Docker部署clickhouse
Clickhouse特点
完备的DBMS:不仅是个数据库,也是个数据库系统
列存储和数据压缩:典型的olap数据库特性
向量化并行:利用CPU的SIMD(Single INstruction MUltiple Data),单条指令操作多条数据
多线程并行:向量化并行利用硬件采取数据并行(缺陷:不适应较多分支的判断),多线程级并行提高并发
关系模型:有数据库、表、视图和函数。更好清晰的描述实体间的关系
SQL:极高的群众基础
多样化表引擎:合并树、内存、文件、接口等20多种表引擎
多主架构:天然避免单点故障,服务端对客户端都是“孪生兄弟”
分布式:分区、分片
一. 部署
- 创建目录
cd /data/clickhouse
mkdir {config,data,log}
- 拷贝默认配置文件
docker run -itd --name tmp --ulimit nofile=262144:262144 yandex/clickhouse-server:21.3.14.1-alpine
docker cp tmp:/etc/clickhouse-server/users.xml /data/clickhouse/config/users.xml
docker cp tmp:/etc/clickhouse-server/config.xml /data/clickhouse/config/config.xml
- 生成密码
# 这一步如果你不需要密码就跳过,需要操作一下
echo -n 123456 | openssl dgst -sha256
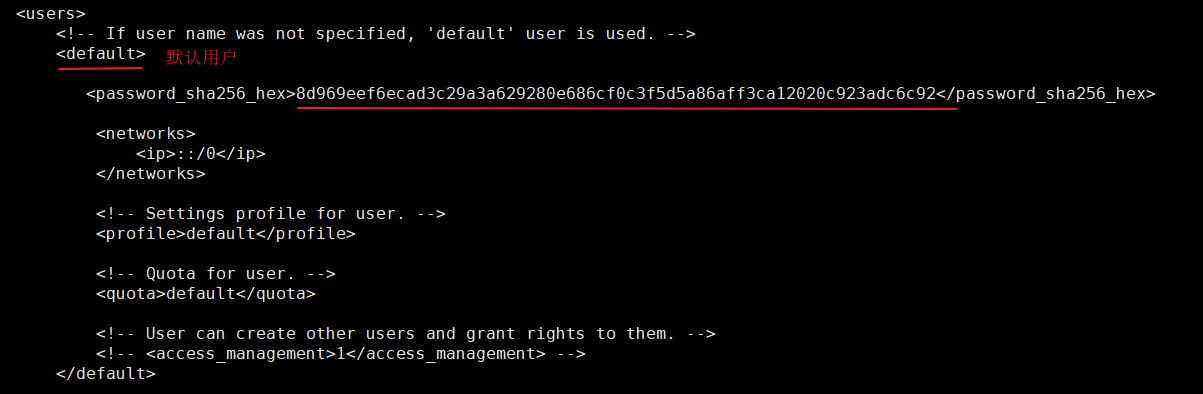
(stdin)= 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
修改users.xml配置
同理,不需要配置密码的就省略这一步吧。

运行容器
docker run -itd --name my-clickhouse --ulimit nofile=262144:262144 -p 28123:8123 -p 29000:9000 -p 29009:9009 -v /data/clickhouse/data:/var/lib/clickhouse:rw -v /data/clickhouse/config/config.xml:/etc/clickhouse-server/config.xml -v /data/clickhouse/config/users.xml:/etc/clickhouse-server/users.xml -v /data/clickhouse/log:/var/log/clickhouse-server:rw yandex/clickhouse-server:21.3.14.1-alpine
- 测试
# 进入容器
docker exec -it my-clickhouse /bin/bash
# 连接clickhouse
clickhouse-client --password "123456"
# 查看库
show databases;
## 或者在其他其他上通过http接口测试是否能连通
echo 'show databases' | curl 'http://127.0.0.1:28123/?user=default&password=123456' -d @-
## 如果本地可以通,其他主机连不通的话则看一下防火墙是否打开端口了
二. ClickHouse 冷数据恢复的迁移方式
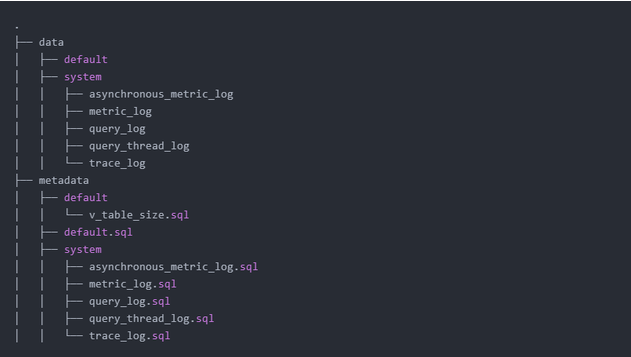
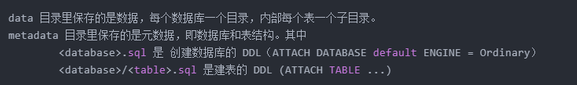
直接拷贝走clickhouse 的数据到另一台机器上,修改下相关配置就可以直接启动了,仔细的观察一下 ClickHouse 在文件系统上的目录结构(配置文件
/ect/clickhouse-server/config.xml 里面配置的 ),为了便于查看,只保留了 data 和 metadata 目录。



基于这个信息,直接把data和metadata目录(要排除 system 库)复制到新集群,即可实现数据迁移
Docker部署clickhouse的更多相关文章
- ASP.NET Core开发-Docker部署运行
ASP.NET Core开发Docker部署,.NET Core支持Docker 部署运行.我们将ASP.NET Core 部署在Docker 上运行. 大家可能都见识过Docker ,今天我们就详细 ...
- Docker部署Hadoop集群
Docker部署Hadoop集群 2016-09-27 杜亦舒 前几天写了文章"Hadoop 集群搭建"之后,一个朋友留言说希望介绍下如何使用Docker部署,这个建议很好,Doc ...
- 程序开发使用docker部署
我们公司自己研发了一套 grand-line 系统,使用 docker 来部署项目. 我是第一批小白鼠,一开始网络差,build 一次要半个小时,连接进入 web shell 也很慢,部署一个微信项目 ...
- 我使用celery以及docker部署遇到的问题
首先我本机测试时没有问题的,但是在线上docker中,任务一直显示 "Sending due task".超时的任务是 django orm update 操作,本地不会出现这样的 ...
- Docker部署SDN环境
2014-12-03 by muzi Docker image = Java class Docker container = Java object 前言 5月份的时候,当我还是一个大学生的时候,有 ...
- 在生产环境使用Docker部署应用
导读 Docker现在越来越流行,但是真正在生产环境部署Docker还是个比较新的概念,还没有一个标准的流程.作者是ROR的程序员,作者结合平时的部署经验,联系Docker的特点,向大家分享了其在生产 ...
- Docker 使用指南 (六)—— 使用 Docker 部署 Django 容器栈
版权声明:本文由田飞雨原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/98 来源:腾云阁 https://www.qclou ...
- NET Core Docker部署
NET Core Docker部署 前言 在前面文章中,介绍了 ASP.NET Core在 macOS,Linux 上基于Nginx和Jexus的发布和部署,本篇文章主要是如何在Docker容器中运行 ...
- 我使用 Docker 部署 Celery 遇到的问题
问题1 - Sending due task 本机测试时没有问题的,但是在线上 docker 中,任务一直显示 "Sending due task".超时的任务是 Django O ...
- Docker部署Elasticsearch集群
http://blog.sina.com.cn/s/blog_8ea8e9d50102wwik.html Docker部署Elasticsearch集群 参考文档: https://hub.docke ...
随机推荐
- 树状数组(区间修改&&区间查询)
#include<bits/stdc++.h> #define int long long using namespace std; int n,m,x,x1,y,z; int a[100 ...
- 从零开始配置vim(31)——git 配置
很抱歉又拖更了这么久了,在这个新公司我想快速度过试用期,所以大部分的精力主要花在日常工作上面.但是这个系列还是得更新下去,平时只能抽有限的业余时间来准备.这就导致我写这些文章就慢了一些. 废话不多说, ...
- 大语言模型的预训练[1]:基本概念原理、神经网络的语言模型、Transformer模型原理详解、Bert模型原理介绍
大语言模型的预训练[1]:基本概念原理.神经网络的语言模型.Transformer模型原理详解.Bert模型原理介绍 1.大语言模型的预训练 1.LLM预训练的基本概念 预训练属于迁移学习的范畴.现有 ...
- C++ Qt开发:运用QJSON模块解析数据
Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍如何运用QJs ...
- C# 多线程与线程扫描器
多线程是一种复杂的编程技术,可以同时运行多个独立的线程来处理各种任务.在C#中,可以使用Thread类和ThreadPool类来实现多线程编程.Thread类用于创建和控制线程.可以使用Thread. ...
- 从嘉手札<2023-10-30 >
杂诗 壬戌辛酉日夜,闲看日月,秋风萧瑟,感怀予身期年孑然,岁月难留,故有所感,藉以此诗. 闲来无事,细数春秋. 初月难盈,残烛易收. 未若知人意,夜夜息绝游. 红叶醉天水,星河绕满楼. 竹影戚戚乱,岁 ...
- P9993 [Ynoi Easy Round 2024] TEST_133 题解
题目链接: [Ynoi Easy Round 2024] TEST_133 首先历史最大加,吉司机跑不掉了,维护历史最大加标记以及历史最大,那么根据吉司机标记思想更新操作应该为 \[new \Left ...
- GJK算法:两个凸集的碰撞测试
GJK算法用于判断两个凸集是否相交,其中GJK是三个提出者的姓名首字母.为了便于理解(偷懒),下面的内容都只在二维平面内讨论. 1. 回顾凸集 可能有很多小伙伴忘了什么是凸集.凸集有很多等价的 ...
- 教你用JavaScript实现背景图像滑动
案例介绍 欢迎来到我的小院,我是霍大侠,恭喜你今天又要进步一点点了!我们来用JavaScript编程实战案例,做一个背景图像滚动效果.滚动鼠标背景图像缩小,下方滑动出现文字.通过实战我们将学会obj. ...
- Sea-Search03总结&&un finish
使用到的设计模式 Facade门面模式 为何使用? 在搜索项目中,由于使用Mvc架构且数据库中各种不同类型的数据源并没有放在同一张表,于是我们不可避免的在Controller中需要注入多个servic ...
