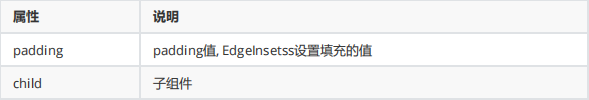
8、Flutter Paddiing组件

class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(20),
child: const Icon(Icons.abc_outlined),
);
}
}
class MyApp1 extends StatelessWidget {
const MyApp1({super.key});
@override
Widget build(BuildContext context) {
return const Padding(
padding: EdgeInsets.all(20),
child: Icon(Icons.abc_outlined),
);
}
}
8、Flutter Paddiing组件的更多相关文章
- Paddiing 组件
一.Flutter Paddiing 组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属性.这个时候我们可以用 Pa ...
- Flutter 父子组件传值
Flutter 父子组件传值 一父传子: 父中: void onButtonChange(val1,val2,val3){ print('============================子向父 ...
- flutter Container组件和Text组件
在开始之前,我们先写一个最简单的入口文件: 后面,都是在这个结构的基础上面完成的. 由于Container组件和Text组件都是写在body里面的,所以下面,先将body抽离成一个组件的形式. ...
- Flutter InkWell - Flutter每周一组件
Flutter Inkwell使用详解 该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://gi ...
- Flutter ListTile - Flutter每周一组件
该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://github.com/xj124456/fl ...
- Flutter常用组件(Widget)解析-ListView
一个可滚动的列表组件 不管在哪,列表组件都尤为重要和常用. 首先来看个例子: import 'package:flutter/material.dart'; void main () => ru ...
- Flutter常用组件(Widget)解析-Container
一个组件它往往包含了一些常见的painting, positioning和sizing这样的小部件. Container相当于我们常用的div,在Flutter中用的非常多,现在来看看Containe ...
- Flutter BottomNavigationBar 组件
BottomNavigationBar 是底部导航条,可以让我们定义底部 Tab 切换,bottomNavigationBar是 Scaffold 组件的参数. BottomNavigationBar ...
- flutter 图片组件
加入图片的几种方式 Image.asset:加载资源图片,就是加载项目资源目录中的图片,加入图片后会增大打包的包体体积,用的是相对路径. Image.network:网络资源图片,意思就是你需要加入一 ...
- Flutter——AlertDialog组件、SimpleDialog组件、showModalBottomSheet组件(弹窗组件)
AlertDialog组件 import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: " ...
随机推荐
- 栈和堆的区别、FreeRTOS 中的任务栈
栈和堆的区别.FreeRTOS 中的任务栈 01 堆和栈的概念 堆 功能 堆是一块用于动态分配内存的区域,用于存储程序运行时动态创建的对象.堆的大小可以在程序运行时动态调整. 特点 堆的分配和释放是由 ...
- CMD和AMD理解
#AMD <br>1.AMD就是Asynchronous Module Definition,中文名是异步模块定义的意思.<br>2.AMD解决两个问题:解决依赖.异步加载&l ...
- Atcoder Regular Contest 165
B. Sliding Window Sort 2 被题目名里的滑动窗口误导了,于是卡 B 40min /fn Description 给定长度为 \(n\) 的排列 \(P\) 和一个整数 \(K\) ...
- webpack配置打包
一.webpack基本安装 1.创建webpack项目目录如webpackDemo,并进入webpackDemo; 2. 在node已经安装的前提下,打开命令行控制器,输入如下命令: npm init ...
- 自然语言处理历史史诗:NLP的范式演变与Python全实现
本文全面回顾了自然语言处理(NLP)从20世纪50年代至今的历史发展.从初创期的符号学派和随机学派,到理性主义时代的逻辑和规则范式,再到经验主义和深度学习时代的数据驱动方法,以及最近的大模型时代,NL ...
- mysql常用函数详解
1. Mysql内置函数分类及使用范围 数学函数: 这类函数只要用于处理数字.这类函数包括绝对值函数.正弦函数.余弦函数.获取随机数函数等. 字符串函数:这类函数主要用于处理字符串.其中包括字符串连接 ...
- 关于MM32F001无法debug的问题
以下问题仅来自于个人的调试发现和猜测, 并不代表芯片有任何问题. 实际上我也仅仅是试用了一下. 主要发现芯片总是被锁住(FLASH被写保护?),具体如下: (1) 内存溢出时芯片被写保护, 导致再次d ...
- require()、import、import()有哪些区别?
require().import.import()是我们常用的引入模块的三种方式,代码中几乎处处用到.如果对它们存在模糊,就会在工作过程中不断产生困惑,更无法做到对它们的使用挥洒自如.今天我们来一起捋 ...
- Windows之——pid为4的system进程占用80端口的解决办法
因为Apache无法启动的原因,用netstat命令查看了一下80端口是否被占用了,如下 C:\Users\Maple>netstat -ano | findstr 0.0.0.0:80 TCP ...
- 【Servlet】两种配置
web.xml中Servlet的注解 <servlet> <!-- servlet的内部名称,⾃定义 --> <servlet-name>类名</servle ...
