Unocss使用
目录:
- 安装
- 简单使用
- 自定义规则
安装
{
"dependencies": {
"unocss": "^0.55.6",
"vue": "^3.3.4"
}
}
安装命令
npm i unocss
简单使用
在vite.config.js中导入
import Unocss from "unocss/vite";
import { presetUno, presetAttributify, presetIcons } from "unocss";
plugins:[
presetUno(),
presetAttributify(),
presetIcons()
]
具体样式规则文档 点击这里
在vue中使用如下
<template>
<div class="bg-gray-1 p-16px border-rounded mb-4">
<header class="text-20px font-semibold color-slate-600">
这是一个标题
</header>
<p>
<span class="text-14px color-gray">2023-08-10</span>
<span class="text-14px font-semibold color-gray ml-4px mr-4px">·</span>
<span class="text-14px color-gray">中国杭州</span>
</p>
<section
class="color-gray-800 text-4 border-rounded bg-gray-2 p-12px line-height-normal"
>
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,这是内容啊,吼吼吼,
</section>
</div>
</template>
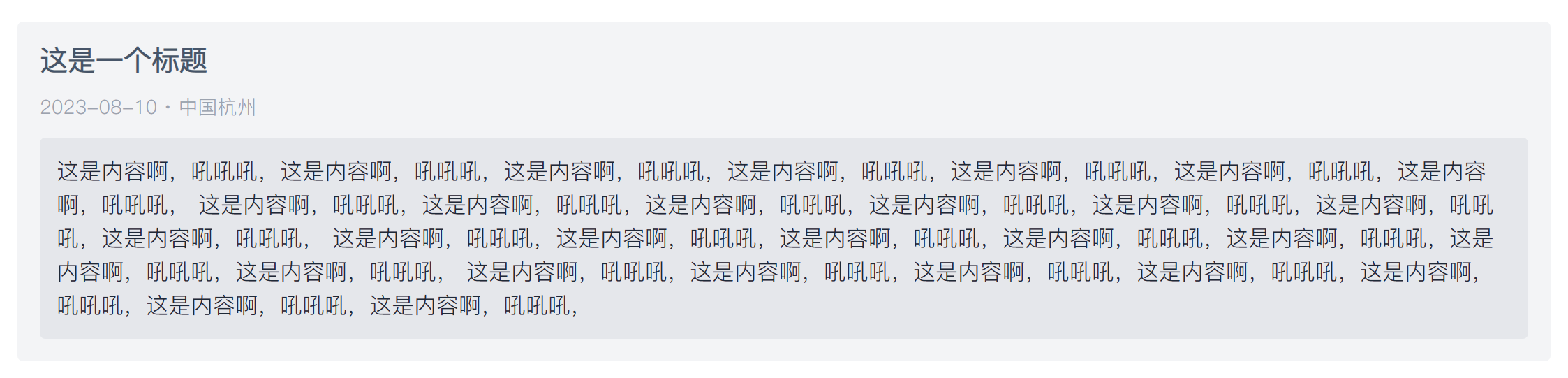
显示效果:

自定义规则
import Unocss from "unocss/vite";
Unocss({
rules:[
["m-auto", { margin: "0 auto" }],
[
/^flex-(\w+)-(\w+)$/,
([, justify, alignItems]) => ({
display: "flex",
"justify-content": justify,
"align-items": alignItems,
}),
],
]
})
.m-auto {margin:0 auto;}
.flex-center-center {display:flex;justify-content:center;align-items:center;}
shortcuts 配置可以将多个class整合为一个class,这会将多个样式融合在一起
shortcuts: {
// shortcuts to multiple utilities
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md',
'btn-green': 'text-white bg-green-500 hover:bg-green-700',
// single utility alias
'red': 'text-red-100'
}
Unocss使用的更多相关文章
- UnoCSS 简化 CSS 的书写,Nice!
CSS 样式太多,重复写 在学习 UnoCSS 之前,我提出几个问题: 你是否有过写完了 HTML 之后,跳转到 style 写 CSS 这样来回跳转的痛苦? 你是否有过不知道如何给节点取类名的痛苦( ...
- 使用 UnoCSS shortcuts 简化 class
UnoCSS 确实简化了不少样式书写.也降低了 CSS 打包体积,提升了样式使用率.但样式太多的话,class 也写得多,比较费眼.所幸,UnoCSS 提供了 shortcuts 来简化 class, ...
- UnoCSS 简化 CSS 的书写
CSS 样式太多,重复写 在学习 UnoCSS 之前,我提出几个问题: 你是否有过写完了 HTML 之后,跳转到 style 写 CSS 这样来回跳转的痛苦? 你是否有过不知道如何给节点取类名的痛苦( ...
- 【vue3-element-admin 】基于 Vue3 + Vite4 + TypeScript + Element-Plus 从0到1搭建后台管理系统(前后端开源@有来开源组织)
vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 + Element Plus 版本的后台管理前端解决方案,技术栈为 Vue3 + Vite4 + T ...
随机推荐
- SpringBoot 启动时报错Unable to start embedded Tomcat
导读 最近公司有个gradle构建的工程,需要改造成maven方式构建(点我直达).转为maven后,启动时一直报tomcat错误,最终排查是因为servlet-api这个包导致的依赖冲突,将这个依赖 ...
- Java 面向对象编程之InstanceOf关键词和多态
InstanceOf关键字使用,什么是多态 InstanceOf关键字 是Java的一个二元操作符(运算符),也是Java的保留关键字 语法 //如果该object 是该class的⼀个实例,那⼀个实 ...
- truncate table 与delete的区别
1.DELETE ・DML语言 ・可以回退 ・可以有条件的删除 DELETE FROM 表名 WHERE 条件2.TRUNCATE TABLE ・DDL语言 ・无法回退 ・默认所有的表内容都删除 ・删 ...
- .NET周刊【7月第2期 2024-07-14】
国内文章 开源GTKSystem.Windows.Forms框架让C# winform支持跨平台运行 https://www.cnblogs.com/easywebfactory/p/18289178 ...
- FPGA CFGBVS 管脚接法
说明 新设计了1个KU040 FPGA板子,回来之后接上JTAG FPGA不识别.做如下检查: 1.电源测试点均正常: 2.查看贴片是否有漏焊,检查无异常,设计上NC的才NC: 3.反复检查JTAG接 ...
- 使用 useLazyAsyncData 提升数据加载体验
title: 使用 useLazyAsyncData 提升数据加载体验 date: 2024/7/19 updated: 2024/7/19 author: cmdragon excerpt: 摘要: ...
- Python threading实现多线程 提高篇 线程同步,以及各种锁
本文主要讲多线程的线程之间的资源共享怎么保持同步. 多线程基础篇见,Python threading实现多线程 基础篇 Python的多线程,只有用于I/O密集型程序时效率才会有明显的提高,如文件/输 ...
- Jmeter函数助手14-TestPlanName
TestPlanName函数获取当前测试计划保存的文件名称.该函数没有参数,直接引用即可${__TestPlanName}.
- SEO自动外链工具的功效以及使用心得
SEO外链发布工具原理 1.自动SEO外链工具原理:就是把您的网址提交大站长工具类似的网站上面进行搜索,然后就会在上面留下痕迹自动生成以网址为标题的静态页面. 2.自动SEO外链发布效果:我们就是利用 ...
- 3、Git之常用命令
3.1.速查表 命令 作用 git config --global user.name 用户名 设置用户签名(昵称) git config --global user.email 邮箱 设置用户签名( ...
