HTML & CSS – Styling Table
前言
Table (表格) 历史悠久, 它有许多独特的默认样式, 它也是最早的布局方案方案哦 (现在依然有用 table 来做布局的, 比如 email template).
这篇来介绍一下基本的 table styling.
参考
Youtube – Styling HTML tables with CSS - Web Design/UX Tutorial
Youtube – HTML Tables Tutorial with CSS Styling - Crash Course
Youtube – How To Create Responsive Table In HTML & CSS || How To Make Responsive Table Using HTML & CSS (RWD Table)
Table HTML 结构
<table>
<caption>
Table Title
</caption>
<thead>
<tr>
<th>First Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>Heng Keat</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Footer value</td>
</tr>
</tfoot>
</table>
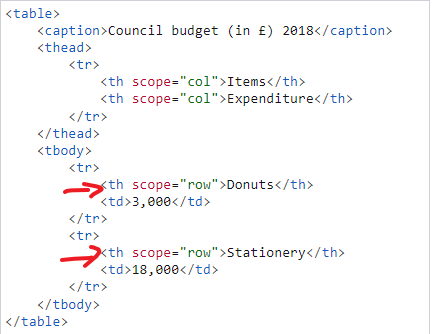
table 就不用说了
caption 是 table 的 title, 很少会用到, 除非在乎 semantic HTML
thead, tbody, tfoot 是 table 内容的结构, 类似于 header, main, footer, 不要小看它哦, 在 printing 的时候 thead, tfoot 会在每一页都出现哦 (很重要的功能)
tr 是 table row
th 是 table header, 用来放 column label (注: 上面 thead 是 table head)
td 是 table data, 也叫 table cell, 用来放 data
上面这个是最常见的结构, 但不是唯一, 还有像下面这样的

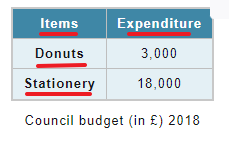
这种双 label 也是 ok 的, 效果:

Default Style


<table>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</td>
<th>Full Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>Derrick</td>
<td>Yam</td>
<td>Derrick Yam</td>
<td>40</td>
</tr>
<tr>
<td>Kelly</td>
<td>Wong</td>
<td>Kelly Wong</td>
<td>18</td>
</tr>
<tr>
<td>Heng Keat</td>
<td>Yam</td>
<td>Yam Heng Keat</td>
<td>25</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td>Total:</td>
<td>83</td>
</tr>
</tfoot>
</table>
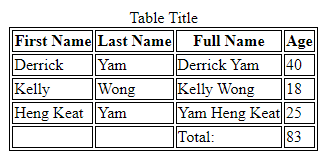
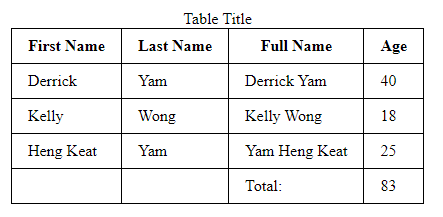
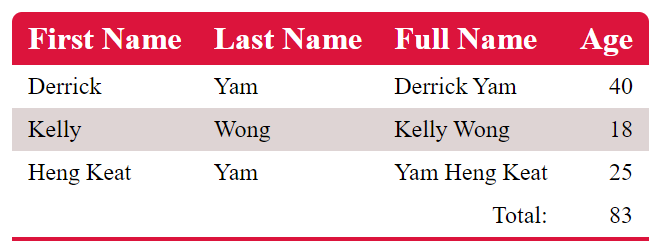
效果

特点:
1. header 有 bold, text-align: center
2. 每个 column (红框) 的 width 是 max-content
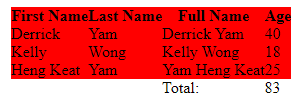
3. 间距, 如果我们为 thead 和 tbody 添加背景色就可以看见 default 的间距

中间白色的线就是间距, 它可不是 border 哦
加上 border
table {
border: 1px solid black;
tr,
th,
td {
border: 1px solid black;
}
}
注: thead, tbody, tfoot 是没有 border 的

加了 border 也可以看出 default 的间距
常用美化手法
默认太丑了, 通常会做一些小调整
1. border-collapse
table {
border-collapse: collapse;
}
它的效果就是把 default 的间距吃掉, 同时类似 margin collapse, 会把 2 个 border 合并成 1 个


注意: 这个手法不支持 sticky
如果我们加入 sticky, 它的 border 会消失
HTML 加一个 wrapper 做 scroll container
<div class="table-wrapper">
<table>
...same as before
</table>
</div>
CSS


.table-wrapper {
overflow-x: auto;
width: 400px;
table {
border-collapse: collapse;
border: 1px solid black;
tr,
th,
td {
border: 1px solid black;
}
th,
td {
padding: 1rem;
white-space: nowrap;
}
:is(th, td):nth-child(1) {
position: sticky;
left: 0;
background-color: white;
}
}
}
效果

相关 Issue 参考: Stack Overflow – Border style do not work with sticky position element
解决方法就是不要用 border-collapse, 改用 border-spacing 来去掉间距. 然后画 border 时候自己控制 nth-child 不要让 border 重叠.
table {
border-spacing: 0;
th,
td {
border: 1px solid black;
}
:is(th, td):nth-child(n + 2) {
border-left: unset;
}
td {
border-top: unset;
}
}
把重叠的部分 unset 掉就可以了

2. padding
空间是最重要的了
table {
th,
td {
padding: 0.5rem 1rem;
}
}
效果

到这里就算及格了, 剩余的就是美化而已.
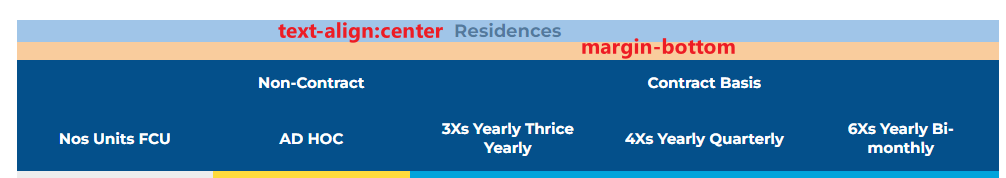
3. caption

默认就是 text-align: center 了. 通过 margin-bottom 做个间距就很棒了.
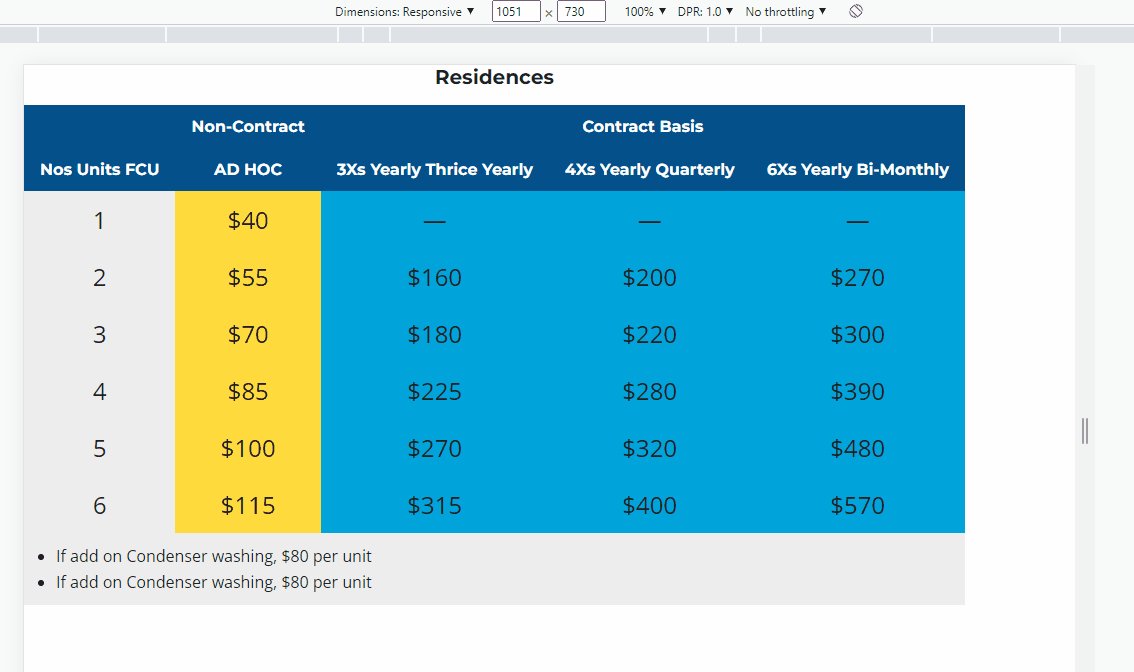
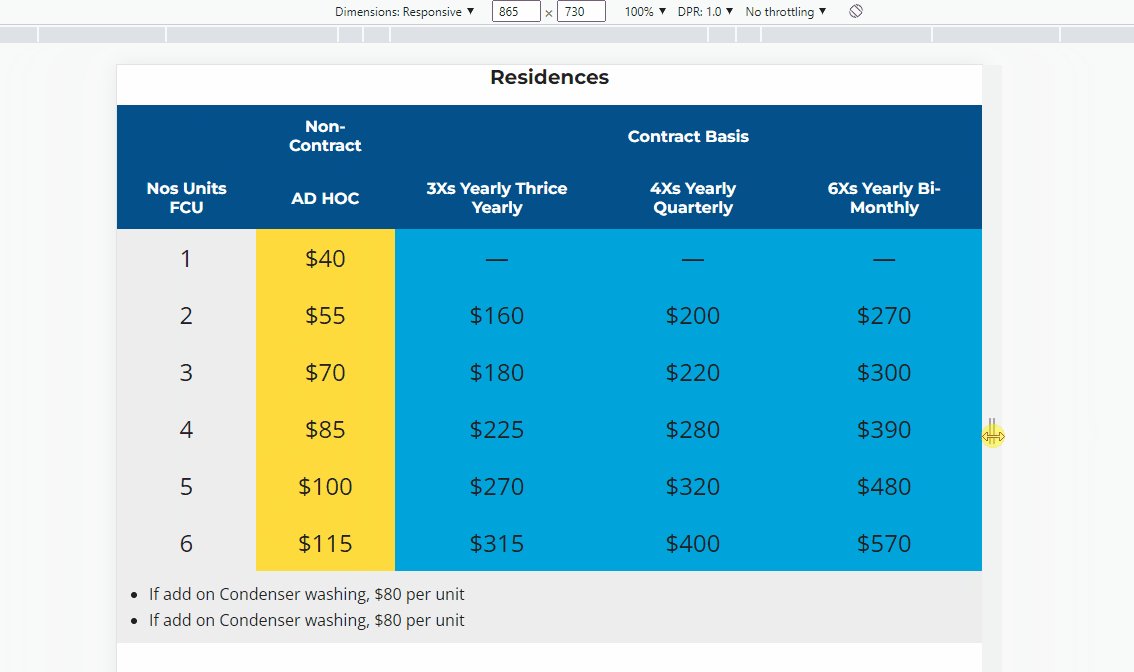
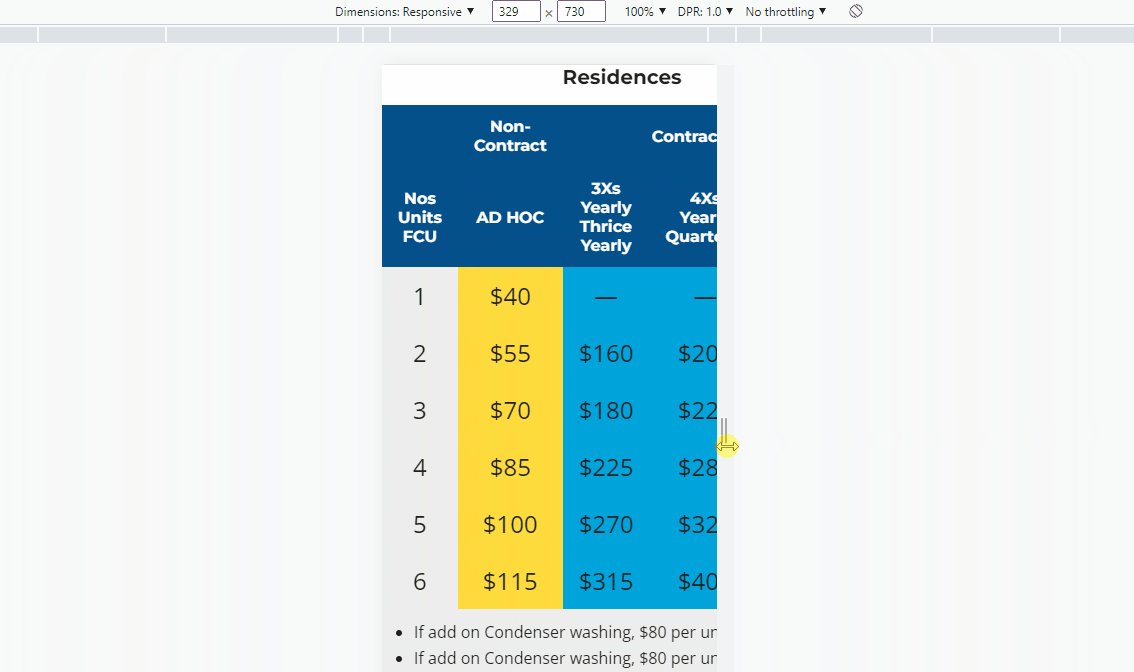
4. table width, layout, horizontal scroll
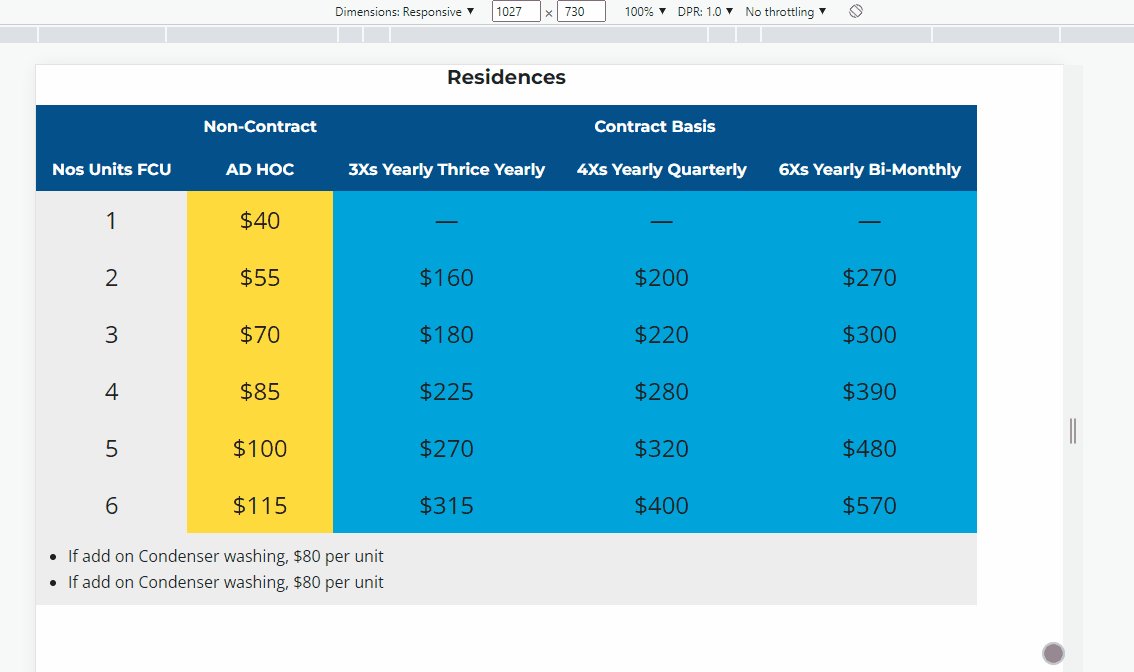
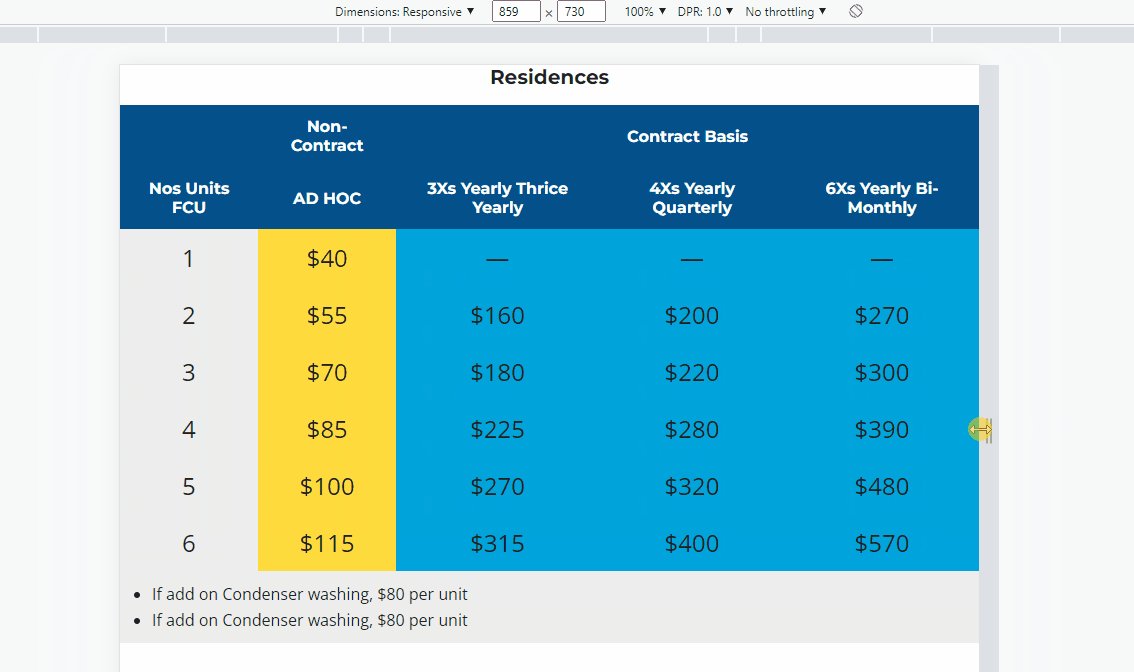
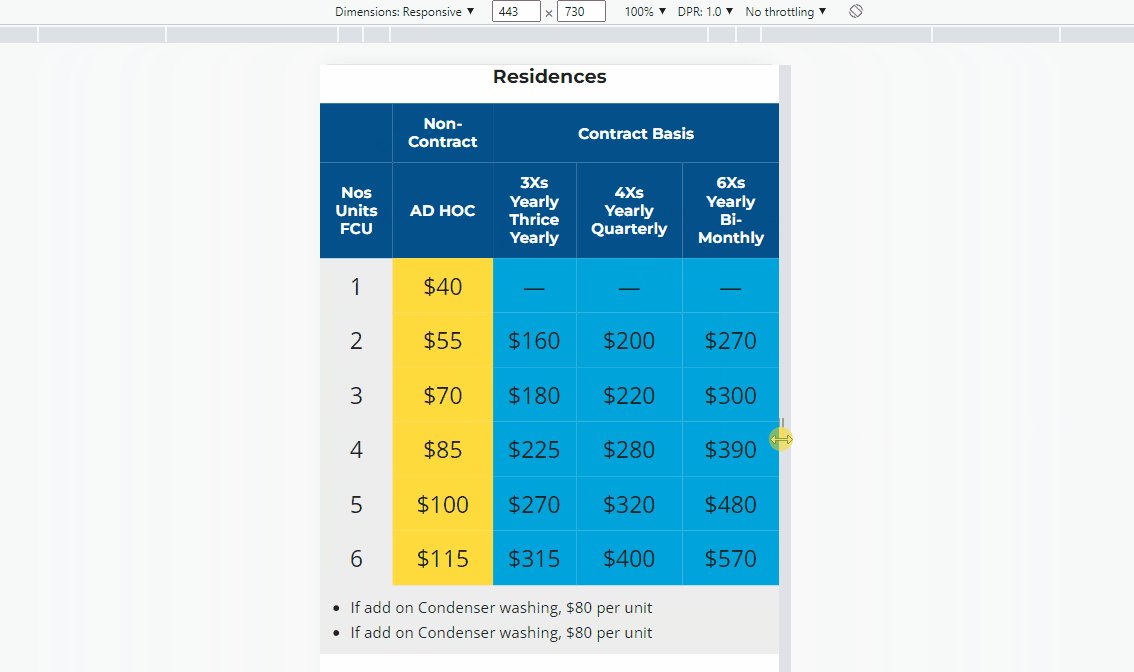
table width 默认是 hug content 的, 当 container 小的时候 table 会尝试 word wrap 和 shrink td 直到无法 wrap 后它会整个缩小.
table 不具备 scrollable, 如果想要 scroll 就需要加一个 div container 然后 overflow: auto, 这样 table word wrap 和 shrink td 后就不会缩小了,如果不希望它 shrink td 那 td 要用 min-width, 或者 hug content。


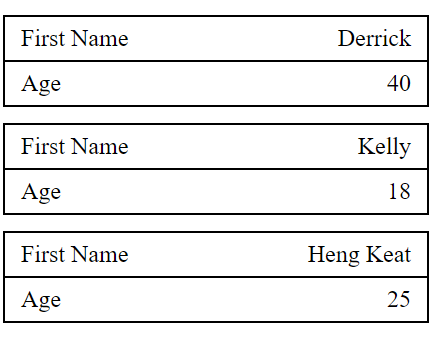
table-layout: auto 是让它自动计算 col 的 width, fixed 则是每一个 col 都一致
table 只有在非 hug content 情况下才有效哦.


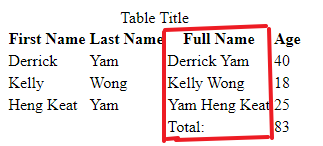
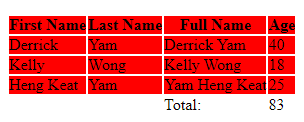
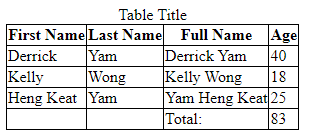
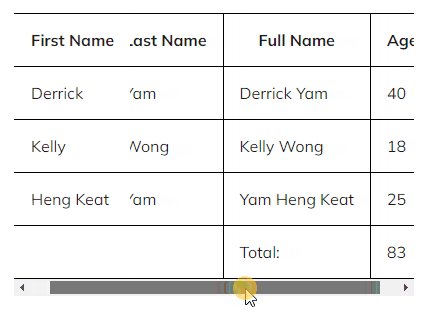
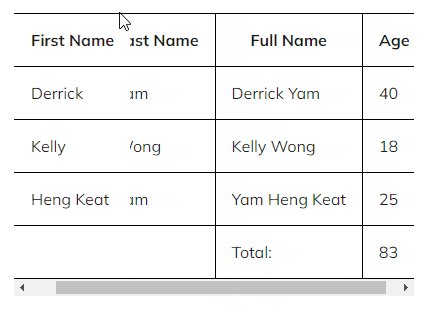
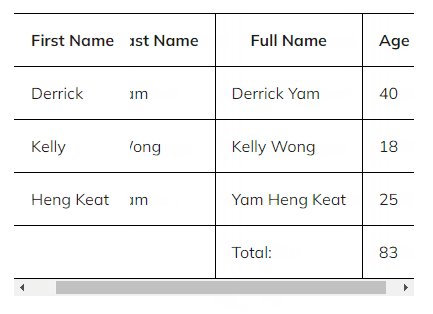
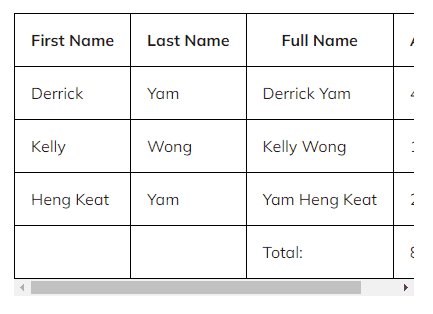
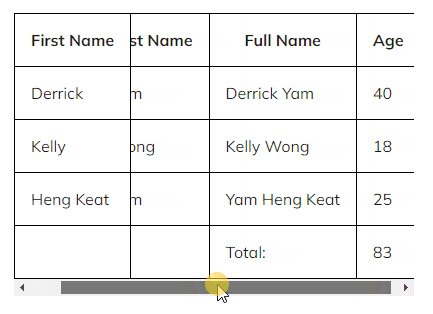
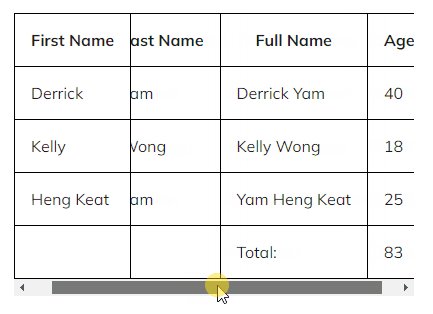
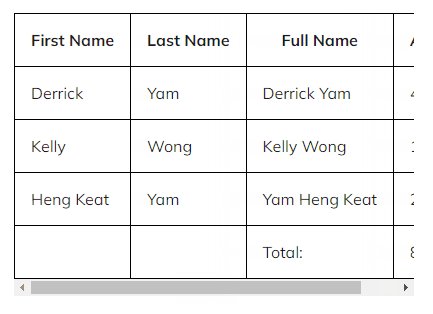
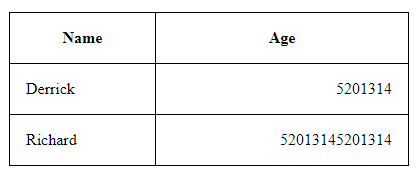
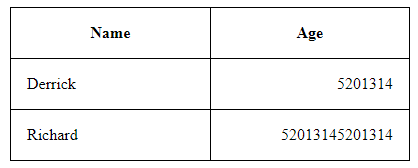
图 1 是 auto, age 的内容比较长, 所以当 table 有多余 width 的时候它被分配的也比较多, 图 2 是 fixed, 两个 col 的 width 始终一致.
参考: W3Schools – CSS table-layout Property
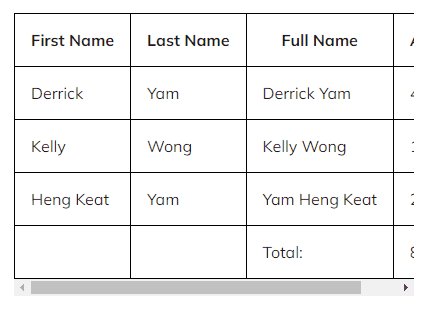
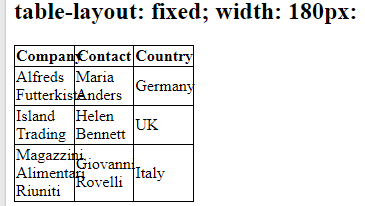
当 container width 不够时, fixed 会变成下面这样, 所以通常只有在空间足够的情况下才会考虑 fixed.

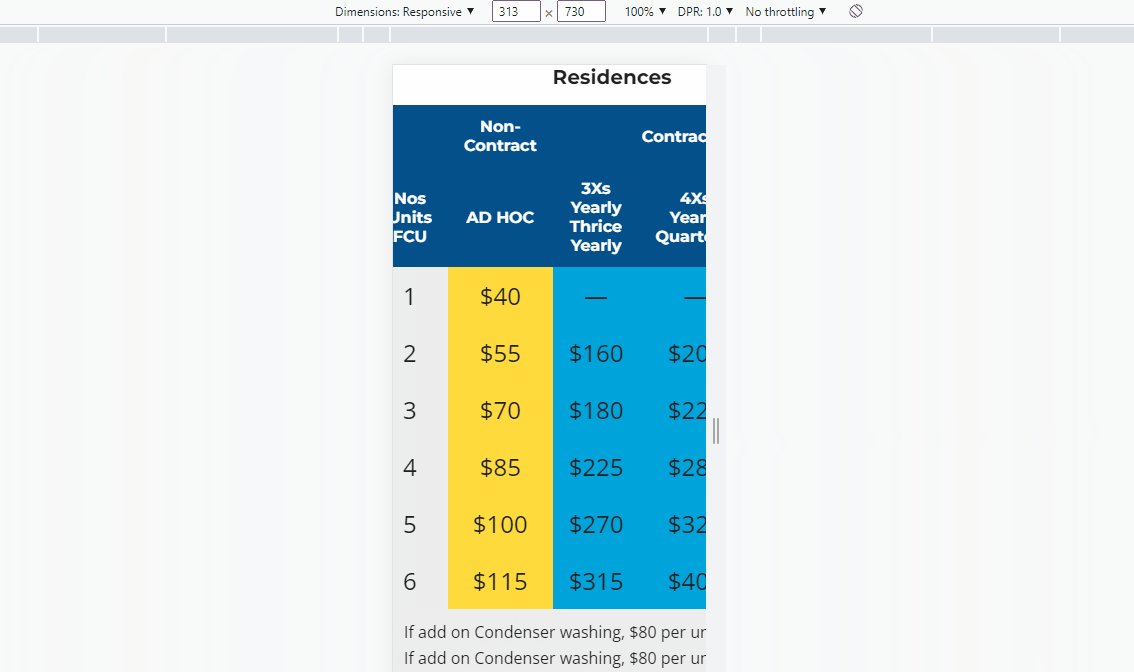
4. 其它

CSS Style
注意它的 border-radius 是怎么弄的.


table {
border-radius: 10px 10px 0 0; // 要把 caption 拿掉才行哦, 不然 caption 在 top 看不到 radius 了
overflow: hidden;
border-collapse: collapse;
tfoot {
border-bottom: 4px solid crimson; // 必须给在 tfoot 因为有 collapse, table border-bottom 和 tfoot 会合并
}
th,
td {
padding: 0.5rem 1rem;
}
th {
text-align: left;
font-size: 2rem;
}
td {
font-size: 1.5rem;
}
tbody tr:nth-last-of-type(even) {
background-color: hsl(0, 13%, 85%);
}
thead {
background-color: crimson;
color: white;
}
}
其它招数
align & valign attribute
上面的 Age column 是靠右边的, 但是 CSS 却没有声明, 这是因为它是用 HTML Attribute 声明的
当然你要用 CSS 也是可以, 那就是 text-align.
<tfoot>
<tr>
<td></td>
<td></td>
<td align="right">Total:</td>
<td align="right">83</td>
</tr>
</tfoot>
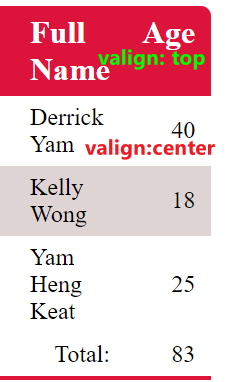
valign 就是 vertical align, 目前例子中看不出来, 我们修改一下例子

把 Full Name column 所有的 th, td 设置成 width: 50px, 字 wrap 以后高度就增加了. 这时会发现 Age column 的值是居中的.
通过 attribute valign 或 CSS vertical-align: top 就可以让字体靠上了.
col-span & row-span

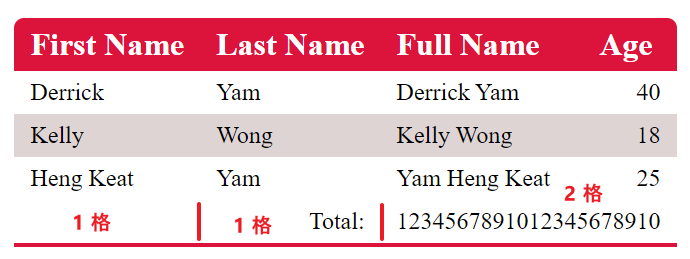
假设 total 很长, 这会导致 Age column 也很长, 但偏偏 tfoot 右边有许多可用空间, 这时就可以充分利用这些空间了.
<tfoot>
<tr>
<td></td>
<td align="right">Total:</td>
<td colspan="2" align="right">1234567891012345678910</td>
</tr>
</tfoot>
让 tr 内只有 3 个 td, 最后一个 td 使用 2 个格子, 效果

colspan: 2 意思是用 2 个 column
rowspan 就是用 2 个 row (反过来而已)
这个 span 的概念和 grid 是一样的, grid 就是抄袭 table 的. table 才是鼻祖.
有玩过 Excel 的 merge cells 也可以体会到它是同一个概念.
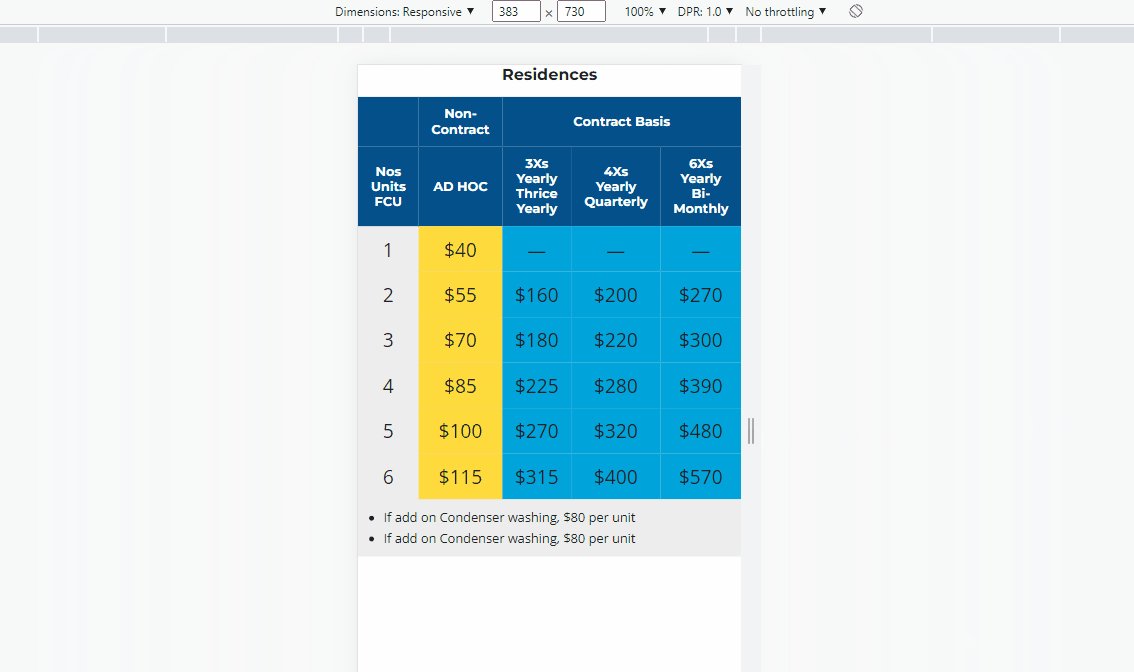
Responsive Table
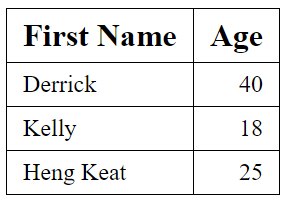
来个简单的例子就好

RWD 效果

它的做法并没有很直观
1. 把 thead hide 起来.
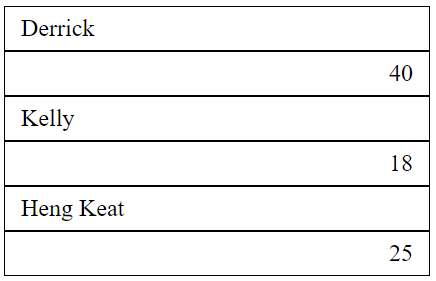
2. 让 tr, td 变成 display block, 这时候会长这样

现在每 2 个 row 代表原先的 1 个 row,
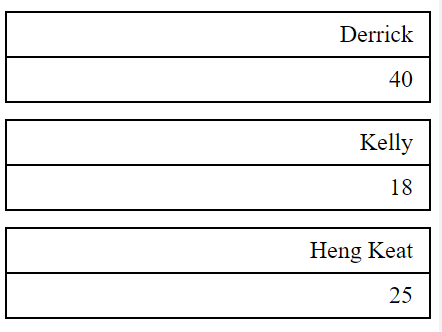
3. 重新画 border 就比较明显了, 在 row 加上 margin-bottom

这样就看出来原本的 row 了
4. 通过 td::before 插入 label, 然后绝对定位
最终 CSS Style
@media (max-width: 500px) {
.container {
width: 100%;
table {
border: 0;
width: 100%;
thead {
display: none;
}
tr,
td {
display: block;
text-align: right;
border: 1px solid black;
}
tr {
margin-bottom: 1rem;
}
td {
padding-left: 50%;
position: relative;
&::before {
content: attr(data-label);
position: absolute;
left: 0;
padding-left: 1rem;
width: 50%;
text-align: left;
}
}
}
}
}
HTML
<table>
<thead>
<tr>
<th>First Name</th>
<th align="right">Age</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="First Name">Derrick</td>
<td data-label="Age" align="right">40</td>
</tr>
<tr>
<td data-label="First Name">Kelly</td>
<td data-label="Age" align="right">18</td>
</tr>
<tr>
<td data-label="First Name">Heng Keat</td>
<td data-label="Age" align="right">25</td>
</tr>
</tbody>
</table>
注意看 data-label 是如何被使用到 content 的.
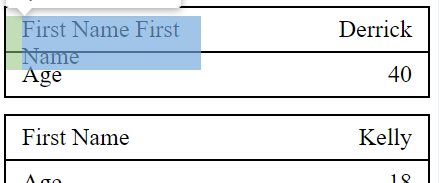
看了许多教程都是用同样的手法, 但这个手法很 limitation 的, 一旦 label 字数长就完蛋了. 它没有办法像真的 row 那样撑大 height.
比如这样:

目前还没有遇到, 以后在看看有没有问题呗.
HTML & CSS – Styling Table的更多相关文章
- CSS display:table属性用法- 轻松实现了三栏等高布局
display:table:此元素会作为块级表格来显示(类似 <table>); display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签.目前IE8+以 ...
- CSS 控制table 滑动及调整列宽等问题总结
一. 通过css控制table y方向上滚动 html中没有滚动条,可以根据overflow属性的scroll来对table显示不完全的内容进行滚动. 只是y方向上滚动,很简单,只要设置div的hei ...
- CSS属性 table 的 border-collapse 边框合并
说明 该CSS属性用来设定表格的行和列的边框是合并成单边框,还是分别有各自的边框 separate 缺省值.边框分开,不合并.collapse 边框合并.即如果相邻,则共用同一个边框. 虽然在DIV+ ...
- 使用css固定table第一列
.table{width:100%;overflow-x: scroll;background-color:#7c95b5;} .fixedTable{width:160%;text-align: c ...
- 打败 IE 的葵花宝典:CSS Bug Table
博主说:本博客文章来源包括转载,翻译,原创,且在文章内均有标明.鼓励原创,支持创作共享,请勿用于商业用途,转载请注明文章链接.本文链接:http://www.kein.pw/?p=35 原文发表于:A ...
- [转载]Css设置table网格线(无重复)
原文地址:Css设置table网格线(无重复)作者:依然贰零零柒 效果图: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0Transition ...
- Css制作table细线表格
制作细线表格,我想应该是最基本的css知识了,记录下来巩固下. 推荐: table{ border-collapse:collapse; border: 1px solid #000000; } td ...
- css中table tr:nth-child(even)改变tr背景颜色: IE7,8无效
例如: .my_table tr:nth-child(even){ background:#E6EDF5; } .my_table tr:nth-child(odd){ background:#F0F ...
- [转]DIV+CSS和TABLE的区别
现在全国大大小小的网站都在搞一场技术“革命”,就是所谓“网站重构”说简单点就是DIV+CSS进行网站制作.用DIV+CSS代替传统的Table制作框架和美化页面.百度搜索优化 在重构之前,肯定要了解为 ...
- 有用好看的CSS+JS+table 导航
预览效果图 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dis ...
随机推荐
- 利用opencv库使用Python将视频逐帧转为图片
做成型的语义分割软件需要,写了一个,在博客记录一下 import cv2 def video2pic(videoFile, outputFile): vc = cv2.VideoCapture(vid ...
- 折腾指南: 将光猫改造成你的NAS,WebDAV+网页文件管理器vList5+natmap
原文:https://hi.imzlh.top/2024/07/18.cgi (预发布) 很久没有写完全折腾类文章了,这还得追溯到上次折腾S905L3A那会. 这篇文章很长,但是是小白级包学会. 为什 ...
- 手把手教你本地运行Meta最新大模型:Llama3.1,可是它说自己是ChatGPT?
就在昨晚,Meta发布了可以与OpenAI掰手腕的最新开源大模型:Llama 3.1. 该模型共有三个版本: 8B 70B 405B 对于这次发布,Meta已经在超过150个涵盖广泛语言范围的基准数据 ...
- Windows报错0xc0000142的处理方法
1.问题描述 桌面有个弹窗报错(0xc0000142),无法关闭,影响Windows的使用 此错误很有可能是缺少组件导致 2.解决办法 进入" C:\Windows\System32 &qu ...
- 【AI模型】PPT生成
一.天工AI https://www.tiangong.cn/ 先对话进行提纲生成,然后可以编辑提纲,再进行PPT生成 生成完毕后,可以直接点击导出下载 二.星火讯飞 讯飞智文 生成的PPT相比天工的 ...
- 【Hibernate】04 主键策略 & CRUD
实体类编写规范: - 每个属性不应该被公开的访问,设置私有 - 提供可以访问和设置的方法,GETTER & SETTER - 必须编写一个主键属性[ID 唯一值] - 建议使用基本类型的包装类 ...
- 【Project】JS的Map对象前后交互问题
这是我在项目中写的一个Map对象: let map = new Map(); for (let i = 0; i < type_checked_value.length; i++) { let ...
- T800机器人图片 —— 强大的好莱坞电影工业,T800机器人模型也如此精细真实!
视频地址: https://www.ixigua.com/6764744689003266571
- 大语言模型(LLM)运行报错:cannot import name 'AutoModel' from 'transformers'
解决方法: 安装pytorch即可,不过需要注意项目的README文件和requirements文件,安装对应版本的pytorch即可.
- 向日葵的平替:fastnat的使用
相关: 向日葵的平替:一款个人开发的远程工具--fastnat ---------------------------------------------- 1. 下载安装 2. 注册设备 我这里在两 ...
