鸿蒙 Harmony 的跨端技术方案
这两年要说技术上最火的关键字,我想肯定离不开“鸿蒙”两个字。
不管是技术社区还是身边的开发者多多少少都在关注鸿蒙的发展趋势,特别是 HarmonyOS NEXT 版本将进入独立生态体系,不再兼容安卓应用,在开发者和各个企业间激起了不小的话题。
HarmonyOS NEXT 系统底座作为华为完全自研的,是一个与 iOS、安卓将完全独立的多终端智能操作系统。摒弃了传统的 Linux 内核和 AOSP 等代码,仅支持鸿蒙内核和鸿蒙系统的应用。
最底层的原因还是华为设备的持续增长突破 7 亿大关以及官方政策的导向,企业已有的 App 需要及时构建一套基于鸿蒙原生 App 的服务,以保障鸿蒙用户的业务连续性。
但是对于企业或开发者来讲,成本确实巨大的。
终端系统的数量和种类不断增长,开发者面临着多平台开发的挑战。以往开发者一般只需要维护 iOS、Android、MacOS、Windows 几个主流核心终端操作系统即可,但是随着信创化的趋势,统信、麒麟、鸿蒙等操作系统也开始崛起,后续可能还会涌现 HyperOS、BlueOS 等等操作系统,如果这么多的操作系统终端,每个终端都用不同的语言维护,研发成本将是巨大的。

根据鸿蒙提供的信息,第一批兼容支持的跨平台框架会是 React Native、Flutter、Weex 等等,「目的也是为了提供开发生态中的历史资产复用,降低开发者的兼容门槛」,但是例如 React Native ,针对 Harmony 平台,software mansion 社区版本会新增一个 OpenHarmony Renderer 去将前端标签转化为 ArkUI 里的控件进行渲染,而在需要通过 JSI 沟通的 Plugin Module 场景,在 OpenHarmony 上会通过原生的 NAPI 去适配,可以看出来这是一个妥妥的苦力活,而适配 Openharmony 的 Flutter 版本现在由社区开发维护,这个版本的第三方 packages 也在逐渐迁移适配,这样的话可能会同时存在两个版本的 Flutter,而这两个版本间的插件生态的兼容性会比较麻烦。
那有没有更优的跨端技术选型呢?
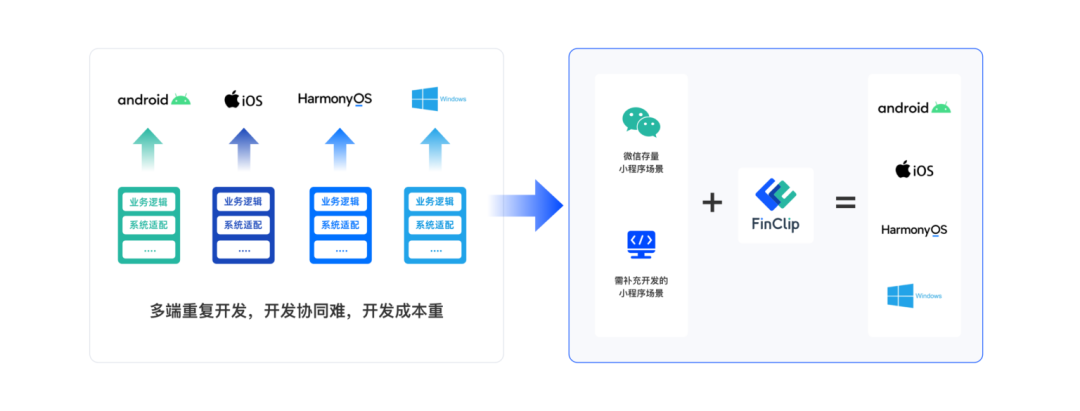
FinClip 是一个行业领先的小程序容器技术,FinClip SDK 已全面适配鸿蒙 OS 原生开发(HarmonyOS NEXT),通过 FinClip 技术,任何企业或者开发者都可以将现有小程序场景直接上架至鸿蒙 App 中,实现场景快速迁移,同时,还能通过 FinClip Studio 将现存小程序反向生成鸿蒙 App。

而且 FinClip 完全拥抱微信生态,兼容微信语法, 也就是说企业或者开发者可以将已有微信小程序代码在 FinClip 中进行项目导入,从而导出为 Harmony OS 中可用的工程文件,并上架至鸿蒙应用市场。由于导出的工程文件自动集成了 FinClip SDK ,所以直接拥有小程序的运行能力,后续可在所导出的 App 上继续上架更多小程序,丰富 App 上的使用场景。

FinClip 为鸿蒙提供小程序运行能力,出于以下原因:
以 Web 类型技术实现应用,而不是以传统原生手段(例如在 iOS 上基于 Swift/ObjC、在 Android 上基于 Kotlin/Java),更符合市场刚需。鸿蒙在操作系统层面对 Web 技术的支持是原生的(例如开发语言采用 TypeScript,一种 JavaScript 的超集),用小程序替代原生 App 高度可行。
小程序天然跨端,对于各个平台都是由各平台原生语言开发,将各平台的差异抹平到同一水平线,然后由 webview 来承担页面的渲染,将各平台的差异降到最低。然后再在基础库这一层面做一些兼容逻辑,最后在上层的小程序开发者基本就感知不到平台的差异,可以专注于开发业务逻辑。
小程序作为应用程序,也将极大程度丰富鸿蒙的数字生态,也将帮助鸿蒙社区无缝对接海量的小程序技术开发工程师。
企业几乎都有自己的小程序内容,将可以无缝迁移到鸿蒙上,而无需再采用另一种技术去重新实现。企业在过去的多年里,自行在自己的融合型 App 中打造的融合 HTML5 碎片的“热更新”技术,其底层迁移至鸿蒙,依然需要重新开发与调试。在一个持续优化更新、本身还在快速发展的操作系统如鸿蒙上,此工作并不简单,开发人员需要重新培训,知识体系与 Android 并不一样。
现在留给我们的时间不多了,如果企业有鸿蒙 App 改造的需求,是不是可以将 App 鸿蒙化的改造排个优先级?先把关键的、需要适配的核心功能,自研团队集中精力适配了,其他核心业务场景通过小程序化改造,或者让第三方开发商提供小程序版本,以极低的门槛植入到自有 App 中,先保证关键业务能在鸿蒙 NEXT 中运行,后续再慢慢改造边缘场景呢?
鸿蒙 Harmony 的跨端技术方案的更多相关文章
- Flutter ChartSpace:通过跨端 Canvas 实现图表库
基于Flutter 的图形语法库,通过跨端 Canvas ,将基于 Javascript 的图形语法库 ChartSpace 扩展至 Flutter 端 作者:字节跳动终端技术--胡珀 背景 数据平台 ...
- 全面解密QQ红包技术方案:架构、技术实现、移动端优化、创新玩法等
本文来自腾讯QQ技术团队工程师许灵锋.周海发的技术分享. 一.引言 自 2015 年春节以来,QQ 春节红包经历了企业红包(2015 年).刷一刷红包(2016 年)和 AR 红包(2017 年)几个 ...
- 如何写好B端产品的技术方案?
B端产品为企业提供协同办公的工具,帮助企业解决某类经营管理问题,核心价值在于为企业增加收入.降本提效.管控风险,企业级SaaS产品也是B端产品中的一类. B端产品有以下特点: 客户是一个群体:B端产 ...
- 跨端开发技术 | 拼团商城项目同时开发app和小程序的要点
此项目为拼团商城类型,主要功能包括商品分类.商品详情.商品搜索.拼团.订单管理等. 项目源码在 https://github.com/apicloudcom/group-ec 仓库的 widget 目 ...
- 移动端跨平台方案对比:React Native、weex、Flutter
跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架百花齐放,颇有一股推倒原生开发者的势头. 为什么我们需 ...
- 最火移动端跨平台方案盘点:React Native、weex、Flutter
1.前言 跨平台一直是老生常谈的话题,cordova.ionic.react-native.weex.kotlin-native.flutter等跨平台框架的百花齐放,颇有一股推倒原生开发者的势头. ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- React / Vue 跨端渲染原理与实现探讨
跨端渲染是渲染层并不局限在浏览器 DOM 和移动端的原生 UI 控件,连静态文件乃至虚拟现实等环境,都可以是你的渲染层.这并不只是个美好的愿景,在今天,除了 React 社区到 .docx / .pd ...
- Taro 3 正式版发布:开放式跨端跨框架解决方案
作者:凹凸曼 - yuche 从 Taro 第一个版本发布到现在,Taro 已经接受了来自于开源社区两年多的考验.今天我们很高兴地在党的生日发布 Taro 3(Taro Next)正式版,希望 Tar ...
- 分布式锁1 Java常用技术方案
前言: 由于在平时的工作中,线上服务器是分布式多台部署的,经常会面临解决分布式场景下数据一致性的问题,那么就要利用分布式锁来解决这些问题.所以自己结合实际工作中的一些经验和网上看到的一些资 ...
随机推荐
- 你不知道的Promise构造函数Promise(excutor)
Promise构造函数Promise(excutor) // 说明一下:excutor会在Promise内部立刻同步调用:(异步操作在执行器执行) var p = new Promise((resol ...
- 【解决了一个小问题】在某个linux基础镜像中安装python特定的版本
作者:张富春(ahfuzhang),转载时请注明作者和引用链接,谢谢! cnblogs博客 zhihu Github 公众号:一本正经的瞎扯 在某个基础镜像中,安装了python3.6.但是一个测试需 ...
- MySQL知识点总结(完整版)
MySQL学习笔记 登录和退出MySQL服务器 # 登录MySQL $ mysql -u root -p12345612 # 退出MySQL数据库服务器 exit; 基本语法 -- 显示所有数据库 s ...
- clion运行单个c和c++文件(.c.cpp)
运行方法 在clion中安装插件:C/C++Single File Execution 在要执行的cpp文件中添加main函数 在cpp文件的编辑器界面中点右键会出现[Add executable f ...
- 4G5G和上网带宽与下载速度的换算方法
前言 2020年5G越来越火热,而且运营商多次推出免费宽带升级,免费升级到100M,20M升级50M等等.很多人疑惑我们平时 的下载速度也就几百K或者有时候能上1M,但是就算升级到10M的宽带,也从来 ...
- 在K8S中,deploy升级过程包括什么?
在Kubernetes (K8S) 中,Deployment的升级过程主要包括以下几个步骤: 更新Deployment配置: 当需要对应用程序进行升级时,通常会更新Deployment的YAML配置文 ...
- C/C++ 常用加解密算法收集
网上收集的一些开发常用的加密解密算法的使用技巧,第三方库 Crypto++ 也可实现 Base64加密1 base64.h #ifndef base64_h #define base64_h #inc ...
- 多进程实现socket通信(Python)
服务器端: #__author__:Kelvin #date:2020/5/9 11:35 import socket from multiprocessing import Process def ...
- css 实现移动端横向滚动条隐藏但还可以滚动的效果与实现多行文本溢出显示省略号
一.实现移动端横向滚动条隐藏但还可以滚动的效果 1.首先添加一段html代码: <div class="scroll"> <div class="ite ...
- C# 重绘图片.图片加字,加矩形,加圆,加线,根据XY坐标修改RGB
using System; using System.Drawing; using System.Drawing.Drawing2D; using System.IO; using System.Ne ...
