【简说Python WEB】Form提交表单
系统环境:Ubuntu 18.04.1 LTS
Python使用的是虚拟环境:virutalenv
Python的版本:Python 3.6.9
【简说Python WEB】Form提交表单
B/S架构的核心,一个get数据,另外一个post数据。很多交互性的网站,都需要通过Form表单来向服务器提交数据。这里介绍,简单做一个From表单。感受一下post数据和与服务器端的交互。
安装flask-wtf
pip install flask-wtf
代码树
├── app.py
└── templates
├── 404.html
├── 500.html
├── base.html
└── index.html
app.py源码中表单类:
设置一个密钥,是防止表单遭到跨站请求伪造(CSRF).保证其安全。会生成一个令牌,加密签名的。
app.config['SECRET_KEY'] = 'wojiubugaosuni'
这里的
wojiubugaosuni不能明文写入配置文件,应该通过环境变量传入,保证安全性。
添加了一个FlaskForm表格。表格中有如下字段 :
- 一个
name的文本字段,其中StringField构造函数中的validators的参数,确保提交的字段不能为空。 - 一个名为
submit的按钮
from flask_wtf import FlaskForm
from wtforms import StringField, SubmitField
from wtforms.validators import DataRequired
class NameForm(FlaskForm):
name = StringField('你的名字叫什么', validators=[DataRequired()])
submit = SubmitField('Submit')
index.html的源码修改:渲染form表单
{% extends "base.html" %}
{% import "bootstrap/wtf.html" as wtf %}
{% block title %}zsdblog{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
<h1>您好, {{ name }},欢迎来到我的博客!</h1>
</div>
</div>
{{ wtf.quick_form(form) }}
{% endblock %}
其中添加了{% import "bootstrap/wtf.html" as wtf %}和{{ wtf.quick_form(form) }}使用bootstrap来渲染form表单元素。
app.py源码中from表单处理
@app.route('/', methods=['GET', 'POST'])
def index():
name = '游客'
form = NameForm()
if form.validate_on_submit():
name = form.name.data
form.name.data = ''
return render_template('index.html', form=form, name=name)
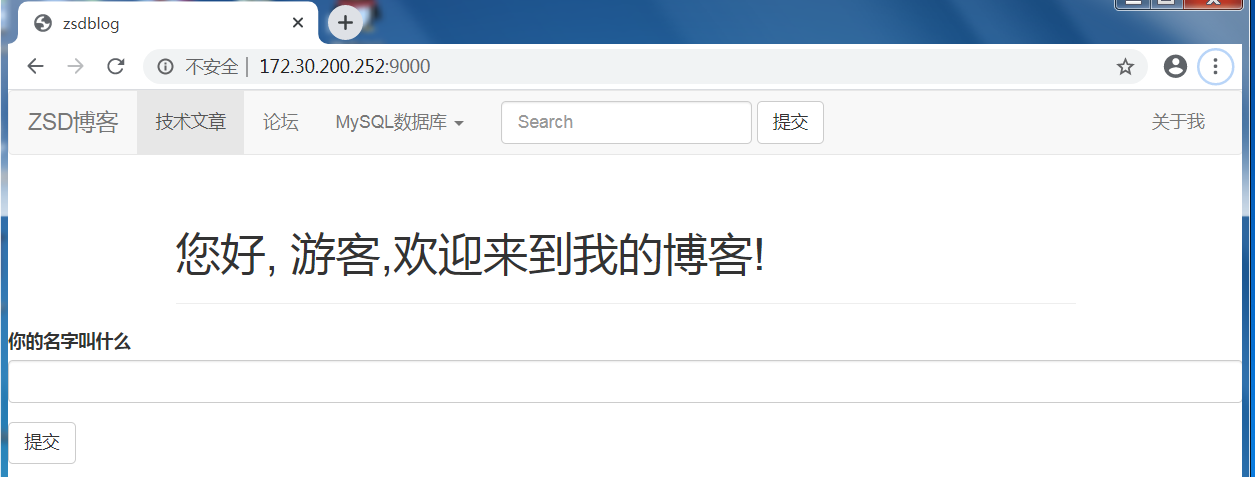
效果演示:

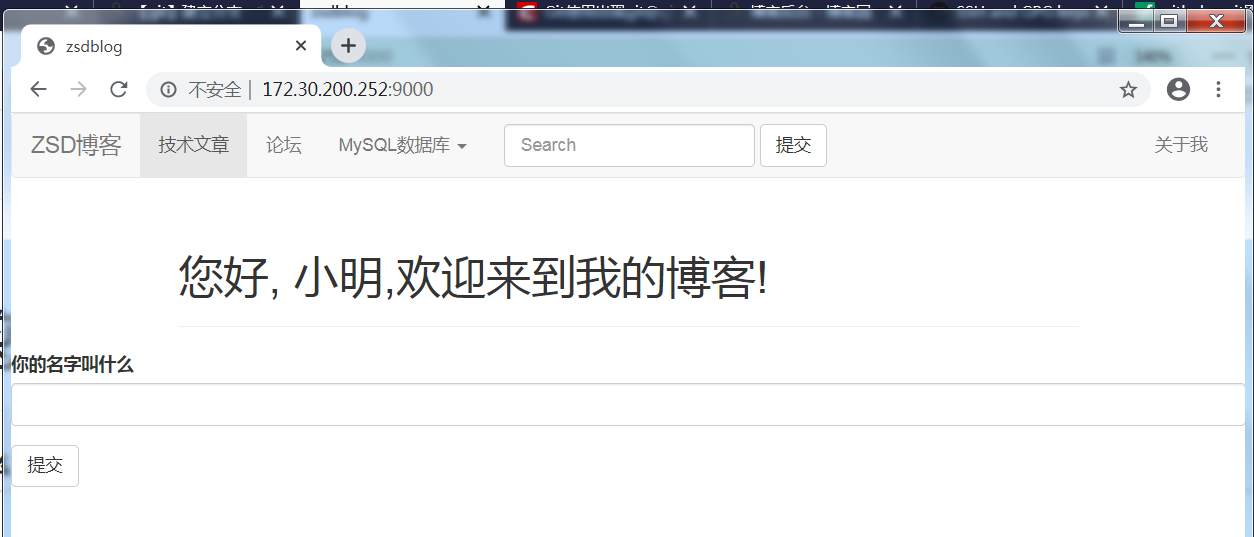
输入小明之后的演示效果:

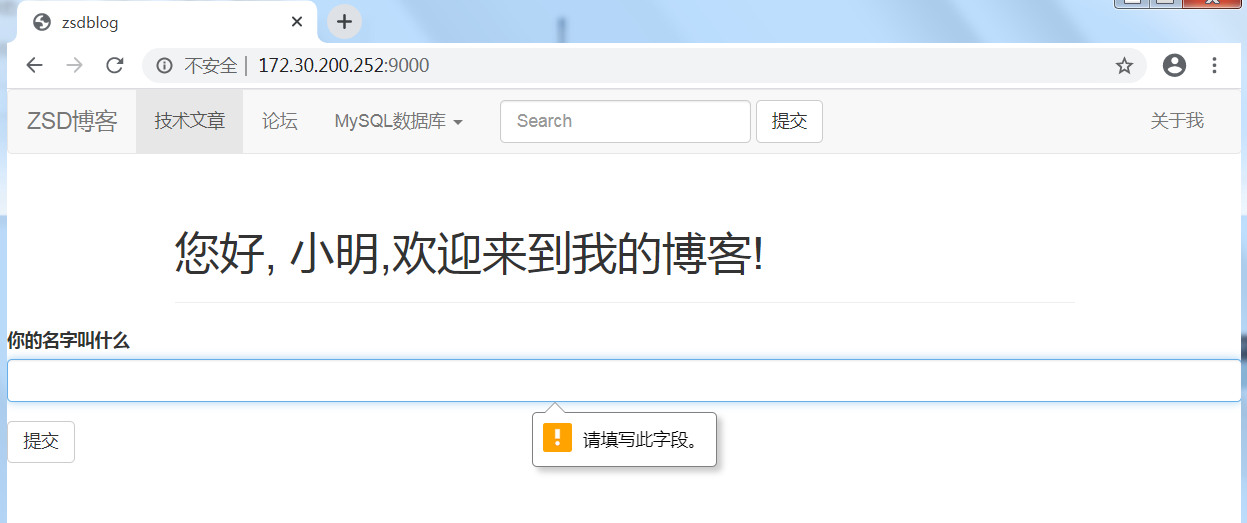
不输入任何字符,会触发StringField构造函数中的验证效果:

就会有请填写此字段的验证效果
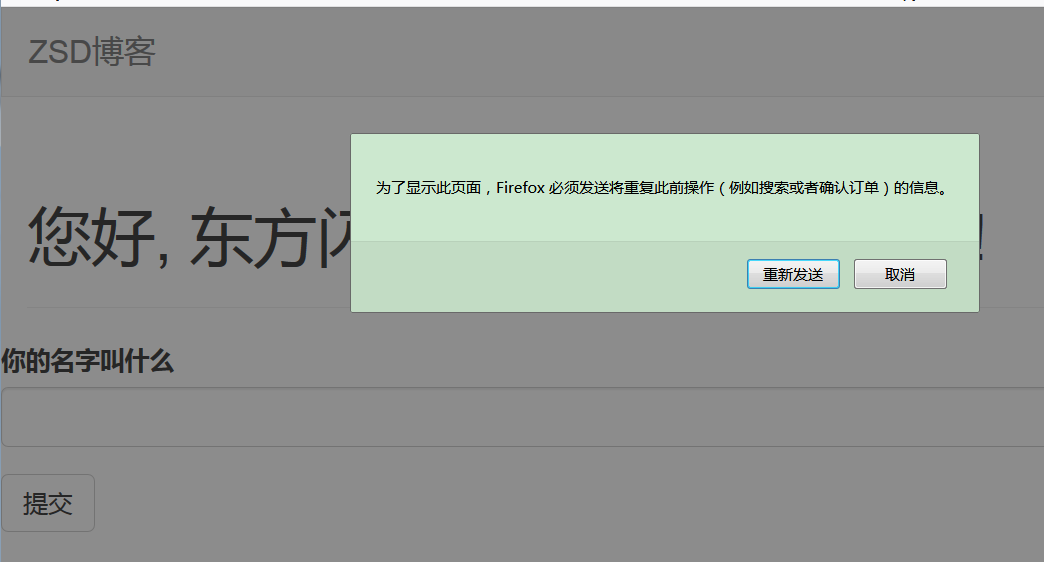
会话和重定向
提交表单之后,按F5刷新浏览器,会报出一个警告。如下页面:

为了让数据保持,就保存在一个session之中。修改app.py代码如下 :
from flask import Flask, render_template,session,redirect,url_for
if form.validate_on_submit():
session['name'] = form.name.data
return redirect(url_for('index'))
return render_template('index.html', form=form, name=session.get('name'))
让代码自己重定向redirect(url_for('index'))
【简说Python WEB】Form提交表单的更多相关文章
- 解析:使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
- Form提交表单页面不跳转
1.设计源码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
- 利用ajaxSubmit()方法实现Form提交表单后回调
1. 背景 最近在工作中,需要实现网页端图片上传到FTP服务器的功能.上传文件是用Form表单提交数据的方法向后台传输文件流,在此遇到了一个问题:后台在处理完图片上传功能后,需要向前台回传是 ...
- 回车禁止form提交表单
今天遇到回车自动提交表单特此记录下 document.getElementsByTagName('form')[0].onkeydown = function(e) { var e = e || ev ...
- python带cookie提交表单自动登录(转)
今天突然把博客给申请了,以前也想过的,奈于自己觉得水平还太低有点不好意思写博客,但是后来一想,自己的记录所学,加深印象,主要还是为了学习进步,不怕丢人!今天就稍微回顾一下这两天写的一段用python模 ...
- Form提交表单后页面刷新不跳转的实现
<form action="" id="" method="post" target="nm_iframe"> ...
- form提交表单没接收到$_POST
分享一个最近做项目遇到的奇葩经历: 很奇怪的,我在弄一个表单提交的时候,后台验证就报了非post提交错误 我就郁闷了,我form明明写的method为post,不可能是非post错误啊 经历反应测试, ...
- 表单提交学习笔记(一)—利用jquery.form提交表单(后台.net MVC)
起因:一开始想用MVC本身的Form提交方法,但是提交完之后想进行一些提示,MVC就稍显不足了,最后用jquery插件---jquery.form.js,完美解决了问题~~ 使用方法 一.下载jque ...
- 【JavaScript】Html form 提交表单方式
源:http://blog.csdn.net/wang02011/article/details/6299517 1.input[type='submit'] 2.input[type='image' ...
随机推荐
- verilog语法基础学习系列
verilog语法 1.学习目标 verilog语法是数字电路的基础.好像大部分的数字电路工程师都需要在面试时回答相关问题,一些甚至需要对该块的知识进行机考.所以,这部分的知识需要明确的概念和结合数字 ...
- KingbaseES V8R6 中walminer的使用
前言 walminer工具可以帮助dba挖掘wal日志中的内容,看到某时间对应数据库中的具体操作.例如挖掘日志后可以看到数据库某时间有哪些dml语句. walminer的限制与约束 WalMiner工 ...
- 应对 DevOps 中的技术债务:创新与稳定性的微妙平衡
技术性债务在DevOps到底意味着什么?从本质上讲,这是小的开发缺陷的积累,需要不断地返工.它可能由多种原因引起,例如快速交付新功能的压力,这可能会导致团队不得不牺牲代码的整洁和完善.但这些不完整的小 ...
- #模型转换#洛谷 6075 [JSOI2015]子集选取
题目 分析 \(n\)个元素可以独立操作,考虑单个元素, 则选不选择一定有一道分界线, 而这条分界线正好要走\(k\)次, 每次可以选择向上走或向右走,所以为\(2^k\), 由于\(n\)个元素相互 ...
- Jetty的console-capture模块
console-capture模块用于记录Jetty运行时向标准输出和标准错误写出的信息. Java的标准输出流,即System.out. Java的标准错误流,即System.err. consol ...
- OpenHarmony 官网文档有哪些上新?上篇:应用开发文档上新
随着 OpenAtom OpenHarmony(以下简称"OpenHarmony")系统能力持续升级,已具备支撑复杂带屏标准设备和应用开发的基础能力.相较于旧版本,OpenHarm ...
- django ORM 按月分组统计
一.搭建环境,准备数据 1.1:新建项目 django-admin startproject Test 1.2:新建app python manage.py startapp app 1.3:设置 s ...
- 比nestjs更优雅的ts控制反转策略-依赖查找
一.Cabloy5.0内测预告 Cabloy5.0采用TS对整个全栈框架进行了脱胎换骨般的大重构,并且提供了更加优雅的ts控制反转策略,让我们的业务开发更加快捷顺畅 1. 新旧技术栈对比: 后端 前端 ...
- 基于eTS高效开发HarmonyOS课程类应用
原文:https://mp.weixin.qq.com/s/kU76kB6T1JSqapAfGPGRHQ,点击链接查看更多技术内容. 随着HarmonyOS 3.0 Beta版的发布,API Vers ...
- Centos7、CentOS8、CentOS9 修改硬盘分区大小扩充root分区大小
Centos7 修改硬盘分区大小,实现CentOS无损分区扩容 扩充root分区大小 安装了CentOS7 开发环境及软件后,发现root分区已经才剩下不到1G空间,难不成要干掉重装,OMG,NO! ...
