杂的. (CSS order logic)
它有一个跑分机制
4 个 Levels:
Inline styles,
IDs, Classes,
attributes and pseudo-classes,
Elements and pseudo-elements
Start at 0, add 1000 for style attribute, add 100 for each ID, add 10 for each attribute, class or pseudo-class, add 1 for each element name or pseudo-element.
如果同分那就下面覆盖上面.
例子: 一个 div 有 id 也有 class
<div id="dada" class="tata">asdd</div>
CSS
#dada {
background-color: green;
}
.tata {
background-color: red;
}
最终结果是 green, 虽然 .tata 在下面, 但是由于 id add 100, class 只是 add 10, 所以 id 分数比较高.
虽然说 add 10 for each attribute, 按理说我只要有超过 10 个 attribute 就可以超越 id 的 100 分, 但我测试了没有.
所以它的累加只是在平级的时候可以区分, 不是拿来越级的.
!important
#myid {
background-color: blue !important;
}
important 就无视跑分了, 但是如果 2 个 !important 的话就依然看分数
CSS Math Functions
calc, max, min
常用方式
width: calc(100% - 100px);
width: max(50%, 300px);
CSS – W3Schools 学习笔记 (2)的更多相关文章
- css居中学习笔记
css居中学习笔记 一.水平居中 以下面的代码为例: <body> <div class="parent"> <div class="chi ...
- CSS 3 学习笔记
css 3 学习笔记 文本: word-wrap : normal | break-word取值:normal: 控制连续文本换行.break-word: 内容将在边界内换行.如果需要,词 ...
- (2)《Head First HTML与CSS》学习笔记---img与基于标准的HTML5
1.浏览器处理图像的过程: 1.服务器获取文件,显示出文本结构,以及预留默认的大小给<img>(如果该<img>有width-1值和height-1值,则根据这个值提前设好页面 ...
- CSS入门学习笔记
CSS入门学习笔记一.CSS简介1.什么是CSS?2.为什么使用CSS?3.CSS的作用二.CSS语法1.CSS基础语法2.CSS注释语法3.CSS应用方法三.CSS选择器1.元素选择器2.类选择器3 ...
- 【干货】Html与CSS入门学习笔记1-3
从23号开始用了4天时间看完了<Head First Html与CSS>这本书,本书讲解方式深入浅出,便于理解,结合习题,便于记忆,是一本不错的入门书.下面是本书的学习笔记: 一.认识HT ...
- (6)《Head First HTML与CSS》学习笔记---结尾、《HTML5权威指南》读书笔记
1.内联元素的外边距.内边距与块元素稍有不同. 如果一个内联元素四周都增加外边距,只能看到左边和右边会增加空间:你也可以对内联元素的上下增加内边距,不过这个内边距不会影响包围它的其他内联元素的间距—— ...
- HTML&CSS基础学习笔记1.16-单元格间距和表格主体
上一篇讲html学习笔记,讲过了合并单元格,那么今天就来介绍下如何控制单元格的间距,以及表格主体的相关知识. 单元格间距 在上个知识点的显示结果中你可能发现了,单元格与单元格之间有一小段空白.这是由& ...
- HTML&CSS基础学习笔记—创建列表
创建一张表格 很多时候我们需要在网页上展示一些数据,使用表格可以很好的来展示数据. 在HTML中<table>标签定义 表格. <table> </table> 添 ...
- HTML&CSS基础学习笔记1.32-选择器是什么
选择器是什么 选择器是CSS样式为了定位页面上的任意元素的一种方法. 选择器主要分为:元素标签选择器.通用选择器.类选择器.ID选择器.属性选择器.组合选择器.伪类选择器.伪元素选择器. 先做个了解, ...
- HTML&CSS基础学习笔记1.31-像素和相对长度
像素和相对长度 之前的笔记中,我们提到过用属性width.height来设置图片的尺寸,它们的单元都是”px(像素)”.长度单位总结一下,目前比较常用到px(像素).em.% 百分比,要注意其实这三种 ...
随机推荐
- ICPC游记
\[\Large\color{#FCAEBD}『2024ICPC河南站 游记』 \] Day 0 晚上打了场 \(ABC\),快成屎了,最后竟然还加分了. 晚上回家洗了个澡,收拾收拾东西,凌晨2点就睡 ...
- [rCore学习笔记 06]运行Lib-OS
QEMU运行第一章代码 切换分支 git checkout ch1 detail git checkout ch1 命令是用来切换到名为 ch1 的分支或者恢复工作目录中的文件到 ch1 提交的状态 ...
- C# Winform与JS交互
一.C#调用JS函数 1.JS代码 < script language = "javascript" > function Hello(msg) { alert('我是 ...
- Python版RNA-seq分析教程:差异表达基因分析
Bulk RNA-seq 分析的一个重要任务是分析差异表达基因,我们可以用 omicverse包来完成这个任务.对于差异表达分析而言,首先,我们可> 以先将 gene_id 改为 gene_na ...
- 从菜鸟到大牛!嵌入式完整学习路线:STM32单片机-RTOS-Linux(文末领取开发板全套资料)
嵌入式系统是许多现代电子设备和智能系统的核心,掌握嵌入式系统,意味着能够设计和开发更加智能化的产品.本文为所有想进入嵌入式领域的初学者提供一个完整系统学习的路线图,按照 "STM32单片 ...
- SmolLM: 一个超快速、超高性能的小模型集合
简介 本文将介绍 SmolLM.它集合了一系列最尖端的 135M.360M.1.7B 参数量的小模型,这些模型均在一个全新的高质量数据集上训练.本文将介绍数据整理.模型评测.使用方法等相关过程. 引言 ...
- 预处理共轭梯度算法(Preconditioned Conjugate Gradients Method)
预处理共轭梯度算法(Preconditioned Conjugate Gradients Method) 给出百度百科上的解释: 预处理共轭梯度法 预处理共轭梯度法是.不必预先估计参数等特点. 共轭梯 ...
- Google的TPU的Pallas扩展无法使用jax的随机数生成
Google的TPU的Pallas无法使用jax的随机数生成 地址: https://jax.readthedocs.io/en/latest/pallas/tpu.html
- 阿里提供的免费pypi镜像服务器
介绍页地址: https://developer.aliyun.com/mirror/pypi 具体的镜像地址: https://mirrors.aliyun.com/pypi/
- 在进行神经网络训练时需要使用的显存空间大小的预估——300MB的神经网络在训练时最少需要占用多大的显存空间
以Tensorflow为例. ======================================= 神经网络(TensorFlow举例)在GPU中训练时需要占用的内存大概有下面几部分组成: ...
